a közösségi ikonok blokk lehetővé teszi, hogy közösségi média ikonokat adjon hozzá bármely oldalhoz vagy hozzászóláshoz, és irányítsa az embereket a közösségi média profiljaihoz.
íme egy példa:
Tartalomjegyzék
helyezze be a közösségi ikonok blokkot
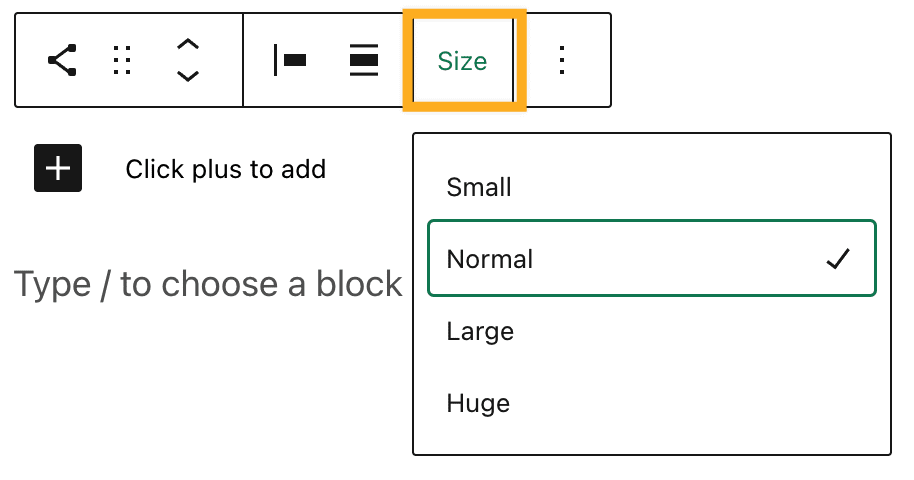
a közösségi ikonok blokkot a blokk hozzáadása gombra kattintva adhatja hozzá. Alternatív megoldásként beírhatja a /social parancsot egy új sorba, majd nyomja meg az enter billentyűt. A blokk első hozzáadásakor megjelenik egy Méretbeállítás is, amely segít meghatározni az ikonok méretét:

további információkért keresse fel a blokkok hozzáadásával kapcsolatos részletes utasításokat.
Tartalomjegyzék
közösségi profilok hozzáadása
a blokk első hozzáadásakor megjelenik egy + gomb. Kattintson a + gombra az első ikon hozzáadásához.

megjelenik az összes elérhető ikon listája. Kiválaszthatja a listából a kívántat, vagy a keresési opcióval kereshet egy olyan ikont, mint a “Facebook”. Így hozzáadhatja az ikonokat az összes közösségi hálózathoz.


ezután összekapcsolhatja az ikont a közösségi média profiljával. Ehhez kattintson egyszer az ikonra, és megjelenik egy mező, amellyel megadhatja a címét. Írja be vagy illessze be a közösségi média profiljára mutató linket, majd kattintson a nyíl ikonra a belépéshez.

⚠️
ha nem ad hozzá linket az ikonra, akkor nem fogja látni az ikont az előnézetben vagy az ÉLŐ webhelyen.
Tartalomjegyzék
új ikonok hozzáadása
kattintson az aktuális ikonok jobb oldalán található + ikon hozzáadása gombra. Ez megnyitja az összes elérhető ikon listáját. Az ikonra kattintva kiválaszthatja a kívánt ikont.

ha a kívánt ikon nincs ott, van egy általános link gomb, amely helyette használható:

Tartalomjegyzék
támogatott ikonok listája
a következő ikonok használhatók:
- 500px
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- Email (mailto: linkek)
- Mastodon
- Meetup
- közepes
- Patreon
- zseb
- RSS Feed (URL-ek /feed/)
- Skype
- Snapchat
- Soundcloud
- Spotify
- Tiktok
- Tumblr
- Twitch
- Vimeo
- WordPress
- Yelp
- Youtube
Tartalomjegyzék
ikon eltávolítása
egy ikon eltávolításához kattintson rá az egyedi megjelenítéséhez eszköztár. Kattintson az ikon ellipszis (három pont) gombjára, majd válassza a blokk Eltávolítása lehetőséget:

Tartalomjegyzék
Blokkbeállítások
minden blokknak vannak speciális beállításai a szerkesztő oldalsávján a blokk eszköztáron található opciók mellett. Ha nem látja az oldalsávot, kattintson a közzététel gomb melletti ‘fogaskerék’ ikonra.
stílusok
a blokk beállításaiban három különböző stílus közül választhat az ikonok számára:
- alapértelmezett
- csak logók
- tabletta alakja

elrendezés indoklása
kiválaszthatja az ikonok indoklását balról, középről, jobbról vagy az elemek közötti szóközből.
Link Settings
a “Megnyitás új lapon” kapcsolóval új lapon is megnyithatja a hivatkozásokat. Ha ez be van kapcsolva, a közösségi ikonok linkjei új lapon nyílnak meg.
színbeállítások
a Színbeállításokban két lehetőség közül választhat.

- ikon színe: megváltoztatja az ikonok színét a közösségi ikonok blokkban.
- ikon háttérszín: Megváltoztatja az összes ikon háttérszínét.
Tartalomjegyzék
speciális
a Speciális fül segítségével CSS osztályt adhat hozzá a blokkhoz, lehetővé téve az egyéni CSS írását és a blokk stílusának tetszését. Tudj meg többet.

minden közösségi média ikonnak saját osztálya is lehet. Adjon hozzá egy osztályt egy ikonhoz úgy, hogy kiválasztja azt, majd módosítja az adott ikonhoz tartozó további CSS osztály mezőt:

sokoldalú tervek és árak
-
ingyenes
legjobb a diákok számára
-
személyes
legjobb a hobbisták számára
-
prémium
legjobb szabadúszóknak
-
üzlet
legjobb kisvállalkozások számára
válasszon tervet