

Se un’immagine vale più di mille parole, qual è allora il valore di una galleria di immagini? Sicuramente molto di più che solo le parole possono dire. In WordPress, una galleria di immagini è una selezione di foto visualizzate insieme in righe e colonne.
Esso consente di mostrare più foto in meno spazio che lo rende facile per gli utenti di sfogliare.
Mentre ci sono diversi plugin galleria WordPress, WordPress ha una funzione integrata che consente di creare uno. Alla fine di questo articolo, avresti imparato come creare la tua galleria in WordPress con e senza un plugin. Troverete anche tutto quello che c’è da sapere su gallerie di immagini.
Contenuto:
- Perché hai bisogno di una galleria di immagini?
- Quando non hai bisogno di un WordPress galleria di immagini
- Come creare una galleria di immagini senza un plugin per WordPress
- Creare una galleria di immagini con l’Editor Classico
- Come creare una galleria di immagini con un plugin
- Best practice per il vostro sito web galleria di immagini
- Conclusione
Perché Avete Bisogno di una Galleria di Immagini?
La maggior parte delle aziende sarà meglio in grado di trasmettere il loro messaggio di marca e aumentare il marketing con l’uso di gallerie. Tra questi spiccano:
- Costruzione
- Ospitalità
- Carpenteria
- Paesaggistica
- Rimodellamento
- chirurgia estetica
- Odontoiatria
- Copertura
- Produzione
- arredamento o decorazione evento.
L’elenco continua.
Se ti stai chiedendo perché hai bisogno di una galleria, ecco alcuni motivi per cui:
Mostra la qualità
Immagina di avere un’azienda che vende auto. Si potrebbe andare avanti e avanti cercando di convincere la gente come incredibile le vostre auto sono con le parole da solo. I vostri clienti preferirebbero vedere un prodotto fisico. Vogliono sentire il prodotto per confermare le tue affermazioni.
Ma in situazioni in cui non è possibile stabilire un contatto fisico, una galleria può colmare il divario. Una galleria ben organizzata può aiutare un acquirente a prendere rapidamente le proprie decisioni.
Questo è ancora più utile se si esegue una società basata su servizi come una società di decorazione d’interni. In questo caso, non si dispone di alcun prodotto fisico per mostrare-solo le immagini. Quindi devi catturare i tuoi migliori lavori e metterli sul tuo sito web. Questo di solito è sufficiente per convincere un potenziale cliente a patrocinare voi.
Aumenta SEO Ranking
Una galleria può migliorare il posizionamento nei motori di ricerca. Basta assicurarsi che il testo Alt è una vera e propria descrizione dell’immagine con le parole chiave di messa a fuoco aggiunto. Ciò renderà il tuo contenuto visibile sia per le ricerche Web che per le immagini che portano a più visite al sito web.
Aumenta il tempo di permanenza
Una galleria ben organizzata può mantenere un visitatore sul tuo sito più a lungo del previsto. Questo perché gli esseri umani sono esseri visivi e sono facilmente affascinati da belle immagini. Un aumento del tempo di permanenza significa che il tuo prodotto o servizio è prima del tuo potenziale cliente per un periodo di tempo più lungo, con conseguente vendita.
I motori di ricerca premiano anche i siti web con un grande coinvolgimento degli utenti con classifiche più elevate.
Quando non hai bisogno di una galleria di immagini WordPress
Anche se siamo consapevoli dei vantaggi di avere una galleria sul tuo sito web, non sono adatti per ogni azienda. Prendiamo un business legale come esempio. A parte le immagini professionali di avvocati in azienda, i visitatori non sono interessati ad altre immagini.
Le testimonianze dei clienti precedenti sono più utili in questo caso.
Un altro esempio è l’attività di taglio dell’albero. In questo caso, i visitatori hanno un bisogno immediato di essere soddisfatti. Non sono interessati a vedere le immagini degli alberi che hai tagliato. A meno che non si tratti di taglio artistico degli alberi, una galleria è irrilevante.
Come creare una galleria di immagini senza un plugin per WordPress (Gutenberg Editor)
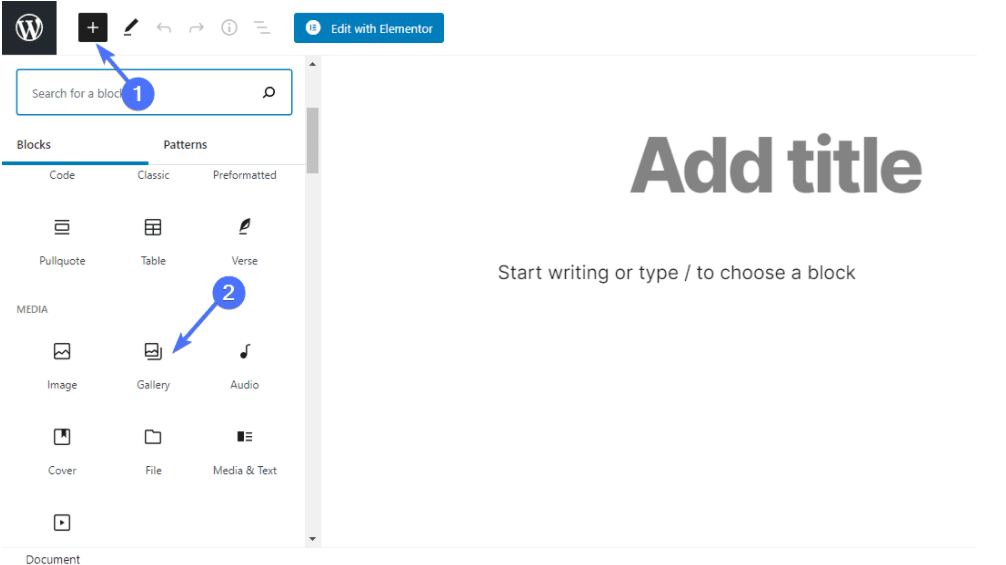
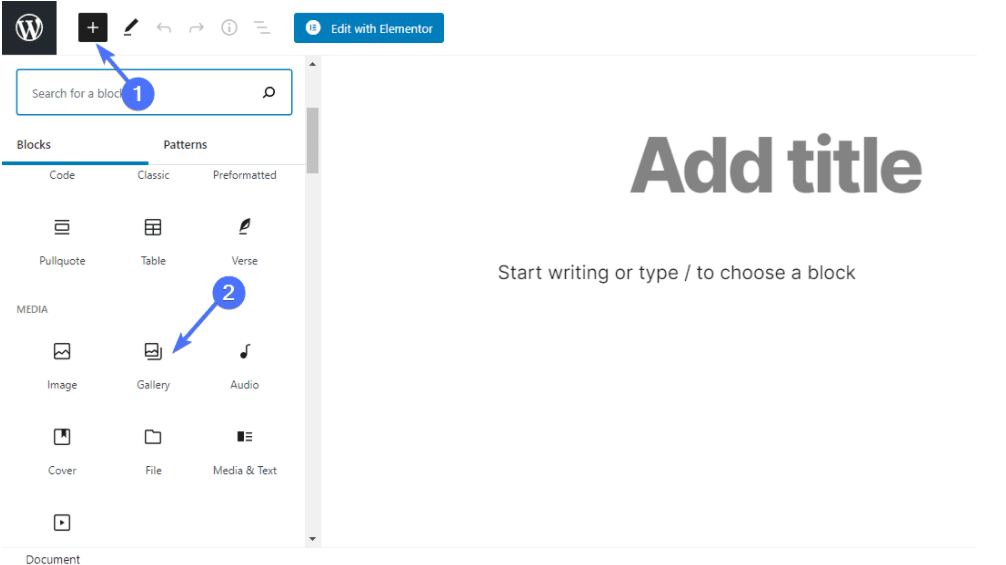
WordPress è dotato di una funzione di base che consente di aggiungere gallerie. Per aggiungere una galleria di immagini, apri il post o la pagina in cui desideri aggiungere la galleria. Nell’editor WP, fai clic sull’icona Aggiungi blocco (più) e seleziona ‘Galleria’.


Questo aggiunge il blocco galleria all’editor WP. Puoi fare una delle seguenti operazioni:
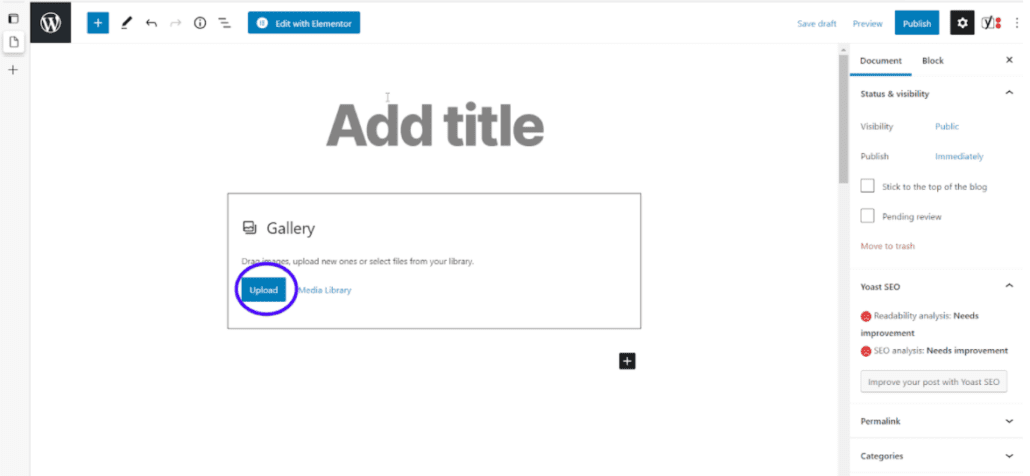
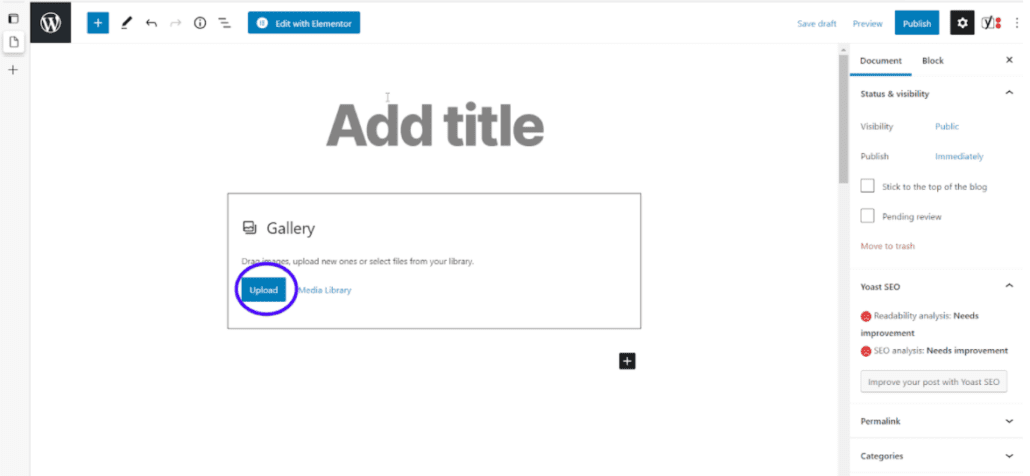
- Trascina e rilascia le immagini dal tuo computer al tuo sito
- Fai clic sul pulsante ‘Carica’: questo ti consente di caricare le foto dal tuo computer una alla volta.


Puoi anche fare clic su “Libreria multimediale”. Questa opzione consente di selezionare le immagini caricate in precedenza nella libreria multimediale.
Per selezionare più immagini alla volta, premere il tasto Ctrl sulla tastiera mentre si fa clic sulle immagini.
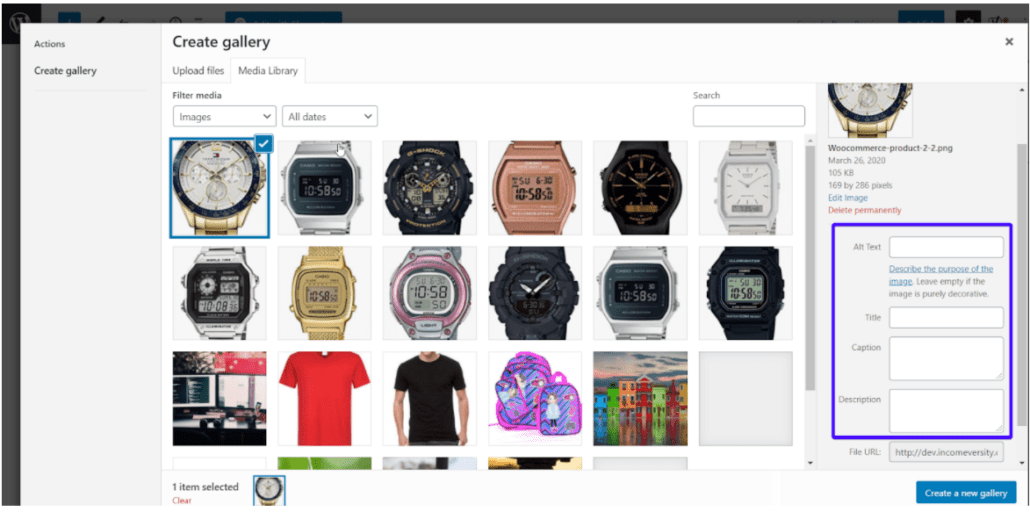
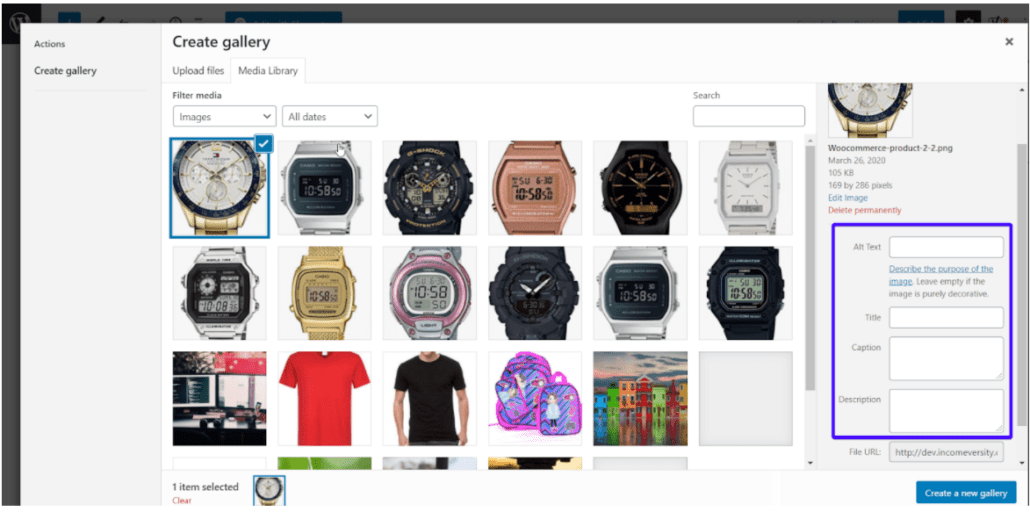
Dopo aver caricato o selezionato le immagini, è possibile aggiungere una didascalia, testo alt, titolo e descrizione per ogni immagine. Per farlo, fai clic su una foto e inserisci i dettagli sul lato destro dello schermo.


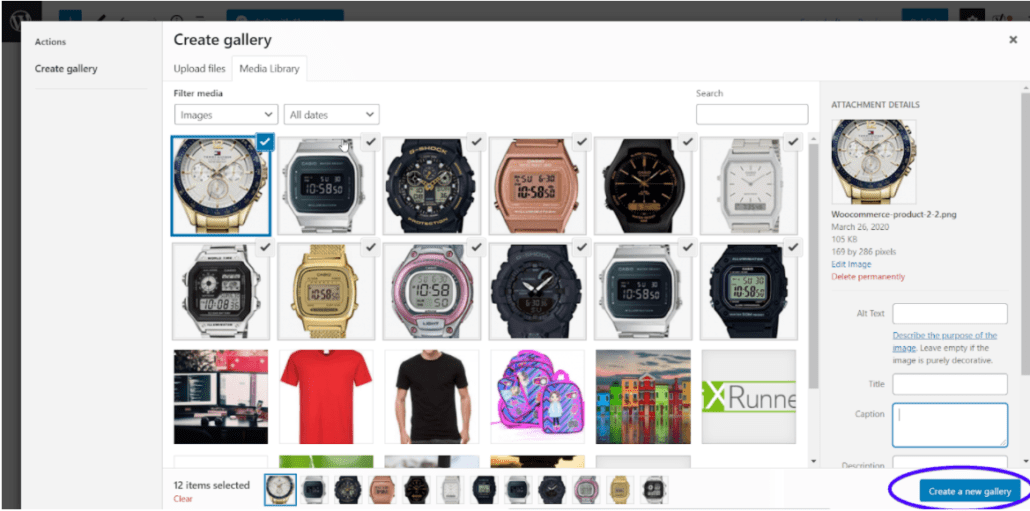
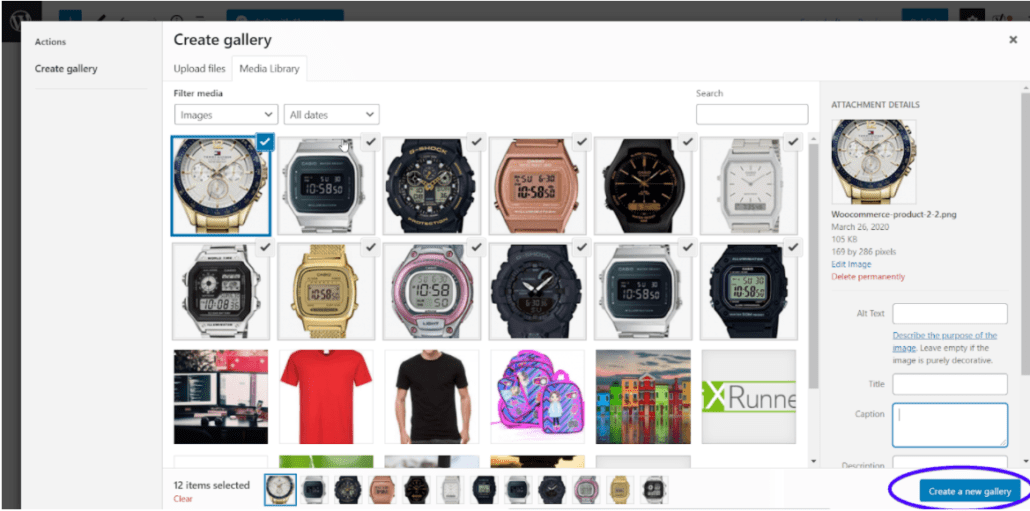
Per creare la galleria dopo aver selezionato le tue immagini, fai clic sul pulsante “Crea una nuova galleria” nell’angolo in basso a destra del tuo sito.


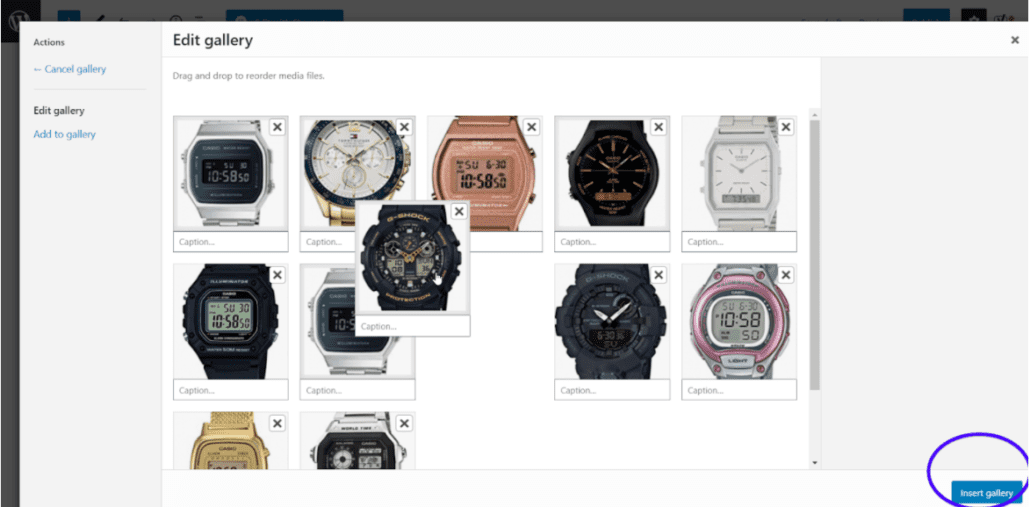
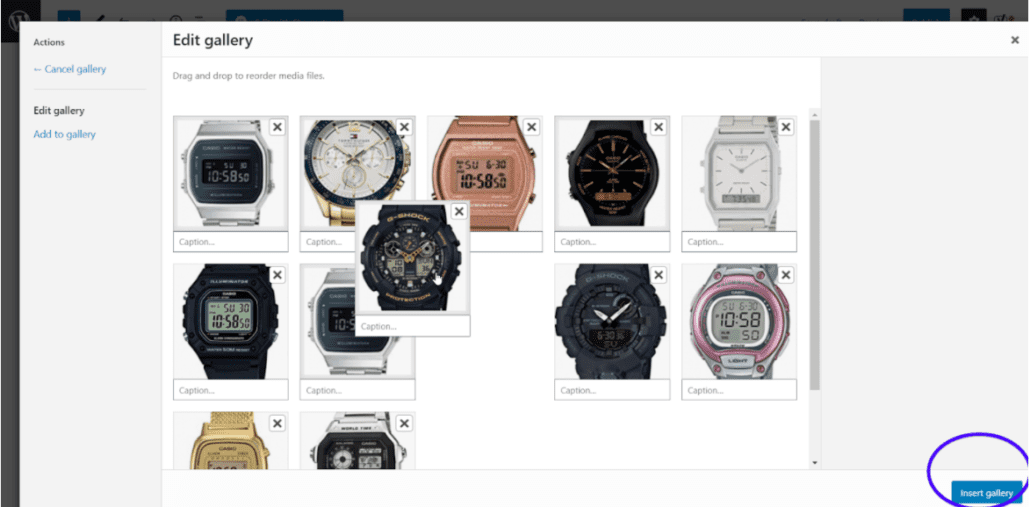
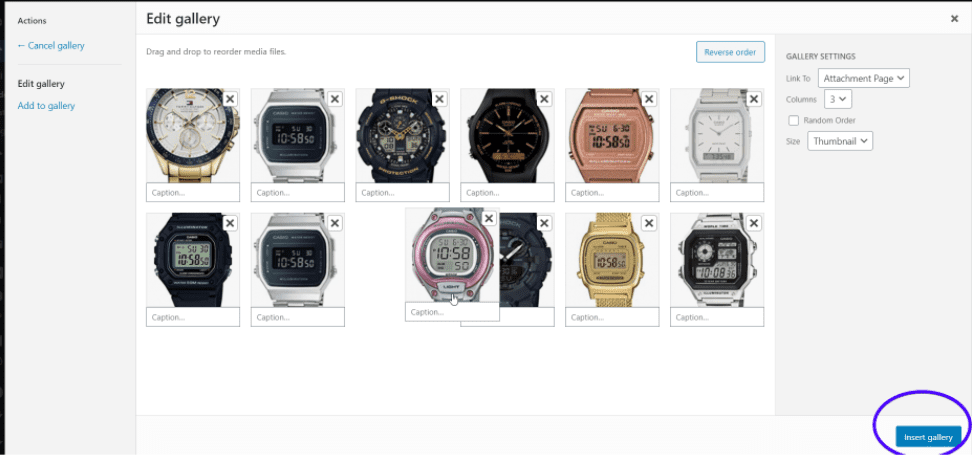
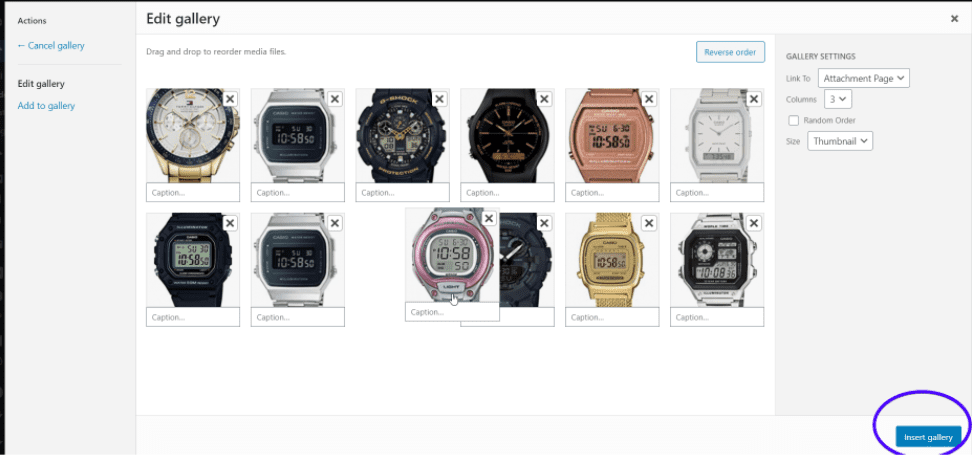
Quindi, riordinare le immagini nel modo in cui si desidera che appaiano. È inoltre possibile utilizzare l’input fornito sotto ogni immagine per didascalia. Al termine, fai clic su Inserisci galleria.


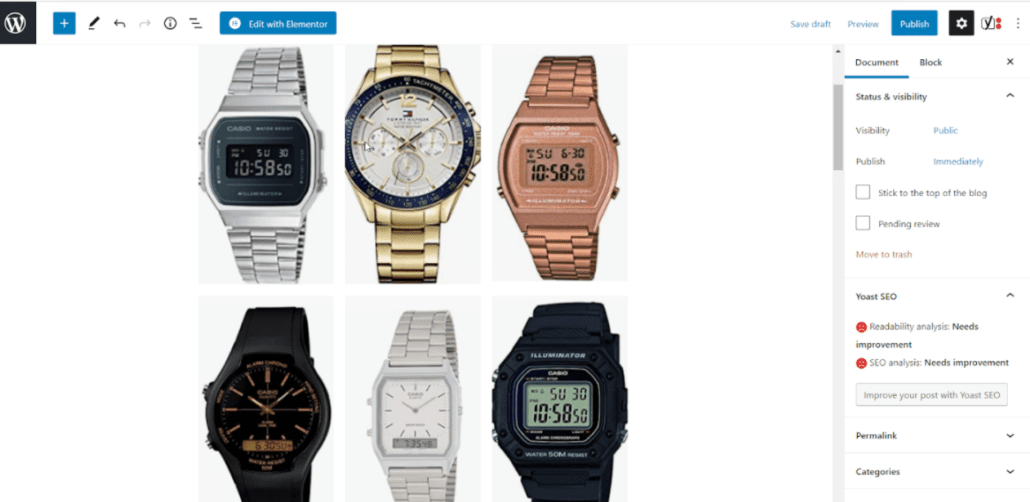
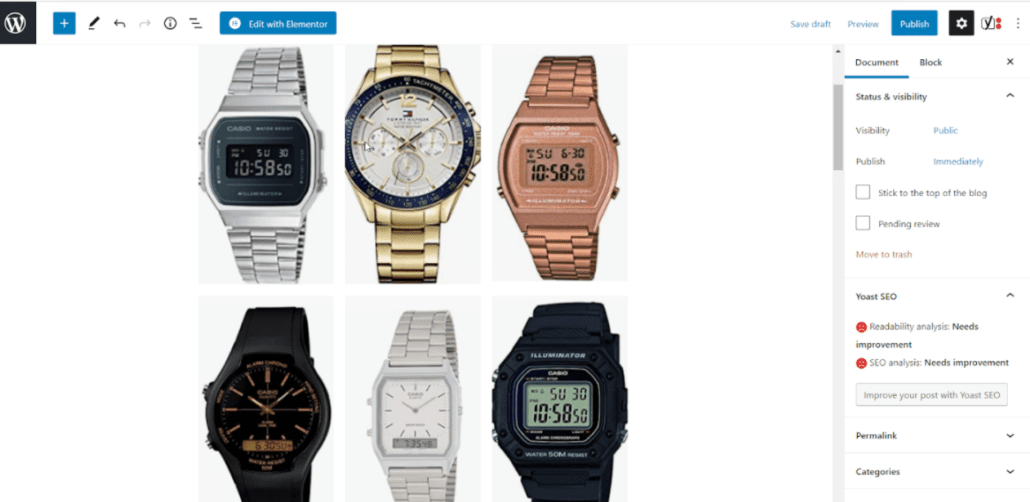
Ecco la nostra galleria appena creata nel backend.


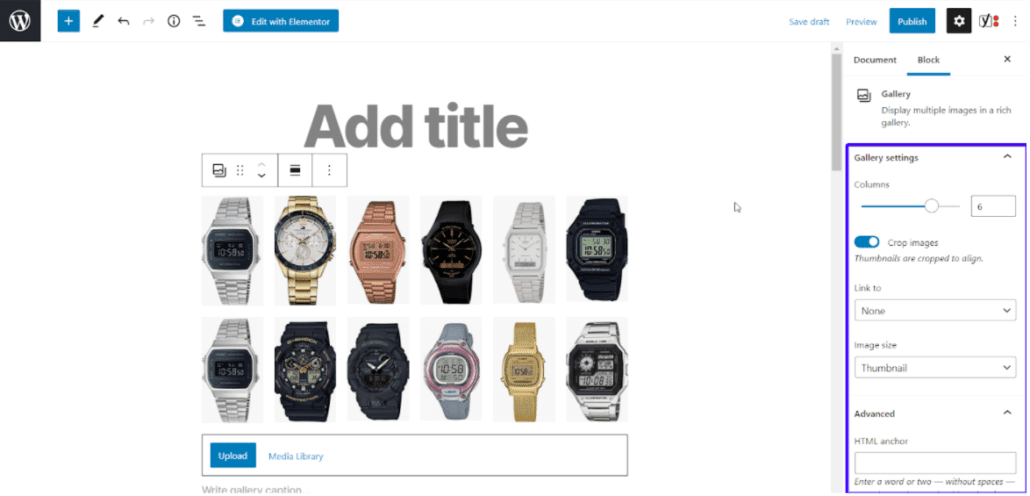
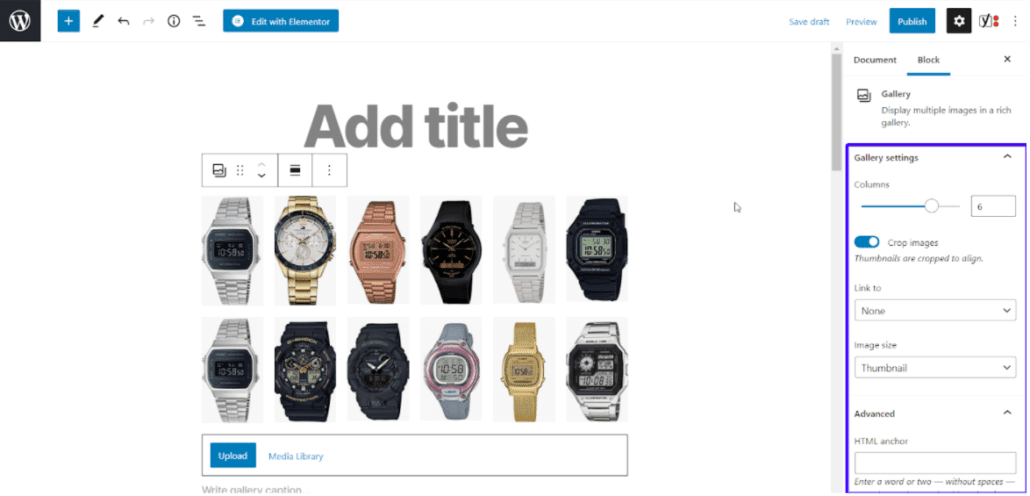
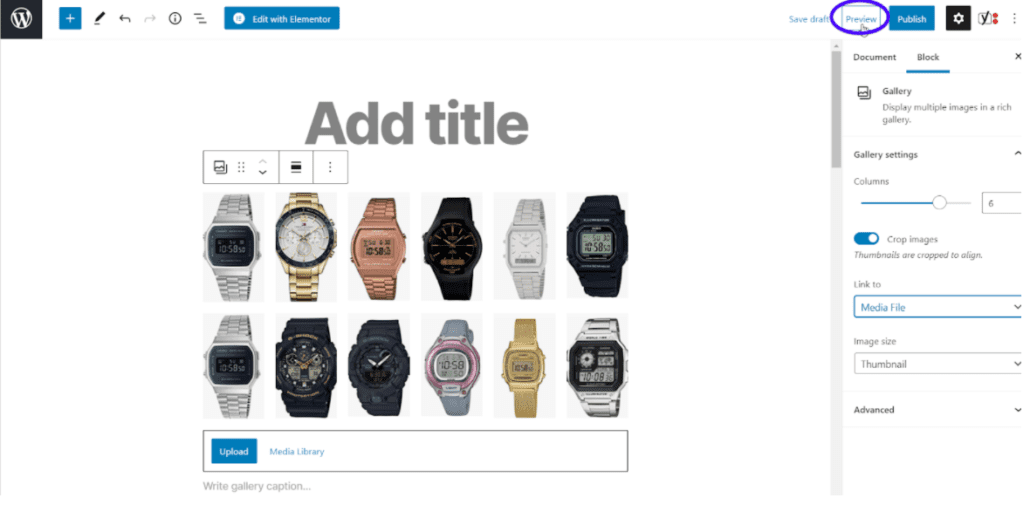
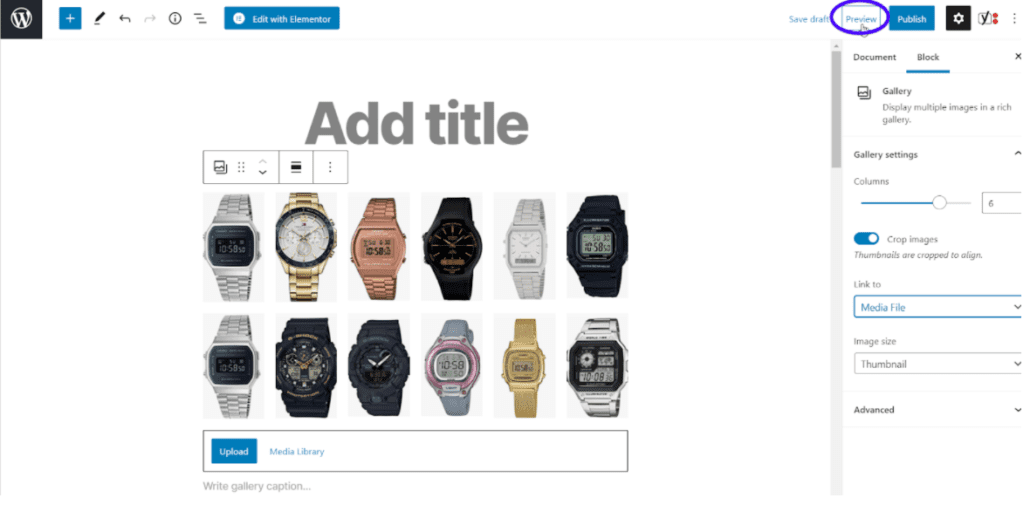
Impostazione del blocco Galleria
L’editor si apre con la sezione Impostazioni blocco galleria sul lato. Qui puoi selezionare il numero di colonne e righe, disabilitare o abilitare l’opzione ‘Ritaglia immagini’ e selezionare dove collegare le tue immagini.


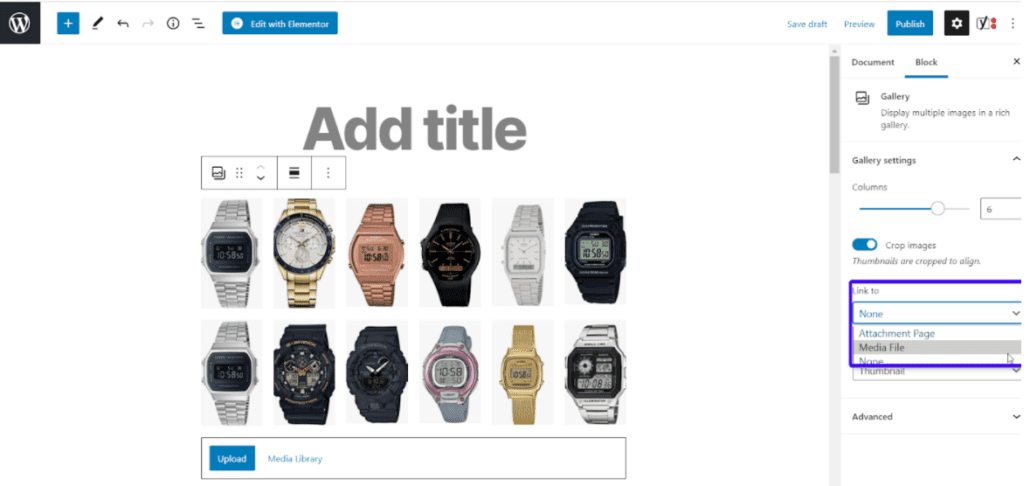
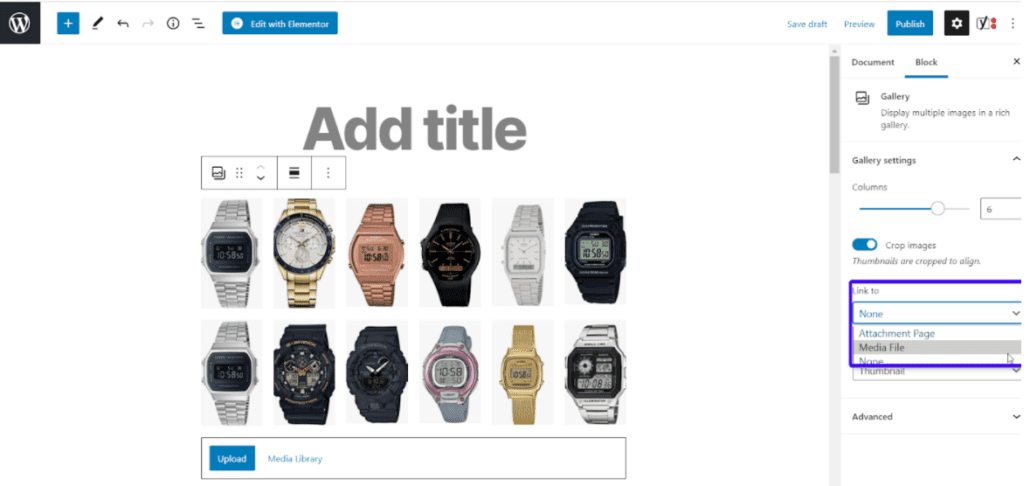
L’opzione ‘Link to’ consente di attivare o disattivare la funzione di clic per le immagini.


Selezionare ‘Nessuno’ se si desidera che i visitatori di visualizzare solo la tua foto.
Selezionare l’opzione ‘File multimediale’ se si desidera aprire il file immagine dopo un clic. Allo stesso modo, selezionare l’opzione Pagina allegato se si desidera aprire la pagina allegato quando si fa clic su un’immagine.
Dopo aver completato tutte le impostazioni della galleria, fai clic sul pulsante Anteprima per vedere come appare la tua galleria.


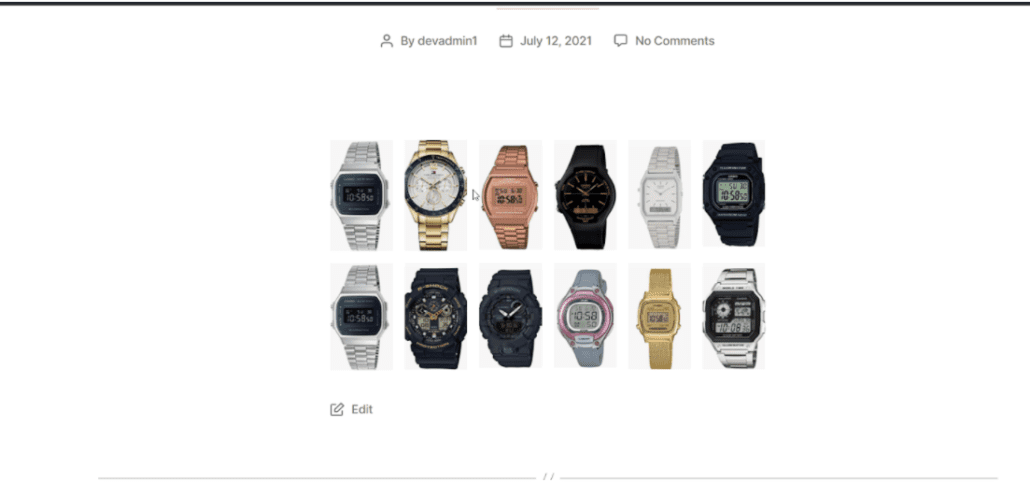
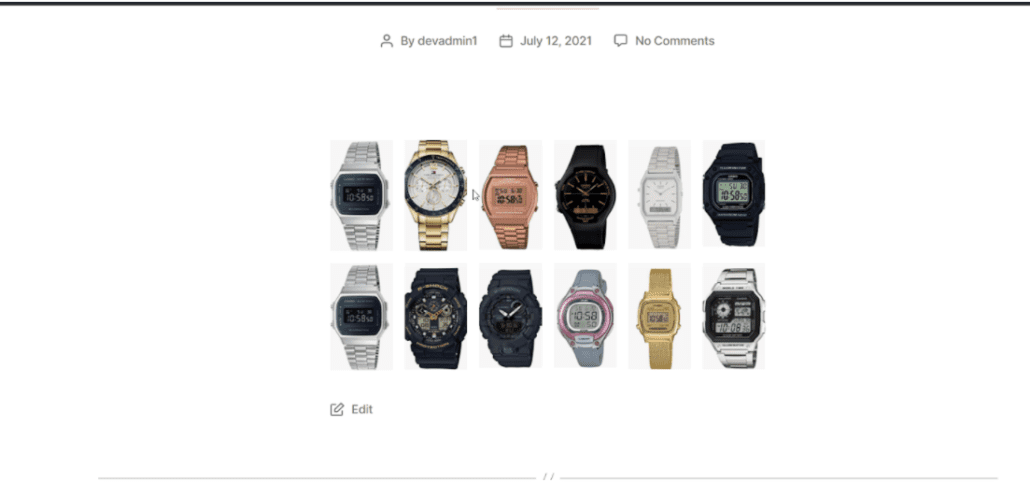
Ecco un’anteprima della nostra galleria.


Creazione di una galleria di immagini con l’editor classico
Ancora utilizzando l’editor classico? Ecco come aggiungere una galleria:
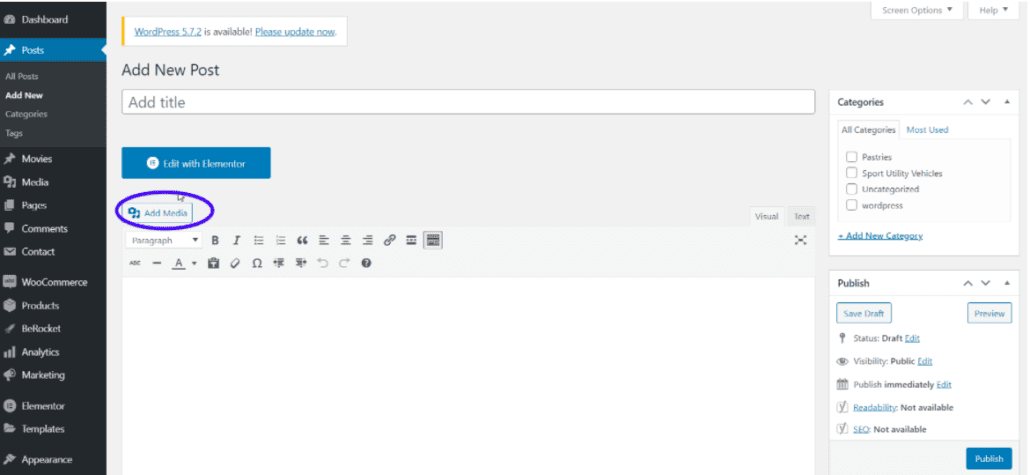
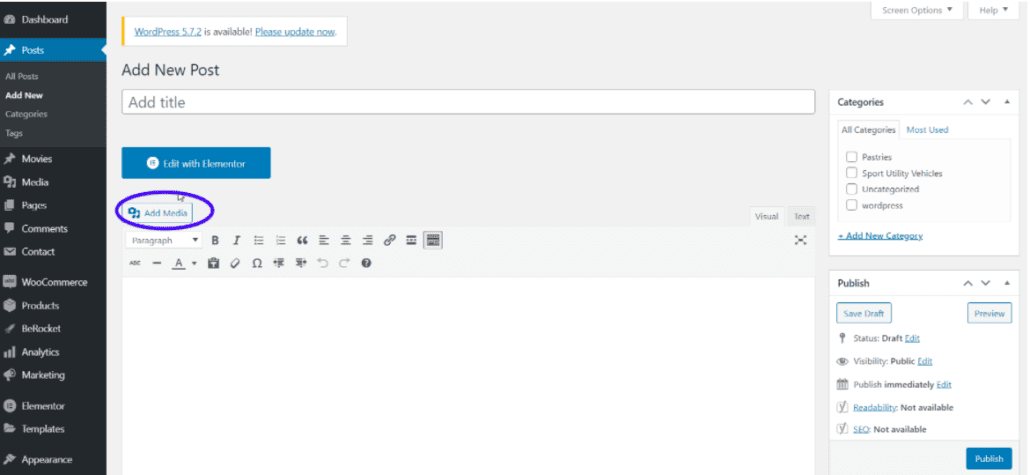
Aprire l’editor di WordPress e fare clic sul pulsante ‘Aggiungi media’.


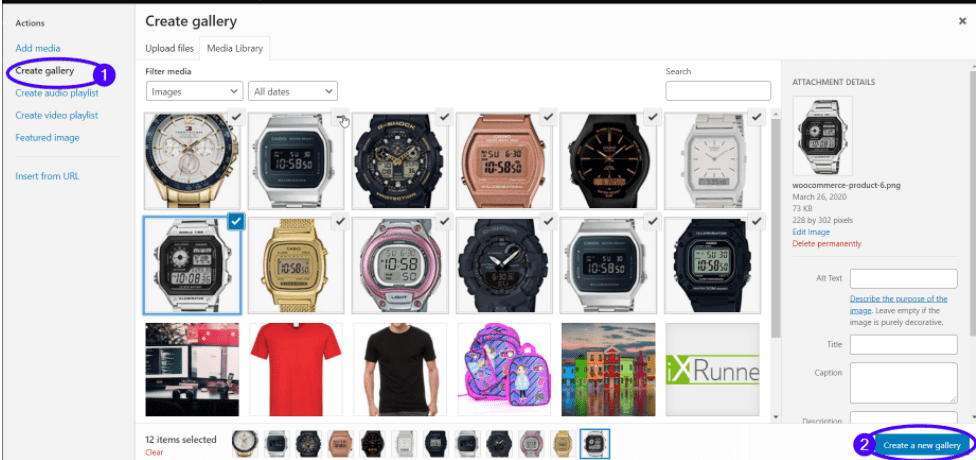
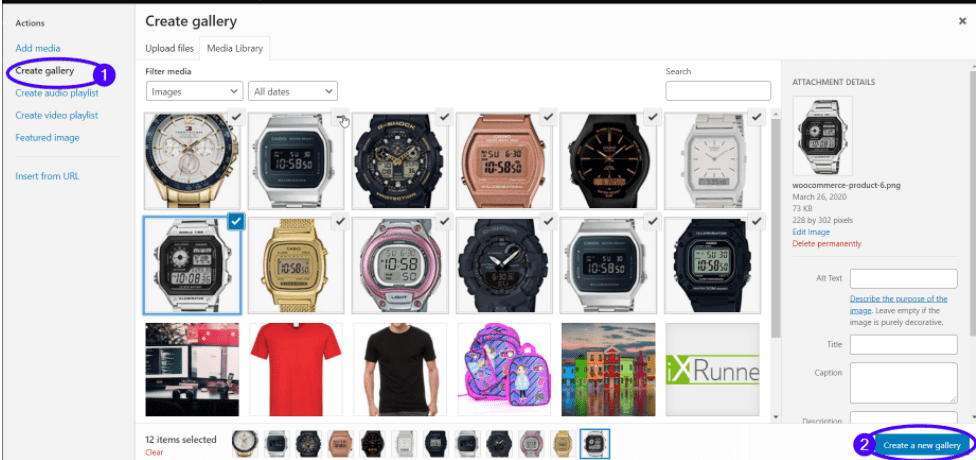
Quindi, fare clic su Crea galleria. È possibile caricare le immagini dal computer al sito web facendo clic su Carica file o premere l’opzione Libreria multimediale se sono già sul tuo sito. Quindi fai clic su Crea una nuova galleria.


Ora riordinare le immagini in qualsiasi ordine e fare clic su Inserisci galleria.


Il processo è facile e veloce. Tuttavia, la creazione di una galleria con la funzionalità integrata di WordPress ha il suo svantaggio. Per esempio:
- Non è possibile organizzare le gallerie in album, gruppi o tag.
- Il suo aspetto dipende dal tema WordPress.
- Non ci sono varietà di stili tra cui scegliere.
- La galleria non è memorizzata. Quindi, dovrai ricreare la galleria ogni volta che ne hai bisogno.
Per creare gallerie dall’aspetto più professionale sul tuo sito web, considera l’utilizzo di un plugin.
Come creare una galleria di immagini con un plugin WordPress
Se volete rendere le cose un po’, galleria di immagini plugin può aiutare. La maggior parte di loro sono plugin freemium. Questo significa che hanno una versione gratuita con alcune caratteristiche extra nascosto nella versione pro.
Discuteremo alcuni plugin a breve. Per maggiori dettagli, si prega di consultare la nostra recensione dei migliori plugin WordPress galleria fotografica a confronto.
NextGen Gallery
Andando dai numeri, NextGen è uno dei plugin più popolari di tutti i tempi con oltre 32 milioni di download. Il plugin fornisce praticamente tutto il necessario per mostrare le tue foto in modo semplice ma accattivante.
La sua versione gratuita include 2 principali stili di galleria (presentazioni e gallerie di miniature) e 2 stili di album (compatto ed esteso).
Per iniziare, installare e attivare il plugin NextGen. Per maggiori dettagli, consulta la nostra guida completa su come installare un plugin.
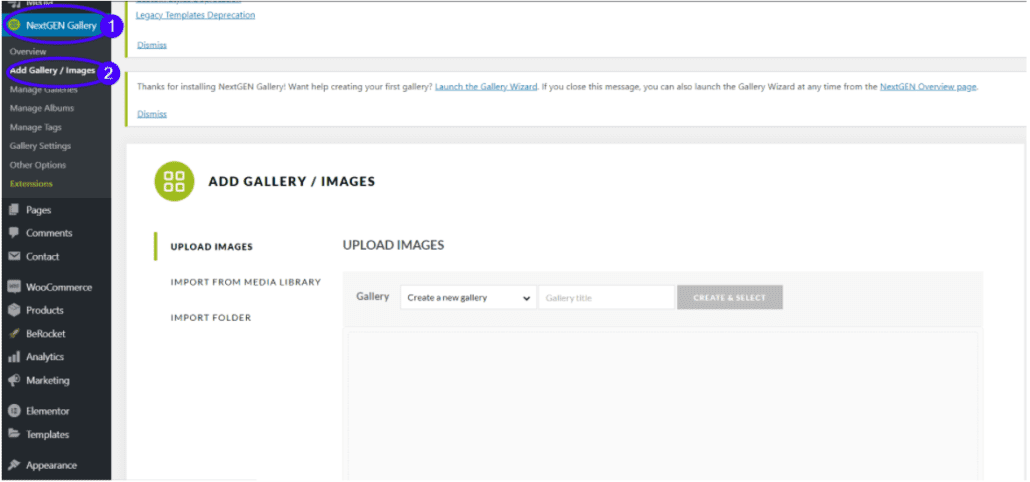
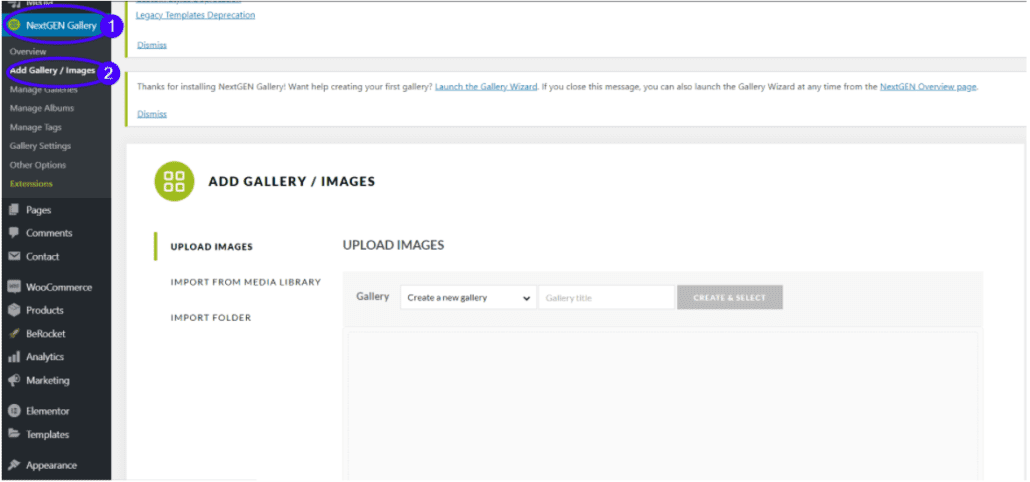
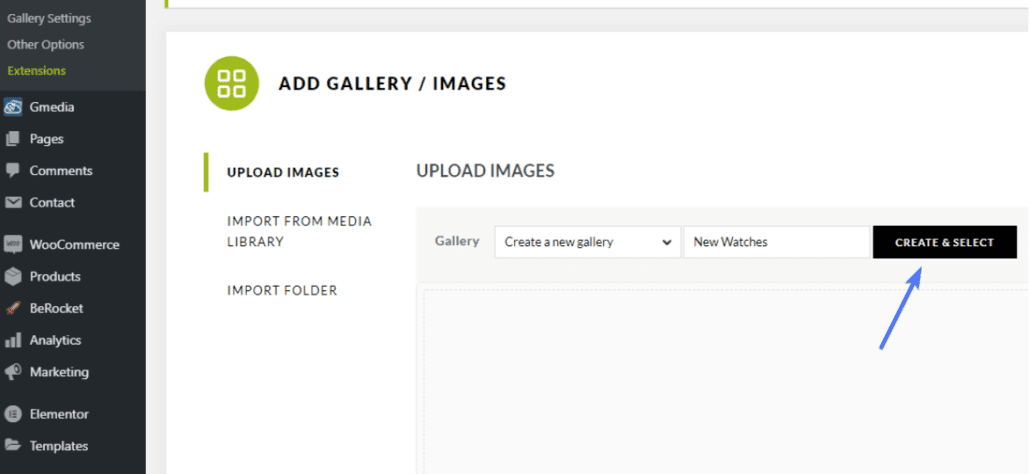
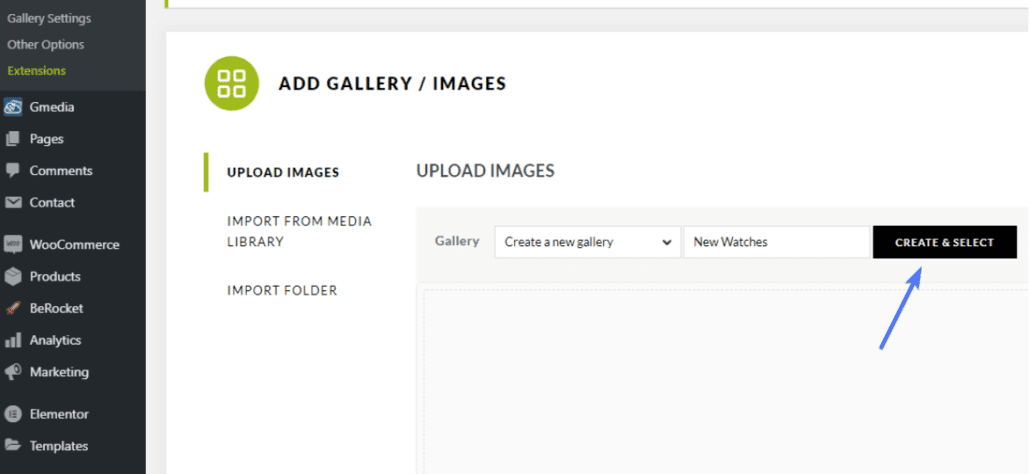
Dopo l’attivazione, fai clic su NextGen Gallery >> Aggiungi nuova galleria / immagine.


In “Titolo galleria”, inserisci il nome della tua galleria e fai clic su Crea & Seleziona.


Dopo aver creato la tua Galleria, aggiorna la pagina per assicurarti che sia disponibile in tutte le impostazioni.
A questo punto, si può scegliere di caricare le immagini dal dispositivo, importarle dalla libreria multimediale WP, o importare una cartella.
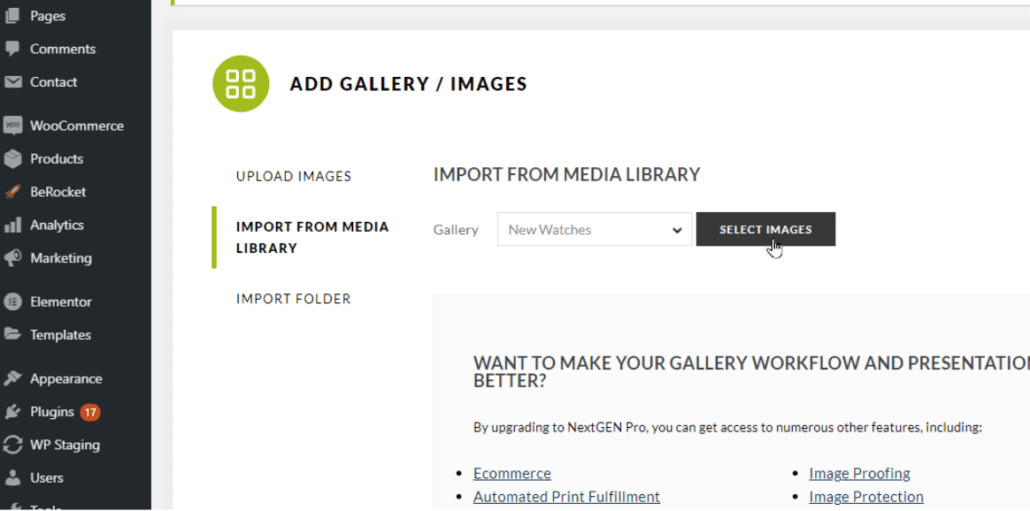
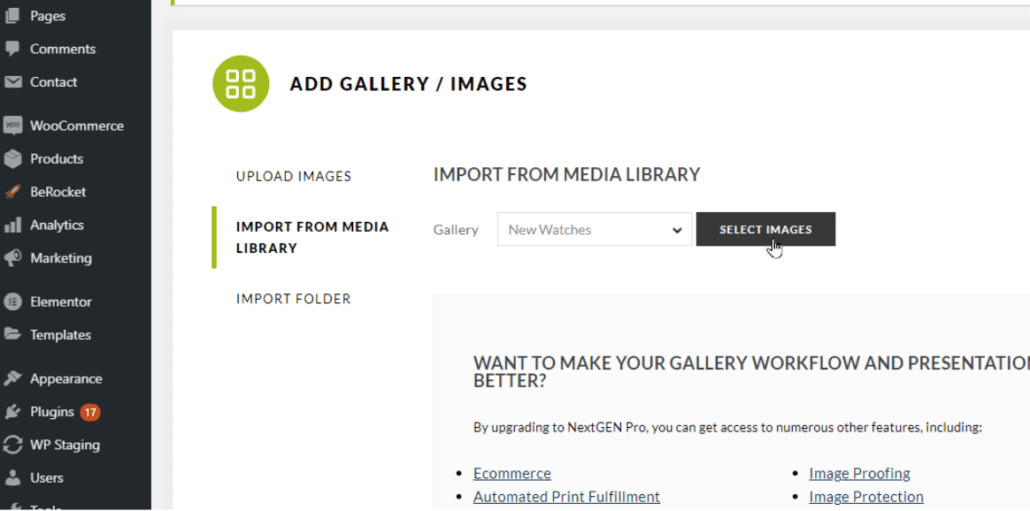
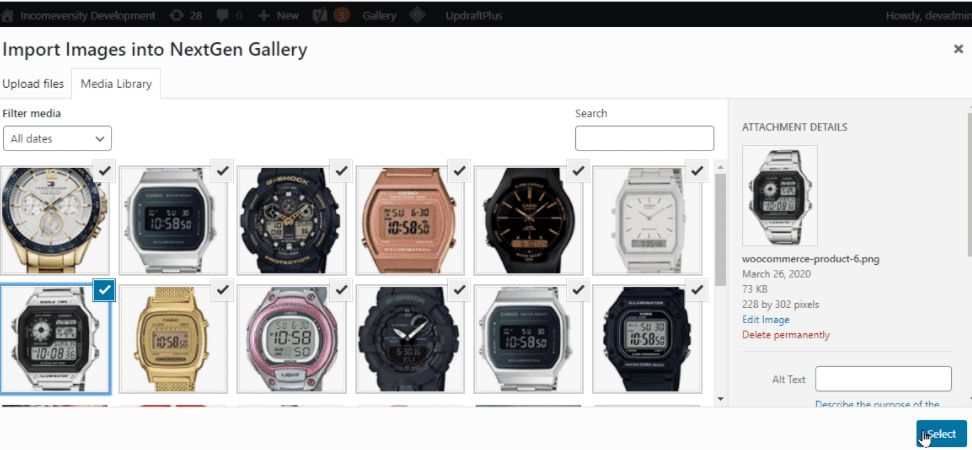
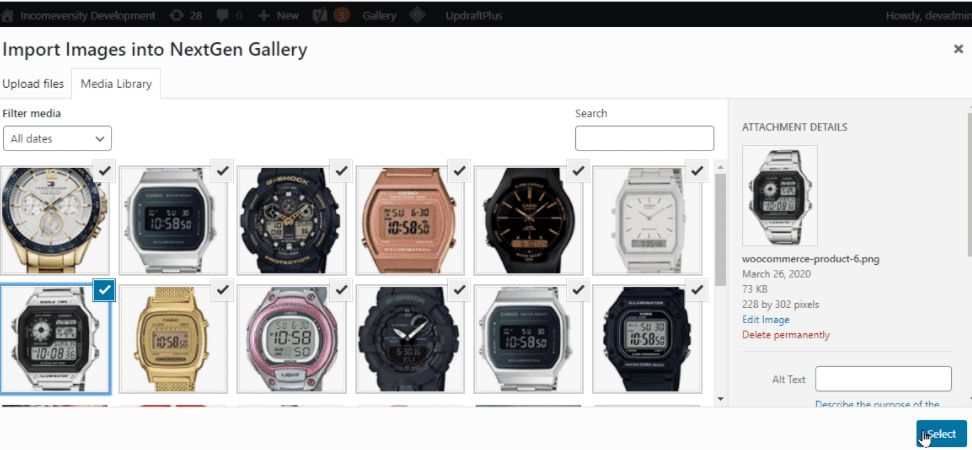
Supponiamo che tu voglia importare dalla Libreria multimediale. È sufficiente fare clic sul collegamento Importa dalla libreria multimediale, quindi selezionare la nuova galleria dal menu a discesa. Quindi, premi Seleziona immagini.


Nella libreria multimediale, tieni premuto il tasto ctrl e fai clic su tutte le immagini che desideri aggiungere alla galleria. Al termine, fare clic su Seleziona.


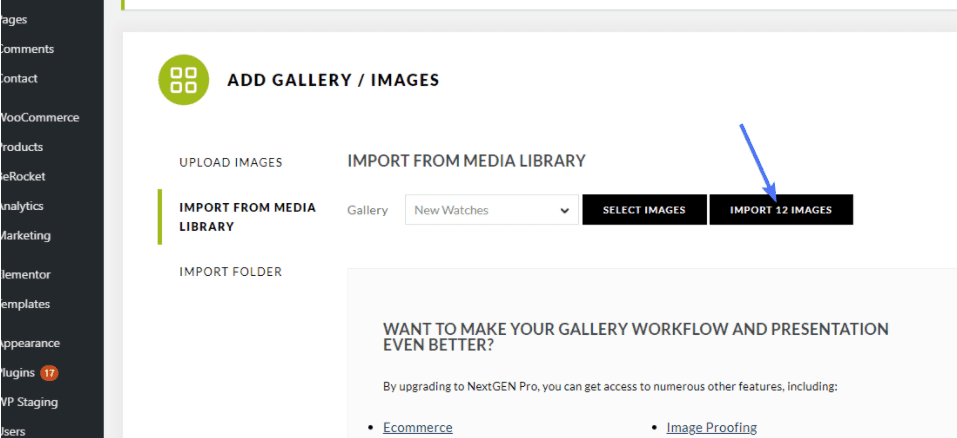
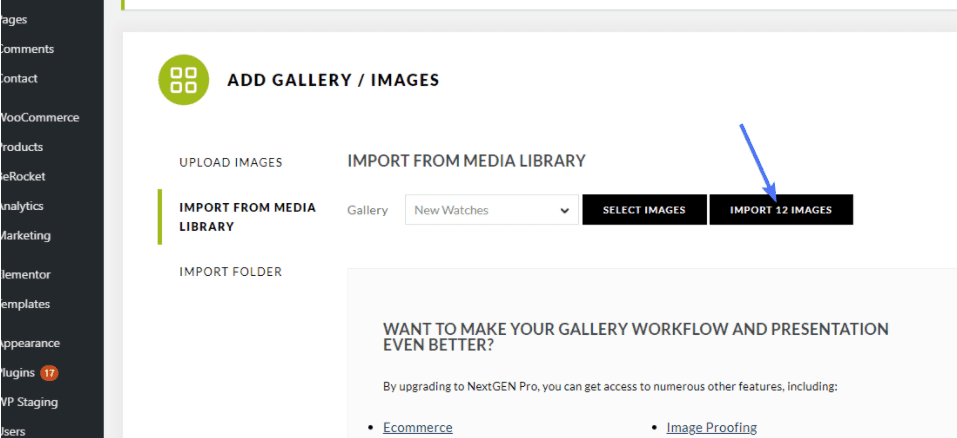
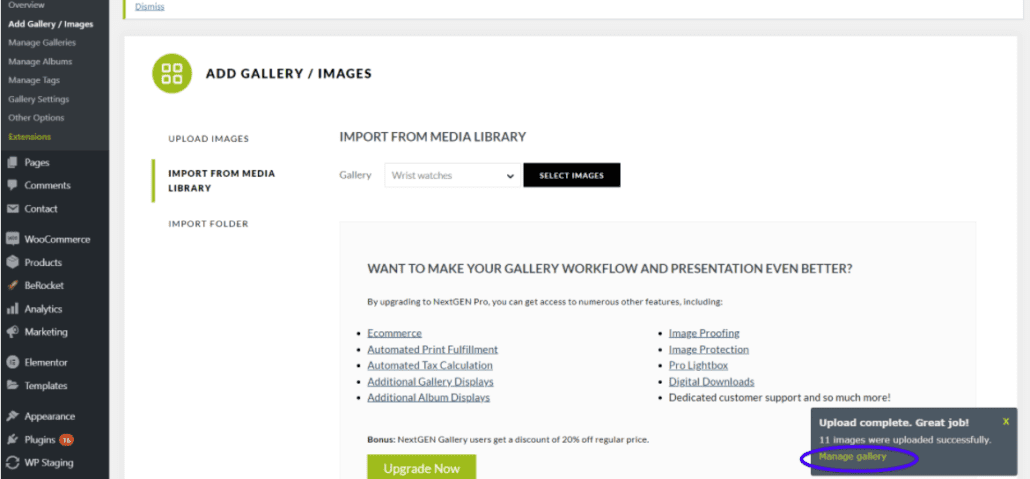
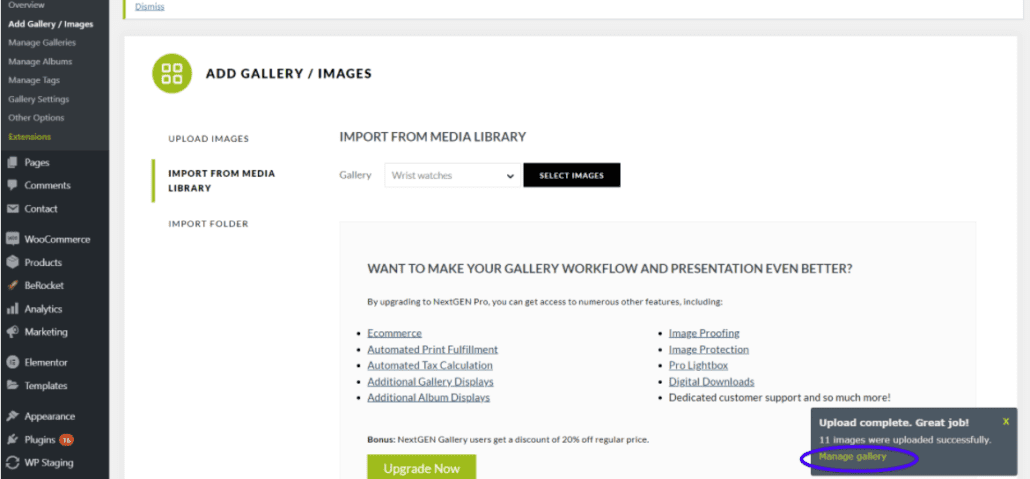
Torna alla pagina NextGen, fare clic sul pulsante Importa x immagini.


Una volta che le immagini sono pronte, apparirà un popup con un’opzione per gestire la tua galleria.


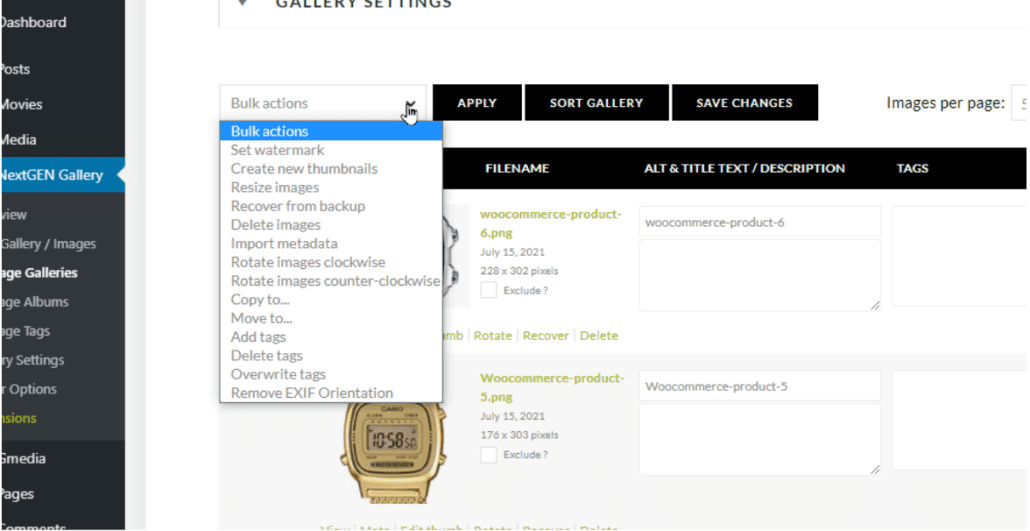
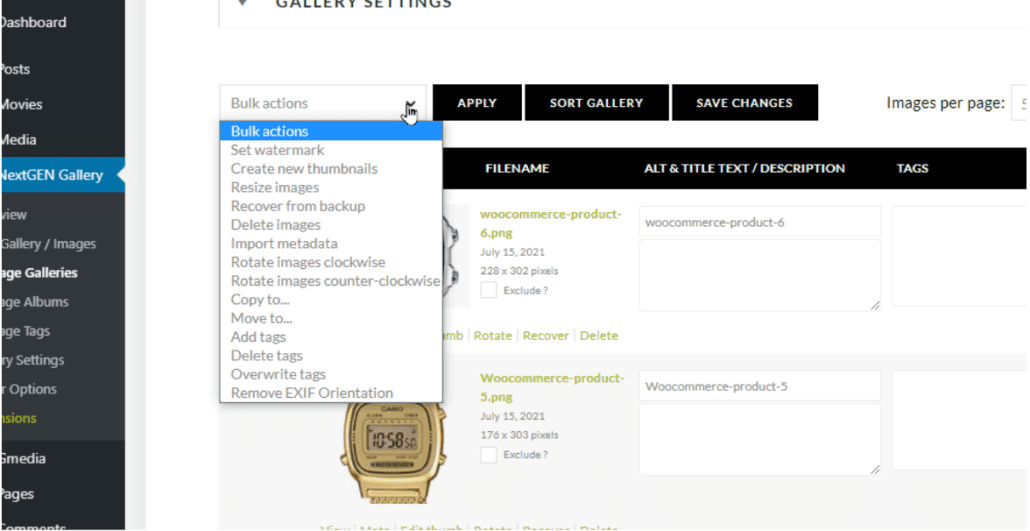
Gestire la tua Galleria
Nella pagina ‘gestisci galleria’, è possibile modificare le miniature, aggiungere tag, ruotare le immagini, ecc. Puoi vedere molte di queste azioni nel menu a discesa “Azioni in blocco”.


Dopo aver apportato tutte le modifiche, fare clic su Salva modifiche.
Per aggiungere questa galleria a una pagina, vai a Pages >> Tutte le pagine e fai clic sulla pagina per aprirla per la modifica.
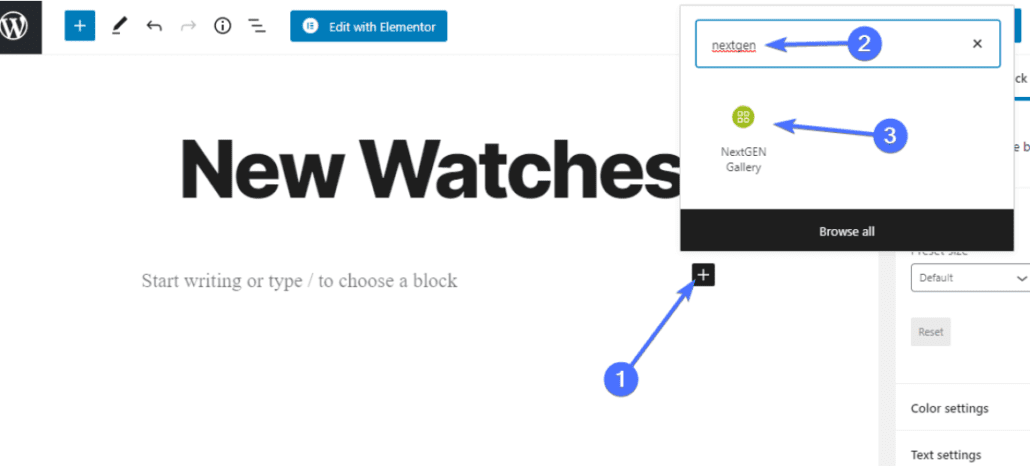
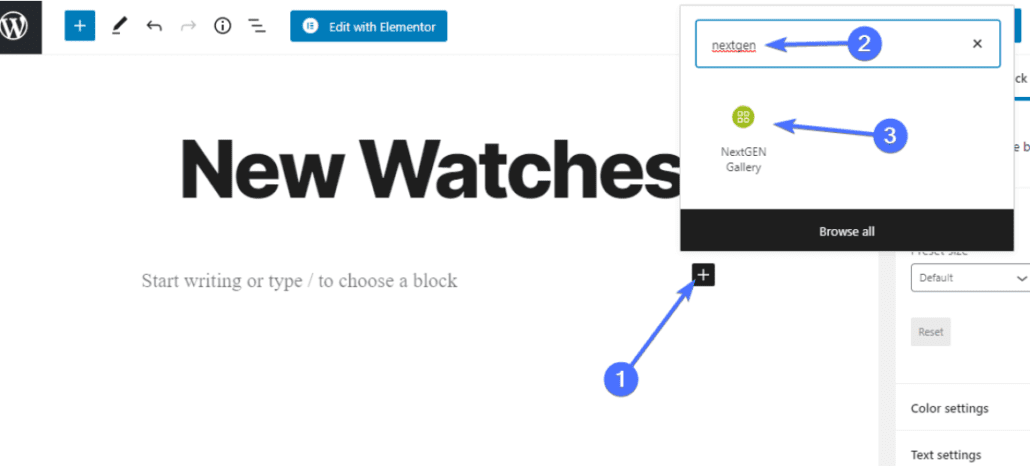
Quindi, fare clic all’interno del contenuto della pagina e quindi fare clic sull’icona Aggiungi blocco WordPress (più). Nella modale aggiungi blocco, cerca ‘nextgen’. E quando appare sui risultati, fare clic su di esso per creare un blocco NextGen.


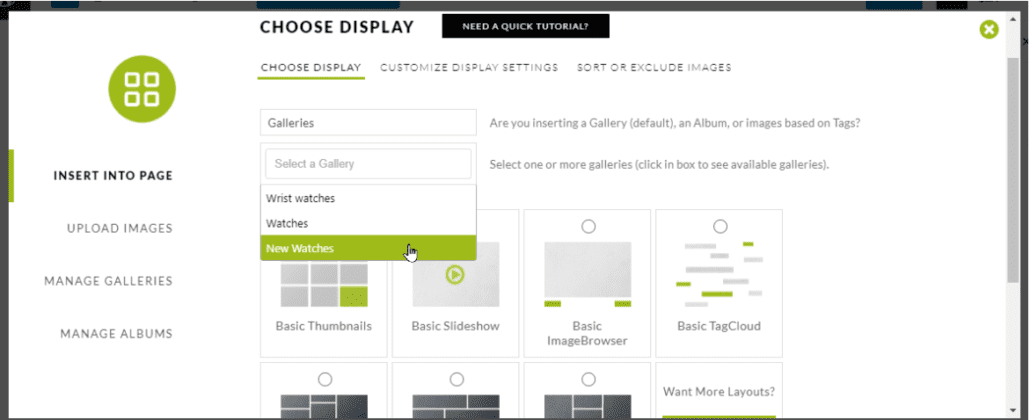
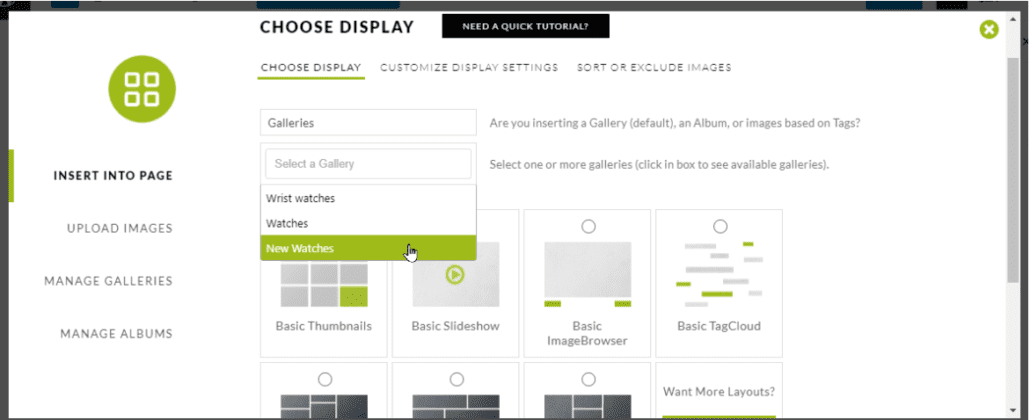
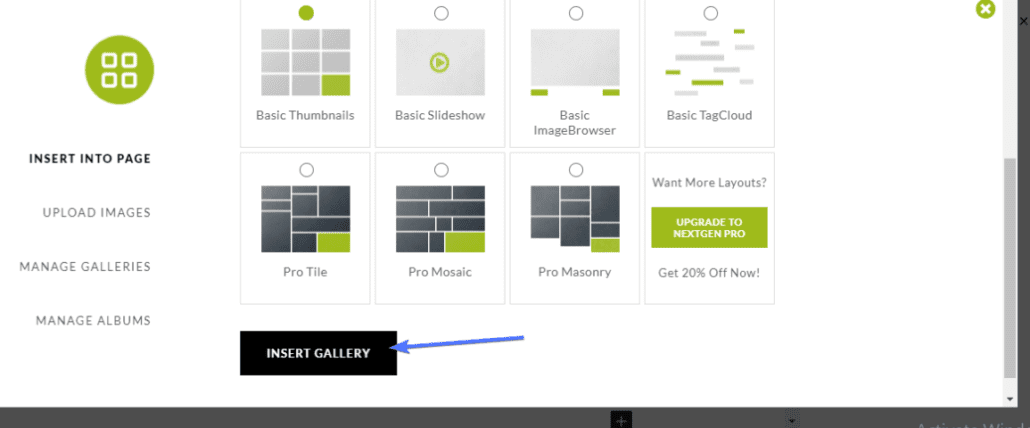
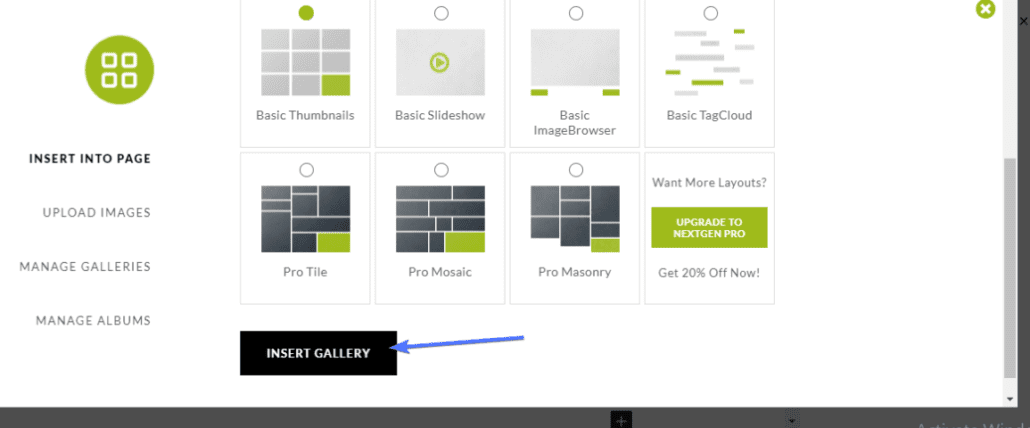
Quindi, fare clic su Aggiungi NextGen Galleria. Nella modale visualizzata, selezionare la galleria che si desidera visualizzare, quindi scegliere lo stile di visualizzazione.


Ora fai clic su Inserisci galleria.


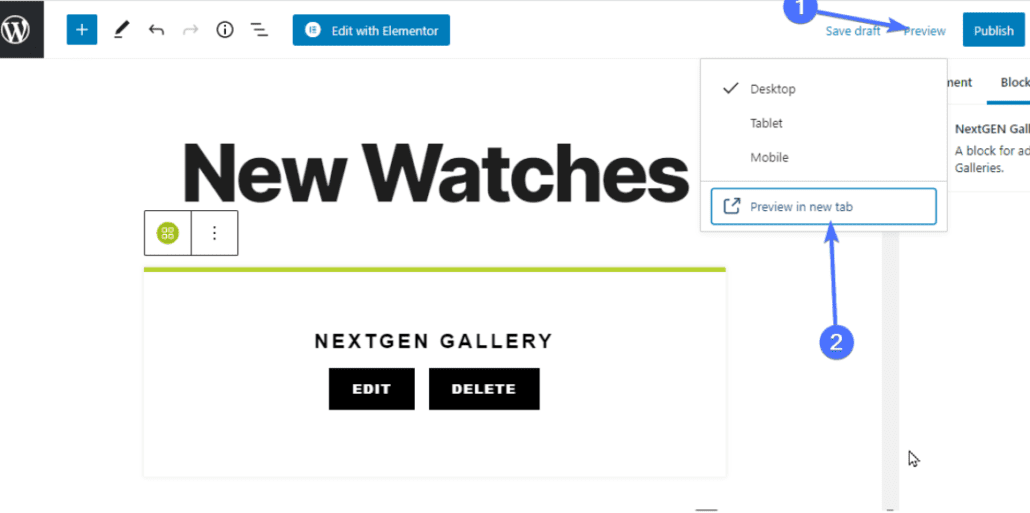
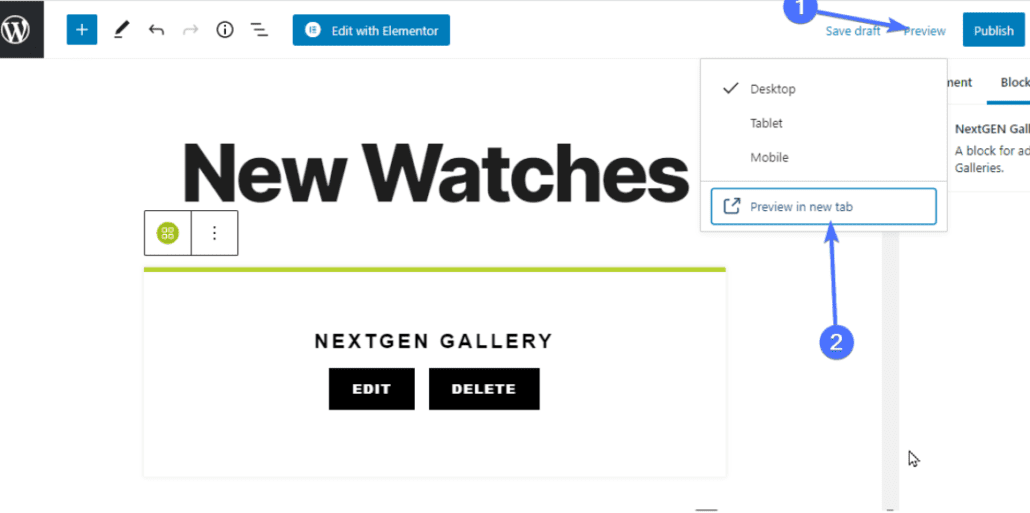
Infine, è possibile visualizzare in anteprima la nuova galleria premendo Anteprima in alto a destra della pagina.


Se si utilizza l’editor classico, il processo è molto simile. Basta fare clic sull’opzione Aggiungi galleria nella parte superiore dell’editor, selezionare la galleria e premere Inserisci. Il plugin inserirà un shortcode galleria nel tuo post.
Per ulteriori caratteristiche, l’aggiornamento a uno qualsiasi dei piani a pagamento. Ogni versione a pagamento offre più galleria e stili di album, così come il supporto premium. La sua versione Pro fornisce anche funzionalità di e-commerce.
Prezzi: Starter ($23 / anno), Più (8 80/anno), Pro (Pro 112/anno), durata (lifetime 280).
Envira Gallery
Un plugin con oltre 100.000 installazioni attive e una quasi perfetta recensione a 5 stelle deve essere una buona, non credi? Si tratta di un semplice drag and drop galleria builder che non richiede alcuna conoscenza di codifica.
La versione gratuita consente di creare una galleria di base che può essere tutto ciò che serve.
Altre funzionalità come condivisione sociale, watermarking, supporto Woocommerce, deep linking di immagini, album e supporto video, sono nascoste nella versione premium del plugin.
Prezzi: Inizia da $26 / anno.
Galleria fotografica di 10Web
Questo è un altro plugin leader che ti aiuta a creare belle gallerie in breve tempo. Al momento della scrittura, il plugin ha oltre 300.000 installazioni attive con un 4.6 su 5 stelle.
Proprio come gli altri plugin WordPress galleria di immagini abbiamo già accennato, Galleria fotografica da 10Web offre versioni gratuite e premium.
Con la versione gratuita, è possibile creare gallerie di base. Tuttavia, se desideri disegni più sofisticati come la disposizione massonica, dovrai andare premium.
Il plugin consente di creare gallerie illimitate e album. Puoi anche creare gallerie con immagini e video.
Altre utili funzionalità premium includono: protezione del clic destro, pulsanti di condivisione dei social media, una vasta gamma di modelli di gallerie tra cui scegliere e componenti aggiuntivi di e-commerce.
Prezzi: inizia a $30 per un sito web.
Galleria di immagini di Robo
User-friendly, ricco di funzionalità, e intuitivo sono le migliori parole per descrivere Galleria di immagini di Robo. Viene utilizzato attivamente su oltre 300.000 siti web e ha un 4,6 su 5 stelle.
Il plugin è ricco di opzioni di layout mozzafiato, più widget, e le estensioni. Ti dà anche flessibilità e pieno controllo sui tuoi stili e sui layout delle gallerie.
Oltre a questo, ha un modulo Gutenberg per la pubblicazione istantanea che significa che non avresti bisogno di uno shortcode.
La sua versione premium viene fornito con ancora più chicche come la condivisione sociale, temi modificabili, integrazione Instagram, 15 effetti lightbox, e molto altro ancora.
Prezzi: inizia a $30 per l’accesso a vita.
Meow Gallery
Il plugin Meow Gallery è stato creato per i siti web di fotografia. È reattivo, pronto per la retina ed è velocissimo.
La versione gratuita del plugin è dotato di 5 diversi layout, un blocco Gutenberg, e uno shortcode per aiutarti a gestire la tua galleria. Nella maggior parte dei casi, troverete tutto ciò che serve nella versione gratuita.
Ma per funzionalità aggiuntive come animazioni, prestazioni migliori e assistenza clienti extra, vai per la versione pro.
Prezzi: la versione Pro parte da $19.
Galleria fotografica di Supsystic
Ecco un altro da provare. Come la maggior parte degli altri plugin che abbiamo elencato, PhotoGallery da Supsystic è un plugin freemium che offre una versione gratuita e una versione premium.
Il plugin ti dà la libertà di creare qualsiasi tipo di galleria che si desidera. Consente inoltre di personalizzare la galleria modificando bordi, ombre, margini e altro ancora.
Puoi aggiungere immagini alla tua galleria tramite FTP e anche importare foto dai social media.
La versione pro fa un ulteriore passo avanti per consentire la visualizzazione dei video nella tua galleria e consente anche di importare video da Youtube.
Prezzi: Parte da $46
Gmedia Photo Gallery
Anche se non così popolare come gli altri plugin che abbiamo menzionato, questo plugin è ancora un gioiello nascosto per la creazione di gallerie. Si tratta di un potente plugin che fornisce una semplice interfaccia per la gestione di gallerie, immagini, video e file audio.
Il plugin consente di caricare un numero illimitato di immagini e file audio, creare decine di gallerie, e aggiungere tag ai file.
La versione premium viene fornito con una lunga lista di stili galleria. Alcuni degli stili sono adatti per negozi di e-commerce, blog di viaggio, ecc.
Prezzi: $29.99 per un sito web.
Best practice per la tua galleria di immagini WordPress
Una galleria di immagini mal progettata può causare più danni che benefici ai tuoi visitatori. Ecco alcuni punti per aiutarti a ottenere il meglio dalla tua galleria.
Non esagerare
Lo otteniamo – sei molto bravo in quello che fai e devi mostrarlo. E ‘ fantastico! Tuttavia, ricorda che troppe immagini rallenteranno la pagina del tuo sito, influenzando il posizionamento nei motori di ricerca.
Più immagini hai sul tuo sito, più tempo ci vorrà per un browser per renderle. Ciò significa che le immagini influenzano direttamente il tempo di caricamento del sito. Oltre a questo, troppe immagini potrebbero logorare le vostre prospettive.
Di fatto, la capacità di attenzione degli utenti di Internet si è ridotta in modo significativo. Di conseguenza, i visitatori non intendono rimanere l’intera giornata sul tuo sito. Vogliono semplicemente sapere se sei abbastanza bravo per un lavoro, o visite ripetute.
Usa immagini di alta qualità
La tua galleria non conta nulla se le immagini sono scadenti. Sii selettivo. Le migliori gallerie sono costituite da immagini pertinenti e di grande impatto visivo.
Usa un layout adatto al tuo marchio
Ci sono diversi layout che puoi usare per la tua galleria di immagini. Ognuno è utile a modo suo. Mentre selezioni un layout, opta per uno che rappresenti perfettamente il tuo marchio. Questo perché un layout sbagliato potrebbe dare un’impressione sbagliata ai visitatori e ai potenziali clienti.
Il tuo marchio è rivolto ai professionisti? Se lo è, optare per un layout galleria formale. È il vostro business costruito per i bambini? Optare per una galleria di immagini più colorato e giovanile.
Si può anche sperimentare con un paio di layout e vedere ciò che è più adatto per il tuo sito web.
Aggiorna regolarmente la tua galleria di immagini WordPress
La tua galleria deve essere aggiornata regolarmente. Questo invia una buona impressione su di voi e il vostro business per i vostri clienti. Inoltre, evitare l’uso di foto stock.
Per ottenere più immagini per la tua galleria, puoi tenere concorsi di social media. Basta chiedere ai vostri clienti di prendere le immagini di loro utilizzando il prodotto e inviarli a voi. Questo è un modo semplice per ottenere contenuti freschi senza sforzo.
Usa il formato immagine giusto
Ci sono dozzine di formati di file immagine su Internet – ognuno con il suo scopo. Il formato di file jpeg è un’ottima scelta per fotografie e immagini di vita reale. Questo perché sono di dimensioni più piccole per tali immagini. Un altro formato di file è il formato PNG adatto per screenshot, loghi, grafica di linea e altre foto correlate.
Sincronizza i tuoi account di social media
L’importanza dei social media non può essere sottovalutata soprattutto nel mondo degli affari. La maggior parte dei tuoi clienti è più probabile sui social network e devi connetterti con loro. Un modo semplice per connettersi con loro è sincronizzare i contenuti del tuo sito su tutte le piattaforme di social media. Prova a collegare la galleria di immagini del tuo sito al tuo account Facebook o Instagram aziendale. Questo serve come contenuto automatico. Puoi anche fare un ulteriore passo avanti pubblicando annunci per aumentare la consapevolezza del tuo marchio.
Non aver paura di provare nuove cose
I tempi stanno cambiando. Le gallerie sono andate oltre il vecchio e noioso layout. I design alla moda includono minimalismo, trame grungy, funzionalità di scorrimento, navigazioni di immagini, ecc. Scopri se queste ultime funzionalità non sono in conflitto con il tuo marchio. Se non lo fa, provalo.
Considera mobile e desktop
Tienilo a mente: i tuoi utenti verranno a visitare diversi tipi di dispositivi. Pertanto, assicurati che il tuo sito web sia reattivo e si adatti a schermi di tutte le dimensioni e risoluzioni.
Ottimizza le tue immagini
L’ottimizzazione delle tue immagini si tradurrebbe in più spazio di memoria, immagini più leggere e un sito Web più veloce.
Esistono due modi per ottimizzare le immagini per il web. Il primo metodo richiede l’uso di software di editing delle immagini (ad esempio Photoshop). Tuttavia, se non ti senti a tuo agio con l’uso di tale software, puoi optare per i plugin WordPress.
I plugin comprimono automaticamente le immagini mantenendo la loro qualità. Alcuni di questi plugin includono:
- WP Smush
- Comprimi le immagini JPEG e PNG
- Il plugin WordPress Kraken
Mantieni le cose semplici.
Nella maggior parte dei casi, le gallerie con troppe funzionalità non sono necessarie. Non si desidera una galleria ricca di funzionalità che richiede sempre per caricare. E tu? Per questo motivo, utilizzare solo le funzionalità necessarie per un design più funzionale.
Prevenire il furto di immagini
Dopo tanto duro lavoro, certamente non si vuole che nessuno di sollevamento le immagini illegalmente. Quindi proteggi il tuo lavoro. Puoi disabilitare il tasto destro del mouse sul tuo sito web, utilizzare una filigrana sulle tue immagini e aggiungere avvisi di copyright sul tuo sito web.
Queste misure sono molto efficaci nel proteggere le tue immagini.
Conclusione – WordPress Galleria di immagini
Una galleria ben progettato ha il potere di attrarre e convertire i visitatori. Ancora non ci credi? Beh, il cervello umano elabora le immagini 60.000 volte più velocemente del testo. Di conseguenza, è più probabile che un cliente prenda una decisione di acquisto più velocemente quando vede le immagini.
Vi abbiamo mostrato come creare una galleria. Abbiamo anche rivelato alcune delle migliori pratiche galleria di immagini. Si spera, si farà la maggior parte di queste informazioni. Si prega di consultare il nostro blog su come risolvere tutti i problemi relativi a WordPress.