a webhely teljesítményét számos különböző tényező befolyásolja, például a hálózati feltételek, a szerver terhelése, a böngészőben végzett tevékenységek és sok más változó tényező. Mivel ezek a tényezők dinamikusan változnak, a webes teljesítménymutatók jelentősen ingadozhatnak. Ez különösen igaz a hálózati feltételekre, amelyek az okostelefon-felhasználók számára a letöltési sebesség jelentősen eltérhet a nagyon gyors 40 + Mbps-tól a nagyon lassú 2 Mbps-os kapcsolatig.
a letöltési sebességet az internetről egy végfelhasználói eszközre átvitt másodpercenkénti bájtok számaként mérjük, és ebben a cikkben azt vizsgáljuk, hogy a letöltési sebesség hogyan befolyásolhatja a webhely teljesítményét.
a mobilhálózatok jelentősen fejlődtek az elmúlt 40 évben, lásd gyors weboldalak lassú hálózatokon, az 5G hálózatok megjelenésével további teljesítményelőnyöket ígérve. Ugyanakkor a kábeles és WiFi-vel csatlakoztatott eszközök is jelentősen javultak a hálózati teljesítményben, egyre növekvő sávszélességgel, például 38 Mbps, 100 Mbps, 1 Gbps és annál nagyobb sebességgel.
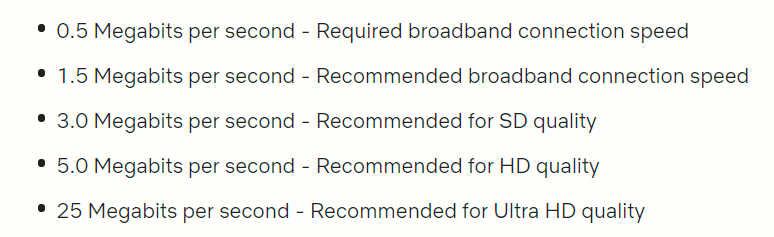
a nagyobb sávszélesség másodpercenként több bájt átvitelét teszi lehetővé, ez előnyös bizonyos típusú adatátviteleknél, mint például a video streaming, és példaként az 1. ábra mutatja a Netflix szolgáltatások különböző szintjeihez ajánlott Aktuális sávszélesség-útmutatást. Alapvetően minél nagyobb sávszélesség áll rendelkezésre a streaminghez, annál jobb minőségű szolgáltatások állnak rendelkezésre.

ugyanez vonatkozik más szolgáltatókra is. az iTunes 25 Mbps-ot igényel a 4K Ultra HD tartalom streameléséhez, az Amazon pedig 15 Mbps-ot javasol 4K Ultra HD videóikhoz.
az adatfolyam-streaming szolgáltatások hatalmas mennyiségű adatot szolgáltatnak nagyon gyorsan. Ez nagyon különbözik attól, hogy a weboldal és az alkalmazások hogyan szolgáltatnak adatokat. A webes teljesítmény egy évtizede alatt megvitatjuk, hogy a weboldal felépítéséhez felhasznált átlagos adatmennyiség most 2 MB, ami körülbelül 200% – os növekedést jelent az elmúlt 10 évben. Sajnos, a video-vagy TV-szolgáltatásokkal ellentétben, a weboldal adatai sok apró fájlból állnak, amelyek nem segítik elő a streaminget.
a weboldalak kézbesítése
a webhelyek és az IOS/Android alkalmazások (alkalmazások) hipertext Transfer Protocol (HTTP) használatával kommunikálnak az Interneten keresztül. Ez a protokoll a kommunikációt kis csomagok sorozatára bontja, amely a webkiszolgáló és a végfelhasználói eszköz között halad át egy olyan átviteli protokollon, mint a TCP vagy az UDP. Ahhoz, hogy egy weboldal megjelenjen egy végfelhasználói eszközön, sok különböző erőforrás megszerzésével épül fel, majd az eszköz böngészője, mint például a Firefox vagy a Microsoft Edge, egyesíti őket egy megtekinthető és fogyasztható weboldalra. Ez a megközelítés sok HTTP-csomag továbbítását igényli, amelyek mindegyike kis mennyiségű adatot szolgáltat. Lehet, hogy jelentős számú csomag szükséges egy weboldal felépítéséhez, de ezek együttesen nem elegendőek a most elérhető nagy sávszélesség kihasználásához.
a nagyobb sávszélesség nem számít (sokat)
2009-ben Mike Belshe közzétette egy kísérletsorozat eredményeit, amelyek megfigyelték a sávszélesség és a késleltetés változásának hatását a weboldal teljesítményére. Publikációja megtalálható a nagyobb sávszélesség nem számít (sok).
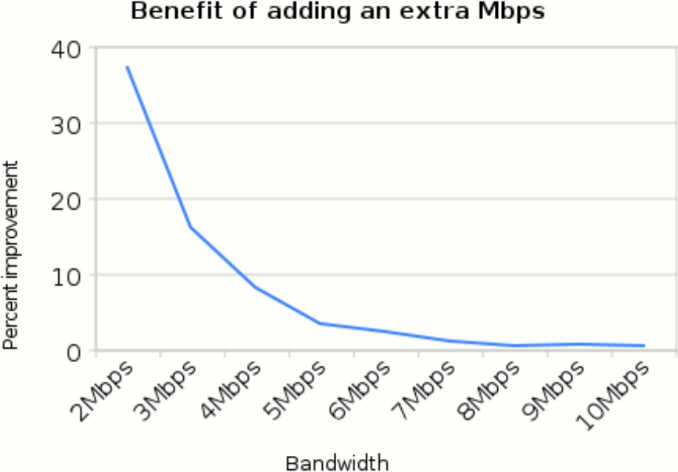
megállapította, hogy a sávszélesség méretének növelésével és a késleltetés statikus 60 ms-on tartásával a késleltetés hatása a teljesítmény javulására a sávszélesség növekedésével alacsonyabb átviteli javulást eredményezett. Észrevételei szerint a weboldalak esetében a ‘sweet spot’ körülbelül 5 Mbps, amint azt a 2. ábra mutatja.

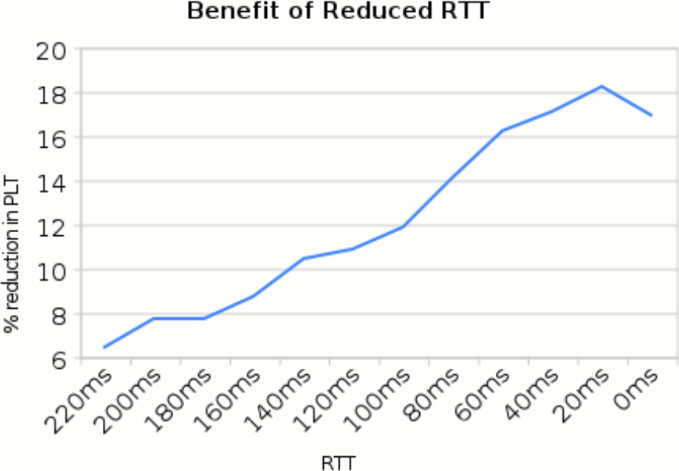
egy további kísérletben a sávszélességet statikusan 5 Mbps-on tartotta, de ezúttal folyamatosan csökkentette a késleltetést. Ezúttal megfigyelte, hogy a késleltetés csökkenésével az oldal betöltési ideje is csökken. A 3. ábra bemutatja észrevételeit.

ezekből a korlátozott kísérletekből arra a következtetésre jutott, hogy a sávszélesség fontos, de a késleltetés vagy az oda-vissza idő(RTT) nagyobb hatással van a weboldal teljesítményére.
hogyan befolyásolja a lassú letöltési sebesség a böngészőt
bár számos különböző tényező befolyásolhatja a webhely teljesítményét, a késleltetés befolyásolja a hálózaton keresztüli kézbesítést. A lassú letöltési sebesség azonban hatással van a végfelhasználói élményre is, mivel közvetlenül befolyásolja, hogy a böngésző milyen gyorsan képes felépíteni és bemutatni egy weboldalt.
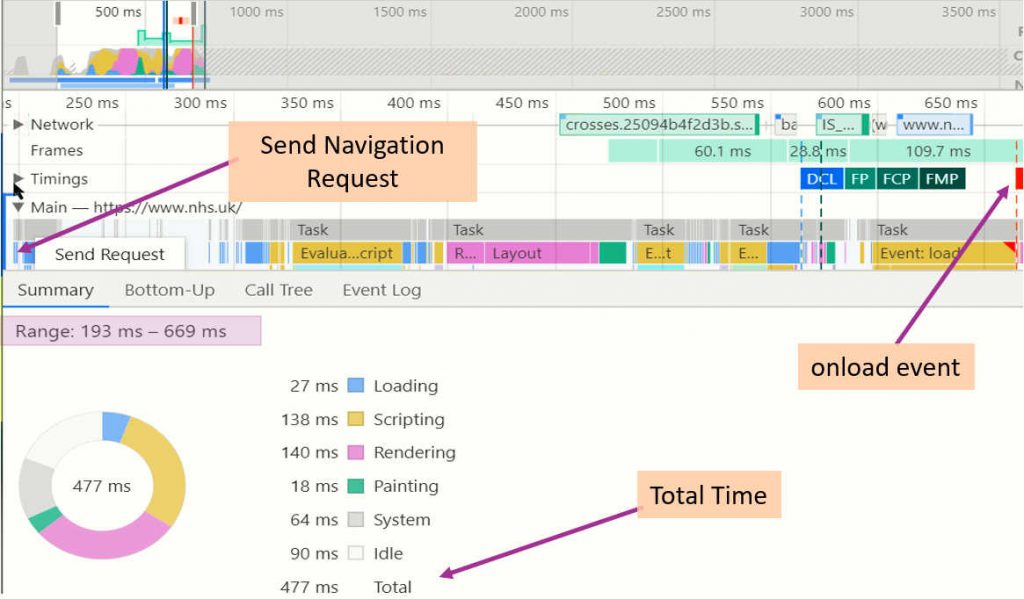
a Google Developer Tools teljesítmény lapján betekintést nyerhetünk abba, hogy a böngésző hogyan reagál a különböző sávszélességekre. A jelölt weboldal teljesítmény lapja, A 4. ábra, 38 Mbps letöltési sebességgel és 9 ms késleltetési kapcsolattal lett betöltve. Megmutatja az egyes azonosítható erőforrástípusok által a küldési kéréstől az onload eseményig mért eltelt idő felosztását. Ezen a konfiguráción a teljes eltelt idő 477 ms.

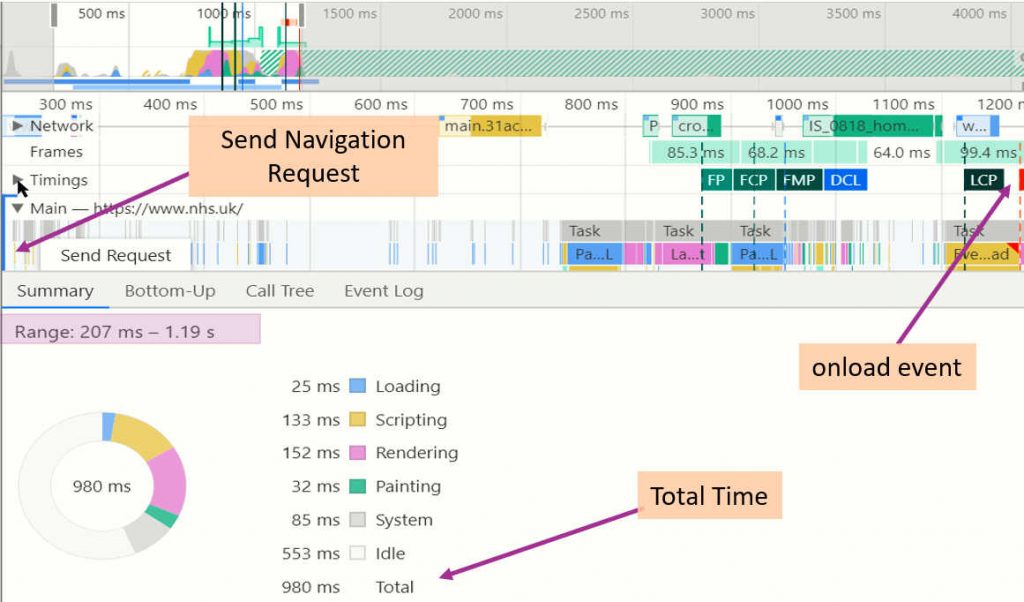
az 5. ábrán a Google Developer Tools fojtási képességének használatával a sávszélességet 5,9 Mbps-ra állították be, és a tisztességes összehasonlítás lehetővé tétele érdekében a késleltetést 9 ms-on tartják. a jelölt weboldal most ugyanazt a mérési időszakot mutatja, de ezúttal a küldési kérelem és az onload esemény között eltelt teljes idő 980 ms. ez több mint kétszerese a 38 Mbps-nál a 4.ábrán megfigyeltnek.

az üresjárati idő kivételével az egyes erőforrástípusok felosztott eltelt ideje hasonlónak tekinthető. Az üresjárati idő azonban jelentősen, 90 ms-ról 553 ms-ra nőtt; hatszorosára nőtt az az idő, amikor a böngésző munkára vár.
figyelembe véve, hogy mindkét teszt késése azonos, a lassabb letöltési sebesség az erőforrások interneten történő kézbesítésének késedelméhez vezetett. Ez jelentős hatással volt a böngésző azon képességére, hogy ugyanolyan sebességgel szállítsa a weboldalt. A tétlen idő azt jelenti, hogy a böngésző várja az erőforrások letöltését, mielőtt feldolgozná őket, és ez az oka a késésnek.
záró gondolatok
miután láttuk, hogy a letöltési sebesség hogyan befolyásolja a weboldal teljesítményét, fontos megemlíteni, hogy a modern mobil -, kábel-és WiFi hálózatok sokkal alkalmasabbak, mint a 2009-ben teszteltek. A Mike Belshe által megállapított elvek azonban ma is érvényesek. Következésképpen ezeket figyelembe kell venni annak megtervezésekor, hogy egy weboldal vagy alkalmazás hogyan nyújt szolgáltatásokat a végfelhasználóknak, különösen alacsony fogyasztású Android-eszközökön lassú hálózati kapcsolatokon keresztül.
tisztában kell lenni a feltöltési sebességgel is, amely a letöltési sebesség fordítottjaként a végfelhasználói eszközről az internetre továbbított másodpercenkénti bájtok száma. A feltöltési sebesség potenciálisan befolyásolhatja a weboldal teljesítményét, de a fenti tesztek céljából állandó tényezőként vannak beállítva, így hatása a cikk megfigyeléseiben tagadható. A feltöltési sebesség jelentősen eltérhet a különböző internetszolgáltatók között, mivel úgy van beállítva, hogy megfeleljen saját működési követelményeinek. Következésképpen fontos tudni, hogy a feltöltési sebesség befolyásolhatja a webhely teljesítményét, és ez egy olyan téma, amelyre visszatérhetünk.
ez a cikk azzal kezdődik, hogy felismeri, hogy a webhely teljesítményét számos különböző tényező befolyásolja, amelyek optimalizálást igényelnek a legjobb végfelhasználói élmény biztosítása érdekében. A letöltési sebesség fontosságát azonban nem szabad figyelmen kívül hagyni. Mivel ez nem olyasmi, amit képes lesz irányítani, szükséges, hogy a weboldal tervezési és fejlesztési folyamatai figyelembe vegyék a hálózatok változó sebességét, hogy pozitív élményt nyújtsanak a webhely látogatói számára, függetlenül attól, hogy milyen hálózaton csatlakoznak a webszolgáltatáshoz.
szerző: Philip Vandenberg
Philip Vandenberg a webes teljesítmény, a teljesítményterhelés tesztelésének szakértője, az informatikai legjobb gyakorlatok gyakorlója és az internetes szolgáltatások kezelése. Sok éven át tartó karrierje során segített a vállalatoknak a digitális technológiák és weboldalak bevezetésében az egész világon. Philip Vandenberg összes hozzászólásának megtekintése