Voulez-vous ajouter un panier à WordPress?
La création d’un panier facilite la vente de vos produits ou services et l’acceptation des paiements depuis votre site Web WordPress. Mais WordPress n’offre pas cette fonctionnalité par défaut, ce qui est difficile si vous configurez une boutique en ligne.
C’est pourquoi dans cet article, nous allons vous montrer comment ajouter un panier à WordPress sans écrire une seule ligne de code.
Choisir le meilleur plugin de commerce électronique pour WordPress
Il existe plusieurs plugins de panier d’achat WordPress qui peuvent vous aider à ajouter un panier d’achat à WordPress. Par exemple, BigCommerce est une excellente plate-forme pour les grands magasins de commerce électronique en raison de sa vitesse et de sa sécurité.
Mais dans cet article, nous allons vous montrer comment créer un panier avec WooCommerce, le plugin de commerce électronique le plus populaire pour WordPress.

WooCommerce est un plugin gratuit et open-source qui vous permet de vendre des produits physiques et numériques sur votre site WordPress.
Vous pouvez accepter les paiements par carte de crédit avec des passerelles de paiement, telles que Stripe, PayPal, Amazon Pay, Authorize.net , et bien d’autres options. De plus, vous pouvez proposer des options de paiement hors ligne telles que le paiement à la livraison et le chèque.
Lorsque vous commencez à recevoir des commandes, vous pouvez gérer leur statut dans la zone du tableau de bord. De plus, vous pouvez vous connecter à plusieurs options d’expédition, telles que USPS et FedEx.
WooCommerce fonctionne avec n’importe quel thème WordPress et offre de nombreuses options de personnalisation. Et comme il est si populaire, il existe des milliers d’add-ons pour ajouter plus de fonctionnalités à votre panier WooCommerce.
Dans cet esprit, sautons et apprenons à ajouter un panier à WordPress avec WooCommerce.
Ajouter un panier à WordPress En utilisant WooCommerce
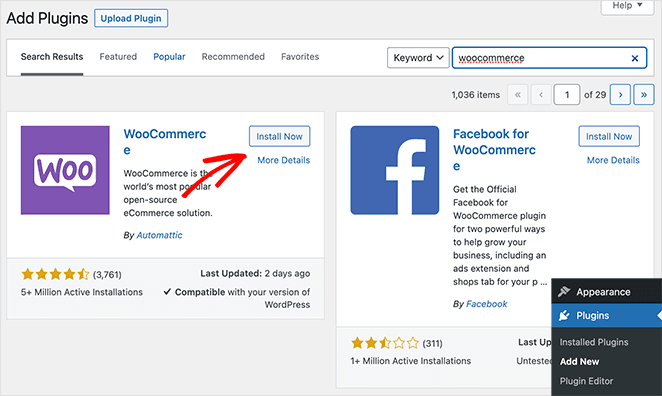
Pour commencer, connectez-vous à votre tableau de bord WordPress et accédez à Plugins Add Add New. Entrez ensuite « WooCommerce » dans la zone de texte du champ de recherche.
Le plugin WooCommerce devrait apparaître comme premier résultat. Cliquez sur Installer maintenant et lorsque l’installation est terminée, cliquez sur Activer.

Après avoir activé WooCommerce, vous accédez à l’assistant de configuration.
Ajouter les détails de votre magasin
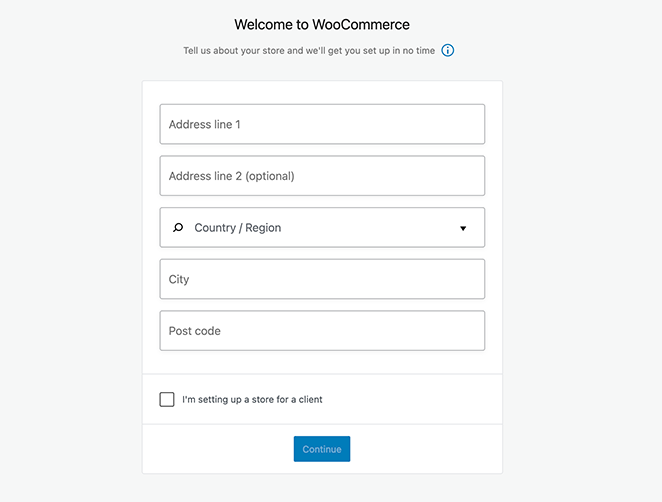
Sur la première page, vous pouvez entrer les détails de votre magasin.

Remplissez votre adresse, puis cochez la case si vous configurez le magasin pour un client. Si ce n’est pas le cas, décochez-le et cliquez sur Continuer.
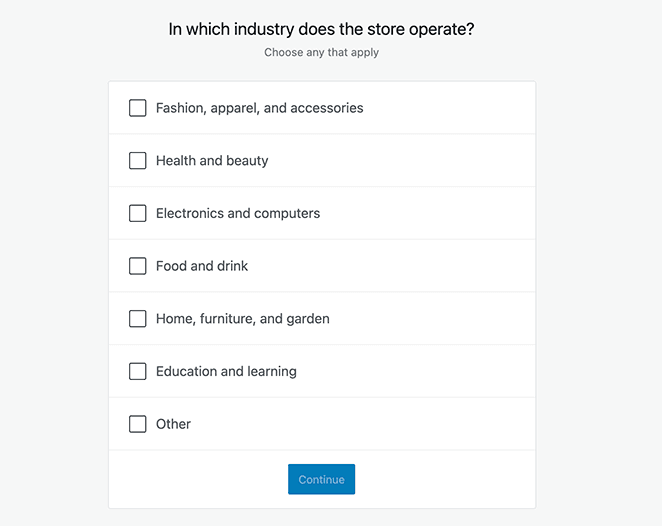
Sélectionnez Votre industrie
Sur l’écran suivant, vous pouvez choisir une industrie pour votre boutique en ligne, telle que:
- Mode, vêtements, accessoires
- Santé et beauté
- Électronique et ordinateurs
- Nourriture et boissons
- Maison, meubles, jardin
- Éducation et apprentissage
- Autres

Après avoir sélectionné votre industrie, cliquez sur le bouton Continuer.
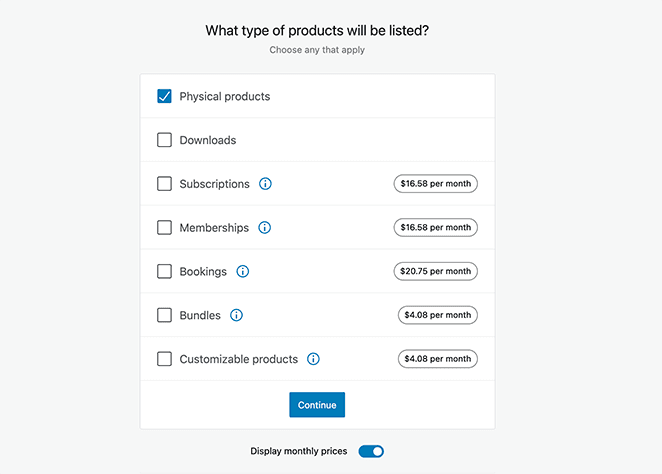
Choisissez Vos types de produits
L’étape suivante consiste à choisir le type de produits que vous vendrez. Avec WooCommerce, vous pouvez vendre des produits physiques et des téléchargements numériques. Vous pouvez également vendre des adhésions, des abonnements et prendre des réservations pour des événements.

À partir de là, cliquez sur Continuer pour passer à la page Détails de l’entreprise.
Liés: Comment intégrer des événements Facebook sur WordPress
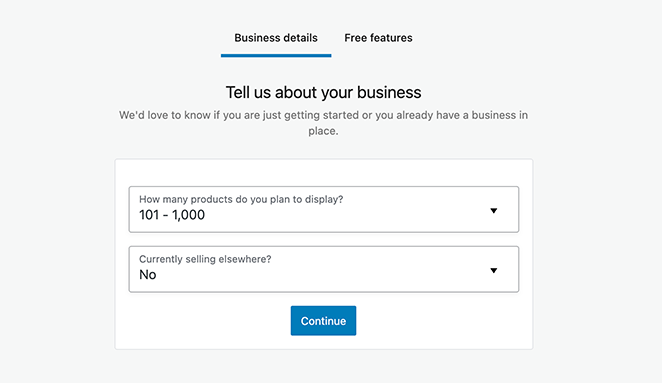
Entrez les détails de votre entreprise
Sur cet écran, vous pouvez sélectionner le nombre de produits que vous prévoyez d’afficher sur vos pages de produits. Vous pouvez choisir entre « Je n’ai pas encore de produits » et plus de 1 000 +.

De plus, la liste déroulante ci-dessous vous permet d’indiquer à WooCommerce si vous vendez vos produits ailleurs, par exemple dans des magasins physiques. Choisissez donc votre option préférée, puis cliquez sur Continuer.
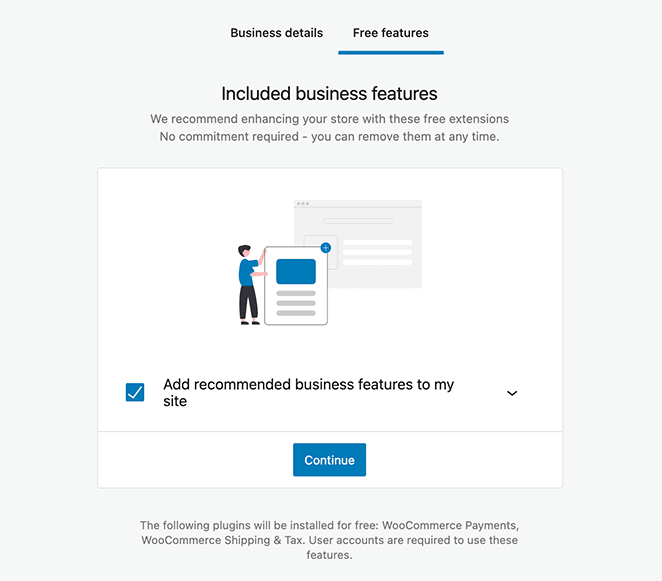
Ensuite, vous pouvez choisir d’installer des extras gratuits optionnels de WooCommerce pour améliorer votre boutique en ligne. Par exemple, vous pouvez accepter les cartes de crédit avec des paiements WooCommerce et utiliser la taxe WooCommerce pour obtenir une taxe de vente automatisée et plus encore.

Nous vous suggérons d’installer tous ces extras recommandés. Vous pouvez facilement supprimer tout ce dont vous n’avez pas besoin plus tard.
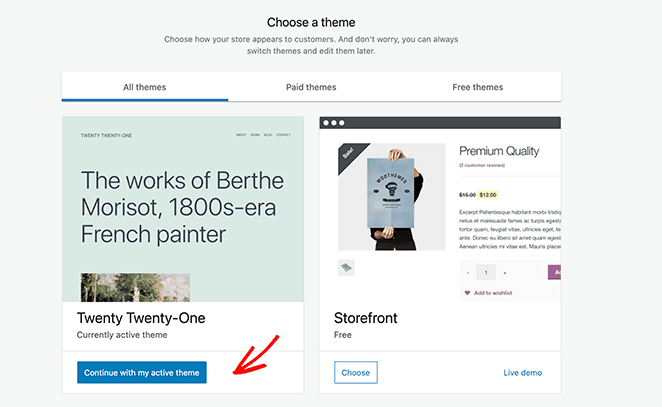
Sélectionnez un thème WordPress
La dernière étape de l’assistant de configuration consiste à choisir un thème WordPress pour votre boutique en ligne. Vous pouvez continuer avec votre thème WordPress existant ou choisir parmi plusieurs autres thèmes gratuits et premium.

Un choix proposé est le thème Storefront de WooCommerce. Ce thème gratuit est spécialement conçu pour WooCommerce, ce qui facilite la mise en service rapide de votre magasin.
Nous choisirons de continuer avec notre thème existant pour ce guide, qui terminera la configuration des détails du magasin.
Ajouter de nouveaux produits à votre boutique WooCommerce
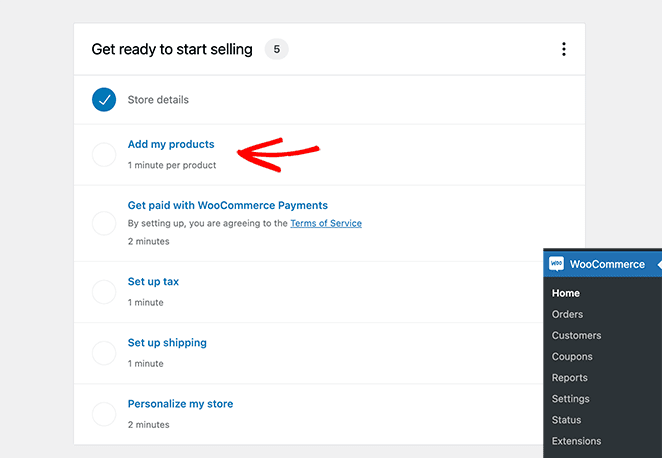
Avec les bases de votre boutique WooCommerce en place, vous pouvez maintenant commencer à ajouter des produits à votre site. Pour ce faire, rendez-vous sur WooCommerce Home Home et cliquez sur l’option « Ajouter mes produits ».

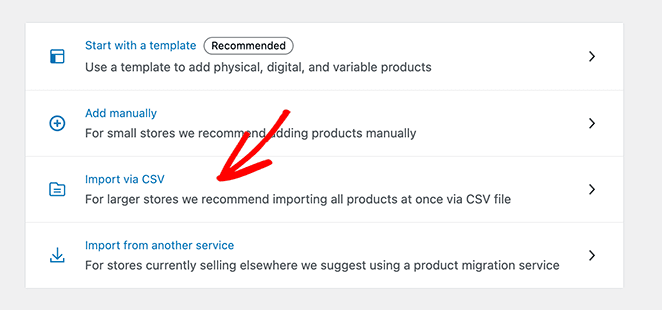
Il existe plusieurs façons d’ajouter des produits à WooCommerce, notamment:
- En commençant par un modèle
- Ajout manuel de chaque produit
- Importation de produits via CSV
- Importation de produits d’un autre service
L’un des moyens les plus rapides consiste à importer des produits à partir d’un fichier CSV, choisissons donc cette option.

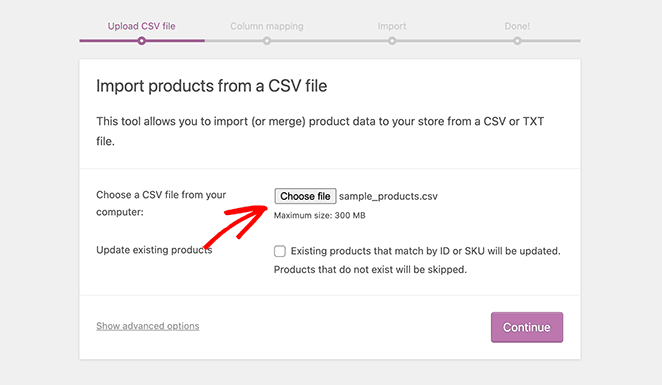
À partir de là, vous pouvez choisir le fichier CSV de votre produit sur votre ordinateur et cliquer sur Continuer.

Avant de terminer l’importation, WooCommerce vous demande de sélectionner des champs de votre fichier CSV à mapper avec des champs de produits, tels que l’image de votre produit, le prix du produit, etc. Vous pouvez également choisir d’ignorer ces champs et de modifier manuellement les détails de votre produit.
Maintenant, vous pouvez cliquer sur le bouton Exécuter l’importateur. Selon le nombre de produits que vous ajoutez, la création de produits par WooCommerce peut prendre quelques minutes.
Configurez vos Options de paiement
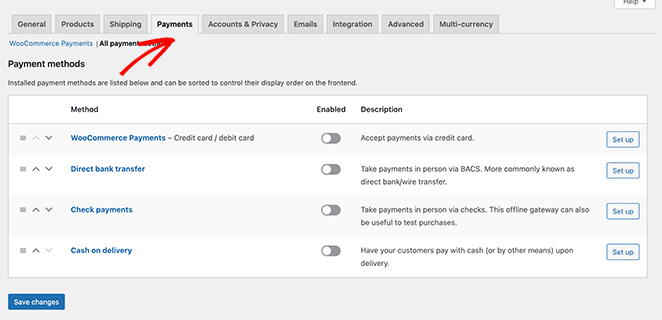
Avant de pouvoir commencer à vendre vos produits, vous devrez configurer vos méthodes de paiement préférées. Pour ce faire, allez dans WooCommerce Settings Settings et cliquez sur l’onglet Paiements.

Suivez les instructions de configuration pour chaque mode de paiement. Vous pouvez également ajouter d’autres processeurs de paiement populaires tels qu’un simple panier PayPal et Stripe en activant les modules complémentaires suggérés.
N’oubliez pas de cliquer sur le bouton Enregistrer les modifications pour stocker vos paramètres.
Maintenant que votre boutique WooCommerce est configurée, vous vous posez peut-être des questions sur votre panier. WooCommerce crée automatiquement des pages individuelles pour le:
- Page panier
- Page de paiement
- Page Mon compte
Vous n’avez donc pas besoin de prendre d’autres mesures. Cependant, avec une page de panier WooCommerce personnalisée, vous pouvez augmenter considérablement vos ventes et vos conversions.
Par exemple, des études montrent que près de 7 clients sur 10 abandonneront votre panier et ne reviendront jamais. Ainsi, en optimisant la page de panier WooCommerce par défaut, vous pouvez faire plus de ventes sans augmenter votre trafic actuel.
De plus, lorsque les visiteurs ont des articles dans leur panier, ils sont sur le point de terminer l’achat. Ainsi, votre page de panier WooCommerce devrait faire tout son possible pour que cet achat se produise.
Dans cet esprit, nous allons maintenant vous montrer comment créer une page de panier WooCommerce personnalisée dans WordPress avec SeedProd.
Ajouter un panier WordPress personnalisé à WordPress

SeedProd est le meilleur générateur de page glisser-déposer utilisé par plus d’un million de sites Web. Il vous permet de créer facilement une page de panier WooCommerce personnalisée pour faire plus de ventes. Et avant de vous lancer, vous pouvez créer une page WooCommerce à venir pour générer de l’excitation dès le jour 1.
Vous pouvez également utiliser ce plugin pour créer n’importe quelle page de destination dans WordPress sans engager de développeur. Et avec une grande variété d’options de personnalisation, il est facile d’obtenir votre page exactement comme vous le souhaitez.
Installer et activer SeedProd
Pour commencer, vous devez d’abord installer et activer le plugin SeedProd. Alors cliquez ici pour commencer avec SeedProd.
Si vous avez besoin d’aide pour cette étape, vous pouvez suivre ce guide sur la façon d’installer un plugin WordPress.
Remarque: il existe une version gratuite de SeedProd que vous pouvez utiliser, mais pour ce tutoriel, nous utiliserons la version Pro car elle contient les blocs WooCommerce intégrés dont nous avons besoin.
Après avoir activé le plugin, accédez aux paramètres « SeedProd » et entrez votre clé de licence de produit.

Vous pouvez trouver votre clé de licence SeedProd dans le tableau de bord de votre compte sur le site Web de SeedProd.
Créer une nouvelle page de panier
Une fois que vous avez vérifié votre clé de licence, accédez aux pages « SeedProd » et cliquez sur le bouton « Ajouter une nouvelle page de destination » pour créer votre nouvelle page de panier.

Ensuite, vous verrez une bibliothèque de modèles de pages de destination que vous pouvez utiliser pour ajouter rapidement une page prédéfinie à votre site.

Il existe des dizaines de modèles conçus par des professionnels pour presque tous les objectifs commerciaux. Une fois que vous avez trouvé un modèle que vous aimez, passez la souris dessus et cliquez sur l’icône « Coche ».
Nous utiliserons le modèle vierge pour ce guide, car nous voulons ajouter uniquement les éléments de page essentiels dont nous avons besoin pour notre page de panier.

Dans la fenêtre contextuelle qui suit, vous pouvez entrer un nom pour votre panier. Cliquez ensuite sur le bouton Enregistrer et Commencez à modifier la page.
Personnalisez votre page de panier WooCommerce
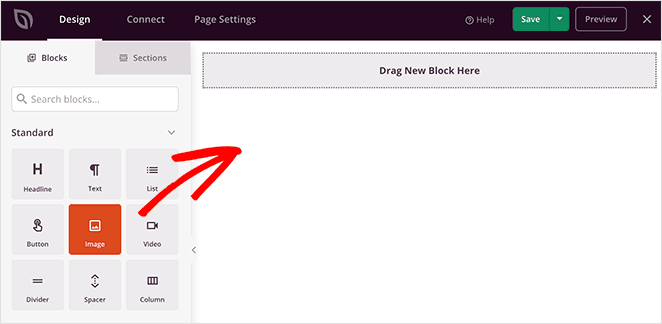
Après avoir nommé votre page, vous accédez au générateur de glisser-déposer, où vous pouvez commencer à créer les parties cruciales de votre page de panier.
Ajouter un logo
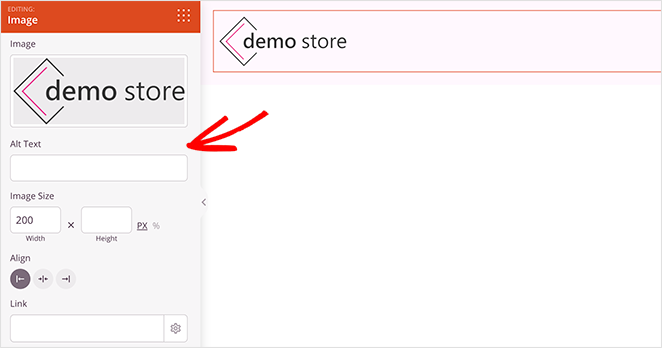
Commençons par ajouter un bloc d’image afin que vous puissiez télécharger un logo. Vous pouvez facilement ajuster ce bloc pour qu’il ressemble à l’en-tête de votre site Web sans en faire une image cliquable.
Cela maintient votre image de marque cohérente et donne aux utilisateurs moins d’endroits pour quitter votre page, ce qui vous aide à réduire l’abandon du panier d’achat.
Tout d’abord, sélectionnez le Bloc d’image et faites-le glisser vers l’aperçu de votre page à droite. À partir de là, vous pouvez télécharger un logo depuis votre ordinateur ou votre médiathèque WordPress.

Cliquer sur le bloc vous permet de personnaliser entièrement votre logo dans le panneau de gauche.

Ajoutez votre panier
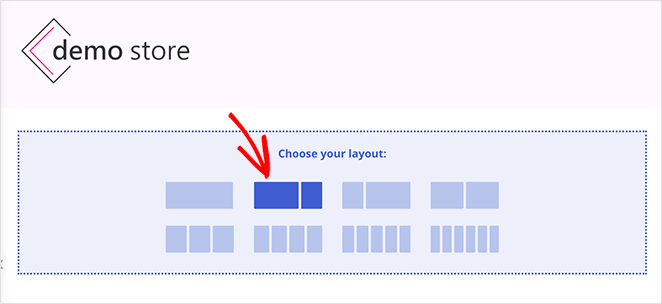
Ajoutons maintenant une nouvelle colonne pour la mise en page de votre page de panier. Pour cela, nous avons choisi l’option contenu et barre latérale dans la section « Choisissez votre mise en page ».

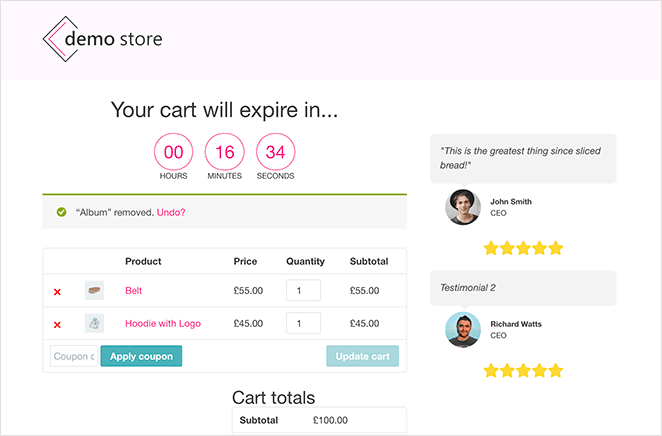
Cette disposition vous permet d’avoir une section pour votre panier et une zone pour afficher les avis et témoignages. Commençons donc par ajouter votre panier.
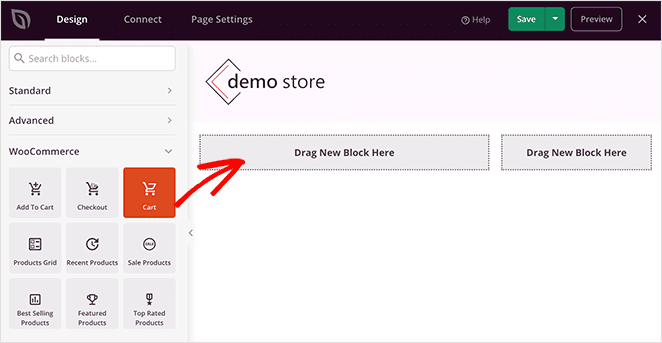
Pour ce faire, faites défiler jusqu’à la section Blocs WooCommerce. Faites ensuite glisser le bloc Panier vers la colonne de contenu. Votre panier WooCommerce s’affichera alors automatiquement sur votre aperçu.

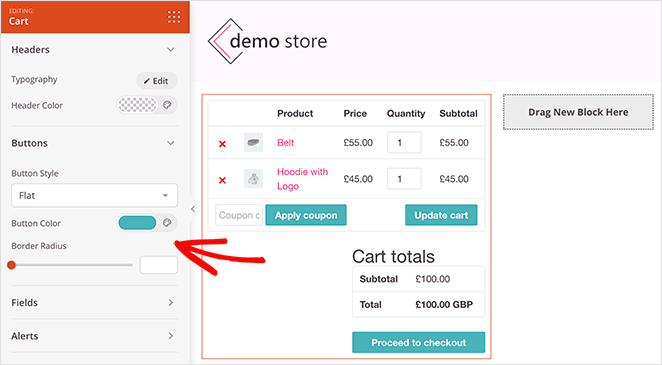
Cliquer sur le bloc vous permet de personnaliser chaque partie de votre panier. Par exemple, vous pouvez modifier les étiquettes et les couleurs des boutons, les couleurs d’arrière-plan du champ, etc.

Incluez les témoignages des clients
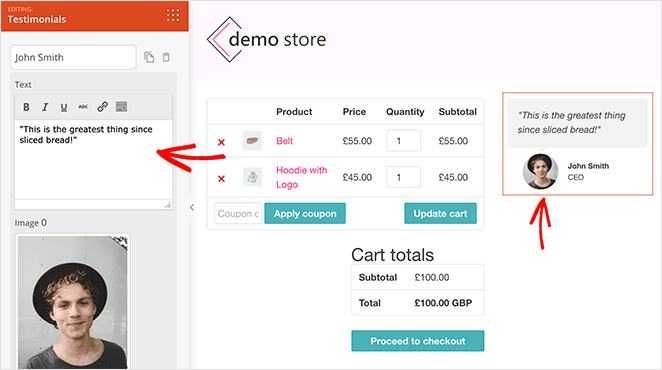
Vous pouvez ajouter le bloc Témoignages SeedProd pour afficher une preuve sociale et convaincre les utilisateurs de vérifier dans votre colonne de la barre latérale. Trouvez-le sous les blocs avancés et faites-le glisser sur votre page.

Ce bloc vous donne un contrôle total sur l’apparence de vos témoignages. Par exemple, vous pouvez ajouter plusieurs témoignages, choisir des photos de témoignage personnalisées et même les définir comme un carrousel de témoignage coulissant.
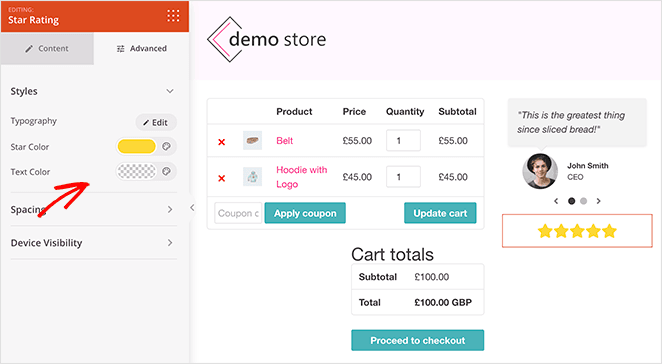
Pour doubler la preuve sociale, vous pouvez ajouter un bloc d’étoiles à votre page. Choisissez simplement le bloc d’étoiles et faites-le glisser sous vos témoignages.

À partir de là, vous pouvez personnaliser l’icône d’évaluation, les couleurs, la position, etc.
Ajouter la rareté à Votre page de panier
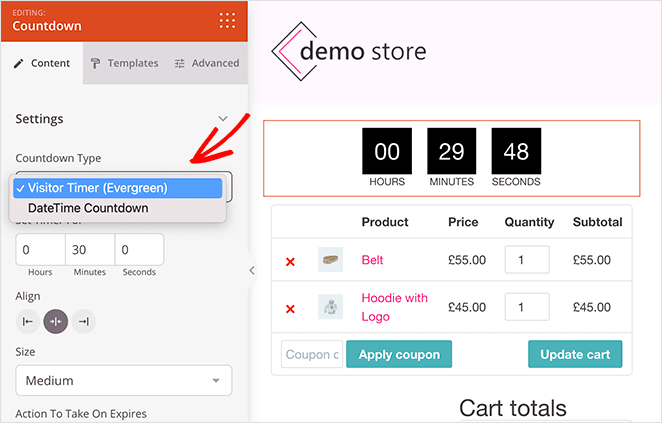
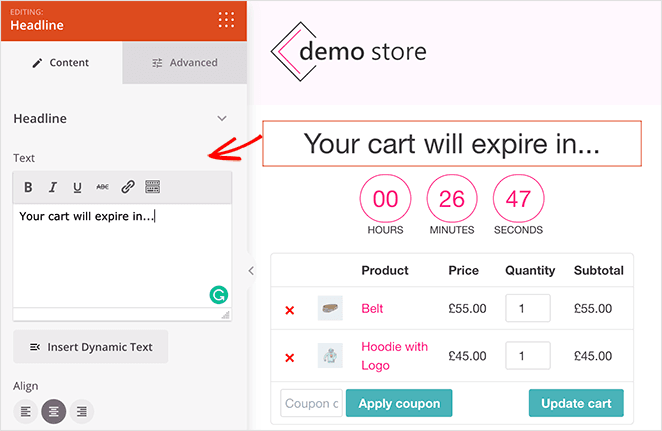
Si vous voulez vraiment encourager les acheteurs à agir, vous pouvez ajouter une minuterie de rareté à votre panier. En utilisant le bloc de compte à rebours de SeedProd, vous pouvez ajouter un compte à rebours personnalisé à votre page avec un minuteur qui baisse.
Choisissez simplement le bloc de compte à rebours et faites-le glisser en place au-dessus de votre panier. Ensuite, dans le panneau des paramètres, choisissez l’option Minuterie visiteur, de sorte que la minuterie s’actualise pour chaque visiteur.

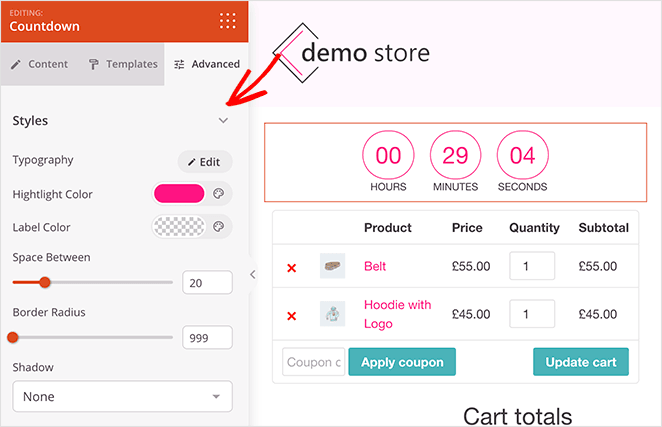
Ensuite, dans le panneau Paramètres avancés, vous pouvez personnaliser les couleurs pour qu’elles correspondent au reste de votre panier.

Ensuite, ajoutez un en-tête informant vos acheteurs qu’ils ont une période définie jusqu’à l’expiration de leur panier. Pour ce faire, faites simplement glisser le bloc « Titre » et entrez votre texte.

Ajouter des produits populaires
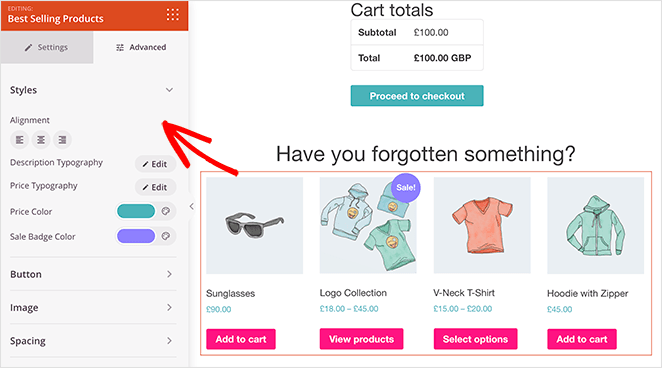
Une autre excellente fonctionnalité que vous pouvez ajouter à votre page de panier est une section de produits populaires. Cela vous aide à améliorer vos ventes en recommandant d’autres produits susceptibles de plaire à vos clients.
Pour ce faire, faites glisser le bloc « Produits les plus vendus » de la section « WooCommerce ».

Et si vous le souhaitez, vous pouvez ajouter d’autres blocs de produits à cette zone, tels que:
- Produits récents
- Produits en solde
- Produits phares
- Produits les mieux notés
Pour plus de détails sur la configuration de ces blocs, consultez notre guide sur la façon d’afficher les nouveaux produits dans WooCommerce.
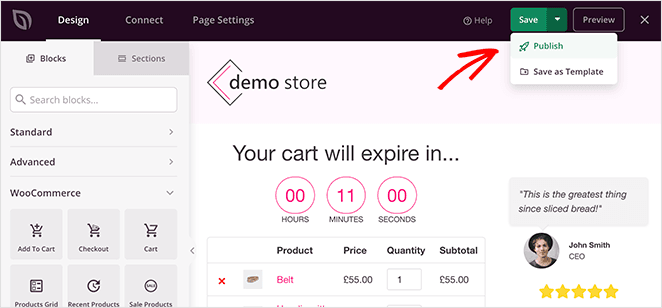
Publiez votre page de panier personnalisée
Maintenant que la conception de votre panier personnalisé est terminée, il est temps de le rendre en direct sur votre site Web. Vous pouvez le faire en cliquant sur la flèche déroulante à côté du bouton vert Enregistrer et en cliquant sur Publier.

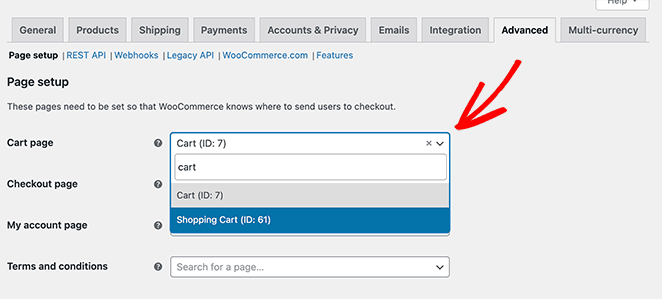
Avant de rendre votre panier visible pour vos clients, vous devrez modifier l’URL de votre panier dans les paramètres de WooCommerce.
Vous pouvez le faire en allant dans les paramètres de WooCommerce » et en cliquant sur l’onglet « Avancé ».

Ensuite, sélectionnez la nouvelle URL de page de panier que vous avez créée avec SeedProd et cliquez sur le bouton Enregistrer les modifications en bas de l’écran.
Après avoir cliqué sur le bouton Ajouter au panier sur vos pages de produits, les acheteurs peuvent cliquer sur le lien « Voir le panier » et voir votre nouveau design de panier personnalisé.

Pour suivre les conversions de votre panier WooCommerce, consultez notre article WordPress sur la configuration du suivi des conversions WooCommerce.
Et voilà !
Nous espérions que cet article vous a aidé à ajouter un panier à WordPress sans écrire de code. Vous aimerez peut-être également ce tutoriel étape par étape sur la façon d’activer le mode de maintenance pour les pages de boutique WooCommerce.
Et pendant que vous êtes ici, suivez-nous sur Facebook et Twitter pour obtenir des conseils WordPress plus utiles.