Le prestazioni del sito Web sono influenzate da molti fattori diversi, come le condizioni della rete, il carico sul server, le attività sul browser e molti altri fattori variabili. Poiché questi fattori variano dinamicamente, le metriche delle prestazioni Web possono variare considerevolmente. Ciò è particolarmente vero per le condizioni di rete che per gli utenti di smartphone velocità di download può variare notevolmente da essere un molto veloce 40+ Mbps ad una connessione molto lenta 2 Mbps.
Velocità di download è misurata come il numero di byte al secondo che viene trasferito da Internet a un dispositivo dell’utente finale, e in questo articolo, esaminiamo come velocità di download può influenzare le prestazioni del sito web.
Le reti cellulari si sono evolute considerevolmente negli ultimi 40 anni, vedi Siti Web veloci su reti lente, con l’avvento delle reti 5G che promettono ulteriori vantaggi in termini di prestazioni. Allo stesso tempo, i dispositivi collegati via cavo e WiFi hanno anche visto un notevole miglioramento delle prestazioni della rete con larghezze di banda sempre crescenti come 38 Mbps, 100 Mbps, 1 Gbps e oltre.
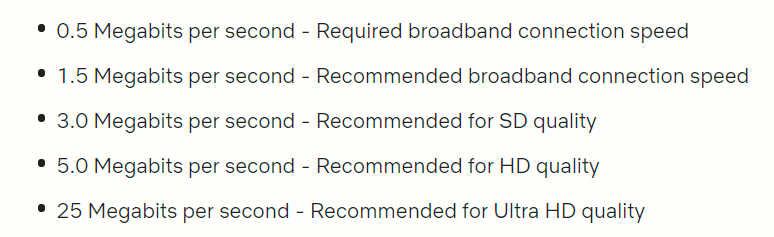
Larghezze di banda più grandi consentono di trasferire più byte al secondo, questo è vantaggioso per alcuni tipi di trasferimento dati, come lo streaming video, e come esempio figura 1 mostra la guida di larghezza di banda corrente consigliata per il diverso livello di servizi Netflix. Fondamentalmente, maggiore è la larghezza di banda disponibile per lo streaming maggiore è la qualità dei servizi disponibili.

Lo stesso vale per altri provider. iTunes richiede 25 Mbps per lo streaming dei suoi contenuti 4k Ultra HD e Amazon consiglia 15 Mbps per i loro video 4K Ultra HD.
I servizi di streaming dati forniscono grandi quantità di dati molto rapidamente. Questo è molto diverso da come il sito Web e le applicazioni forniscono dati. In un decennio di prestazioni Web discutiamo di come la quantità media di dati serviti per costruire una pagina web è ora di 2 MB, con un aumento di circa il 200% negli ultimi 10 anni. Sfortunatamente, a differenza dei servizi video o TV, i dati delle pagine Web sono costituiti da molti piccoli file che non favoriscono lo streaming.
Come vengono consegnate le pagine Web
I siti Web e le app IOS/Android (App) comunicano su Internet utilizzando HyperText Transfer Protocol (HTTP). Questo protocollo interrompe la comunicazione in una serie di piccoli pacchetti che passano tra il server Web e il dispositivo dell’utente finale su un protocollo di trasmissione come TCP o UDP. Affinché una pagina Web venga visualizzata su un dispositivo dell’utente finale, viene creata ottenendo molte risorse disparate e quindi il browser del dispositivo, come Firefox o Microsoft Edge, le combina in una pagina Web visualizzabile e consumabile. Questo approccio richiede la trasmissione di molti pacchetti HTTP, ognuno dei quali fornisce piccole quantità di dati. Ci può essere un numero considerevole di pacchetti necessari per costruire una pagina web, ma insieme sono insufficienti per sfruttare le grandi larghezze di banda ora disponibili.
Più larghezza di banda non importa (molto)
Nel 2009, Mike Belshe, ha pubblicato i risultati di una serie di esperimenti che hanno osservato l’effetto di variare la larghezza di banda e la latenza sulle prestazioni del sito web. La sua pubblicazione può essere trovata a più larghezza di banda Non importa (molto).
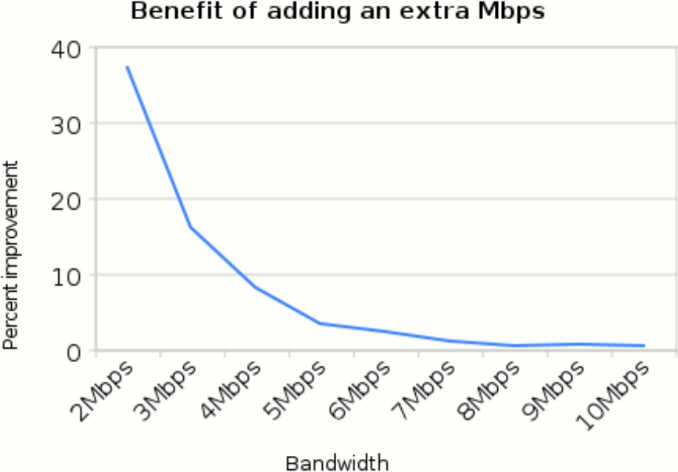
Ha scoperto che aumentando le dimensioni della larghezza di banda e mantenendo la latenza statica a 60 ms, l’impatto della latenza sul miglioramento delle prestazioni con l’aumento della larghezza di banda ha comportato un miglioramento del throughput inferiore. Le sue osservazioni considerato che il ‘punto debole’ per le pagine web a circa 5 Mbps, come mostrato in Figura 2.

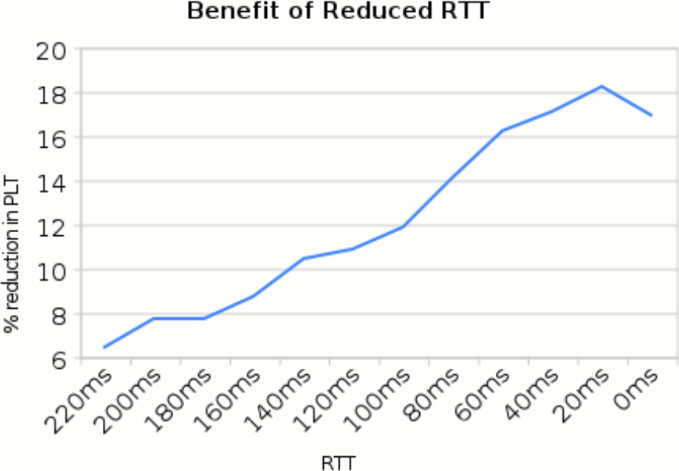
In un ulteriore esperimento ha mantenuto la larghezza di banda statica a 5 Mbps ma questa volta ha ridotto costantemente la latenza. Questa volta ha osservato che, come la latenza ridotta, pagina tempo di caricamento anche ridotto. La figura 3 mostra le sue osservazioni.

Da questi serie limitata di esperimenti, heconcluded che la larghezza di banda è importante, ma è la latenza, o Round-Trip Time (RTT), che ha il maggiore impatto sulle prestazioni del sito web.
Come la velocità di download lenta influisce sul browser
Sebbene molti fattori diversi possano influire sulle prestazioni del sito web, la latenza influisce sulla distribuzione attraverso la rete. Tuttavia, la velocità di download lenta ha anche un impatto sull’esperienza dell’utente finale in quanto influisce direttamente sulla velocità con cui un browser può creare e presentare una pagina Web.
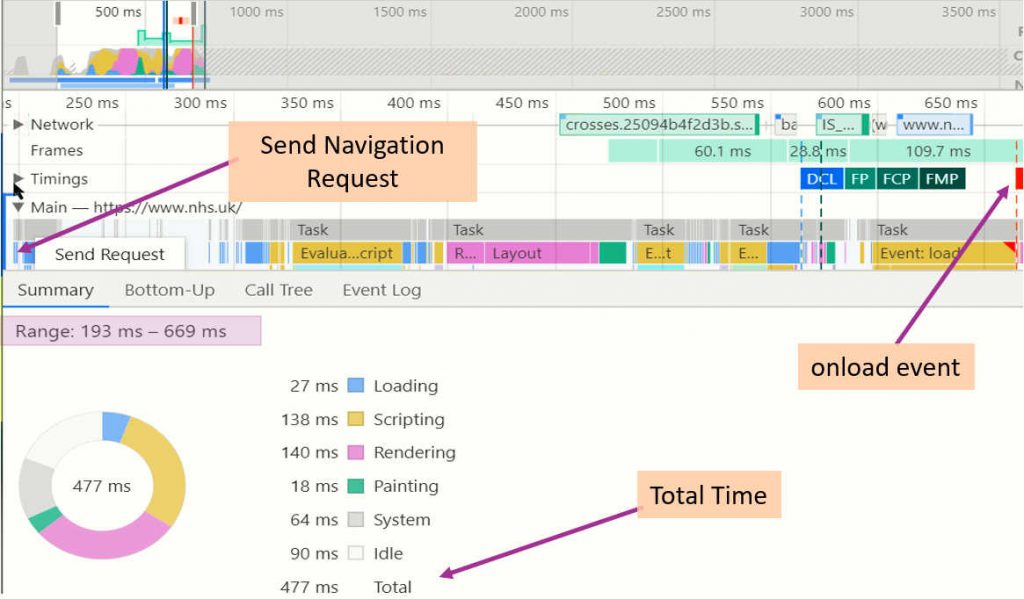
Utilizzando la scheda prestazioni di Google Developer Tools possiamo ottenere informazioni su come il browser risponde a diverse larghezze di banda. La scheda prestazioni per una pagina Web candidata, figura 4, è stata caricata su una velocità di download di 38 Mbps e una connessione con latenza di 9 ms. Mostra la ripartizione del tempo trascorso da ciascun tipo di risorsa identificabile misurato dalla richiesta di invio all’evento onload. In questa configurazione, il tempo totale trascorso ha registrato 477 ms.

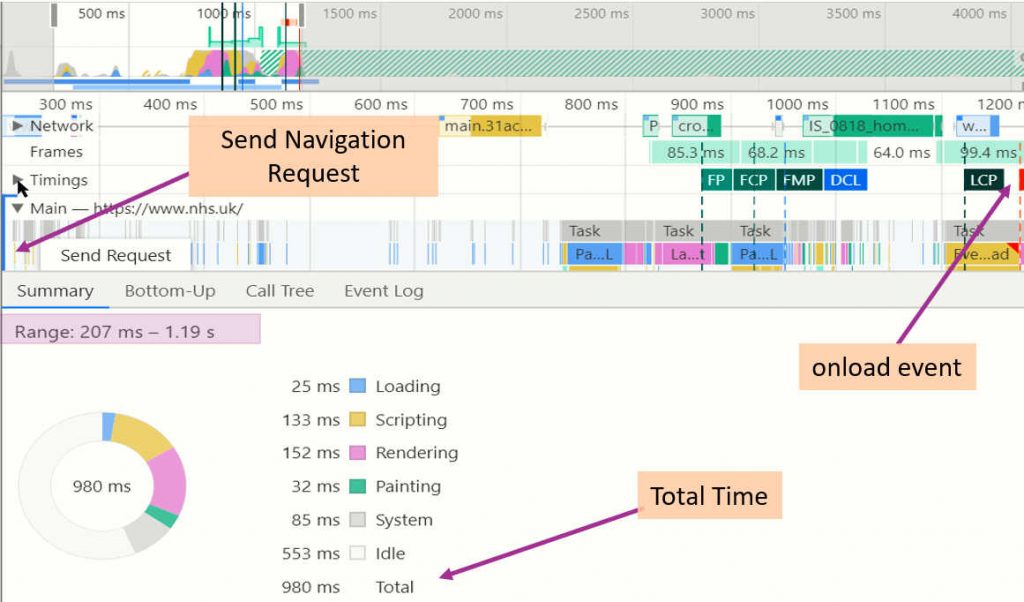
In figura 5, l’utilizzo di Google Developer Tools limitazione della capacità di larghezza di banda è stato fissato a 5.9 Mbps e per attivare il confronto equo, la latenza è tenuto a 9 ms. Il candidato pagina web mostra lo stesso periodo di misurazione, ma questa volta il tempo totale trascorso tra la Richiesta di Invio e di eventi onload è di 980 ms. Questo è più del doppio rispetto a quello osservato a 38 Mbps in figura 4.

Ad eccezione del tempo di inattività, il tempo trascorso ripartito di ciascun tipo di risorsa può essere considerato simile. Tuttavia, il tempo di inattività è aumentato notevolmente da 90 ms a 553 ms; un aumento di sei volte nel tempo in cui il browser è in attesa di lavoro.
Considerando che entrambi i test hanno la stessa latenza, la velocità di download più lenta ha portato a ritardare la consegna delle risorse su Internet. Ciò ha avuto un impatto significativo sulla capacità del browser di fornire la pagina web alla stessa velocità. Il tempo di inattività implica che il browser è in attesa che le risorse vengano scaricate prima di poterle elaborare, ed è questa la causa del ritardo.
Considerazioni finali
Avendo visto come la velocità di download può influenzare le prestazioni del sito web, è importante ricordare che le moderne reti cellulari, via cavo e WiFi sono notevolmente più capaci di quelle testate nel 2009. Tuttavia, i principi stabiliti da Mike Belshe sono ancora applicabili oggi. Di conseguenza, dovrebbero essere presi in considerazione quando si pianifica come una pagina Web o un’app fornisce servizi agli utenti finali, in particolare su dispositivi Android a bassa potenza su connessioni di rete lente.
È anche necessario essere consapevoli della velocità di upload, che come il contrario della velocità di download, è il numero di byte al secondo che viene trasferito dal dispositivo dell’utente finale a Internet. La velocità di upload può potenzialmente influenzare le prestazioni del sito web, ma ai fini dei test di cui sopra sono impostati come un fattore costante e quindi il suo effetto può essere negato nelle osservazioni di questo articolo. La velocità di upload può variare considerevolmente tra i diversi ISP in quanto sarà impostata per soddisfare i propri requisiti operativi. Di conseguenza, è importante sapere che la velocità di upload può influire sulle prestazioni del sito Web e questo è un argomento su cui potremmo tornare.
Questo articolo inizia riconoscendo che le prestazioni del sito web sono influenzate da molti fattori diversi, che richiedono l’ottimizzazione per garantire la migliore esperienza dell’utente finale. Tuttavia, l’importanza della velocità di download non dovrebbe essere trascurata. Poiché non è qualcosa che si sarà in grado di controllare, è necessario che i processi di progettazione e sviluppo di siti web prendono le velocità variabili delle reti in considerazione per garantire un’esperienza positiva per i visitatori del tuo sito web, indipendentemente dalla rete che si connettono al servizio web sopra.
Autore: Philip Vandenberg
Philip Vandenberg è uno specialista in prestazioni web, test di carico delle prestazioni, un professionista delle best practice IT e la gestione dei servizi Internet. In una carriera che abbraccia molti anni ha aiutato le aziende a implementare tecnologie digitali e siti web in tutto il mondo. Visualizza tutti i messaggi di Philip Vandenberg