Le bloc Icônes sociales vous permet d’ajouter des icônes de médias sociaux à n’importe quelle page ou de publier et de diriger les personnes vers vos profils de médias sociaux.
Voici un exemple :
Table des matières
Insérer le bloc Icônes sociales
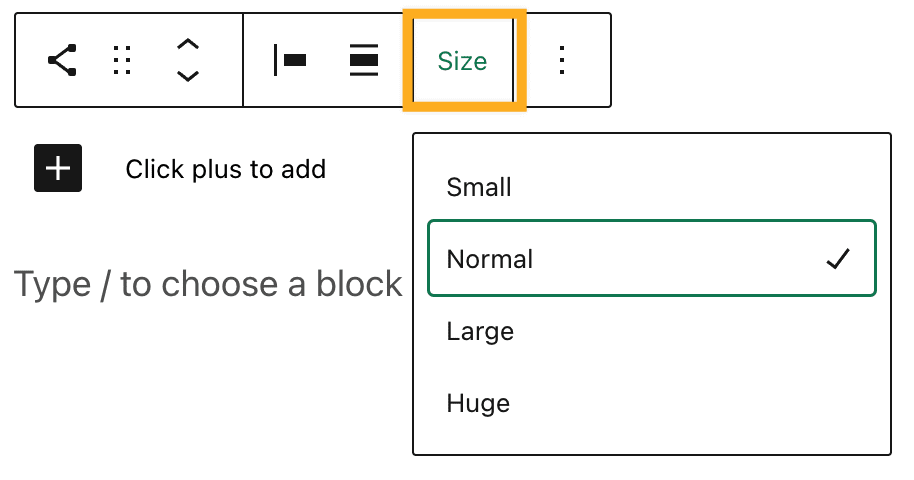
Vous pouvez ajouter le bloc Icônes sociales en le sélectionnant à partir du bouton Ajouter un bloc. Vous pouvez également taper /social sur une nouvelle ligne et appuyer sur entrée. Lorsque vous ajoutez le bloc pour la première fois, vous verrez également un paramètre de taille qui vous aidera à définir la taille de vos icônes:

Pour en savoir plus, consultez nos instructions détaillées sur l’ajout de blocs.
Table des matières
Ajoutez vos profils sociaux
Lorsque vous ajoutez le bloc pour la première fois, un bouton + s’affiche. Cliquez sur le bouton + pour ajouter votre première icône.

Une liste de toutes les icônes disponibles apparaîtra. Vous pouvez sélectionner celui que vous voulez dans la liste ou utiliser l’option de recherche pour rechercher une icône comme « Facebook ». Vous pouvez ajouter les icônes à tous vos réseaux sociaux de cette façon.


Ensuite, vous pouvez lier l’icône à votre profil de réseau social. Pour ce faire, cliquez une fois sur l’icône et une case apparaîtra pour que vous puissiez entrer votre adresse. Tapez ou collez le lien vers votre profil de réseau social, puis cliquez sur l’icône en forme de flèche pour le saisir.

⚠️
Si vous n’ajoutez pas de lien vers l’icône, vous ne verrez pas l’icône sur votre aperçu ou sur le site en direct.
Table des matières
Ajouter de nouvelles icônes
Cliquez sur le bouton + Ajouter une icône à droite des icônes actuelles. Cela ouvrira une liste de toutes les icônes disponibles. Vous pouvez rechercher l’icône pour sélectionner celle que vous voulez.

Si l’icône que vous voulez n’est pas là, il y a un bouton de lien générique qui peut être utilisé à la place:

Table des matières
Liste des icônes prises en charge
Les icônes suivantes peuvent être utilisées:
- 500px
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- Email (mailto: liens)
- Mastodonte
- Meetup
- Medium
- Patreon
- Flux RSS (URL avec /feed/)
- Skype
- Snapchat
- Soundcloud
- Spotify
- TikTok
- Tumblr
- Twitch
- Vimeo
- WordPress
- Yelp
- YouTube
Table des matières
Supprimer une icône
Pour supprimer une icône, cliquez dessus pour afficher son individu barre. Cliquez sur le bouton Points de suspension (trois points) de cette icône et sélectionnez Supprimer le bloc:

Table des matières
Paramètres des blocs
Chaque bloc a des options spécifiques dans la barre latérale de l’éditeur en plus des options disponibles dans la barre d’outils des blocs. Si vous ne voyez pas la barre latérale, cliquez sur l’icône « rouage » à côté du bouton Publier.
Styles
Dans les paramètres de bloc, vous pouvez choisir parmi trois styles différents pour vos icônes:
- Par défaut
- Logos uniquement
- Forme de la pilule

Justification de la mise en page
Vous pouvez choisir la justification des icônes, à gauche, au centre, à droite ou dans l’espace entre les éléments.
Paramètres des liens
Vous pouvez également choisir d’ouvrir les liens dans un nouvel onglet en basculant l’option « Ouvrir dans un nouvel onglet ». Lorsque cela est activé, les liens dans les icônes sociales s’ouvriront dans un nouvel onglet.
Paramètres de couleur
Vous pouvez modifier deux options dans les Paramètres de couleur.

- Couleur de l’icône: Modifie la couleur des icônes dans le bloc Icônes sociales.
- Couleur d’arrière-plan de l’icône: Modifie la couleur d’arrière-plan de toutes les icônes.
Table des matières
Avancé
L’onglet avancé vous permet d’ajouter une classe CSS à votre bloc, vous permettant d’écrire du CSS personnalisé et de styliser le bloc comme bon vous semble. En savoir plus.

Chaque icône de média social peut également avoir sa propre classe individuelle. Ajoutez une classe à une icône en la sélectionnant et en modifiant le champ de classe CSS supplémentaire pour cette icône:

Forfaits et tarifs polyvalents
-
Gratuit
Idéal pour les étudiants
-
Personnel
Idéal pour les amateurs
-
Premium
Idéal pour les indépendants
-
Entreprise
Idéal pour les petites entreprises
Choisissez un forfait