Veuillez noter: Ce tutoriel est pour WordPress.org blogs. Si vous utilisez toujours un WordPress.com blog le processus peut être différent. Pour libérer toute la puissance de WordPress, vous pouvez envisager de migrer depuis WordPress.com à WordPress.org .
L’en-tête est sans aucun doute l’élément visuel le plus important de presque tous les blogs WordPress. C’est généralement la toute première chose que vos visiteurs voient, il est donc essentiel de choisir et de personnaliser judicieusement votre image d’en-tête. L’image d’en-tête aide à définir l’ensemble de l’apparence ainsi que le thème de votre blog, ou dans le cas d’un site Web d’entreprise, elle aide à définir votre image de marque. Vous devez garder votre image d’en-tête et votre style cohérents avec tous les profils de médias sociaux ou autres ressources en ligne connectées à votre site Web afin que vos visiteurs reconnaissent plus facilement votre présence en ligne.
Par défaut, l’image d’en-tête est affichée en haut de chaque page et publication sur votre site, et elle est souvent accompagnée d’un titre de site Web et d’une série d’options de menu juste en dessous. De nombreux thèmes WordPress sont livrés avec leurs propres images d’en-tête par défaut, mais il vous sera toujours préférable d’utiliser votre propre image, de préférence celle qui est spécifiquement adaptée à votre contenu et au style que vous souhaitez rechercher.
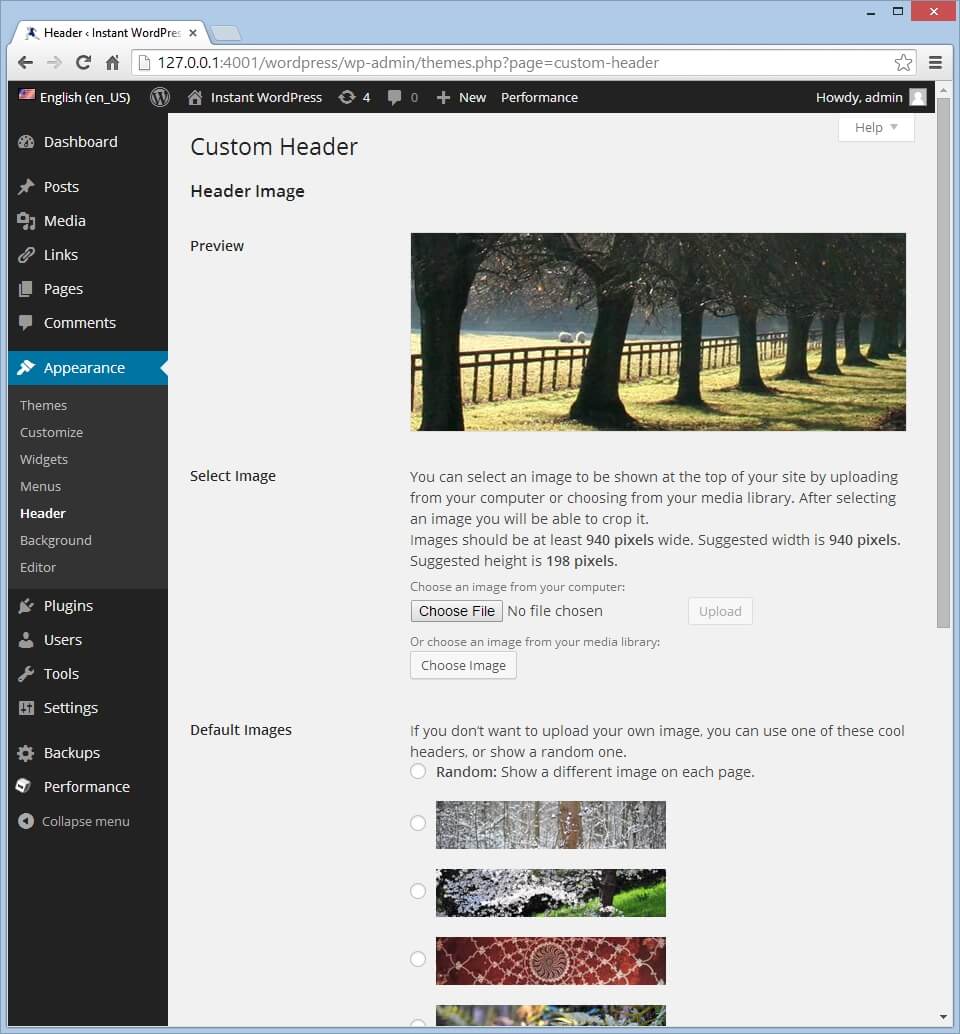
Les dimensions optimales d’une image d’en-tête dépendent entièrement du thème sélectionné. Si vous sélectionnez une image trop grande ou dont les dimensions ne sont pas optimales, vous pourrez la recadrer lorsque vous choisirez l’image. Vous pouvez choisir un fichier image depuis votre ordinateur ou depuis votre médiathèque WordPress. Alternativement, et bien que cela ne soit pas recommandé, vous pouvez parfois choisir parmi un ensemble d’images par défaut, ou dans certains cas, avoir une image aléatoire affichée sur chaque page. Cependant, les paramètres exacts à votre disposition dépendront entièrement du thème actuellement sélectionné.
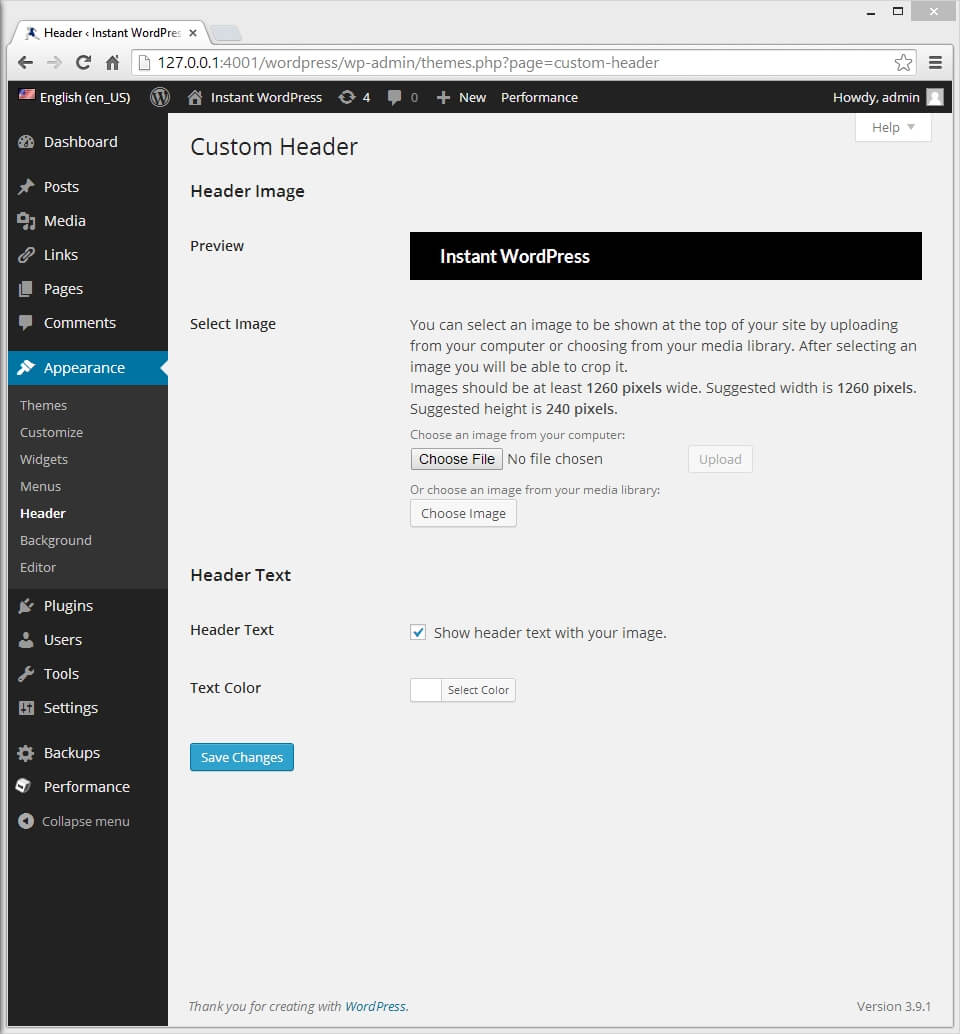
Pour les besoins de ce tutoriel, nous utiliserons le dernier thème WordPress par défaut, Twenty Quatorze. Contrairement à certains des anciens thèmes par défaut de WordPress, ce thème dispose d’un ensemble minimal d’options d’en-tête disponibles, et l’en-tête par défaut du thème est simplement une barre noire accompagnée d’un titre. Suivez les étapes ci-dessous pour modifier votre image d’en-tête:
- Connectez-vous à votre tableau de bord administrateur WordPress et accédez à l’en-tête Apparence >.
- Cliquez sur « Choisir un fichier » et téléchargez une image depuis votre ordinateur. Vous aurez la possibilité de le recadrer avant d’enregistrer vos paramètres.
- Sinon, cliquez sur « Choisir une image » pour choisir une image dans votre médiathèque. Si vous n’avez pas d’images dans votre médiathèque, faites simplement glisser l’image que vous souhaitez utiliser dans la boîte qui apparaît, sélectionnez le fichier et cliquez sur « Définir comme en-tête ».
- Cliquez sur « Enregistrer les modifications » et les paramètres prendront effet immédiatement.
La plupart des thèmes, dont Vingt-quatorze, vous permettent également d’afficher ou de masquer le texte d’en-tête ou de changer sa couleur. Le texte de l’en-tête est le titre de votre site Web, et vous pouvez le modifier en accédant à Paramètres > Général dans votre tableau de bord administrateur et en spécifiant un nouveau titre dans le champ à côté de « Titre du site. »