Les performances du site Web sont affectées par de nombreux facteurs différents, tels que les conditions du réseau, la charge sur le serveur, les activités sur le navigateur et de nombreux autres facteurs variables. Comme ces facteurs varient dynamiquement, les mesures de performance Web peuvent fluctuer considérablement. Cela est particulièrement vrai des conditions de réseau qui, pour les utilisateurs de smartphones, la vitesse de téléchargement peut varier considérablement, allant d’une connexion très rapide de plus de 40 Mbps à une connexion très lente de 2 Mbps.
La vitesse de téléchargement est mesurée comme le nombre d’octets par seconde transférés d’Internet à un appareil utilisateur final, et dans cet article, nous examinons comment la vitesse de téléchargement peut affecter les performances du site Web.
Les réseaux cellulaires ont considérablement évolué au cours des 40 dernières années, voir les sites Web rapides sur les réseaux lents, l’avènement des réseaux 5G promettant de nouveaux avantages en termes de performances. Dans le même temps, les appareils connectés au câble et au WiFi ont également connu une amélioration majeure des performances du réseau avec des largeurs de bande toujours croissantes telles que 38 Mbps, 100 Mbps, 1 Gbps et plus.
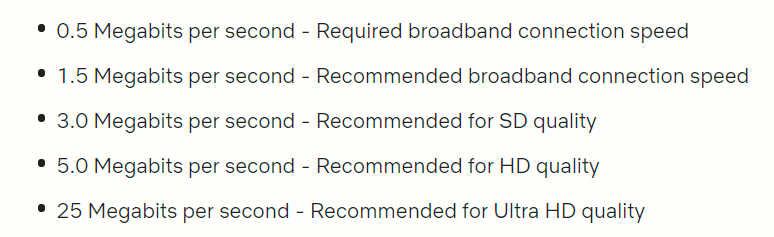
Des largeurs de bande plus importantes permettent de transférer plus d’octets par seconde, ce qui est bénéfique pour certains types de transfert de données, tels que le streaming vidéo, et à titre d’exemple, la figure 1 montre le guidage de bande passante actuel recommandé pour les différents niveaux de services Netflix. Fondamentalement, plus la bande passante disponible pour le streaming est élevée, plus les services de qualité disponibles sont élevés.

Il en va de même pour les autres fournisseurs. iTunes nécessite 25 Mbps pour diffuser son contenu 4k Ultra HD et Amazon recommande 15 Mbps pour ses vidéos 4K Ultra HD.
Les services de streaming de données fournissent très rapidement de grandes quantités de données. C’est très différent de la façon dont le site Web et les applications fournissent des données. En une décennie de performances Web, nous expliquons comment la quantité moyenne de données utilisées pour créer une page Web est maintenant de 2 Mo, soit une augmentation d’environ 200% au cours des 10 dernières années. Malheureusement, contrairement aux services de vidéo ou de télévision, les données de page Web sont composées de nombreux petits fichiers qui ne sont pas propices à la diffusion en continu.
Comment les pages Web sont livrées
Les sites Web et les applications IOS/Android (Applications) communiquent sur Internet à l’aide du protocole de transfert hypertexte (HTTP). Ce protocole divise la communication en une série de petits paquets qui passent entre le serveur Web et le périphérique utilisateur final via un protocole de transmission tel que TCP ou UDP. Pour qu’une page Web s’affiche sur un appareil utilisateur final, elle est construite en obtenant de nombreuses ressources disparates, puis le navigateur de l’appareil, tel que Firefox ou Microsoft Edge, les combine en une page Web consultable et consommable. Cette approche nécessite de nombreuses salves de paquets HTTP à transmettre, chacun fournissant de petites quantités de données. Il peut y avoir un nombre considérable de paquets nécessaires pour construire une page Web, mais ensemble, ils sont insuffisants pour exploiter les grandes largeurs de bande actuellement disponibles.
Plus de bande passante N’a pas (beaucoup)
En 2009, Mike Belshe a publié les résultats d’une série d’expériences qui ont observé l’effet de la variation de la bande passante et de la latence sur les performances du site Web. Sa publication peut être trouvée à Plus de bande passante N’a pas d’importance (beaucoup).
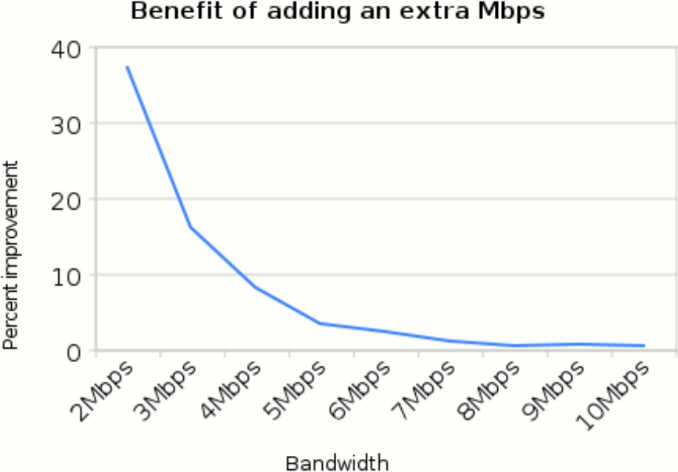
Il a constaté qu’en augmentant la taille de la bande passante et en maintenant la latence statique à 60 ms, l’impact de la latence sur l’amélioration des performances à mesure que la bande passante augmentait entraînait une amélioration du débit plus faible. Ses observations ont considéré que le « sweet spot » pour les pages Web à environ 5 Mbps, comme le montre la figure 2.

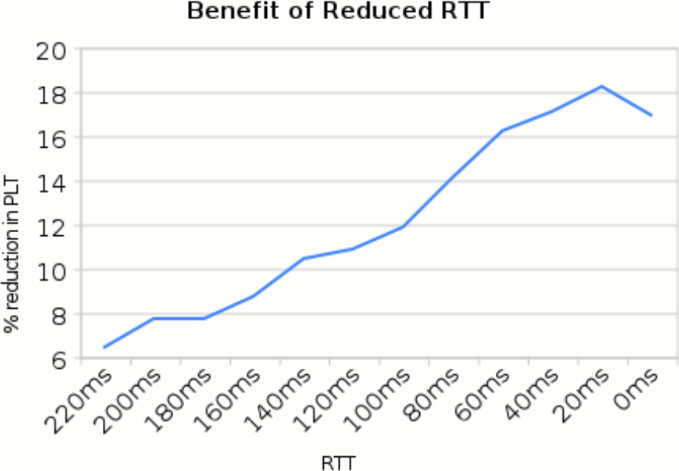
Dans une autre expérience, il a maintenu la bande passante statique à 5 Mbps, mais cette fois-ci a régulièrement réduit la latence. Cette fois, il a observé qu’à mesure que la latence diminuait, le temps de chargement des pages diminuait également. La figure 3 montre ses observations.

De ces expériences limitées, il a conclu que la bande passante est importante, mais que c’est la latence, ou le temps aller-retour (RTT), qui a le plus d’impact sur les performances du site Web.
Comment La vitesse de téléchargement lente Affecte le navigateur
Bien que de nombreux facteurs différents puissent avoir un impact sur les performances du site Web, la latence a un impact sur la diffusion sur le réseau. Cependant, la vitesse de téléchargement lente a également un impact sur l’expérience de l’utilisateur final, car elle affecte directement la vitesse à laquelle un navigateur peut créer et présenter une page Web.
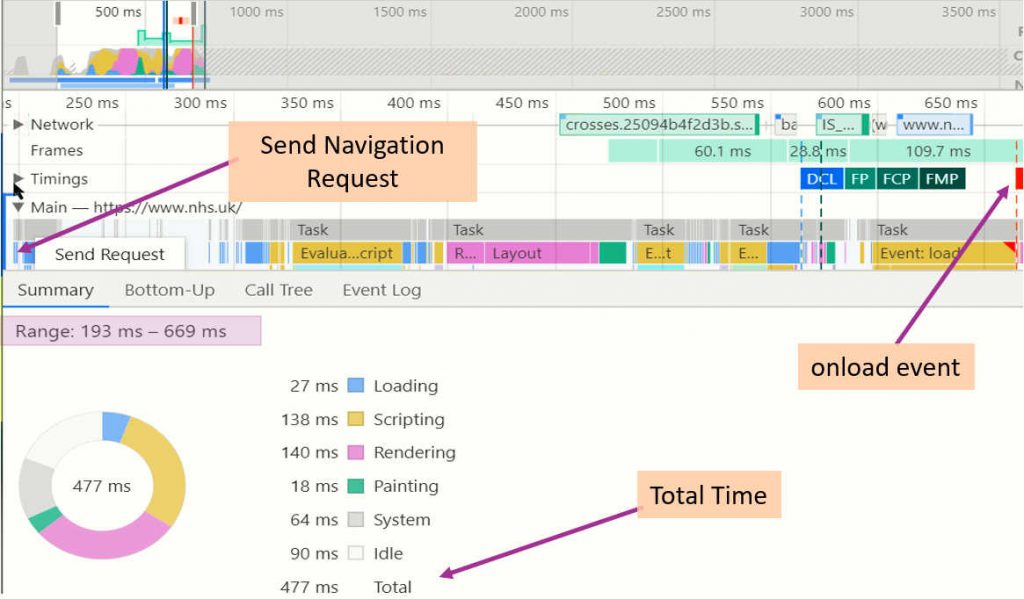
En utilisant l’onglet Performances des outils de développement Google, nous pouvons comprendre comment le navigateur réagit aux différentes largeurs de bande. L’onglet performances d’une page Web candidate, figure 4, a été chargé avec une vitesse de téléchargement de 38 Mbps et une connexion de latence de 9 ms. Il montre la répartition du temps écoulé passé par chaque type de ressource identifiable mesuré de la demande d’envoi à l’événement onload. Sur cette configuration, le temps total écoulé a été enregistré comme 477 ms.

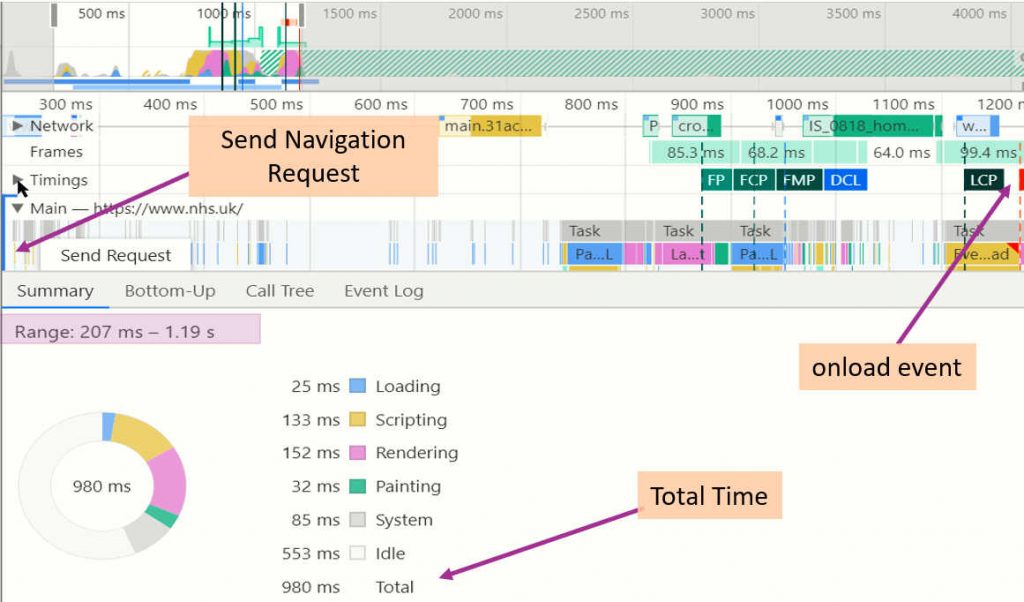
Dans la figure 5, à l’aide de la capacité de limitation des outils de développement Google, la bande passante a été définie à 5,9 Mbit/s et, pour permettre une comparaison équitable, la latence est maintenue à 9 ms. La page Web candidate affiche désormais la même période de mesure, mais cette fois, le temps total écoulé entre la demande d’envoi et l’événement de chargement est de 980 ms. C’est plus du double de celui observé à 38 Mbit/s dans la figure 4.

À l’exception du temps d’inactivité, le temps écoulé réparti de chaque type de ressource peut être considéré comme similaire. Cependant, le temps d’inactivité a considérablement augmenté, passant de 90 ms à 553 ms, soit une augmentation de six fois le temps d’attente du navigateur pour le travail.
Étant donné que les deux tests ont la même latence, la vitesse de téléchargement plus lente a entraîné un retard dans la livraison des ressources sur Internet. Cela a eu un impact significatif sur la capacité du navigateur à fournir la page Web à la même vitesse. Le temps d’inactivité implique que le navigateur attend que les ressources soient téléchargées avant de pouvoir les traiter, et c’est cela qui est la cause du retard.
Réflexions finales
Ayant vu comment la vitesse de téléchargement peut affecter les performances du site Web, il est important de mentionner que les réseaux cellulaires, câblés et WiFi modernes sont considérablement plus performants que ceux testés en 2009. Cependant, les principes établis par Mike Belshe sont toujours applicables aujourd’hui. Par conséquent, ils doivent être pris en compte lors de la planification de la façon dont une page Web ou une application fournit des services aux utilisateurs finaux, en particulier sur les appareils Android à faible consommation via des connexions réseau lentes.
Il est également nécessaire de connaître la vitesse de téléchargement, qui, comme l’inverse de la vitesse de téléchargement, est le nombre d’octets par seconde transférés de l’appareil de l’utilisateur final vers Internet. La vitesse de téléchargement peut potentiellement influencer les performances du site Web, mais aux fins des tests ci-dessus sont définis comme un facteur constant et son effet peut donc être annulé dans les observations de cet article. La vitesse de téléchargement peut varier considérablement entre les différents FAI, car elle sera définie pour répondre à leurs propres besoins opérationnels. Par conséquent, il est important de savoir que la vitesse de téléchargement peut affecter les performances du site Web et c’est un sujet sur lequel nous pourrions revenir.
Cet article commence par reconnaître que les performances du site Web sont influencées par de nombreux facteurs différents, qui nécessitent une optimisation pour garantir la meilleure expérience de l’utilisateur final. Cependant, l’importance de la vitesse de téléchargement ne doit pas être négligée. Comme ce n’est pas quelque chose que vous pourrez contrôler, il est nécessaire que les processus de conception et de développement de sites Web prennent en compte les vitesses variables des réseaux pour assurer une expérience positive aux visiteurs de votre site Web, quel que soit le réseau sur lequel ils se connectent à votre service Web.
Auteur: Philip Vandenberg
Philip Vandenberg est un spécialiste des performances web, des tests de charge de performance, un praticien des meilleures pratiques informatiques et de la gestion des services Internet. Au cours d’une carrière de plusieurs années, il a aidé des entreprises à mettre en œuvre des technologies numériques et des sites Web à travers le monde. Voir tous les messages de Philip Vandenberg