szeretné megtanulni, hogyan adhat hozzá kapcsolatfelvételi űrlapot a WordPress-ben?
logikus, hogy szeretne egy weboldal kapcsolatfelvételi űrlapot, hogy az emberek gyorsan felvehessék Önnel a kapcsolatot webhelytulajdonosként. De nehéz eldönteni, hogy mi a legjobb módja ennek anélkül, hogy megzavarná a látogatókat.
ne aggódj! Ebben a cikkben megmutatjuk, hogyan hozhat létre kapcsolatfelvételi űrlapot a WordPress programban. Ebben a lépésről lépésre lebontjuk, így még a kezdők is meg tudják csinálni.
miért kell hozzáadni egy kapcsolatfelvételi űrlapot a WordPress-ben
a WordPress webhelyének felépítésekor elgondolkodhat azon, hogy jobb-e az e-mail címét használni a kapcsolatfelvételi űrlap helyett. De az igazság az, hogy a weboldal kapcsolatfelvételi űrlapjai nagyobb rugalmasságot kínálnak a látogatóknak a kapcsolatfelvételben. Még jobb, kapcsolatfelvételi űrlapok segítségével, hogy bizonyos információkat a követelmény. És ez olyasmi, amit nem lehet megtenni egy egyszerű e-mail címmel.
nézzünk meg még néhány dolgot, amit megtehetsz, ha megtanulod, hogyan hozz létre egy hatékony kapcsolatfelvételi űrlapot:
- információ ellenőrzés. A kapcsolatfelvételi űrlapok segítségével Ön ellenőrizheti a webhelyén keresztül gyűjtött információkat. Ez korlátozza az oda-vissza küldött e-mailek számát.
- könnyű kommunikáció. A kapcsolatfelvételi űrlapok hozzáadása megkönnyíti az emberek számára a kapcsolatot. Az is könnyebb számukra, hogy ötleteket, megjegyzéseket és kérdéseket küldjenek.
- Üzenetszervezés. A legtöbb kapcsolatfelvételi űrlap tárgysorokat tartalmaz, amelyek segítenek tudni, hogy ki küld Önnek üzeneteket.
- Spam védelem. A kapcsolatfelvételi űrlapok elrejtik az e-mail címét, így a spamküldők nem küldhetnek nem kívánt üzeneteket.
mint látható, a kapcsolatfelvételi űrlap létrehozása az e-mail cím megjelenítése helyett okos választás.
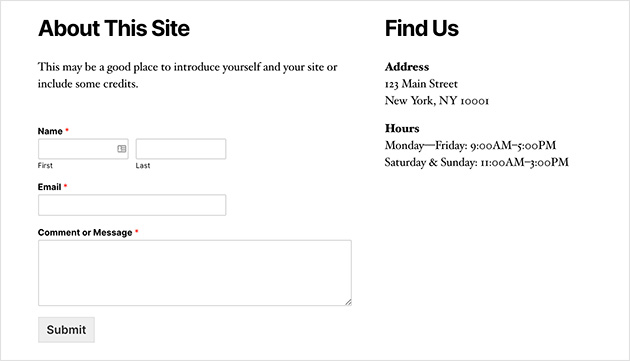
Íme egy példa egy WordPress kapcsolatfelvételi oldalra és űrlapra, amelyet ebben az oktatóanyagban hoztunk létre.

miután követtük a fenti kapcsolatfelvételi űrlap létrehozásához szükséges utasításokat, megmutatjuk, hogyan adhatja hozzá űrlapját a WordPress bejegyzéseihez, oldalaihoz és oldalsávjához.
tehát nézzük meg, hogyan lehet lépésről lépésre létrehozni egy kapcsolatfelvételi űrlapot a WordPress programban.
a legjobb Kapcsolatfelvételi űrlap Plugin kiválasztása

ebben az útmutatóban a Wpforms WordPress kapcsolatfelvételi űrlap plugint használjuk a kapcsolatfelvételi űrlap létrehozásához a WordPress alkalmazásban.
a WPForms drag and drop form builder a leginkább kezdő-barát kapcsolatfelvételi űrlap plugin a piacon, és ez szuper könnyű beállítani. Ellentétben a hasonló pluginekkel, mint a jetpack és a Contact Form 7, számos funkcióval rendelkezik az űrlapok javításához.
van még egy ingyenes és fizetett változata WPForms. Míg a WPForms Lite mindent tartalmaz, amire szüksége van az indításhoz, az extra funkciókhoz a fizetett verziót fogjuk használni.
itt egy pillantást az extra lehetőségeket kapsz, ha frissít a fizetett változat:
- a WPForms Pro lehetővé teszi a plugin használatát egynél több webhelyen, ami kiváló, ha sok webhelye van.
- több űrlaptípus létrehozása, beleértve a többoldalas űrlapokat, fizetési űrlapokat, e-mail előfizetési űrlapokat stb.
- tekintse meg az űrlap beadványait a WordPress adminisztrátorában, és kapjon e-mail értesítéseket az új üzenetekről.
- a surveys and polls addon remek felmérési megoldást kínál, és valós idejű WordPress közvélemény-kutatásokkal, csillagértékekkel és Likert skálákkal rendelkezik. Ez azt jelenti, hogy nem kell külön előfizetéseket felvennie a felmérési platformokra, ha felmérést szeretne hozzáadni a webhelyéhez.
- hozzon létre figyelemelterelés nélküli űrlapoldalakat a WordPress programban a WPForms céloldal-megoldás segítségével.
- minden űrlap olyan népszerű e-mail marketing szolgáltatásokkal és fizetési platformokkal működik, mint a MailChimp, a Stripe és a PayPal.
- a Google Re felvétele segít megakadályozni a spam beküldését. A múltban külön plugint kellett telepítenie ehhez a funkcióhoz.
mi több, több mint 3 millió weboldal használja a WPForms-ot. Ráadásul hűséges követőik vannak a WordPress közösségben is. Vessen egy pillantást a WPForms felhasználói véleményeire WordPress.org tessék.

további részletekért nézze meg ezt a WPForms áttekintést.
hogyan készítsd el az első Weboldal kapcsolatfelvételi űrlapot
kövesse az alábbi lépéseket a kapcsolatfelvételi űrlap hozzáadásához a WordPress-hez:
1.lépés. Töltse le a Wpforms WordPress plugint
az első lépés a wpforms másolatának megragadása, majd a plugin letöltése a számítógépére.
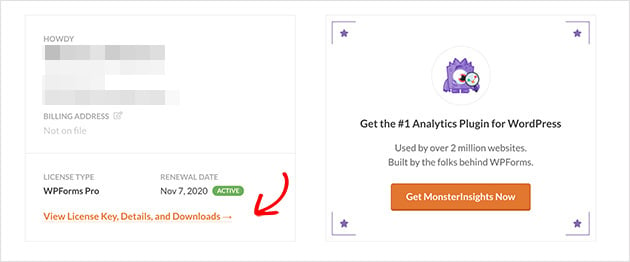
ezután miután létrehozta a WPForms fiókját, lépjen a WPForms bejelentkezési oldalára. Itt érheti el a fiók irányítópultját, és kattintson a licenckulcs, a részletek és a Letöltések megtekintése elemre.

ezután a licenckulcs részleteit tartalmazó oldalra és a plugin letöltéséhez szükséges linkre.
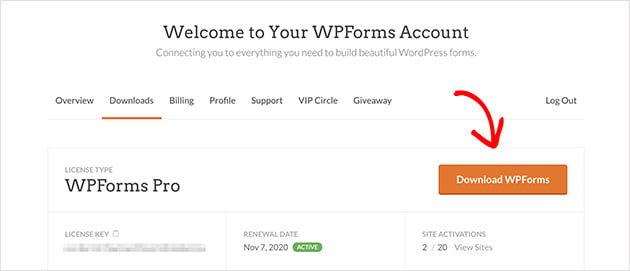
most kattintson a Wpforms letöltése gombra. Ezután mentse el a licenckulcsot egy jegyzettömbbe későbbi felhasználás céljából.

letöltéséhez. A WordPress beépülő modulok telepítésével kapcsolatos utasításokat lásd ebben a praktikus útmutatóban kezdőknek.
2.lépés. Adjon hozzá egy kapcsolatfelvételi űrlapot a WordPress
a wpforms telepítésével és aktiválásával a webhelyén itt az ideje, hogy új kapcsolatfelvételi űrlapot hozzon létre. Ehhez lépjen a következőre: Wpforms Plugins ” Új hozzáadása kapcsolatfelvételi űrlap létrehozásához a WordPress programban.
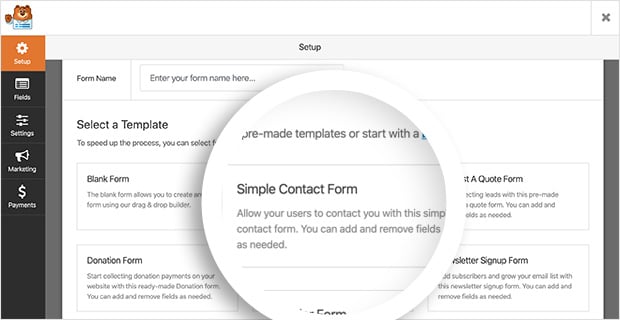
a következő képernyőn írja be az űrlap nevét, majd kattintson az egyszerű kapcsolatfelvételi űrlapsablonra.

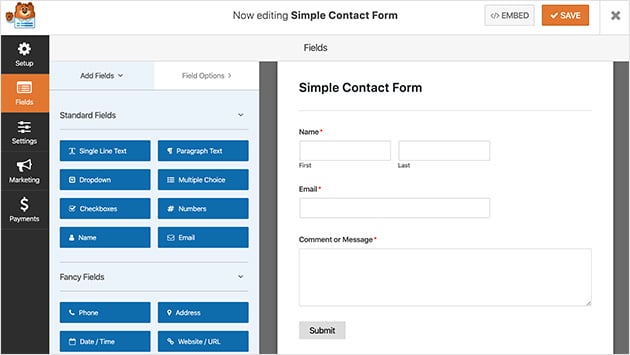
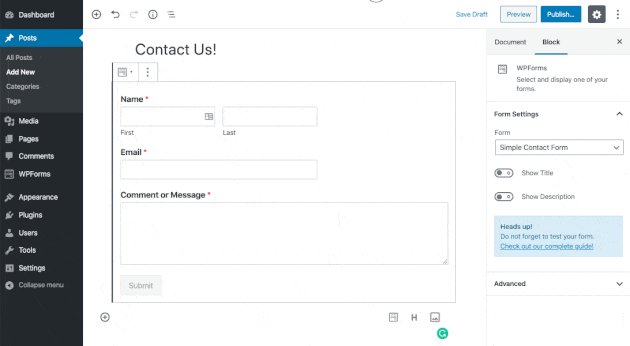
a WPForms automatikusan létrehoz egy egyszerű kapcsolatfelvételi űrlapot az Ön számára. A következő alapértelmezett űrlapmezőket tartalmazza:
- név – az űrlapot beküldő látogatók kereszt – és vezetékneve.
- alapértelmezés szerint e – mail-látogatói e-mail címek szükségesek.
- megjegyzés vagy üzenet – a látogatók számára a lekérdezések megadására szolgáló hely.
- Küldés-a Küldés gomb, amely elküldi az üzenetet.

innen könnyű hozzáadni egy extra űrlapmező típust, ha a bal oldali panelről jobbra húzza. Például azt szeretné, hogy a felhasználók képesek legyenek elküldeni egy dokumentumot; áthúzhatja a fájlfeltöltés mezőt, és eldobhatja az űrlapon. Azt is, hogy minden területen a követelmény a felhasználók számára, hogy töltse ki.

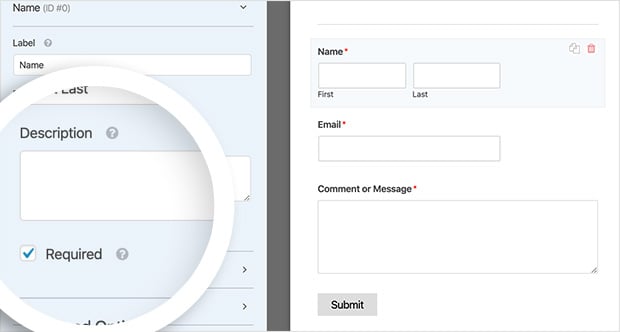
ezen kívül bármelyik mezőre kattintva szerkesztheti a nevet, leírást adhat meg stb. A mezőkre kattintva és húzással átrendezheti a kapcsolatfelvételi űrlap sorrendjét.
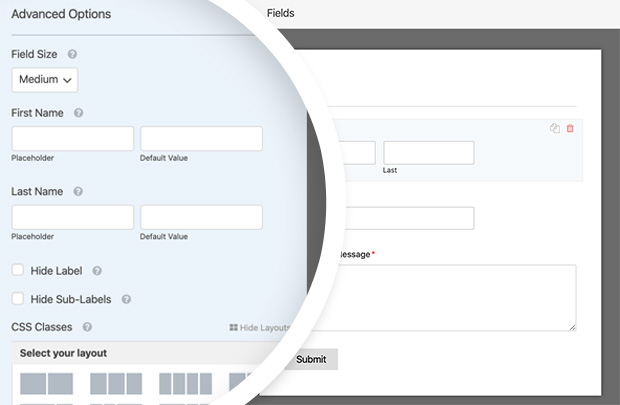
ezután a Speciális beállítások fejléc alatt szerkesztheti a következő beállításokat:
- Mezőméret – állítsa be az űrlapmezők méretét kicsi, közepes vagy nagy értékre.
- helyőrző – helyőrző szöveg hozzáadása az utónév és a vezetéknév mezőkhöz.
- címke elrejtése – űrlapmező címkék és alcímkék elrejtése a végfelhasználótól.
- elrendezések – Válasszon egyéni elrendezést az űrlaphoz kód használata nélkül.

egyéni CSS osztályokat is felvehet, ha további testreszabásokat szeretne. Ha elégedett a testreszabásokkal, kattintson a Mentés gombra.
most áttérünk az űrlapok általános beállításainak meghatározására.
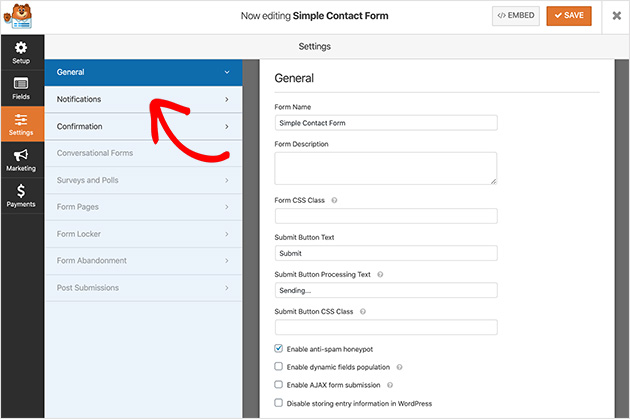
3.lépés. Adja meg az űrlap általános beállításait
az űrlap általános beállításainak meghatározásához lépjen a Beállítások ” Általános.

ebben a szakaszban a következő beállításokat adhatja meg:
- Űrlap neve-nevezze át az űrlapot, ha valami másnak szeretné nevezni.
- Form Description – adja meg a nevet egy leírást, hogy segítsen emlékezni, hogy mi az.
- Küldés gomb szövege – módosítsa a Küldés gomb címkéjét.
- Spammegelőzés – a spam botok beküldésének megakadályozása a spam elleni honeypot funkció engedélyezésével.
- GDPR megfelelés – letilthatja a belépési információk tárolását a WordPressben, például az IP-címeket és a felhasználói ügynököket, hogy segítsen megfelelni a GDPR-nek.
ha elégedett ezekkel a beállításokkal, kattintson a Mentés gombra.
az űrlap-értesítések hozzáadása következik.
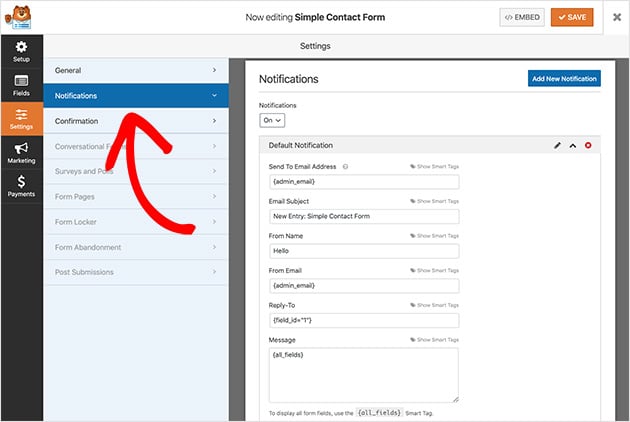
4.lépés. Állítsa be az űrlap értesítési beállításait
értesítések beállítása a kapcsolatfelvételi űrlaphoz kiváló módja annak, hogy értesítést kapjon, ha valaki elküld egy űrlapot a webhelyén. Ha azonban nem tiltja le ezt a funkciót a legördülő menüben, akkor minden alkalommal értesítést kap, amikor valaki elküld egy űrlapot.

a WPForms intelligens címkékkel figyelmeztetheti a webhely látogatóit, amikor kitöltik a kapcsolatfelvételi űrlapot. Ez tudatja velük, hogy megkaptad a formájukat, és biztosítja, hogy az üzenetük átment.
ha többet szeretne megtudni az értesítések és megerősítések WordPress-ben történő beállításáról, olvassa el a dokumentációt.
az összes értesítéssel nézzük meg, hogyan konfigurálhatja az űrlap-megerősítéseket.
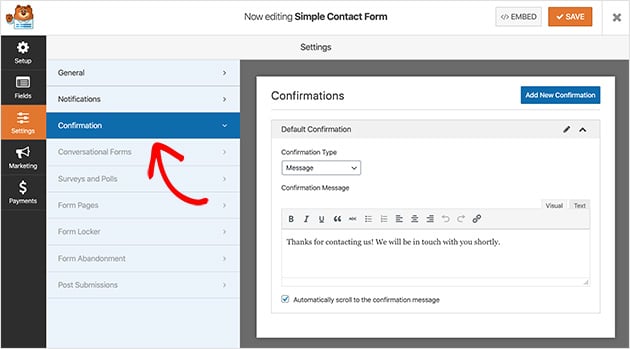
5.lépés. Configure your configure Messages
a megerősítő üzenet egy rövid megjegyzés, amely a webhely látogatói számára megjelenik, miután elküldte az űrlapot a kapcsolattartó oldalon. Ez egy módja annak, hogy tudatja velük, hogy üzenetük átment, és lehetőséget ad arra, hogy elmondja nekik, mi a következő lépésük.
a WPForms-ban 3 megerősítő üzenettípus közül lehet választani:
- üzenet – Ez a megerősítő típus az alapértelmezett beállítás, amely lehetővé teszi, hogy megjelenjen egy gyors megjegyzés, amely tudatja a látogatókkal, hogy az űrlap elküldésre került.
- Show Page – a Show Page típus a látogatókat a webhely egy adott oldalára, például egy köszönőoldalra viszi, miután benyújtottak egy űrlapot.
- Ugrás az URL – re (átirányítás) – ez az opció akkor használható, ha egy másik webhelyre szeretne látogatókat küldeni.
a megerősítő üzenet beállításához kattintson a Beállítások ” megerősítés. Ezután válassza ki a kívánt megerősítés típusát. Ehhez az útmutatóhoz az üzenet lehetőséget választjuk.

most írja be azt az üzenetet, amelyet a látogatók látni szeretnének, majd kattintson a Mentés gombra.
az izgalmas rész a következő, amely közzéteszi az űrlapot a webhelyén!
6.lépés. Adja hozzá a kapcsolatfelvételi űrlapot a webhelyéhez
a kapcsolatfelvételi űrlap létrehozásával itt az ideje hozzáadni egy új oldalhoz a WordPress-ben.
a WPForms segítségével bárhol hozzáadhat űrlapokat a webhelyén. Ez magában foglalja a WordPress kapcsolattartási oldalakat, blogbejegyzéseket, sőt egy widgetet is az oldalsávon.
a leggyakoribb választás a kapcsolatfelvételi űrlap Beágyazása egy bejegyzésbe vagy oldalba. Használhat rövid kódot vagy tartalmi blokkot, amelyet elmagyarázunk, hogyan kell most megtenni.
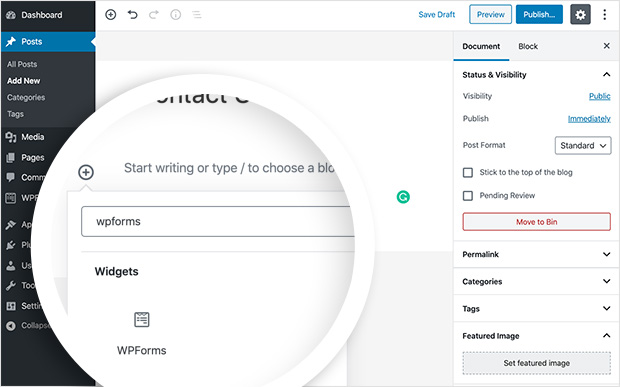
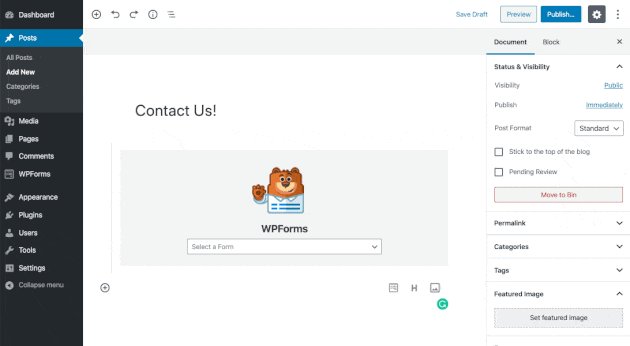
először hozzon létre egy új oldalt vagy blogbejegyzést, majd a bejegyzés vagy oldalszerkesztőben kattintson a plusz ikonra egy új WordPress blokk hozzáadásához.
ezután írja be a wpforms parancsot a blokkkeresősávba, és megjelenik a WPForms blokk. Kattintson rá, hogy hozzáadja a bejegyzéséhez.

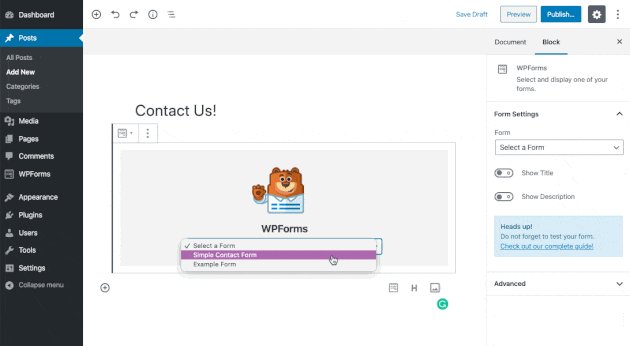
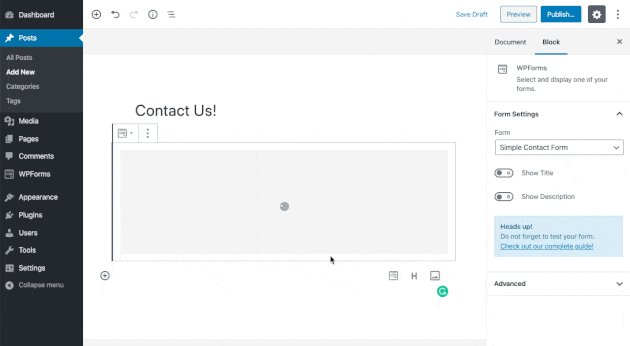
ezután egy blokk jelenik meg a képernyőn, hogy kiválassza a kapcsolatfelvételi űrlapot a legördülő menüből. Ezután az űrlap megjelenik a WordPress bejegyzésében.

most már csak annyit kell tennie, hogy közzéteszi bejegyzését vagy oldalát. Ezután élőben láthatja az űrlapot a webhelyén.

a WPForms megkönnyíti a kapcsolatfelvételi űrlap hozzáadását a webhely oldalsávjába. A plugin beépített kapcsolatfelvételi űrlap widgettel rendelkezik, amelyet áthúzhat a WordPress bármely widget-kész területére.
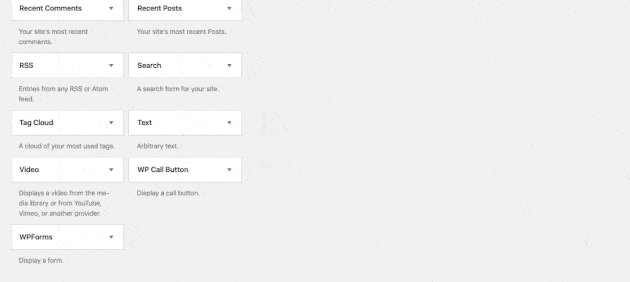
ahhoz, hogy ezt magad csináld, menj Megjelenés ” Widgetek a WordPress adminisztrációs területéről.
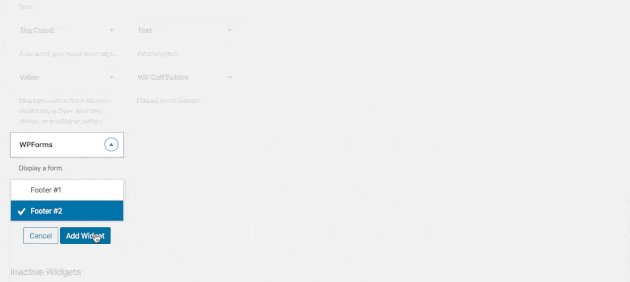
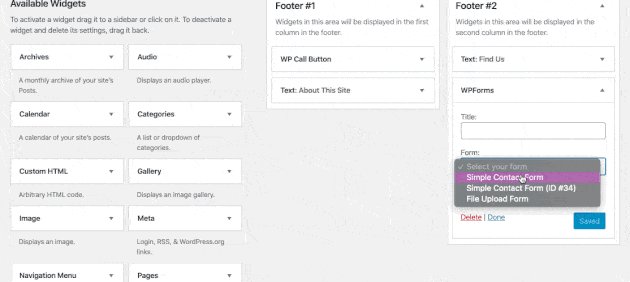
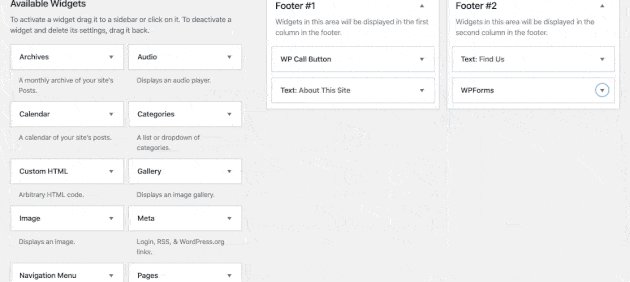
Itt láthatja a WPForms widgetet, amelyet áthúzhat az oldalsávra. Alternatív megoldásként kattintson a widgetre, és válasszon ki egy oldalsávot a lehetőségek listájából. Ezután kattintson a Widget hozzáadása elemre.

ha ezt megtette, Adjon címet a widgetnek, válassza ki az űrlapot a legördülő listából, majd kattintson a Mentés gombra.
így fog kinézni az alapértelmezett húsz húsz WordPress téma használatával a webhelyén.

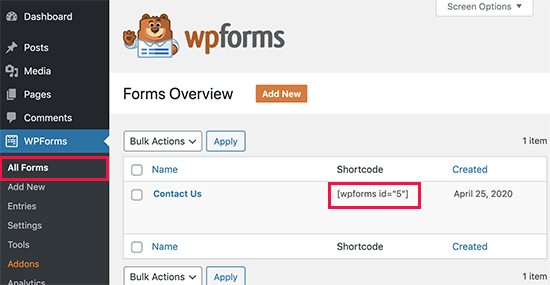
a WPForms lehetőséget ad arra is, hogy kapcsolatfelvételi űrlapot adjon hozzá egy WordPress shortcode használatával. Megtalálható a kapcsolatfelvételi űrlap shortcode ellátogat WPForms ” minden űrlapok és a másolás a shortcode onnan.

akkor ez csak egy eset, amikor beilleszti a rövid kódot, ahol meg szeretné jeleníteni az űrlapot a WordPress-ben egy egyszerű szöveges widget segítségével.
a WordPress Űrlapkonverzióinak nyomon követése
miután létrehozott egy űrlapot a WordPress programban, fontos, hogy megtanulja, milyen jól teljesítenek az űrlapok.
ha nyomon követi az űrlapokat a WordPress programban, láthatja, hogy hány megtekintést és konverziót kap az űrlapok, valamint az űrlapkonverziós arányokat. Azt is láthatja, hogy melyik űrlap kapja a legtöbb konverziót és nézetet.
az űrlapkonverziók nyomon követésének legegyszerűbb módja a MonsterInsights, a legjobb Google Analytics plugin a WordPress számára.

a MonsterInsights erőteljes űrlapkövető kiegészítővel rendelkezik, amely automatikusan nyomon követi az űrlapkonverziókat.
könnyen beállítható, és csak néhány kattintást igényel. Csak telepítse a MonsterInsights űrlapokat,és azonnal elkezdi követni. Teljes mértékben kompatibilis a Wpforms és a WordPress egyéb űrlapbővítményeivel is.
nézze meg ezt az útmutatót, hogy megtudja, hogyan követheti nyomon a WordPress űrlapkonverzióit.
Gratulálunk!
most már sikeresen megtanulta, hogyan hozhat létre felhasználóbarát kapcsolatfelvételi űrlapot a WordPress-ben, hogy webhelyének látogatói könnyedén felvehessék Önnel a kapcsolatot, és soha nem fog hiányozni egy üzenet. Nem volt könnyű?
további nagyszerű módszereket keres a webhely funkcionalitásának bővítésére? A legjobb WordPress Bővítmények végleges útmutatója biztosan tartalmaz néhány ötletet az Ön számára.
reméljük, hasznosnak találta ezt a cikket. Ha igen, ne kövessen minket a Twitter és a Facebook további tartalom WordPress oktatóanyagok és tippek.