Vuoi imparare come aggiungere un modulo di contatto in WordPress?
Ha senso che tu voglia un modulo di contatto del sito Web in modo che le persone possano contattarti rapidamente come proprietario del sito. Ma è difficile decidere il modo migliore per farlo senza confondere i visitatori.
Non preoccuparti! In questo articolo, ti mostriamo come creare un modulo di contatto in WordPress. E lo analizzeremo in questa guida passo-passo in modo che anche i principianti possano farlo.
Perché dovresti aggiungere un modulo di contatto in WordPress
Quando costruisci il tuo sito web WordPress, potresti chiederti se è meglio usare il tuo indirizzo email invece di un modulo di contatto. Ma la verità è che i moduli di contatto del sito Web offrono ai tuoi visitatori una maggiore flessibilità nel modo in cui entrano in contatto. Ancora meglio, i moduli di contatto consentono di rendere determinate informazioni un requisito. E questo è qualcosa che non puoi fare con un semplice indirizzo email.
Diamo un’occhiata ad alcune altre cose che puoi fare imparando come creare un potente modulo di contatto:
- Controllo delle informazioni. Con i moduli di contatto, hai il controllo sulle informazioni raccolte attraverso il tuo sito web. Questo limita il numero di e-mail inviate avanti e indietro.
- Facile comunicazione. L’aggiunta di moduli di contatto rende facile per le persone di entrare in contatto. È anche più facile per loro inviare idee, commenti e domande.
- Organizzazione dei messaggi. La maggior parte dei moduli di contatto includono righe oggetto, che consentono di sapere chi ti sta inviando messaggi.
- Protezione dallo spam. I moduli di contatto nascondono il tuo indirizzo email, quindi gli spammer non possono inviare messaggi indesiderati.
Come puoi vedere, creare un modulo di contatto invece di visualizzare un indirizzo email è una scelta intelligente.
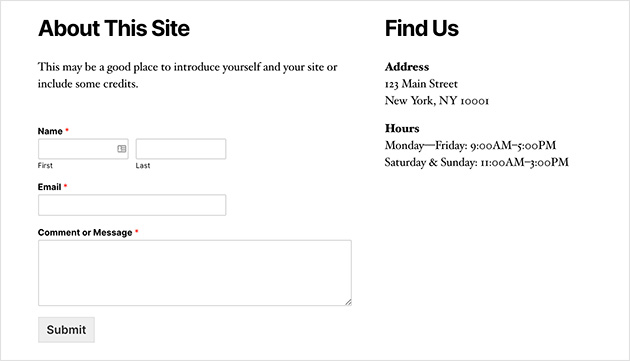
Ecco un esempio di una pagina di contatto WordPress e modulo che abbiamo creato in questo tutorial.

Dopo aver seguito le istruzioni per creare il modulo di contatto come quello sopra, andremo a mostrarvi come aggiungere il modulo per WordPress messaggi, pagine, e barra laterale.
Quindi diamo un’occhiata a come creare un modulo di contatto in WordPress passo dopo passo.
Scegliere il miglior modulo di contatto Plugin

Per questa guida, useremo il modulo di contatto plugin wpforms WordPress per creare un modulo di contatto in WordPress.
Il WPFORMS drag and drop form builder è il plugin modulo di contatto più principiante-friendly sul mercato, ed è super facile da configurare. A differenza di plugin simili come Jetpack e Modulo di contatto 7, ha molte caratteristiche per migliorare i moduli.
C’è anche una versione gratuita e versione a pagamento di WPForms. Mentre WPForms Lite ha tutto il necessario per iniziare, useremo la versione a pagamento per la funzionalità extra.
Ecco uno sguardo alle opzioni extra che si ottiene quando si esegue l’aggiornamento alla versione a pagamento:
- WPForms Pro consente di utilizzare il plugin su più di un sito web, che è eccellente se si dispone di molti siti.
- Crea più tipi di moduli, inclusi moduli multipagina, moduli di pagamento, moduli di abbonamento e-mail e altro ancora.
- Visualizza gli invii dei moduli nel tuo amministratore di WordPress e ricevi notifiche via email di nuovi messaggi.
- L’addon surveys and polls offre una soluzione di indagine elegante e viene fornito con sondaggi WordPress in tempo reale, valutazioni a stelle e scale Likert. Ciò significa che non sarà necessario sottoscrivere abbonamenti aggiuntivi per le piattaforme di indagine se si desidera aggiungere un sondaggio al tuo sito web.
- Crea pagine di moduli senza distrazioni in WordPress utilizzando la soluzione WPFORMS landing page.
- Tutti i moduli funzionano con i più diffusi servizi di email marketing e piattaforme di pagamento come MailChimp, Stripe e PayPal.
- L’inclusione di Google Re ti aiuta a prevenire l’invio di spam. In passato, dovresti installare un plugin separato per questa funzionalità.
Inoltre, oltre 3 milioni di siti web utilizzano WPForms. Inoltre, hanno anche un seguito fedele nella comunità di WordPress. Quindi dai un’occhiata alle recensioni degli utenti di WPForms da WordPress.org tieni.

Dai un’occhiata a questa recensione WPForms per ulteriori dettagli.
Come creare il tuo primo modulo di contatto sul sito web
Segui questi passaggi per aggiungere un modulo di contatto a WordPress:
Passaggio 1. Scarica il plugin WordPress WPForms
Il primo passo è quello di prendere una copia di WPForms, quindi scaricare il plugin sul computer.
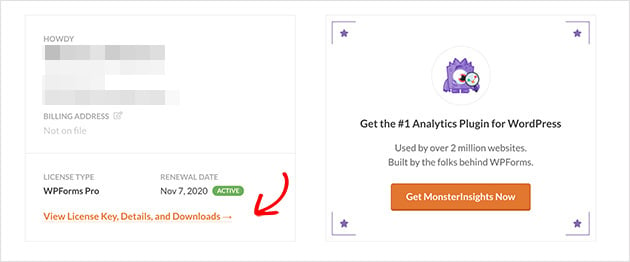
Quindi, una volta creato il tuo account WPForms, vai alla pagina di accesso WPForms. Qui puoi accedere alla dashboard dell’account e fare clic su Visualizza chiave di licenza, Dettagli e Download.

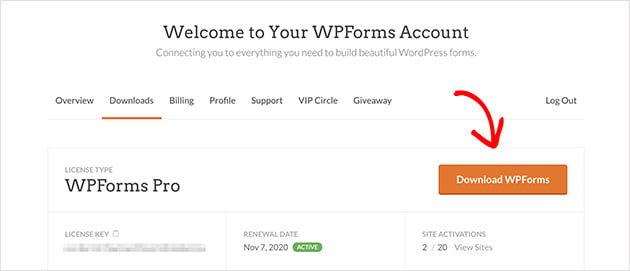
Quindi vai alla pagina con i dettagli della chiave di licenza e il link per scaricare il plugin.
Ora fai clic sul pulsante Scarica WPForms. Quindi salvare la chiave di licenza in un blocco note per l’uso successivo.

Ora aggiungere e attivare il plugin nella dashboard di WordPress. Per istruzioni su come installare i plugin di WordPress, consulta questa pratica guida per principianti.
Punto 2. Aggiungi un modulo di contatto in WordPress
Con WPForms installato e attivato sul tuo sito, è il momento di creare un nuovo modulo di contatto. Per fare ciò, vai su WPFORMS Plugins ” Aggiungi nuovo per creare un modulo di contatto in WordPress.
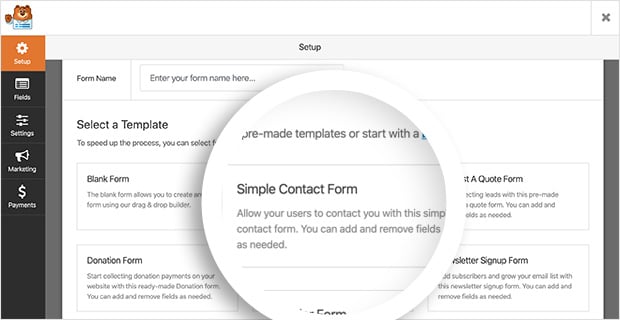
Nella schermata seguente, inserisci il nome del modulo e fai clic sul modello del modulo di contatto semplice.

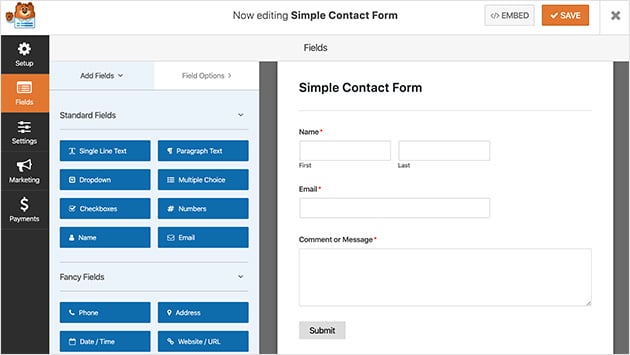
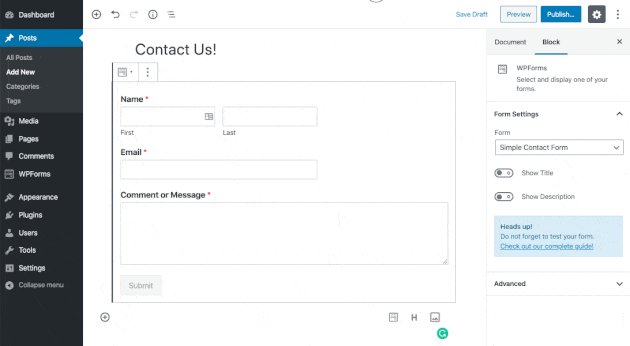
WPForms crea automaticamente un modulo di contatto semplice per voi. E include i seguenti campi modulo predefiniti:
- Nome-Il nome e il cognome dei visitatori che inviano il modulo.
- Email-Gli indirizzi e-mail dei visitatori sono obbligatori per impostazione predefinita.
- Commento o messaggio-Uno spazio per i visitatori di inserire le loro domande.
- Invia – Il pulsante Invia che invia il messaggio all’utente.

Da qui, è facile aggiungere un tipo di campo modulo aggiuntivo trascinandolo dal pannello di sinistra a destra. Ad esempio, vuoi dare agli utenti la possibilità di inviare un documento; puoi trascinare il campo di caricamento del file e rilasciarlo sul modulo. È inoltre possibile rendere qualsiasi campo un requisito per gli utenti di compilare.

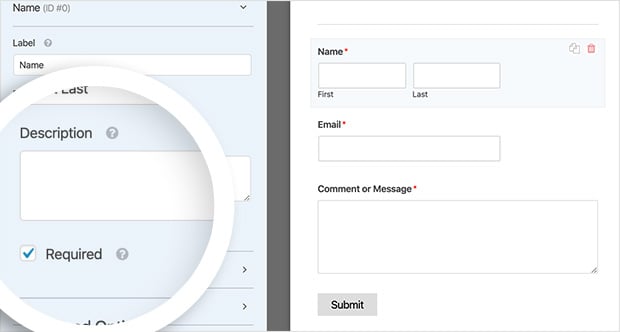
Accanto a questo, è possibile fare clic su qualsiasi campo per modificare il nome, includere una descrizione, e altro ancora. È anche possibile fare clic e trascinare i campi per riorganizzare l’ordine del modulo di contatto.
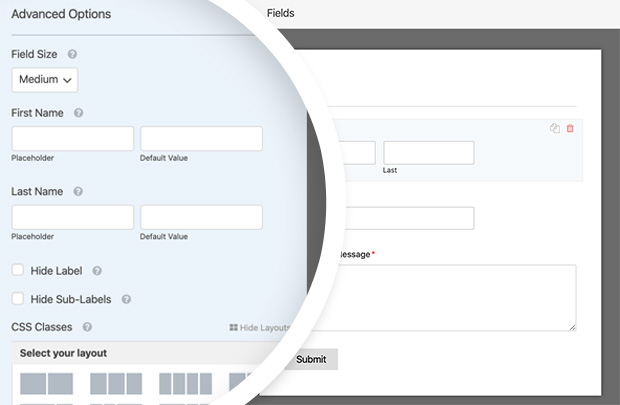
Quindi sotto l’intestazione Opzioni avanzate, è possibile modificare le seguenti preferenze:
- Dimensione campo: consente di impostare la dimensione dei campi modulo su piccola, media o grande.
- Segnaposto-Aggiungi testo segnaposto per i campi nome e cognome.
- Nascondi etichetta – Nascondi etichette e sottoetichette dei campi del modulo dall’utente finale.
- Layout: scegli un layout personalizzato per il tuo modulo senza utilizzare alcun codice.

Puoi anche includere classi CSS personalizzate se vuoi ulteriori personalizzazioni. Quando sei soddisfatto delle personalizzazioni, fai clic su Salva.
Ora passiamo alla definizione delle impostazioni generali dei moduli.
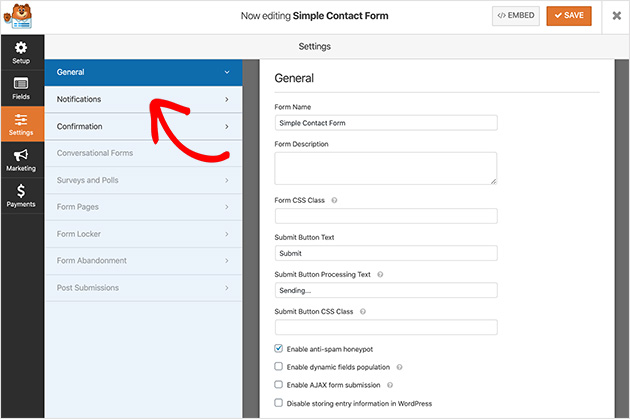
Punto 3. Definire le impostazioni generali del modulo
Per definire le impostazioni generali del modulo, andare su Impostazioni ” Generale.

In questa sezione è possibile configurare le seguenti impostazioni:
- Nome modulo: rinomina il modulo se vuoi chiamarlo qualcosa di diverso.
- Descrizione del modulo-Dai al nome una descrizione per aiutarti a ricordare a cosa serve.
- Testo pulsante di invio-Modificare l’etichetta per il pulsante di invio.
- Prevenzione spam-Prevenire l’invio di bot spam abilitando la funzione anti-spam honeypot.
- Conformità GDPR – Puoi disabilitare la memorizzazione delle informazioni di inserimento in WordPress, come indirizzi IP e interpreti, per aiutarti a rispettare il GDPR.
Quando si è soddisfatti di queste impostazioni, fare clic su Salva.
Vedremo l’aggiunta di notifiche modulo successivo.
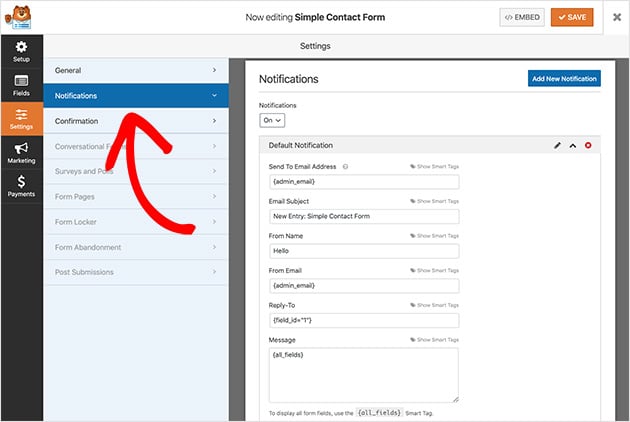
Punto 4. Impostare le impostazioni di notifica per il modulo
Impostare le notifiche per il modulo di contatto è un ottimo modo per ricevere un avviso quando qualcuno invia un modulo sul tuo sito. Tuttavia, se non disattivi questa funzione nel menu a discesa, riceverai notifiche ogni volta che qualcuno invia un modulo.

È possibile utilizzare smart tag in WPForms per avvisare i visitatori del sito quando completano un modulo di contatto. Che consente loro di sapere che hai ricevuto il loro modulo e assicura loro il loro messaggio è passato attraverso.
Per ulteriori informazioni sull’impostazione di notifiche e conferme in WordPress, consultare la documentazione.
Con le notifiche tutto pronto, diamo un’occhiata a come configurare le conferme di modulo.
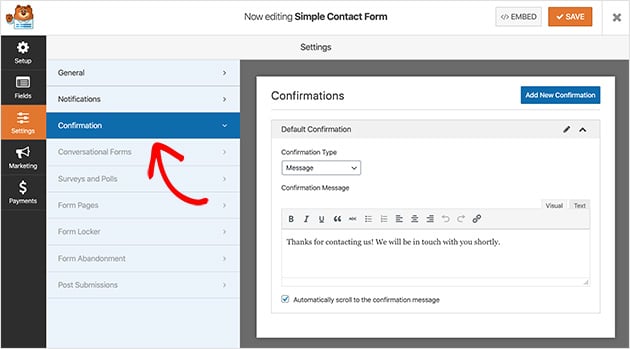
Punto 5. Configura i tuoi messaggi di conferma
Un messaggio di conferma è una breve nota visualizzata ai visitatori del sito dopo aver inviato un modulo sulla tua pagina di contatto. È un modo per far loro sapere che il loro messaggio è passato e ti dà la possibilità di dire loro quali sono i loro prossimi passi.
In WPForms, ci sono 3 tipi di messaggi di conferma tra cui scegliere:
- Messaggio-Questo tipo di conferma è l’opzione predefinita che consente di mostrare una breve nota che consente ai visitatori di sapere che il loro modulo è stato inviato.
- Mostra pagina – Il tipo di pagina Mostra porta i visitatori a una pagina specifica sul tuo sito web come una pagina di ringraziamento dopo aver inviato un modulo.
- Vai a URL (Redirect) – Questa opzione è per se si desidera inviare visitatori a un sito web diverso.
Per impostare il messaggio di conferma, fare clic su Impostazioni ” Conferma. Quindi scegli il tipo di conferma che desideri. Per questa guida, selezioneremo Messaggio.

Ora inserisci il messaggio che desideri che i tuoi visitatori vedano e fai clic su Salva.
La parte eccitante è next, che sta pubblicando il tuo modulo sul tuo sito web!
Punto 6. Aggiungi il modulo di contatto al tuo sito Web
Con il modulo di contatto creato, è il momento di aggiungerlo a una nuova pagina in WordPress.
Con WPForms, puoi aggiungere moduli ovunque sul tuo sito web. Ciò include pagine di contatto WordPress, post di blog e persino un widget nella barra laterale.
La scelta più comune è quella di incorporare il modulo di contatto in un post o una pagina. Puoi usare uno shortcode o un blocco di contenuti, che spiegheremo come fare ora.
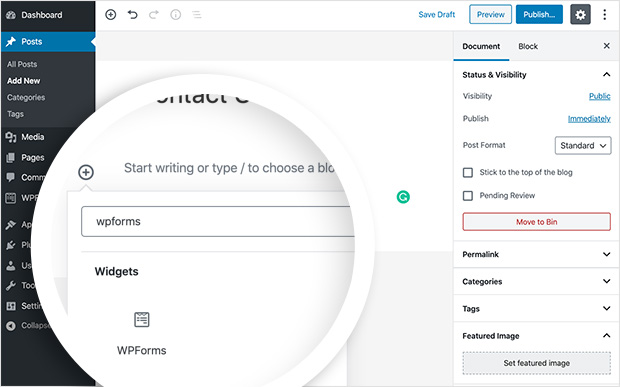
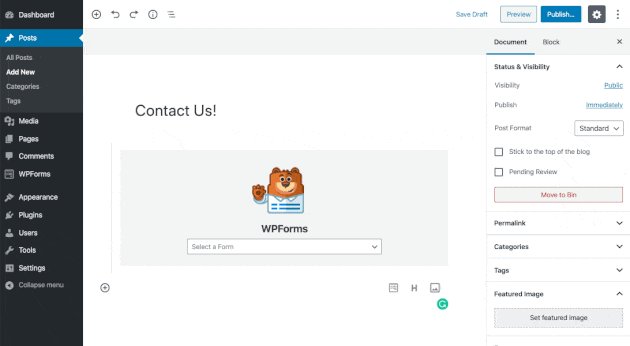
Innanzitutto, crea una nuova pagina o un post sul blog e, nell’editor di post o pagina, fai clic sull’icona più per aggiungere un nuovo blocco WordPress.
Quindi digitare WPForms nella barra di ricerca del blocco e verrà visualizzato il blocco WPForms. Fare clic su di esso per aggiungerlo al tuo post.

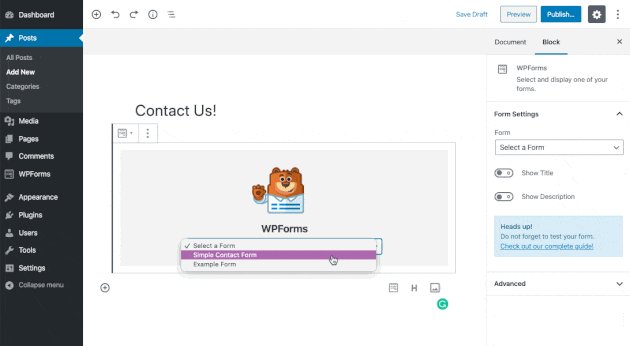
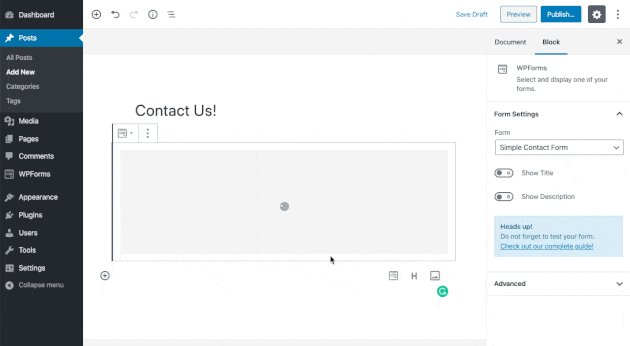
Successivamente, un blocco apparirà sullo schermo per scegliere il modulo di contatto dal menu a discesa. Quindi il modulo appare nel tuo post WordPress.

Ora tutto ciò che devi fare è pubblicare il tuo post o la tua pagina. Quindi puoi vedere il modulo dal vivo sul tuo sito web.

WPForms rende anche abbastanza facile aggiungere un modulo di contatto nella barra laterale del tuo sito web. Il plugin è dotato di un widget modulo di contatto integrato, che è possibile trascinare e rilasciare in qualsiasi area widget-ready di WordPress.
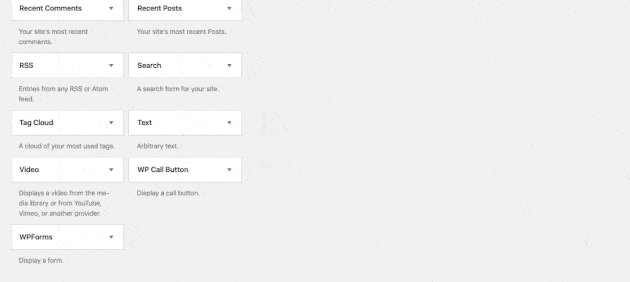
Per farlo da soli, testa a Aspetto ” Widget dalla tua area di amministrazione di WordPress.
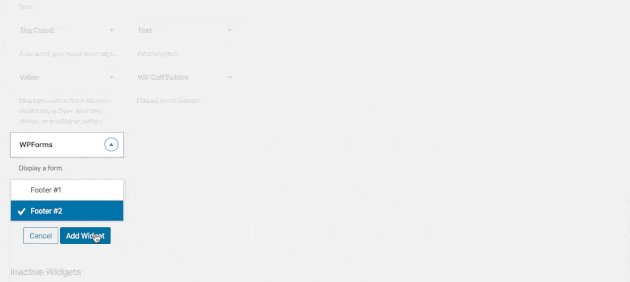
Qui vedrai il widget WPForms che puoi trascinare e rilasciare nella barra laterale. In alternativa, fare clic sul widget e selezionare una barra laterale dall’elenco delle opzioni. Quindi fare clic su Aggiungi widget.

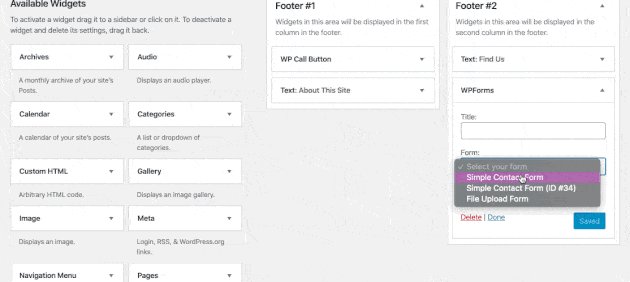
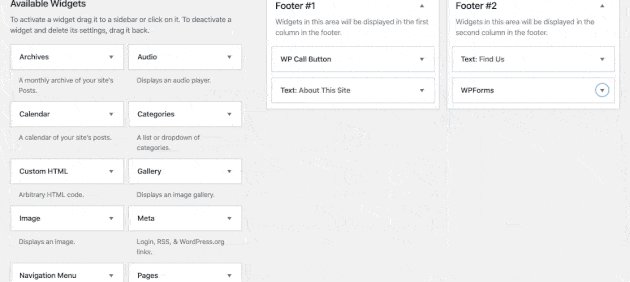
Quando lo hai fatto, dai al widget un titolo, scegli il modulo dall’elenco a discesa e fai clic su Salva.
Ecco come apparirà utilizzando il default twenty twenty tema WordPress sul tuo sito.

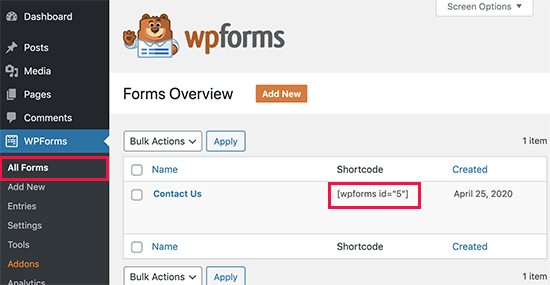
WPForms ti dà anche la possibilità di aggiungere un modulo di contatto utilizzando un shortcode WordPress. Puoi trovare il tuo modulo di contatto shortcode visitando WPForms ” Tutte le forme e copiando lo shortcode da lì.

Quindi è solo un caso di incollare lo shortcode in cui si desidera mostrare il modulo in WordPress utilizzando un semplice widget di testo.
Monitoraggio delle conversioni dei moduli WordPress
Dopo aver creato un modulo in WordPress, è importante imparare quanto bene i moduli stanno eseguendo.
Se tieni traccia dei tuoi moduli in WordPress, puoi vedere quante visualizzazioni e conversioni ottengono i tuoi moduli, così come i tassi di conversione dei tuoi moduli. Puoi anche vedere quale modulo sta ottenendo il maggior numero di conversioni e visualizzazioni.
Il modo più semplice per monitorare le conversioni di moduli è con MonsterInsights, il miglior plugin di Google Analytics per WordPress.

MonsterInsights ha un potente modulo di monitoraggio addon che tiene traccia automaticamente le conversioni modulo.
È facile da configurare e richiede solo pochi clic. Basta installare MonsterInsights Forme, e inizierà il monitoraggio subito. È anche pienamente compatibile con WPForms e altri plugin di moduli per WordPress.
Dai un’occhiata a questa guida per imparare come tenere traccia delle conversioni di moduli WordPress.
Congratulazioni!
Ora hai imparato con successo come creare un modulo di contatto user-friendly in WordPress in modo che i visitatori del tuo sito web possano contattarti con facilità e non perderai mai un messaggio. Non è stato facile?
Cerchi altri modi per estendere le funzionalità del tuo sito web? La nostra guida definitiva ai migliori plugin WordPress è sicuro di avere alcune idee per voi.
Speriamo che questo articolo sia stato utile. Se l’hai fatto, seguici su Twitter e Facebook per ulteriori contenuti tutorial WordPress e suggerimenti.