Il blocco Social Icons consente di aggiungere icone di social media a qualsiasi pagina o post e indirizzare le persone ai tuoi profili di social media.
Ecco un esempio:
Sommario
Inserire il blocco Icone sociali
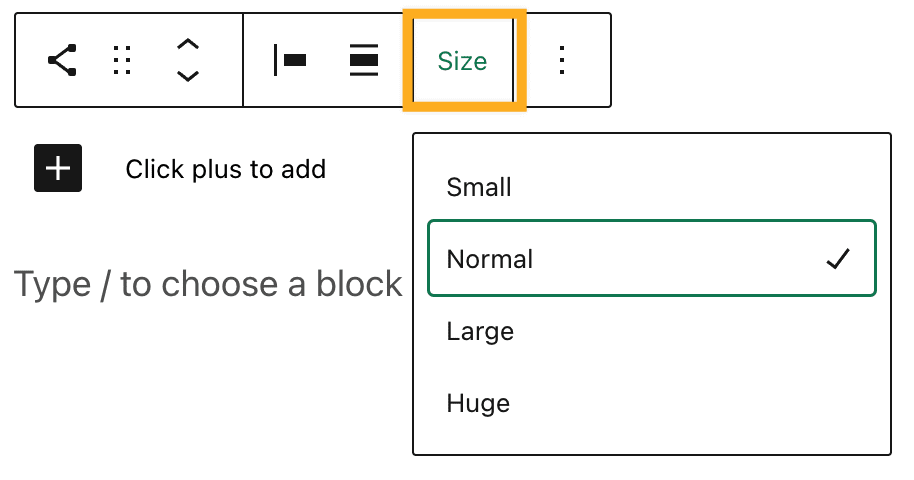
È possibile aggiungere il blocco icone sociali selezionandolo dal pulsante Aggiungi blocco. In alternativa, è possibile digitare /social su una nuova riga e premere invio. Quando aggiungi il blocco per la prima volta, vedrai anche un’impostazione delle dimensioni che ti aiuterà a definire le dimensioni delle tue icone:

Per ulteriori informazioni, visita le nostre istruzioni dettagliate sull’aggiunta di blocchi.
Sommario
Aggiungi i tuoi profili social
Quando aggiungi per la prima volta il blocco, vedrai un pulsante+. Fare clic sul pulsante + per aggiungere la prima icona.

Apparirà un elenco di tutte le icone disponibili. È possibile selezionare quello che si desidera dalla lista, o utilizzare l’opzione di ricerca per cercare un’icona come “Facebook”. È possibile aggiungere le icone a tutti i social network in questo modo.


Successivamente, puoi collegare l’icona al tuo profilo di social media. Per fare ciò, fai clic sull’icona una volta e apparirà una casella per inserire il tuo indirizzo. Digitare o incollare il link al tuo profilo di social media, e fare clic sull’icona della freccia per inserirlo.

⚠️
Se non aggiungi un link all’icona, non vedrai l’icona nell’anteprima o nel sito live.
Sommario
Aggiungi nuove icone
Fai clic sul pulsante + Aggiungi icona a destra delle icone correnti. Si aprirà un elenco di tutte le icone disponibili. È possibile cercare l’icona per selezionare quello che si desidera.

Se l’icona che si desidera non è lì, c’è un pulsante di collegamento generico che può essere utilizzato invece:

Sommario
Elenco delle icone supportate
Le seguenti icone sono disponibili per l’uso:
- 500px
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- Email (mailto: link)
- Mastodonte
- Meetup
- Medio
- Patreon
- Tasca
- Feed RSS (Url /feed/)
- Skype
- Snapchat
- Soundcloud
- Spotify
- TikTok
- Tumblr
- Twitch
- Vimeo
- WordPress
- Yelp
- YouTube
Sommario
Rimuovere un’icona
Per rimuovere un’icona, fare clic su di esso per aprire la sua individuale Toolbar. Fare clic sul pulsante puntini di sospensione (tre punti) per tale icona e selezionare Rimuovi blocco:

Sommario
Impostazioni blocco
Ogni blocco ha opzioni specifiche nella barra laterale dell’editor oltre alle opzioni presenti nella barra degli strumenti blocco. Se non vedi la barra laterale, fai clic sull’icona’ cog ‘ accanto al pulsante Pubblica.
Stili
Nel blocco impostazioni, è possibile scegliere tra tre diversi stili per le vostre icone:
- di Default
- Loghi Solo
- Pillola Forma

Giustificazione del layout
È possibile scegliere la giustificazione delle icone, da sinistra, centro, destra o spazio tra gli elementi.
Impostazioni collegamento
È inoltre possibile scegliere di aprire i collegamenti in una nuova scheda attivando l’opzione “Apri in una nuova scheda”. Quando questo è acceso, i collegamenti nelle icone sociali si apriranno in una nuova scheda.
Impostazioni colore
Ci sono due opzioni in Impostazioni colore che è possibile modificare.

- Colore icona: cambia il colore delle icone nel blocco Icone sociali.
- Icona colore di sfondo: Cambia il colore di sfondo di tutte le icone.
Sommario
Avanzate
La scheda avanzate consente di aggiungere una classe CSS al blocco, che consente di scrivere CSS personalizzati e lo stile del blocco come meglio credi. Per saperne di più.

Ogni icona di social media può anche avere una propria classe individuale. Aggiungi una classe a un’icona selezionandola e modificando il campo Classe CSS aggiuntivo per quell’icona:

Versatile, piani e prezzi
-
Gratis
Migliore per gli studenti
-
Personale
Migliore per hobbisti
-
Premium
Migliore per i liberi professionisti
-
Business
Migliore per le piccole imprese
Scegliere un piano