Vuoi aggiungere un carrello per WordPress?
La creazione di un carrello rende più facile vendere i tuoi prodotti o servizi e accettare pagamenti dal tuo sito web WordPress. Ma WordPress non offre questa funzione per impostazione predefinita, il che è impegnativo se stai configurando un negozio online.
Ecco perché in questo articolo, ti mostreremo come aggiungere un carrello della spesa a WordPress senza scrivere una singola riga di codice.
Scegliere il miglior plugin di e-commerce per WordPress
Ci sono diversi plugin WordPress carrello della spesa che possono aiutare ad aggiungere un carrello della spesa per WordPress. Ad esempio, BigCommerce è una piattaforma eccellente per i grandi negozi di e-commerce a causa della sua velocità e sicurezza.
Ma in questo articolo, ti mostreremo come creare un carrello della spesa con WooCommerce, il plugin di e-commerce più popolare per WordPress.

WooCommerce è un libero, plugin open-source che permette di vendere prodotti fisici e digitali sul tuo sito WordPress.
È possibile accettare pagamenti con carta di credito con gateway di pagamento, come Stripe, PayPal, Amazon Pay, Authorize.net, e molte altre opzioni. Inoltre, puoi offrire opzioni di pagamento offline come contrassegno e assegno.
Quando inizi a ricevere ordini, puoi gestirne lo stato nell’area dashboard. Inoltre, è possibile connettersi a diverse opzioni di spedizione, come USPS e FedEx.
WooCommerce funziona con qualsiasi tema WordPress e offre ampie opzioni di personalizzazione. E dal momento che è così popolare, ci sono migliaia di componenti aggiuntivi per aggiungere più funzionalità al tuo carrello WooCommerce.
Con questo in mente, saltiamo dentro e impariamo come aggiungere un carrello della spesa a WordPress con WooCommerce.
Aggiungi carrello a WordPress Utilizzando WooCommerce
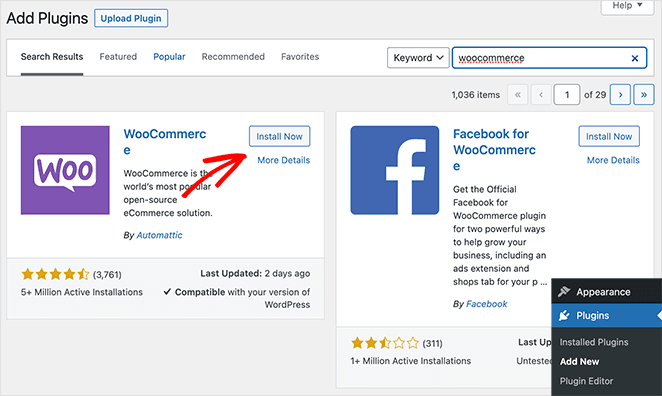
Per iniziare, accedi alla tua dashboard di WordPress e vai a Plugins Add Aggiungi nuovo. Quindi inserisci “WooCommerce” nella casella di testo del campo di ricerca.
Il plugin WooCommerce dovrebbe apparire come primo risultato. Fare clic su Installa ora e quando l’installazione è completa, fare clic su Attiva.

Dopo aver attivato WooCommerce, ti porta alla procedura guidata di installazione.
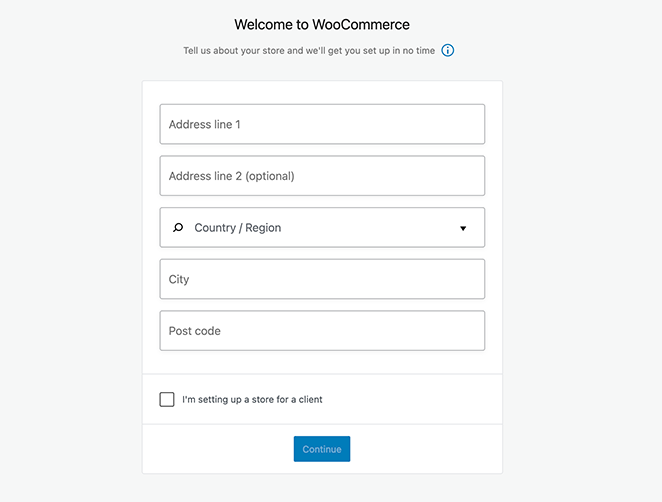
Aggiungi i dettagli del tuo negozio
Nella prima pagina, puoi inserire i dettagli del tuo negozio.

Inserisci il tuo indirizzo, quindi seleziona la casella di controllo se stai impostando il negozio per un client. Se non lo sei, deselezionalo e fai clic su Continua.
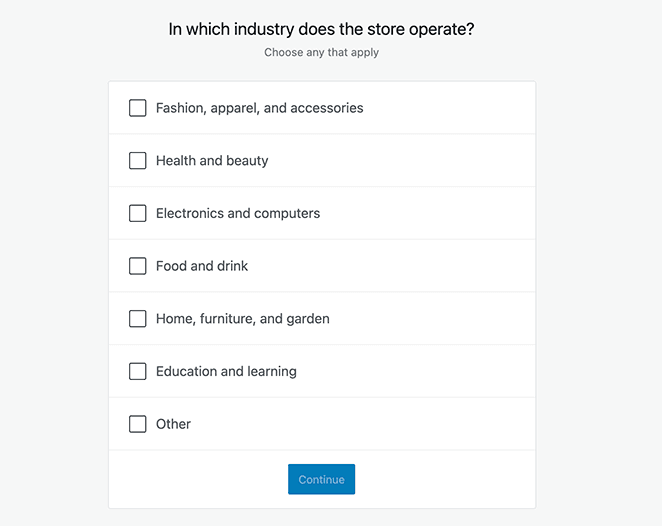
Seleziona il tuo settore
Nella schermata seguente, puoi scegliere un settore per il tuo negozio online, ad esempio:
- Moda, abbigliamento, accessori
- Salute e bellezza
- Elettronica e computers
- Cibo e bevande
- Casa, mobili, giardino
- l’Istruzione e l’apprendimento
- Altri

Dopo aver selezionato il vostro settore, fare clic sul pulsante Continua.
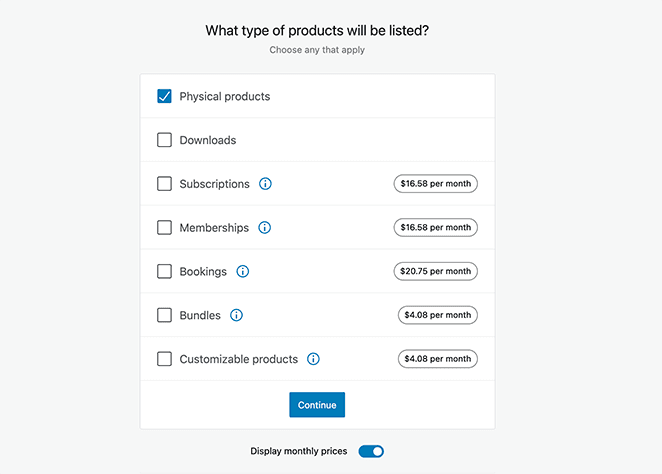
Scegli i tuoi tipi di prodotto
Il passo successivo è scegliere il tipo di prodotti che venderai. Con WooCommerce, puoi vendere sia prodotti fisici che download digitali. È inoltre possibile vendere le appartenenze, abbonamenti e prendere prenotazioni per eventi.

Da lì, fai clic su Continua per passare alla pagina dei dettagli aziendali.
Related: Come incorporare eventi di Facebook su WordPress
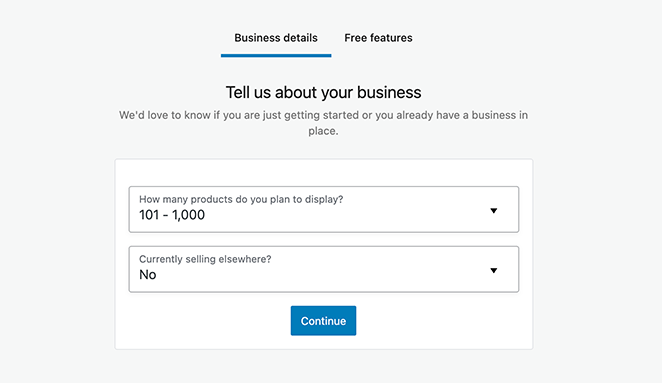
Inserisci i tuoi dati aziendali
In questa schermata, è possibile selezionare il numero di prodotti che si prevede di visualizzare sulle pagine dei prodotti. Puoi scegliere da “Non ho ancora prodotti” a oltre 1.000+.

Inoltre, la casella a discesa sottostante ti consente di dire a WooCommerce se vendi i tuoi prodotti altrove, ad esempio nei negozi fisici. Quindi scegli l’opzione preferita, quindi fai clic su Continua.
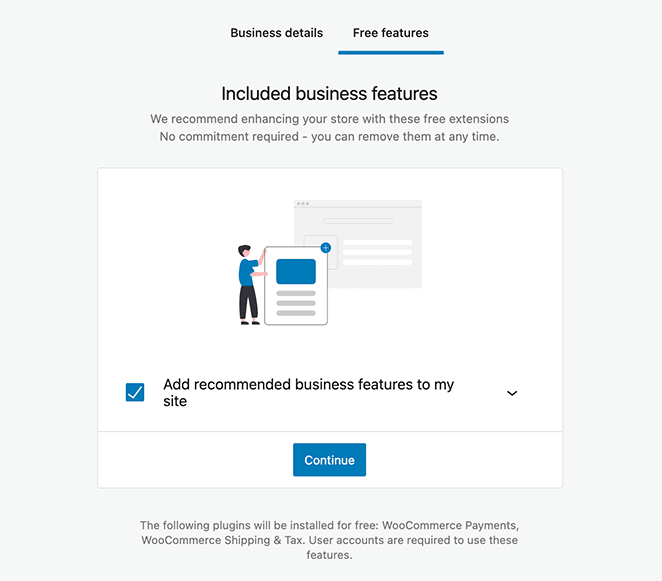
Successivamente, puoi scegliere di installare extra gratuiti opzionali da WooCommerce per migliorare il tuo negozio online. Ad esempio, puoi accettare carte di credito con pagamenti WooCommerce e utilizzare la tassa WooCommerce per ottenere l’imposta sulle vendite automatizzata e altro ancora.

Ti consigliamo di installare tutti questi extra consigliati. Si può facilmente rimuovere tutto ciò che non è necessario in seguito.
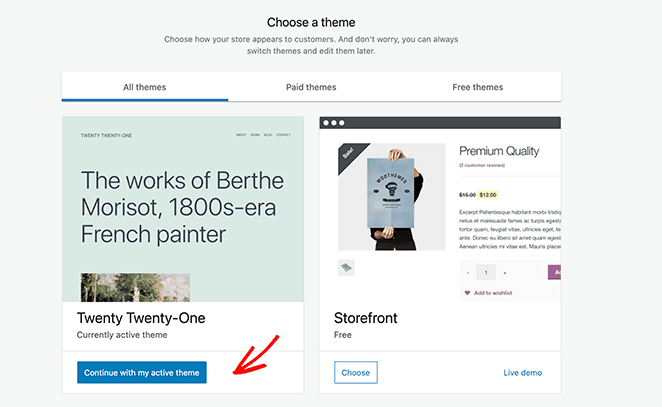
Selezionare un tema WordPress
Il passaggio finale nella procedura guidata di installazione è quello di scegliere un tema WordPress per il tuo negozio online. Puoi continuare con il tuo tema WordPress esistente o scegliere tra diversi altri temi gratuiti e premium.

Una scelta in offerta è il tema Storefront di WooCommerce. Questo tema gratuito è fatto appositamente per WooCommerce, rendendo più facile per ottenere il vostro negozio installato e funzionante rapidamente.
Sceglieremo di continuare con il nostro tema esistente per questa guida, che terminerà la configurazione dei dettagli del negozio.
Aggiungi nuovi prodotti al tuo negozio WooCommerce
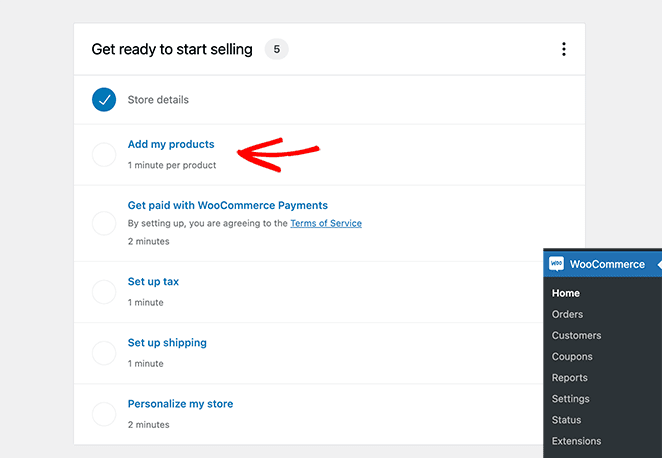
Con le basi del tuo negozio WooCommerce in atto, ora puoi iniziare ad aggiungere prodotti al tuo sito. Per fare ciò, vai su WooCommerce Home Home e fai clic sull’opzione” Aggiungi i miei prodotti”.

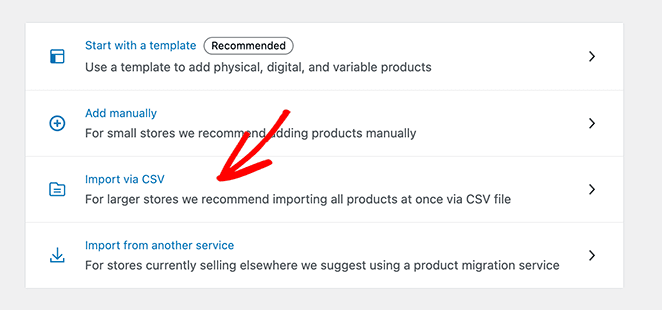
Ci sono diversi modi per aggiungere i prodotti WooCommerce, tra cui:
- Partire con un template
- aggiungere Manualmente ogni prodotto
- Importazione di prodotti tramite CSV
- Importazione di prodotti provenienti da un altro servizio
Uno dei modi più veloci è quello di importare prodotti da un file CSV, quindi cerchiamo di scegliere questa opzione.

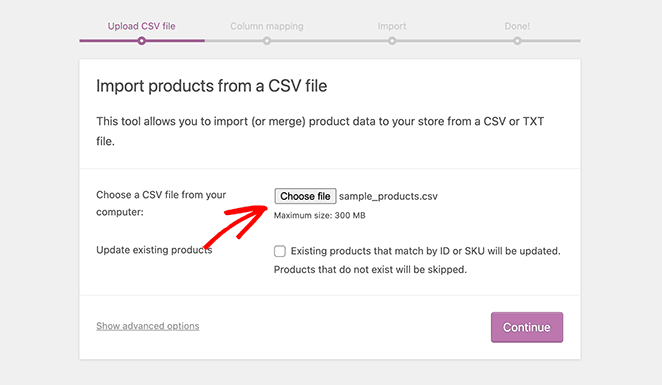
Da lì, puoi scegliere il file CSV del prodotto dal tuo computer e fare clic su Continua.

Prima di completare l’importazione, WooCommerce ti chiede di selezionare i campi dal tuo file CSV per mappare i campi del prodotto, come l’immagine del prodotto, il prezzo del prodotto e altro ancora. In alternativa, puoi scegliere di ignorare questi campi e modificare manualmente i dettagli del prodotto.
Ora è possibile fare clic sul pulsante Esegui importatore. A seconda di quanti prodotti aggiungi, potrebbero essere necessari alcuni minuti per WooCommerce per creare prodotti.
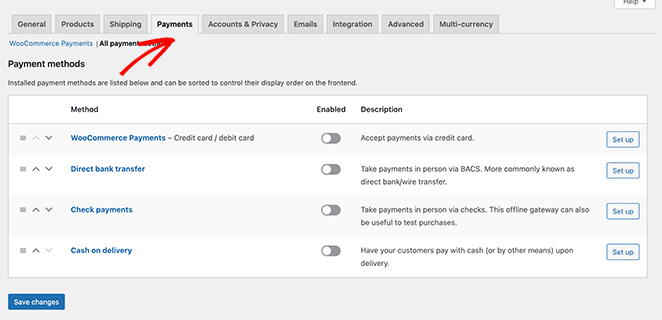
Configura le tue opzioni di pagamento
Prima di iniziare a vendere i tuoi prodotti, dovrai impostare i tuoi metodi di pagamento preferiti. Per fare ciò, vai su WooCommerce Settings Settings e fai clic sulla scheda Pagamenti.

Segui le istruzioni di configurazione per ogni metodo di pagamento. Puoi anche aggiungere altri processori di pagamento popolari come un semplice carrello PayPal e Stripe attivando i componenti aggiuntivi suggeriti.
Non dimenticare di fare clic sul pulsante Salva modifiche per memorizzare le impostazioni.
Ora che il tuo negozio WooCommerce è impostato, potresti chiederti del tuo carrello. WooCommerce crea automaticamente singole pagine per il:
- Pagina del carrello
- Pagina di checkout
- Pagina del mio account
Quindi non è necessario intraprendere ulteriori azioni. Tuttavia, con una pagina carrello WooCommerce personalizzata, puoi aumentare significativamente le tue vendite e conversioni.
Ad esempio, gli studi dimostrano che quasi 7 clienti su 10 abbandoneranno il carrello della spesa e non torneranno mai più. Quindi, ottimizzando la pagina del carrello WooCommerce predefinita, puoi fare più vendite senza aumentare il traffico corrente.
Inoltre, quando i visitatori hanno articoli nel carrello, sono molto vicini alla conclusione dell’acquisto. Pertanto, la tua pagina del carrello WooCommerce dovrebbe fare tutto il possibile per far sì che l’acquisto avvenga.
Con questo in mente, ora ti mostreremo come creare una pagina di carrello WooCommerce personalizzata in WordPress con SeedProd.
Aggiungi un carrello personalizzato WordPress per WordPress

SeedProd è il miglior drag and drop page builder utilizzato da oltre 1 milione di siti web. Ti consente di creare facilmente una pagina di carrello WooCommerce personalizzata per aumentare le vendite. E prima di lanciare, puoi creare una pagina WooCommerce in arrivo per generare eccitazione dal giorno 1.
È inoltre possibile utilizzare questo plugin per creare qualsiasi pagina di destinazione in WordPress senza assumere uno sviluppatore. E con un’ampia varietà di opzioni di personalizzazione, è facile ottenere la tua pagina esattamente come vuoi.
Installa e attiva SeedProd
Per iniziare, devi prima installare e attivare il plugin SeedProd. Quindi clicca qui per iniziare con SeedProd.
Se hai bisogno di aiuto con questo passaggio, puoi seguire questa guida su come installare un plugin per WordPress.
Nota: c’è una versione gratuita di SeedProd che puoi usare, ma per questo tutorial useremo la versione Pro perché ha i blocchi WooCommerce incorporati di cui abbiamo bisogno.
Dopo aver attivato il plugin, andare su SeedProd ” Impostazioni e inserire il codice di licenza del prodotto.

Puoi trovare la tua chiave di licenza SeedProd nella dashboard del tuo account sul sito web di SeedProd.
Crea una nuova pagina del carrello
Una volta verificata la chiave di licenza, vai su SeedProd “Pages e fai clic sul pulsante” Aggiungi nuova pagina di destinazione ” per creare la nuova pagina del carrello.

Successivamente, vedrai una libreria di modelli di pagine di destinazione che puoi utilizzare per aggiungere rapidamente una pagina predefinita al tuo sito.

Ci sono decine di modelli dal design professionale per quasi tutti gli obiettivi aziendali. Una volta trovato un modello che ti piace, passa il mouse su di esso e fai clic sull’icona ‘Segno di spunta’.
Useremo il modello vuoto per questa guida, poiché vogliamo aggiungere solo gli elementi essenziali della pagina di cui abbiamo bisogno per la nostra pagina del carrello.

Nella casella popup che segue, puoi inserire un nome per il tuo carrello. Quindi fare clic su Salva e iniziare a modificare il pulsante Pagina.
Personalizza la tua pagina del carrello WooCommerce
Dopo aver nominato la tua pagina, ti porta al drag and drop builder, dove puoi iniziare a costruire le parti cruciali della tua pagina del carrello.
Aggiungi un logo
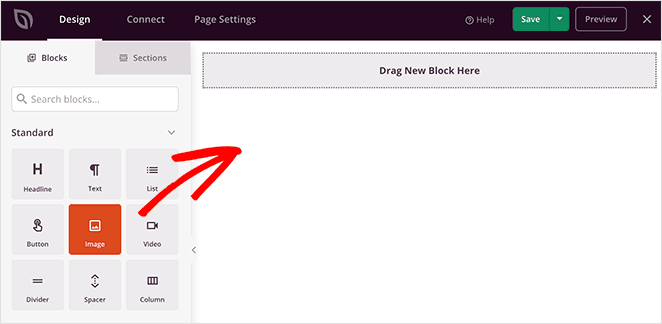
Iniziamo con l’aggiunta di un blocco immagine in modo da poter caricare un logo. Puoi facilmente regolare questo blocco per assomigliare all’intestazione del tuo sito web senza renderlo un’immagine cliccabile.
In questo modo il tuo marchio è coerente e offre agli utenti meno posti per uscire dalla tua pagina, aiutandoti a ridurre l’abbandono del carrello.
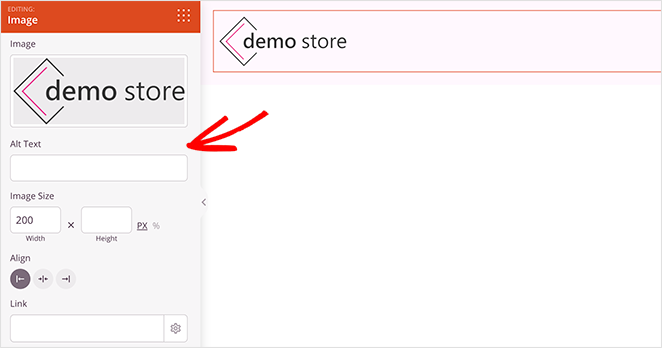
Per prima cosa, seleziona il Blocco immagine e trascinalo sull’anteprima della pagina a destra. Da lì, puoi caricare un logo dal tuo computer o dalla libreria multimediale di WordPress.

Facendo clic sul blocco puoi personalizzare interamente il tuo logo nel pannello di sinistra.

Aggiungi il tuo carrello
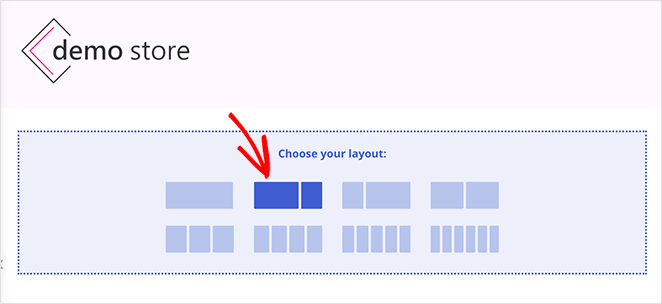
Ora aggiungiamo una nuova colonna per il layout della pagina del carrello. Per questo, abbiamo scelto l’opzione contenuto e barra laterale nella sezione “Scegli il tuo layout”.

Questo layout ti consente di avere una sezione per il tuo carrello e un’area per visualizzare recensioni e testimonianze. Quindi iniziamo aggiungendo il tuo carrello.
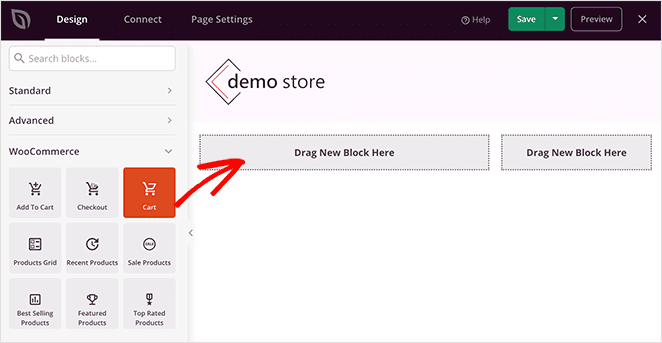
Per fare ciò, scorri verso il basso fino alla sezione WooCommerce blocks. Quindi trascinare il blocco Carrello sulla colonna contenuto. Il tuo carrello WooCommerce verrà quindi visualizzato automaticamente nell’anteprima.

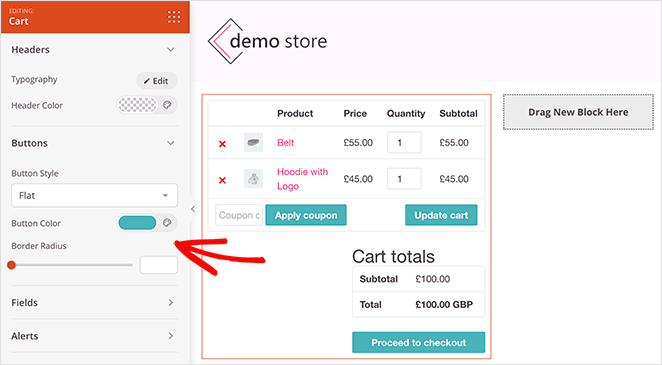
Cliccando il blocco consente di personalizzare ogni parte del tuo carrello. Ad esempio, è possibile modificare le etichette e i colori dei pulsanti, i colori di sfondo dei campi e altro ancora.

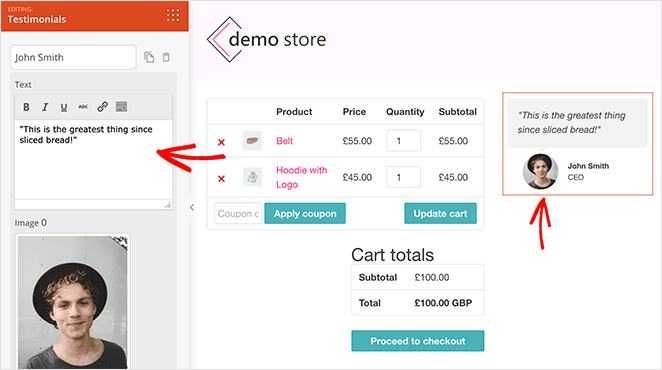
Includi Testimonianze dei clienti
Puoi aggiungere il blocco Testimonianze di SeedProd per mostrare la prova sociale e convincere gli utenti a controllare nella colonna della barra laterale. Trovalo sotto i blocchi avanzati e trascinalo sulla tua pagina.

Questo blocco ti dà il pieno controllo su come appaiono le tue testimonianze. Ad esempio, puoi aggiungere più testimonianze, scegliere foto testimonial personalizzate e persino impostarle come carosello testimonial scorrevole.
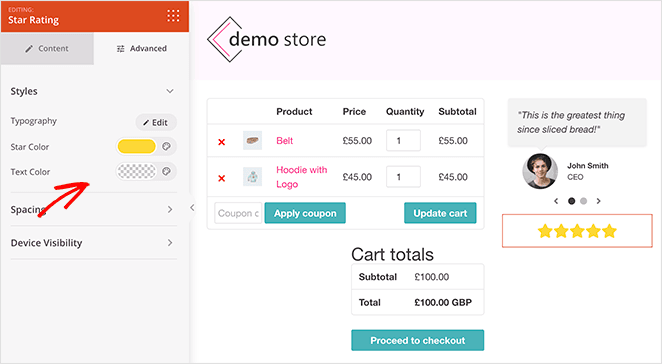
Per raddoppiare la prova sociale, puoi aggiungere un blocco di stelle alla tua pagina. Basta scegliere il blocco di stelle e trascinarlo sotto le vostre testimonianze.

Da lì, puoi personalizzare l’icona di rating, i colori, la posizione e altro ancora.
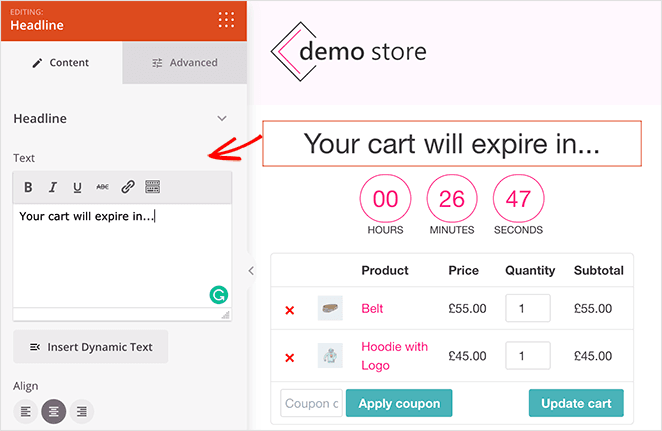
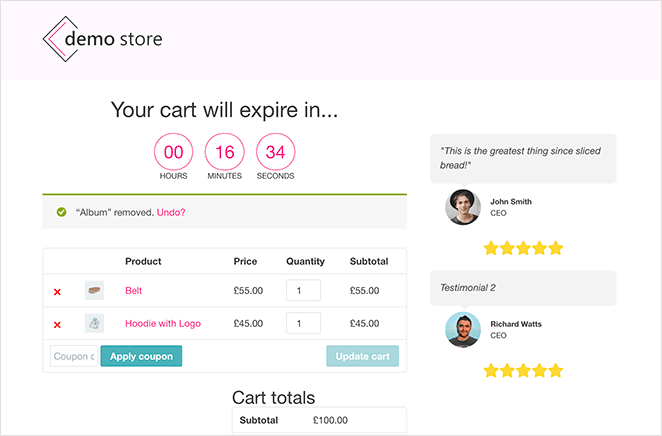
Aggiungi Scarsità alla tua pagina carrello
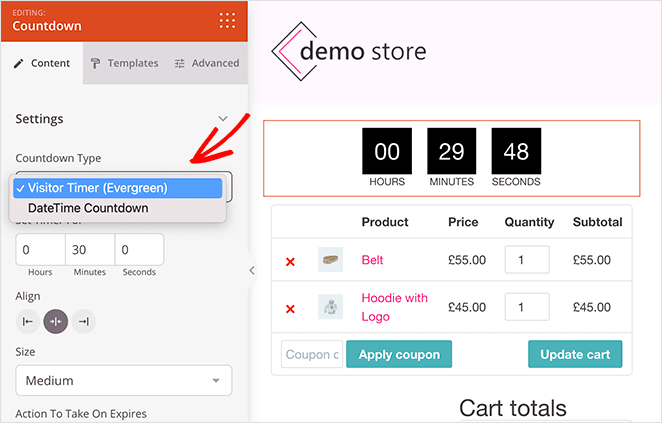
Se vuoi davvero incoraggiare gli acquirenti ad agire, puoi aggiungere un timer scarsità al tuo carrello. Utilizzando il blocco timer conto alla rovescia di SeedProd, è possibile aggiungere un orologio conto alla rovescia personalizzato alla pagina con un timer che spunta verso il basso.
Basta scegliere il blocco timer conto alla rovescia e trascinarlo in posizione sopra il carrello. Quindi, nel pannello Impostazioni, scegliere l’opzione Timer visitatore, in modo che il timer si aggiorna per ogni visitatore.

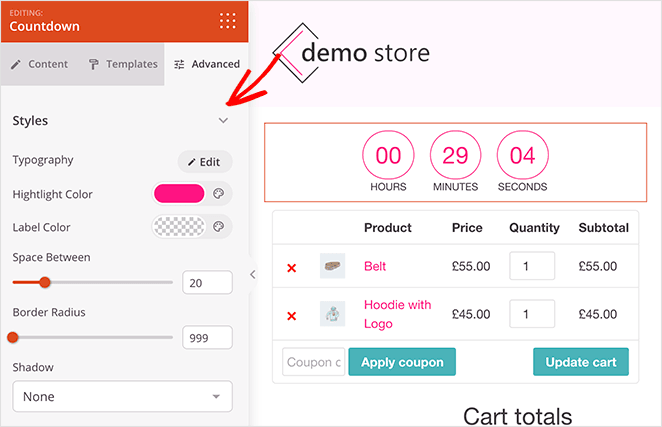
Quindi nel pannello delle impostazioni avanzate, puoi personalizzare i colori in base al resto del tuo carrello.

Quindi, aggiungi un’intestazione che notifica ai tuoi acquirenti che hanno un periodo prestabilito fino alla scadenza del carrello. Per fare questo, è sufficiente trascinare sopra il blocco ‘Headline’ e inserire il testo.

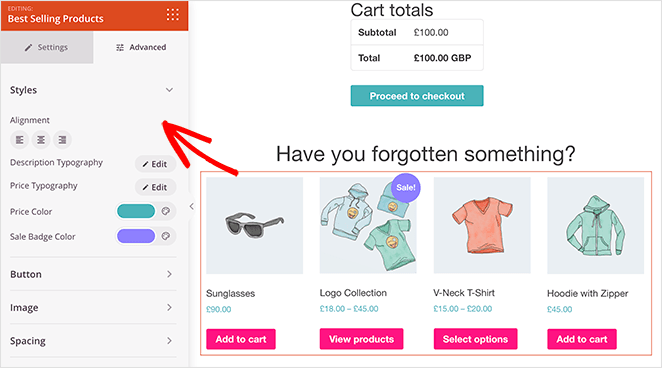
Aggiungi prodotti popolari
Un’altra caratteristica eccellente che puoi aggiungere alla tua pagina del carrello è una sezione prodotti popolari. Questo ti aiuta a migliorare le tue vendite raccomandando altri prodotti che potrebbero piacere ai tuoi clienti.
Per fare ciò, trascina il blocco “Prodotti più venduti” dalla sezione “WooCommerce”.

E se ti piace, puoi aggiungere altri blocchi di prodotti a questa area, come ad esempio:
- Prodotti recenti
- Prodotti in vendita
- Prodotti in vetrina
- Prodotti più votati
Per maggiori dettagli sulla configurazione di questi blocchi, consulta la nostra guida su come visualizzare i nuovi prodotti in WooCommerce.
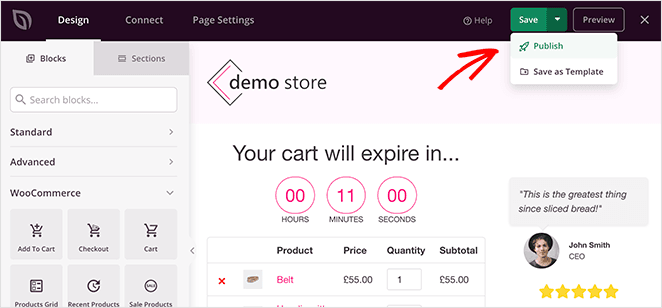
Pubblica la tua pagina del carrello personalizzato
Ora che il tuo carrello personalizzato è finito, è il momento di farlo vivere sul tuo sito web. Puoi farlo facendo clic sulla freccia a discesa accanto al pulsante verde Salva e facendo clic su Pubblica.

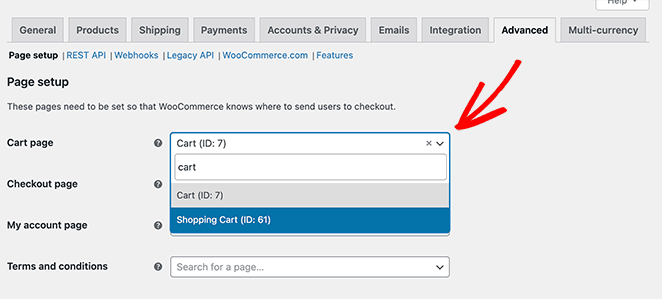
Prima di rendere visibile il tuo carrello ai tuoi clienti, dovrai modificare l’URL del carrello nelle impostazioni di WooCommerce.
Puoi farlo andando su WooCommerce “Impostazioni e facendo clic sulla scheda “Avanzate”.

Quindi, seleziona il nuovo URL della pagina del carrello che hai creato con SeedProd e fai clic sul pulsante Salva modifiche nella parte inferiore dello schermo.
Dopo aver fatto clic sul pulsante Aggiungi al carrello sulle pagine dei prodotti, gli acquirenti possono fare clic sul link “Visualizza carrello” e vedere il nuovo design del carrello personalizzato.

Per monitorare le conversioni del tuo carrello WooCommerce, vedi il nostro post WordPress su come impostare il monitoraggio delle conversioni WooCommerce.
E il gioco è fatto!
Speravamo che questo articolo ti aiutasse ad aggiungere un carrello a WordPress senza scrivere alcun codice. Potrebbe piacerti anche questo tutorial passo-passo su come abilitare la modalità di manutenzione per le pagine del negozio WooCommerce.
E mentre sei qui, seguici su Facebook e Twitter per ulteriori suggerimenti utili WordPress.