Voulez-vous apprendre à ajouter un formulaire de contact dans WordPress?
Il est logique que vous souhaitiez un formulaire de contact sur le site Web afin que les gens puissent vous contacter rapidement en tant que propriétaire du site. Mais il est difficile de décider de la meilleure façon de le faire sans confondre vos visiteurs.
Ne vous inquiétez pas! Dans cet article, nous vous montrons comment créer un formulaire de contact dans WordPress. Et nous allons le décomposer dans ce guide étape par étape afin que même les débutants puissent le faire.
Pourquoi Vous devriez ajouter un Formulaire de contact dans WordPress
Lors de la création de votre site Web WordPress, vous vous demandez peut-être s’il est préférable d’utiliser votre adresse e-mail au lieu d’un formulaire de contact. Mais la vérité est que les formulaires de contact du site Web offrent à vos visiteurs plus de flexibilité dans la façon dont ils entrent en contact. Mieux encore, les formulaires de contact vous permettent de faire de certaines informations une exigence. Et c’est quelque chose que vous ne pouvez pas faire avec une simple adresse e-mail.
Regardons quelques autres choses que vous pouvez faire en apprenant à créer un formulaire de contact puissant:
- Contrôle de l’information. Avec les formulaires de contact, vous avez le contrôle sur les informations collectées via votre site Web. Cela limite le nombre d’e-mails envoyés dans les deux sens.
- Communication facile. L’ajout de formulaires de contact facilite la prise de contact. Il leur est également plus facile d’envoyer des idées, des commentaires et des questions.
- Organisation des messages. La plupart des formulaires de contact incluent des lignes d’objet, qui vous aident à savoir qui vous envoie des messages.
- Protection anti-spam. Les formulaires de contact masquent votre adresse e-mail, afin que les spammeurs ne puissent pas envoyer de messages indésirables.
Comme vous pouvez le constater, créer un formulaire de contact au lieu d’afficher une adresse e-mail est un choix judicieux.
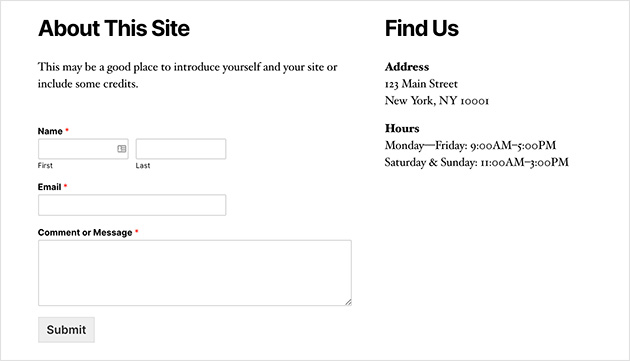
Voici un exemple de page et de formulaire de contact WordPress que nous avons créés dans ce tutoriel.

Après avoir suivi les instructions pour créer le formulaire de contact comme celui ci-dessus, nous allons vous montrer comment ajouter votre formulaire aux publications, pages et barre latérale WordPress.
Voyons donc comment créer un formulaire de contact dans WordPress étape par étape.
Choisir le Meilleur plugin de Formulaire de contact

Pour ce guide, nous utiliserons le plugin de formulaire de contact WordPress WPForms pour créer un formulaire de contact dans WordPress.
Le générateur de formulaires glisser-déposer WPForms est le plugin de formulaire de contact le plus convivial pour les débutants sur le marché, et il est très facile à configurer. Contrairement aux plugins similaires comme Jetpack et Contact Form 7, il dispose de nombreuses fonctionnalités pour améliorer vos formulaires.
Il existe également une version gratuite et une version payante de WPForms. Alors que WPForms Lite a tout ce dont vous avez besoin pour commencer, nous utiliserons la version payante pour les fonctionnalités supplémentaires.
Voici un aperçu des options supplémentaires que vous obtenez lors de la mise à niveau vers la version payante:
- WPForms Pro vous permet d’utiliser le plugin sur plusieurs sites Web, ce qui est excellent si vous avez de nombreux sites.
- Créez plusieurs types de formulaires, notamment des formulaires de plusieurs pages, des formulaires de paiement, des formulaires d’abonnement par e-mail, etc.
- Affichez les soumissions de formulaires dans votre administrateur WordPress et recevez des notifications par e-mail de nouveaux messages.
- L’addon sondages et sondages offre une solution de sondage astucieuse et est livré avec des sondages WordPress en temps réel, des évaluations par étoiles et des échelles de Likert. Cela signifie que vous n’aurez pas besoin de souscrire d’abonnements supplémentaires pour les plateformes de sondage si vous souhaitez ajouter un sondage à votre site Web.
- Créez des pages de formulaire sans distraction dans WordPress à l’aide de la solution de page de destination WPForms.
- Tous les formulaires fonctionnent avec des services de marketing par e-mail et des plates-formes de paiement populaires comme MailChimp, Stripe et PayPal.
- L’inclusion de Google Re vous aide à prévenir les envois de spam. Dans le passé, vous deviez installer un plugin séparé pour cette fonctionnalité.
De plus, plus de 3 millions de sites Web utilisent WPForms. De plus, ils ont également un public fidèle dans la communauté WordPress. Alors jetez un œil aux avis des utilisateurs de WPForms de WordPress.org tiens.

Consultez cette revue WPForms pour encore plus de détails.
Comment Créer votre Premier Formulaire de contact sur le Site Web
Suivez ces étapes pour ajouter un formulaire de contact à WordPress:
Étape 1. Téléchargez le plugin WordPress WPForms
La première étape consiste à récupérer une copie de WPForms, puis à télécharger le plugin sur votre ordinateur.
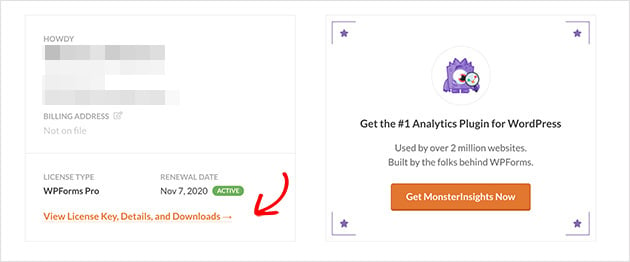
Ensuite, une fois que vous avez créé votre compte WPForms, rendez-vous sur la page de connexion WPForms. Ici, vous pouvez accéder au tableau de bord de votre compte et cliquer sur Afficher la clé de licence, les détails et les téléchargements.

Vous vous dirigerez ensuite vers la page contenant les détails de votre clé de licence et le lien pour télécharger le plugin.
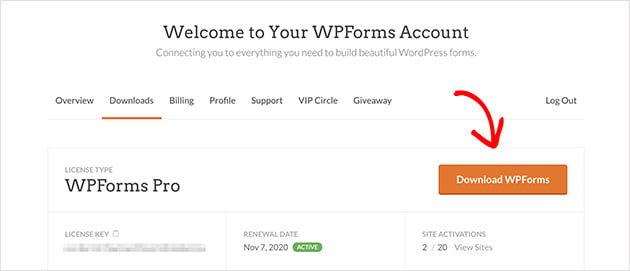
Cliquez maintenant sur le bouton Télécharger les formulaires WPForms. Enregistrez ensuite votre clé de licence dans un bloc-notes pour une utilisation ultérieure.

Maintenant ajoutez et activez le plugin dans votre tableau de bord WordPress. Pour savoir comment installer des plugins WordPress, consultez ce guide pratique pour les débutants.
Étape 2. Ajouter un formulaire de contact dans WordPress
Avec WPForms installé et activé sur votre site, il est temps de créer un nouveau formulaire de contact. Pour ce faire, allez dans WPForms Plugins « Ajouter Nouveau pour créer un formulaire de contact dans WordPress.
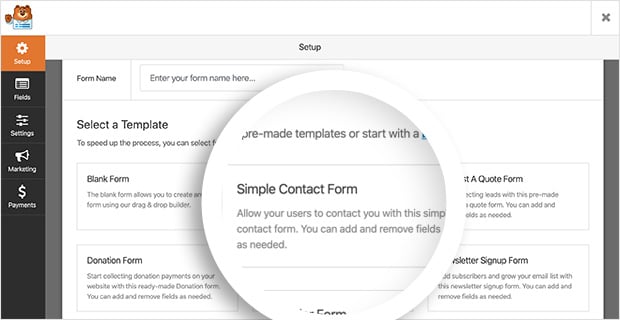
Sur l’écran suivant, entrez le nom de votre formulaire et cliquez sur le modèle de formulaire de contact simple.

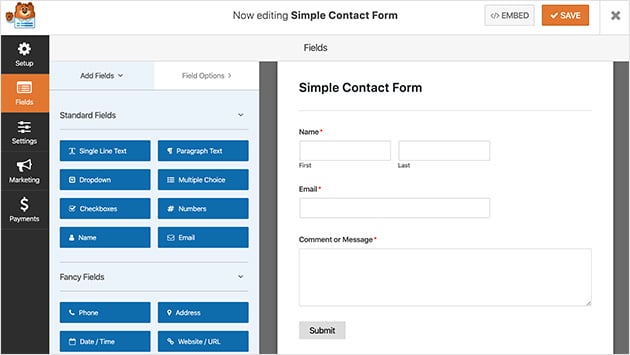
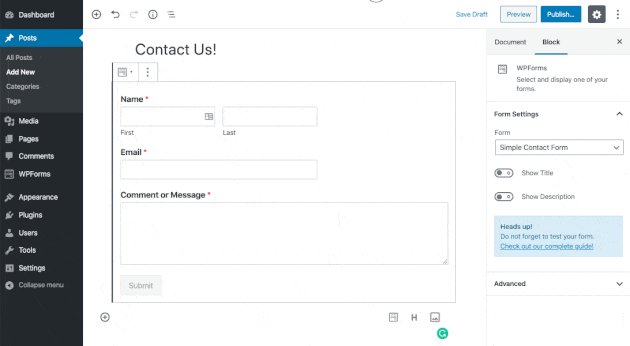
WPForms crée automatiquement un formulaire de contact simple pour vous. Et il inclut les champs de formulaire par défaut suivants:
- Nom – Le prénom et le nom des visiteurs qui soumettent le formulaire.
- E–mail – Les adresses e-mail des visiteurs sont requises par défaut.
- Commentaire ou message – Un espace permettant aux visiteurs de saisir leurs requêtes.
- Soumettre – Le bouton Soumettre qui vous envoie le message.

À partir de là, il est facile d’ajouter un type de champ de formulaire supplémentaire en le faisant glisser du panneau de gauche vers la droite. Par exemple, vous souhaitez donner aux utilisateurs la possibilité de soumettre un document; vous pouvez faire glisser le champ de téléchargement de fichiers et le déposer sur votre formulaire. Vous pouvez également faire de n’importe quel champ une exigence que les utilisateurs doivent remplir.

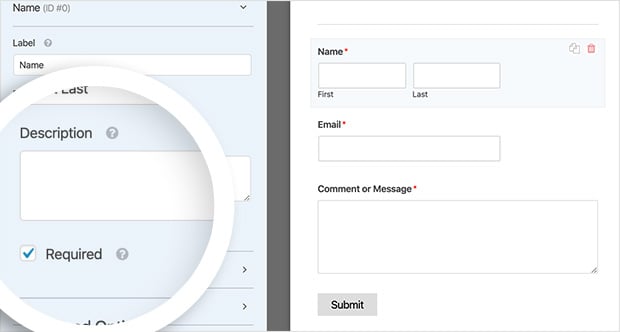
Parallèlement, vous pouvez cliquer sur n’importe quel champ pour modifier le nom, inclure une description, etc. Vous pouvez même cliquer et faire glisser des champs pour réorganiser l’ordre de votre formulaire de contact.
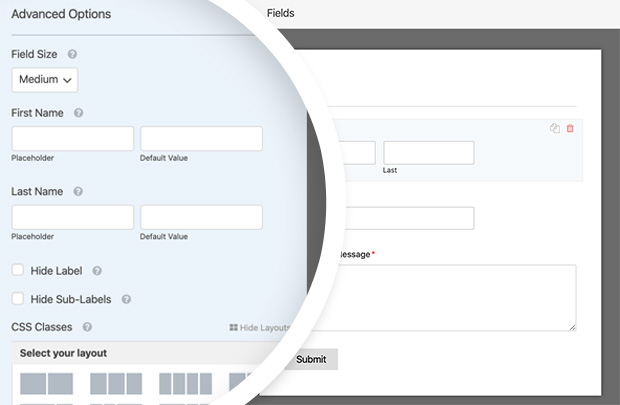
Ensuite, sous la rubrique Options avancées, vous pouvez modifier les préférences suivantes:
- Taille du champ : Définissez la taille des champs de formulaire sur petite, moyenne ou grande.
- Espace réservé – Ajoutez du texte d’espace réservé pour les champs prénom et nom.
- Masquer l’étiquette – Masquer les étiquettes et sous-étiquettes des champs de formulaire à l’utilisateur final.
- Layouts – Choisissez une mise en page personnalisée pour votre formulaire sans utiliser de code.

Vous pouvez également inclure des classes CSS personnalisées si vous souhaitez d’autres personnalisations. Lorsque vous êtes satisfait de vos personnalisations, cliquez sur Enregistrer.
Passons maintenant à la définition des paramètres généraux de vos formulaires.
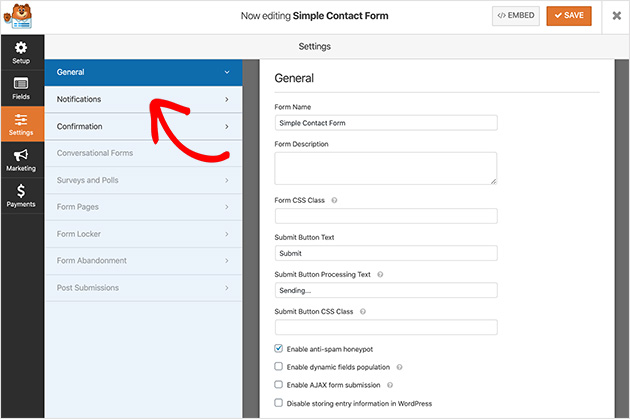
Étape 3. Définissez les Paramètres généraux de votre Formulaire
Pour définir les paramètres généraux de votre formulaire, allez dans Paramètres « Général.

Dans cette section, vous pouvez configurer les paramètres suivants:
- Nom du formulaire – Renommez votre formulaire si vous souhaitez l’appeler quelque chose de différent.
- Description du formulaire – Donnez au nom une description pour vous aider à vous rappeler à quoi il sert.
- Texte du bouton Soumettre – Modifiez l’étiquette du bouton soumettre.
- Prévention du spam – Empêchez les soumissions de robots de spam en activant la fonction de pot de miel anti-spam.
- Conformité au RGPD – Vous pouvez désactiver le stockage des informations de saisie dans WordPress, telles que les adresses IP et les agents utilisateurs, pour vous aider à vous conformer au RGPD.
Lorsque vous êtes satisfait de ces paramètres, cliquez sur Enregistrer.
Nous examinerons ensuite l’ajout de notifications de formulaire.
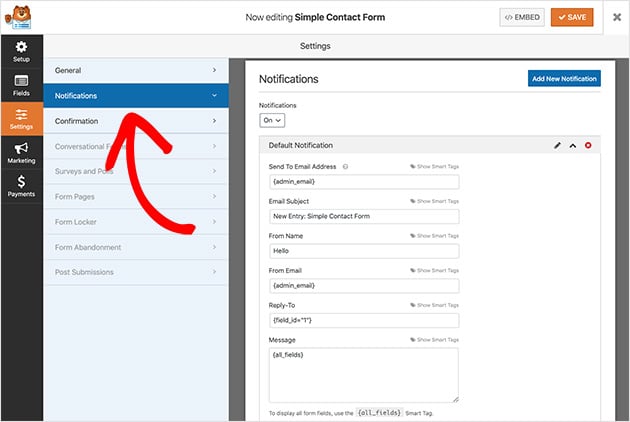
Étape 4. Définir les paramètres de notification pour votre formulaire
Définir des notifications pour votre formulaire de contact est un excellent moyen d’obtenir une alerte lorsque quelqu’un soumet un formulaire sur votre site. Cependant, si vous ne désactivez pas cette fonctionnalité dans le menu déroulant, vous recevrez des notifications chaque fois que quelqu’un soumettra un formulaire.

Vous pouvez utiliser des balises intelligentes dans les formulaires WPForms pour alerter les visiteurs du site lorsqu’ils remplissent un formulaire de contact. Cela leur permet de savoir que vous avez reçu leur formulaire et leur assure que leur message est passé.
Pour en savoir plus sur la configuration des notifications et des confirmations dans WordPress, veuillez consulter la documentation.
Avec vos notifications toutes définies, voyons comment configurer vos confirmations de formulaire.
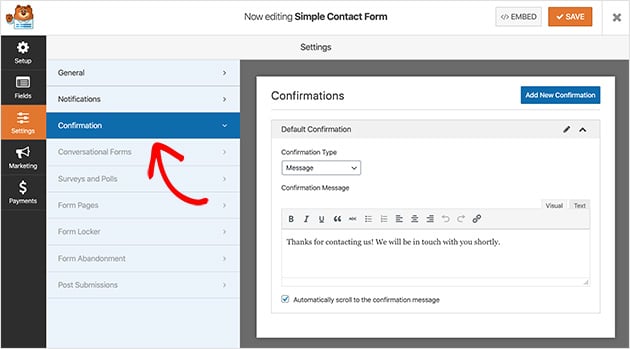
Étape 5. Configurer vos Messages de confirmation
Un message de confirmation est une courte note affichée aux visiteurs du site après avoir envoyé un formulaire sur votre page de contact. C’est une façon de leur faire savoir que leur message est passé et vous donne l’occasion de leur dire quelles sont leurs prochaines étapes.
Dans WPForms, vous avez le choix entre 3 types de messages de confirmation:
- Message – Ce type de confirmation est l’option par défaut vous permettant d’afficher une note rapide informant les visiteurs que leur formulaire a été soumis.
- Afficher la page – Le type de page d’affichage amène les visiteurs à une page spécifique de votre site Web, comme une page de remerciement, après avoir soumis un formulaire.
- Aller à l’URL (Redirection) – Cette option est pour si vous souhaitez envoyer des visiteurs vers un autre site Web.
Pour définir votre message de confirmation, cliquez sur Paramètres « Confirmation. Choisissez ensuite le type de confirmation que vous souhaitez. Pour ce guide, nous sélectionnerons Message.

Entrez maintenant le message que vous souhaitez que vos visiteurs voient et cliquez sur Enregistrer.
La partie passionnante est la suivante, qui consiste à publier votre formulaire sur votre site Web!
Étape 6. Ajouter le Formulaire de contact à votre site Web
Avec votre formulaire de contact créé, il est temps de l’ajouter à une nouvelle page dans WordPress.
Avec WPForms, vous pouvez ajouter des formulaires n’importe où sur votre site Web. Cela inclut les pages de contact WordPress, les articles de blog et même un widget dans votre barre latérale.
Le choix le plus courant consiste à intégrer le formulaire de contact dans un article ou une page. Vous pouvez utiliser un shortcode ou un bloc de contenu, que nous allons expliquer comment faire maintenant.
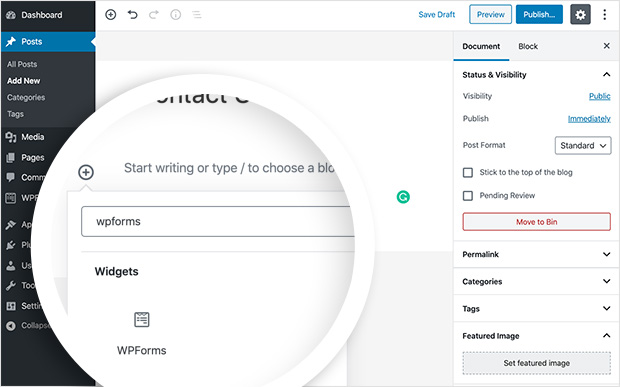
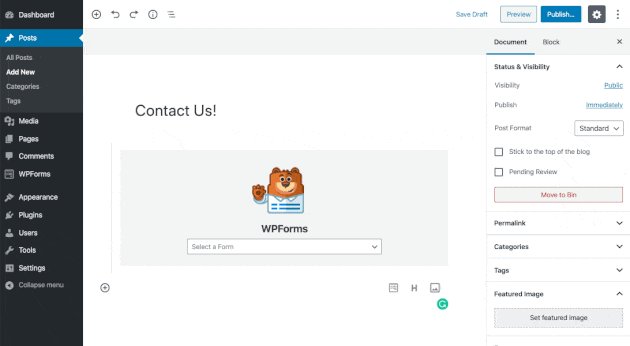
Tout d’abord, créez une nouvelle page ou un article de blog, et dans l’éditeur de publication ou de page, cliquez sur l’icône plus pour ajouter un nouveau bloc WordPress.
Tapez ensuite WPForms dans la barre de recherche de blocs, et le bloc WPForms apparaîtra. Cliquez dessus pour l’ajouter à votre message.

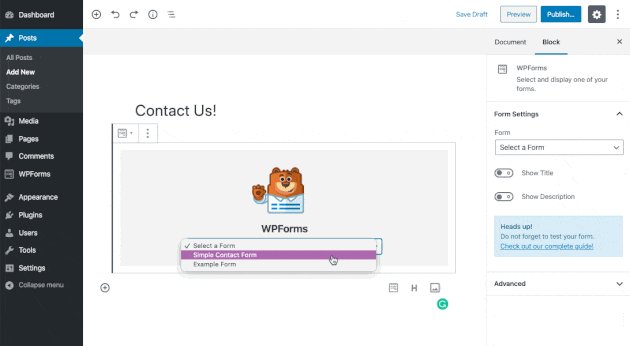
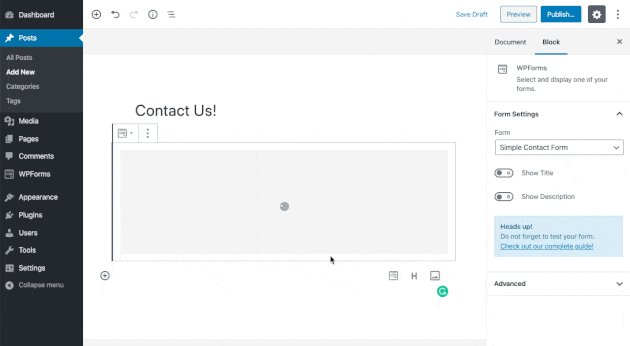
Ensuite, un bloc apparaîtra sur votre écran pour que vous puissiez choisir votre formulaire de contact dans le menu déroulant. Ensuite, le formulaire apparaît dans votre message WordPress.

Maintenant, tout ce que vous avez à faire est de publier votre message ou votre page. Ensuite, vous pouvez voir le formulaire en direct sur votre site Web.

WPForms facilite également l’ajout d’un formulaire de contact dans la barre latérale de votre site Web. Le plugin est livré avec un widget de formulaire de contact intégré, que vous pouvez faire glisser et déposer dans n’importe quelle zone de WordPress prête pour les widgets.
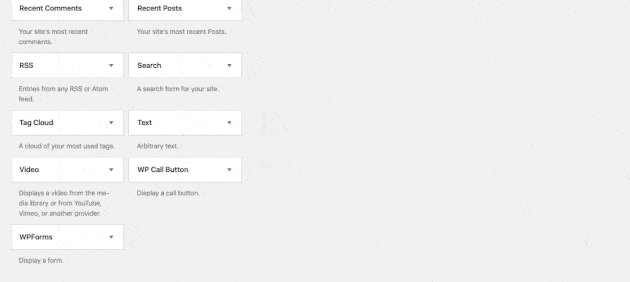
Pour ce faire vous-même, dirigez-vous vers les widgets « Apparence » de votre zone d’administration WordPress.
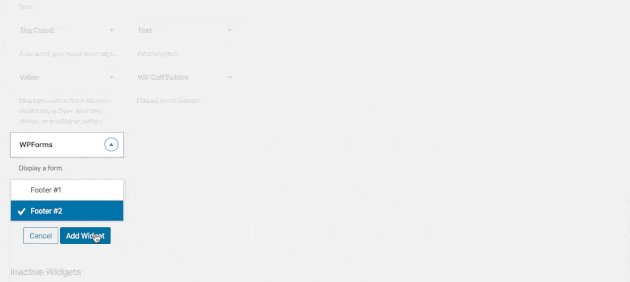
Ici, vous verrez le widget WPForms que vous pouvez faire glisser et déposer dans votre barre latérale. Vous pouvez également cliquer sur le widget et sélectionner une barre latérale dans la liste des options. Cliquez ensuite sur Ajouter un Widget.

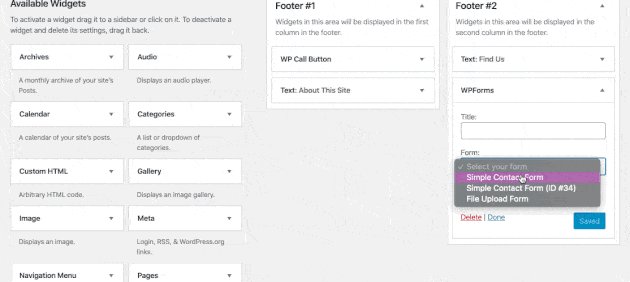
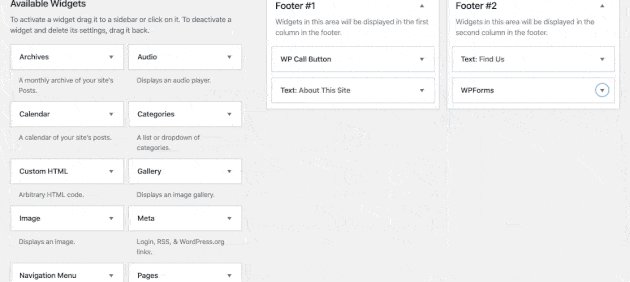
Une fois cela fait, donnez un titre au widget, choisissez votre formulaire dans la liste déroulante et cliquez sur Enregistrer.
Voici à quoi cela ressemblera en utilisant le thème WordPress par défaut twenty twenty sur votre site.

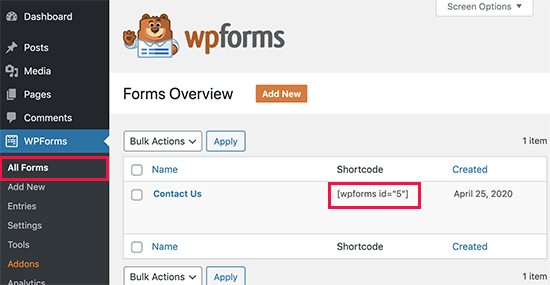
WPForms vous donne également la possibilité d’ajouter un formulaire de contact à l’aide d’un shortcode WordPress. Vous pouvez trouver votre shortcode de formulaire de contact en visitant WPForms « Tous les formulaires et en copiant le shortcode à partir de là.

Ensuite, il s’agit simplement de coller le shortcode où vous souhaitez afficher votre formulaire dans WordPress à l’aide d’un simple widget texte.
Suivi des conversions de vos formulaires WordPress
Après avoir créé un formulaire dans WordPress, il est important que vous appreniez à quel point vos formulaires sont performants.
Si vous suivez vos formulaires dans WordPress, vous pouvez voir le nombre de vues et de conversions obtenues par vos formulaires, ainsi que les taux de conversion de vos formulaires. Vous pouvez également voir quel formulaire obtient le plus de conversions et de vues.
Le moyen le plus simple de suivre les conversions de formulaires est avec MonsterInsights, le meilleur plugin Google Analytics pour WordPress.

MonsterInsights dispose d’un addon puissant de suivi des formulaires qui suit automatiquement les conversions de vos formulaires.
Il est facile à configurer et ne prend que quelques clics. Il suffit d’installer les formulaires MonsterInsights, et le suivi commencera tout de suite. Il est également entièrement compatible avec WPForms et d’autres plugins de formulaire pour WordPress.
Consultez ce guide pour apprendre à suivre les conversions de formulaires WordPress.
Félicitations!
Vous avez maintenant appris avec succès à créer un formulaire de contact convivial dans WordPress afin que les visiteurs de votre site Web puissent vous contacter facilement, et vous ne manquerez jamais un message. Ce n’était pas facile ?
Vous cherchez d’autres moyens d’étendre les fonctionnalités de votre site Web? Notre guide définitif des meilleurs plugins WordPress est sûr d’avoir quelques idées pour vous.
Nous espérons que cet article vous a été utile. Si vous l’avez fait, suivez-nous sur Twitter et Facebook pour plus de tutoriels et de conseils WordPress.