bevásárlókosarat szeretne hozzáadni a WordPress-hez?
a bevásárlókosár létrehozása megkönnyíti a termékek vagy szolgáltatások eladását és a kifizetések elfogadását a WordPress webhelyéről. De a WordPress alapértelmezés szerint nem kínálja ezt a funkciót, ami kihívást jelent, ha online áruházat állít be.
ezért ebben a cikkben megmutatjuk, hogyan adhat hozzá bevásárlókosarat a WordPress-hez egyetlen kódsor írása nélkül.
a legjobb e-kereskedelmi Plugin kiválasztása a WordPress számára
számos WordPress bevásárlókosár-bővítmény segíthet bevásárlókosár hozzáadásában a WordPress-hez. Például a BigCommerce kiváló platform a nagy e-kereskedelmi áruházak számára gyorsasága és biztonsága miatt.
de ebben a cikkben megmutatjuk, hogyan hozhat létre bevásárlókosarat a WooCommerce, a WordPress legnépszerűbb e-kereskedelmi bővítménye segítségével.

a WooCommerce egy ingyenes, nyílt forráskódú plugin, amely lehetővé teszi fizikai és digitális termékek értékesítését a WordPress webhelyén.
hitelkártyás fizetéseket fogadhat el fizetési átjárókkal, például Stripe, PayPal, Amazon Pay, Authorize.net, és sok más lehetőség. Ezen felül offline fizetési lehetőségeket is kínálhat, például utánvéttel vagy csekkel.
amikor elkezdi fogadni a megrendeléseket, az irányítópult területén kezelheti azok állapotát. Ráadásul számos szállítási lehetőséghez is csatlakozhat, például az USPS-hez és a FedEx-hez.
a WooCommerce bármilyen WordPress témával működik, és széles körű testreszabási lehetőségeket kínál. Mivel annyira népszerű, több ezer kiegészítő van, amelyek további funkciókat adnak hozzá a WooCommerce bevásárlókosarához.
ezt szem előtt tartva ugorjunk be, és tanuljuk meg, hogyan adhatunk bevásárlókosarat a WordPress-hez a WooCommerce segítségével.
Bevásárlókosár hozzáadása a WordPresshez a WooCommerce használatával
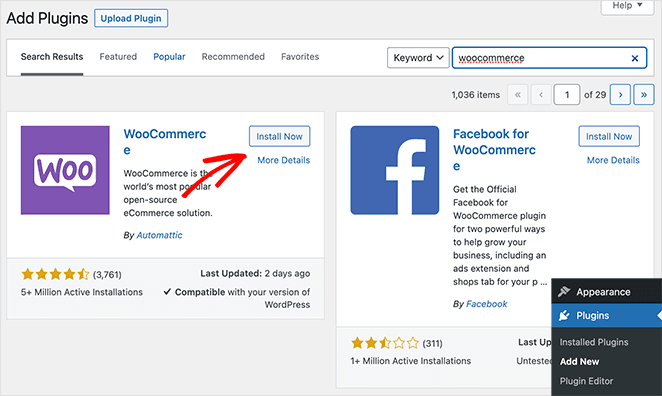
a kezdéshez jelentkezzen be a WordPress irányítópultjára, és keresse meg a Plugins (Bővítmények) bekezdést. Ezután írja be a” WooCommerce ” szót a keresőmező szövegmezőjébe.
első eredményként a WooCommerce bővítménynek kell megjelennie. Kattintson a Telepítés most elemre, majd a telepítés befejezése után kattintson az Aktiválás gombra.

a WooCommerce aktiválása után a telepítővarázslóhoz vezet.
adja hozzá az üzlet adatait
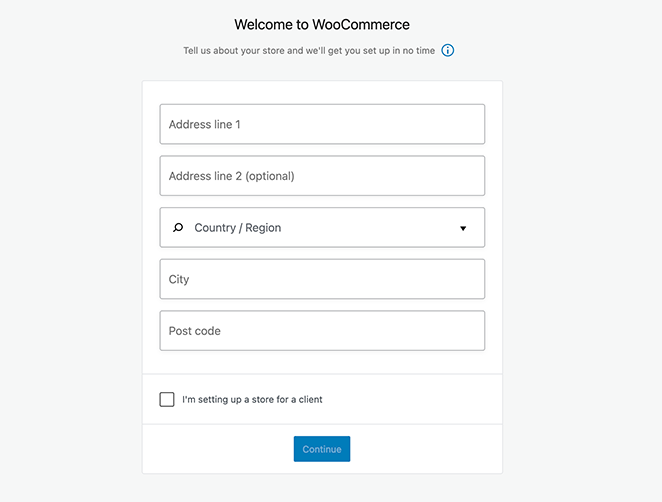
az első oldalon megadhatja az üzlet adatait.

töltse ki a címét, majd jelölje be a jelölőnégyzetet, ha az üzletet ügyfél számára állítja be. Ha nem, törölje a jelölést, majd kattintson a Folytatás gombra.
válassza ki az iparágat
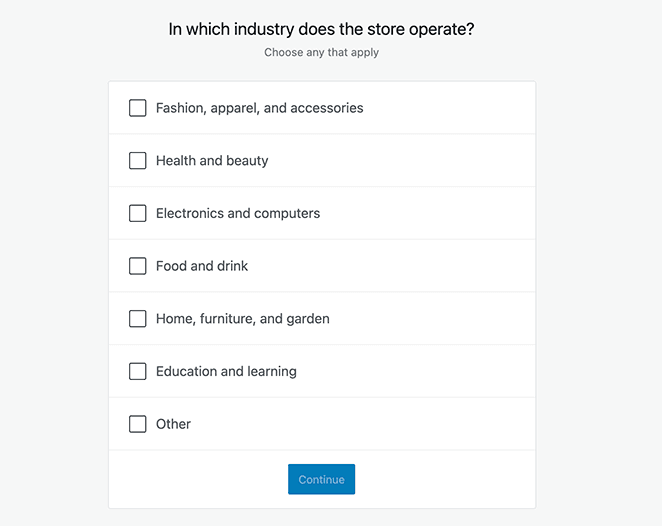
a következő képernyőn kiválaszthatja az online áruház iparágát, például:
- divat, ruházat, kiegészítők
- Egészség és szépség
- elektronika és számítógépek
- élelmiszer és ital
- Otthon, bútor, kert
- oktatás és tanulás
- Egyéb

miután kiválasztotta az iparágat, kattintson a Folytatás gombra.
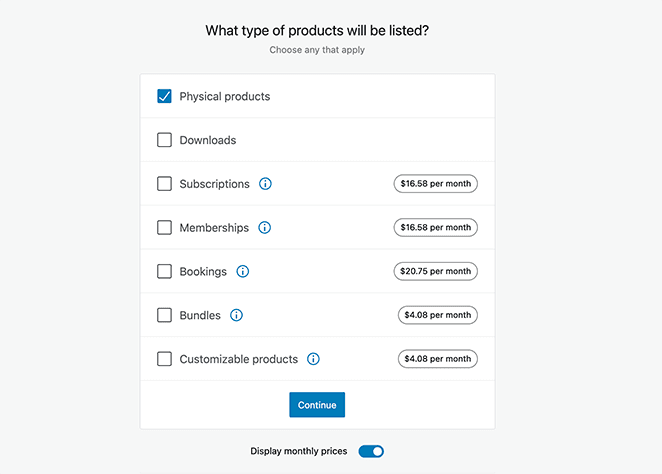
válassza ki a terméktípusokat
a következő lépés az eladni kívánt termékek típusának kiválasztása. A WooCommerce segítségével mind fizikai termékeket, mind digitális letöltéseket értékesíthet. Azt is eladni tagságok, előfizetések és foglalásokat események.

innen kattintson a Folytatás gombra az üzleti adatok oldalra lépéshez.
kapcsolódó: Hogyan lehet beágyazni a Facebook eseményeket a WordPress-be
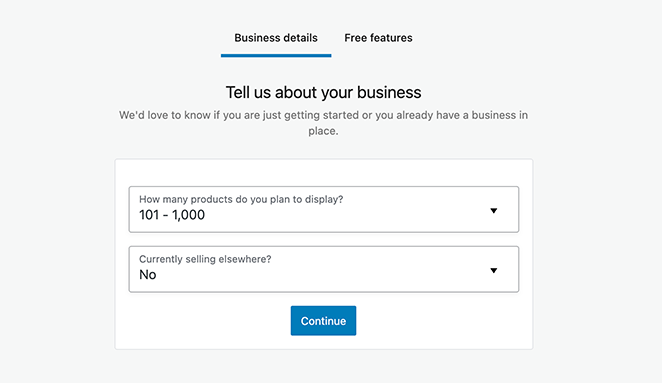
adja meg üzleti adatait
ezen a képernyőn kiválaszthatja, hogy hány terméket kíván megjeleníteni a termék oldalain. Választhat a “még nincs termékem” közül az 1,000 + felett.

ezenkívül az alábbi legördülő mezőben elmondhatja a WooCommerce-nek, ha termékeit máshol, például fizikai üzletekben értékesíti. Tehát válassza ki a kívánt opciót, majd kattintson a Folytatás gombra.
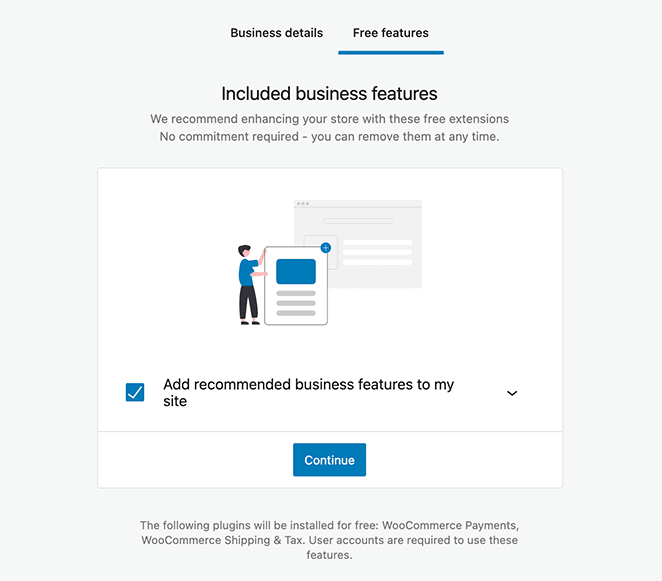
ezután választhatja az opcionális ingyenes extrák telepítését a WooCommerce-től az online áruház fejlesztése érdekében. Például elfogadhat hitelkártyákat a WooCommerce fizetésekkel,és használhatja a WooCommerce adót az automatizált forgalmi adó és így tovább.

javasoljuk, hogy telepítse ezeket az ajánlott extrákat. Könnyen eltávolíthat mindent, amire később nincs szüksége.
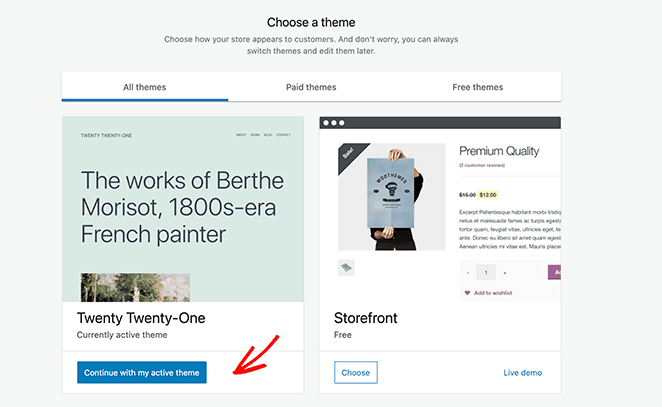
válasszon ki egy WordPress témát
a telepítővarázsló utolsó lépése egy WordPress téma kiválasztása az online áruházhoz. Folytathatja a meglévő WordPress témát, vagy választhat számos más ingyenes és prémium téma közül.

az egyik választási lehetőség a WooCommerce kirakat témája. Ez az ingyenes téma kifejezetten a WooCommerce számára készült, megkönnyítve az üzlet gyors működését.
úgy döntünk, hogy folytatjuk az útmutató meglévő témáját, amely befejezi az áruház részleteinek beállítását.
új termékek hozzáadása a WooCommerce áruházhoz
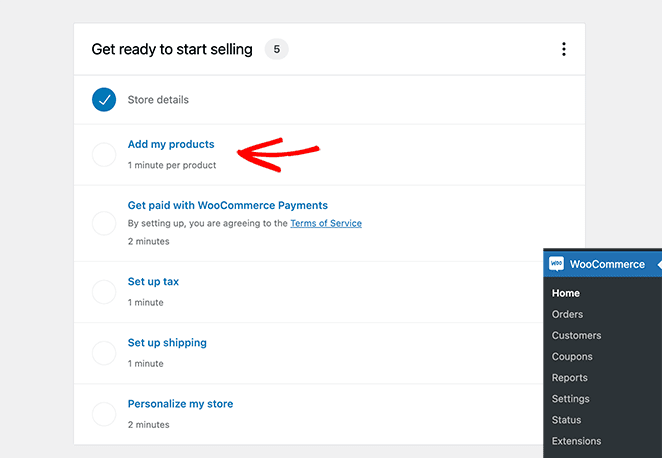
a WooCommerce áruház alapjaival most elkezdheti a termékek hozzáadását a webhelyére. Ehhez lépjen a WooCommerce főoldalára, majd kattintson a” saját termékek hozzáadása ” lehetőségre.

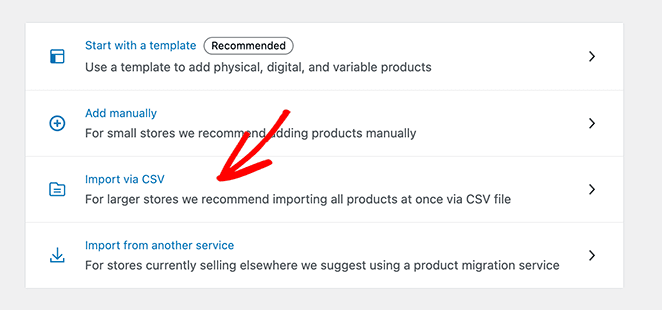
számos módon lehet termékeket hozzáadni a WooCommerce-hez, beleértve:
- sablonnal kezdve
- minden termék kézi hozzáadása
- termékek importálása CSV-n keresztül
- termékek importálása egy másik szolgáltatásból
az egyik leggyorsabb módszer a termékek importálása CSV-fájlból, ezért válasszuk ezt a lehetőséget.

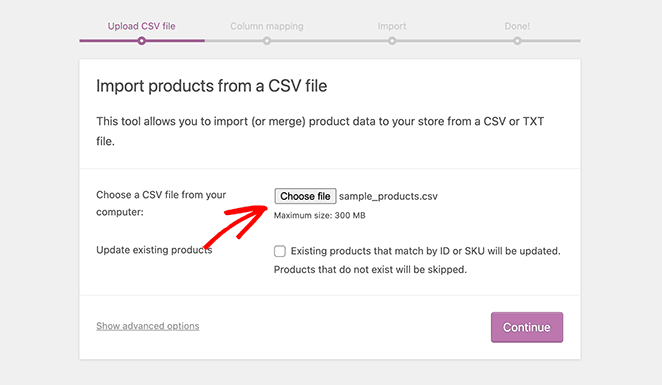
innen kiválaszthatja a termék CSV-fájlját a számítógépről, majd kattintson a Folytatás gombra.

az Importálás befejezése előtt a WooCommerce arra kéri, hogy válasszon ki mezőket a CSV fájlból a termékmezők, például a termék képe, a termék ára stb. Alternatív megoldásként dönthet úgy is, hogy figyelmen kívül hagyja ezeket a mezőket, és manuálisan szerkesztheti a termék adatait.
most kattintson az importőr futtatása gombra. Attól függően, hogy hány terméket ad hozzá, néhány percbe telhet, amíg a WooCommerce termékeket hoz létre.
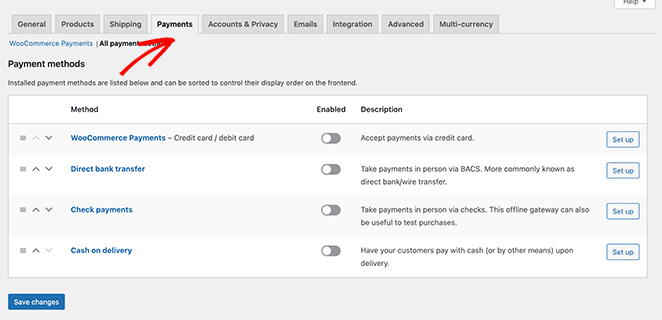
fizetési lehetőségek beállítása
mielőtt elkezdené értékesíteni termékeit, be kell állítania a kívánt fizetési módokat. Ehhez nyissa meg a WooCommerce Beállítások menüpontját, majd kattintson a kifizetések fülre.

kövesse az egyes fizetési módok beállítási utasításait. Más népszerű fizetési processzorokat is hozzáadhat, például egy egyszerű PayPal bevásárlókosarat és a Stripe-T A javasolt kiegészítők aktiválásával.
ne felejtse el kattintani a Változtatások mentése gombra a beállítások tárolásához.
most, hogy a WooCommerce áruház fel van állítva, lehet, hogy kíváncsi a bevásárlókosárra. A WooCommerce automatikusan létrehozza az egyes oldalakat a:
- kosár oldal
- pénztár oldal
- Fiókom oldal
tehát nem kell további lépéseket tennie. Azonban egy egyedi WooCommerce kosár oldal segítségével jelentősen növelheti eladásait és konverzióit.
például a tanulmányok azt mutatják, hogy majdnem 7 10 ügyfél elhagyja a bevásárlókosarat, és soha nem jön vissza. Tehát az alapértelmezett WooCommerce kosároldal optimalizálásával több eladást érhet el a jelenlegi forgalom növelése nélkül.
mi több, amikor a látogatók a kosárban vannak, nagyon közel állnak a vásárlás befejezéséhez. Így a WooCommerce kosár oldalának mindent meg kell tennie annak érdekében, hogy ez a vásárlás megtörténjen.
ezt szem előtt tartva most megmutatjuk, hogyan hozhat létre egyéni WooCommerce kosároldalt a WordPress-ben a SeedProd segítségével.
egyéni WordPress Bevásárlókosár hozzáadása a WordPress

a SeedProd a legjobb drag and drop oldalkészítő, amelyet több mint 1 millió webhely használ. Ez lehetővé teszi, hogy egyszerűen hozzon létre egy egyedi WooCommerce kosároldalt, hogy több eladást érjen el. Mielőtt elindulna, létrehozhat egy WooCommerce hamarosan megjelenő oldalt, hogy izgalmat keltsen az 1.naptól.
ezt a bővítményt arra is használhatja, hogy bármilyen céloldalt hozzon létre a WordPress-ben Fejlesztő felvétele nélkül. A testreszabási lehetőségek széles választékával könnyű elérni, hogy az oldal pontosan úgy nézzen ki, ahogy szeretné.
telepítse és aktiválja a SeedProd-ot
a kezdéshez először telepítenie kell és aktiválnia kell a SeedProd plugint. Tehát kattintson ide a SeedProd használatának megkezdéséhez.
ha segítségre van szüksége ebben a lépésben, kövesse ezt az útmutatót a WordPress plugin telepítéséhez.
megjegyzés: van a SeedProd ingyenes verziója, amelyet használhat, de ehhez az oktatóanyaghoz a Pro verziót fogjuk használni, mert rendelkezik a beépített WooCommerce blokkokkal, amelyekre szükségünk van.
a plugin aktiválása után lépjen a SeedProd ” beállítások és adja meg a termék licenckulcsát.

a seedprod licenckulcsot a seedprod webhely fiókjának irányítópultján találja meg.
új Kosároldal létrehozása
miután ellenőrizte a licenckulcsot, lépjen a SeedProd “oldalakra, majd kattintson az” új Céloldal hozzáadása ” gombra az új bevásárlókosár oldal létrehozásához.

Ezután megjelenik A céloldalak sablonjainak Könyvtára, amellyel gyorsan hozzáadhat egy előre elkészített oldalt a webhelyéhez.

több tucat professzionálisan tervezett sablonok szinte bármilyen üzleti cél. Miután megtalálta a kívánt sablont, vigye az egérmutatót rá, majd kattintson a ‘pipa’ ikonra.
ehhez az útmutatóhoz az üres sablont fogjuk használni, mivel csak a kosároldalunkhoz szükséges alapvető oldalelemeket szeretnénk hozzáadni.

az alábbi felugró ablakban megadhatja a bevásárlókosár nevét. Ezután kattintson a Mentés és kezdje el szerkeszteni az oldalt gombot.
testreszabhatja a WooCommerce Kosároldalát
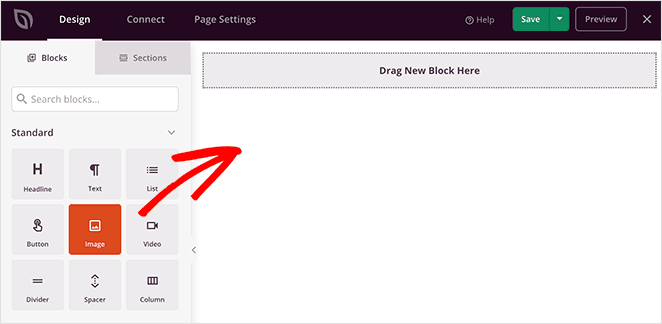
az oldal elnevezése után a drag and drop builderhez vezet, ahol elkezdheti építeni a KOSÁR oldalának legfontosabb részeit.
logó hozzáadása
kezdjük egy képblokk hozzáadásával, hogy feltölthessen egy logót. Könnyedén beállíthatja ezt a blokkot úgy, hogy úgy nézzen ki, mint a webhely fejléce, anélkül, hogy kattintható kép lenne.
ezzel megőrzi a márkajelzést, és kevesebb helyet biztosít a felhasználóknak, hogy kilépjenek az oldaladról, segítve a bevásárlókosár elhagyását.
először válassza ki a Képblokkot, majd húzza át az oldal előnézetére a jobb oldalon. Innen feltölthet egy logót a számítógépéről vagy a WordPress médiakönyvtárából.

a blokkra kattintva teljesen testreszabhatja logóját a bal oldali panelen.

adja hozzá a bevásárlókosarat
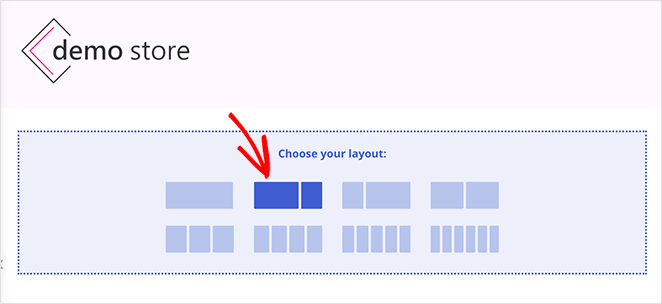
most adjunk hozzá egy új oszlopot a KOSÁR oldalának elrendezéséhez. Ehhez a tartalom és az oldalsáv opciót választottuk a” Válassza ki az elrendezést ” részben.

ez az elrendezés lehetővé teszi, hogy legyen egy szekció a bevásárlókosárhoz, valamint egy terület a vélemények és ajánlások megjelenítéséhez. Kezdjük tehát a bevásárlókosár hozzáadásával.
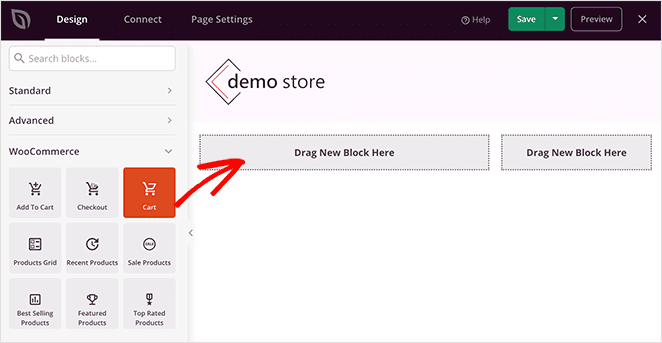
ehhez görgessen le a WooCommerce blokkok szakaszig. Ezután húzza át a Kosárblokkot A tartalom oszlopba. A WooCommerce kosár ezután automatikusan megjelenik az előnézetben.

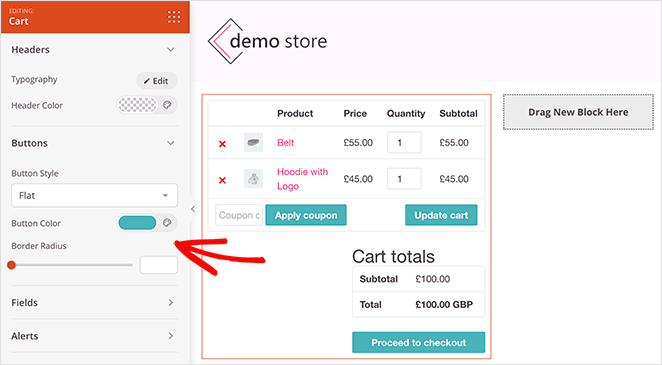
a blokkra kattintva testreszabhatja a kosár minden részét. Megváltoztathatja például a gombcímkéket és a színeket, a mező háttérszíneit stb.

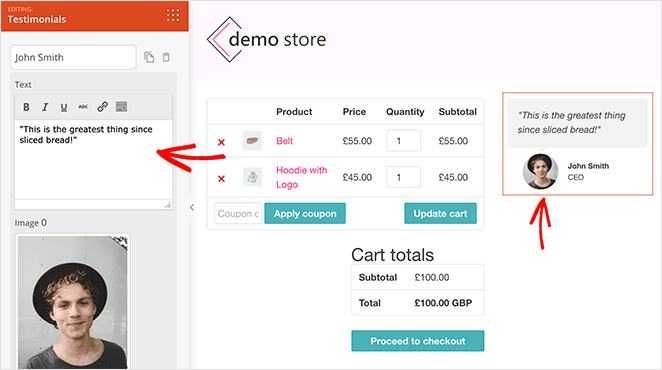
az ügyfelek ajánlásait is tartalmazza
hozzáadhatja a SeedProd ajánlások blokkot, hogy megmutassa a társadalmi bizonyítékokat, és meggyőzze a felhasználókat, hogy nézzék meg az oldalsáv oszlopban. Keresse meg a speciális blokkok alatt, és húzza át az oldalára.

ez a blokk teljes ellenőrzést biztosít az ajánlások kinézete felett. Például hozzáadhat több ajánlást, választhat egyedi ajánlási fotókat, sőt csúszó ajánlási körhintaként is beállíthatja.
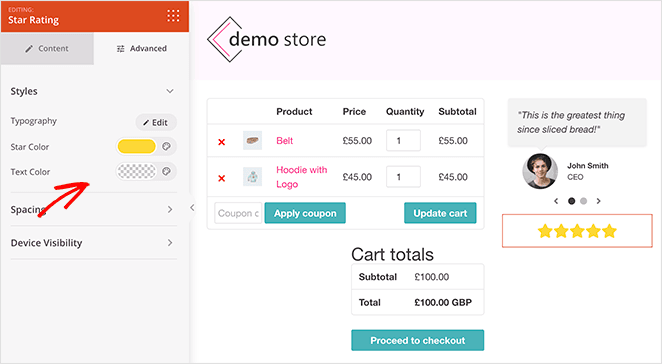
a társadalmi bizonyíték duplázásához hozzáadhat egy Csillagbesorolási blokkot az oldalához. Egyszerűen válassza ki a Star Rating blokkot, és húzza az ajánlások alá.

innen testreszabhatja a minősítési ikont, a színeket, a pozíciót stb.
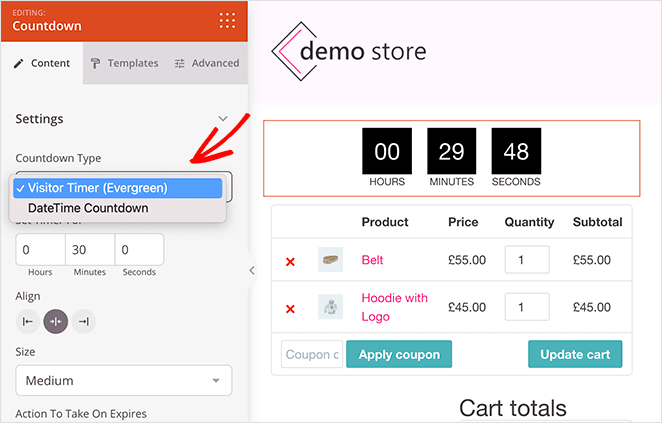
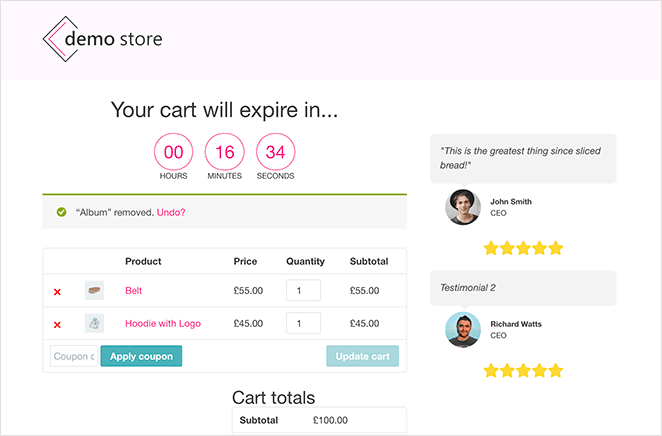
adja hozzá a szűkösséget a kosárhoz oldal
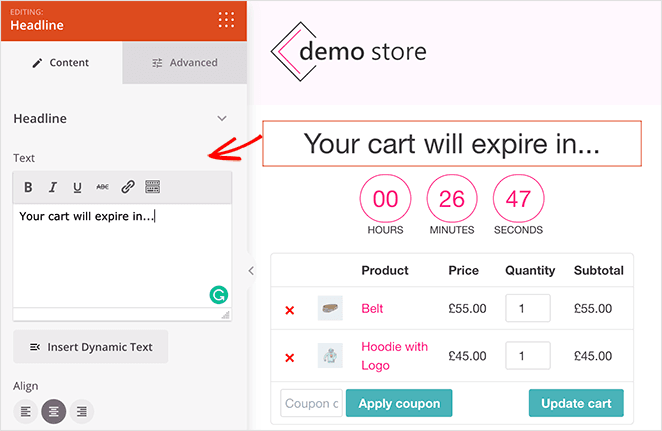
ha valóban ösztönözni szeretné a vásárlókat a cselekvésre, hozzáadhat egy szűkösségi időzítőt a kosárba. Segítségével SeedProd a visszaszámláló blokk, felvehet egy egyéni visszaszámláló órát az oldalra egy időzítőt, hogy a kullancsok le.
csak válassza ki a visszaszámláló blokkot, és húzza azt a KOSÁR fölé. Ezután a Beállítások panelen válassza a látogatói időzítő opciót, így az időzítő minden látogató számára frissül.

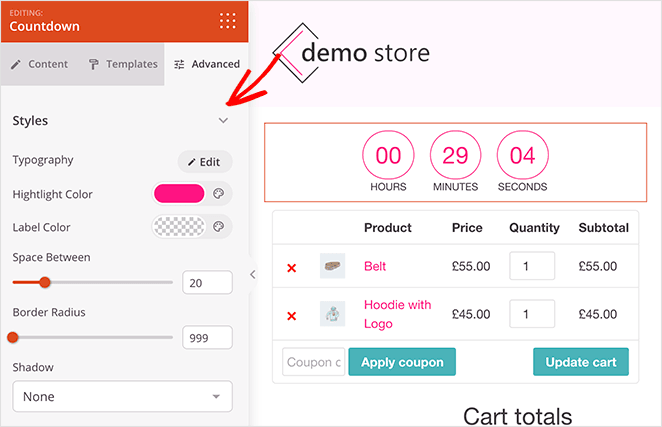
ezután a Speciális beállítások panelen testreszabhatja a színeket, hogy megfeleljenek a KOSÁR többi részének.

ezután adjon hozzá egy címsort, amely értesíti a vásárlókat, hogy van egy meghatározott időtartamuk, amíg a KOSÁR lejár. Ehhez egyszerűen húzza át a ‘Headline’ blokkot, és írja be a szöveget.

népszerű termékek hozzáadása
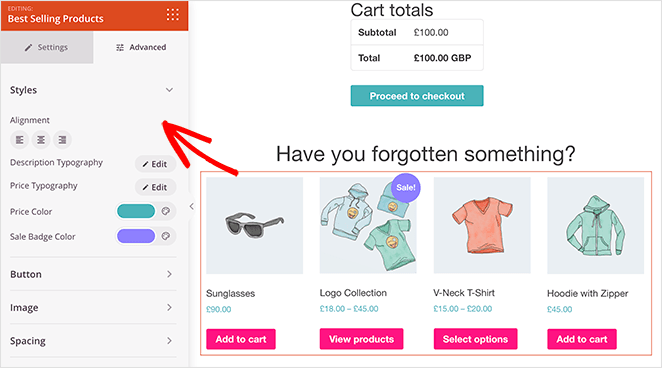
egy másik kiváló funkció, amelyet hozzáadhat a bevásárlókosár oldalához, a népszerű termékek szakasz. Ez segít az értékesítés javításában azáltal, hogy más termékeket ajánl, amelyek tetszhetnek az ügyfeleknek.
ehhez húzza át a ‘legkeresettebb termékek’ blokkot a ‘WooCommerce’ szakaszból.

és ha úgy tetszik, bármilyen más termékblokkot hozzáadhat ehhez a területhez, például:
- friss termékek
- eladó termékek
- Kiemelt termékek
- Legjobban értékelt termékek
a blokkok konfigurálásával kapcsolatos további részletekért olvassa el az új termékek WooCommerce-ben történő megjelenítésének útmutatóját.
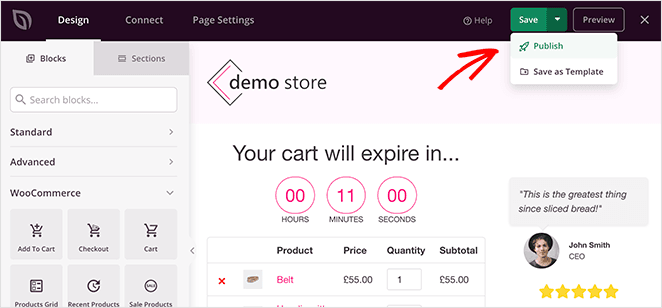
tegye közzé az egyéni kosár oldalát
most, hogy az egyéni bevásárlókosár kialakítása befejeződött, itt az ideje, hogy élőben jelenjen meg a webhelyén. Ehhez kattintson a zöld Mentés gomb melletti legördülő nyílra, majd kattintson a Közzététel gombra.

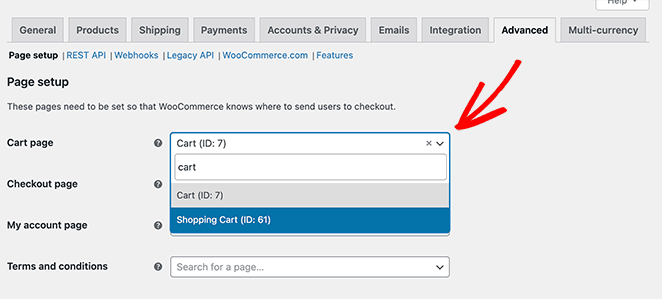
mielőtt a bevásárlókosarat láthatóvá tenné az ügyfelek számára, meg kell változtatnia a KOSÁR URL-jét a WooCommerce beállításaiban.
ezt a WooCommerce “Beállítások menüpontban teheti meg, majd kattintson a” Speciális fülre.

Ezután válassza ki a seedprod segítségével létrehozott új kosároldal URL-jét, majd kattintson a képernyő alján található Változtatások mentése gombra.
miután rákattintott a kosárba gombra a termék oldalain, a vásárlók rákattinthatnak a “Kosár megtekintése” linkre, és megtekinthetik az új egyedi bevásárlókosár kialakítását.

a WooCommerce kosár konverzióinak nyomon követéséhez olvassa el a WooCommerce konverziókövetés beállításáról szóló WordPress-bejegyzésünket.
és itt van!
reméltük, hogy ez a cikk segített hozzáadni egy bevásárlókosarat a WordPress-hez kód írása nélkül. Lehet, hogy ez a lépésről lépésre bemutatja, hogyan engedélyezheti a karbantartási módot a WooCommerce shop oldalain.
és amíg itt vagy, kövess minket a Facebook-on és a Twitteren további hasznos WordPress tippekért.