Die Website-Leistung wird von vielen verschiedenen Faktoren beeinflusst, z. B. Netzwerkbedingungen, Auslastung des Servers, Aktivitäten im Browser und viele andere variable Faktoren. Da diese Faktoren dynamisch variieren, können Web-Performance-Metriken erheblich schwanken. Dies gilt insbesondere für Netzwerkbedingungen, bei denen die Download-Geschwindigkeit für Smartphone-Benutzer erheblich variieren kann, von einer sehr schnellen 40+ Mbit / s bis zu einer sehr langsamen 2-Mbit / s-Verbindung.
Die Download-Geschwindigkeit wird als die Anzahl der Bytes pro Sekunde gemessen, die vom Internet auf ein Endbenutzergerät übertragen werden.
Mobilfunknetze haben sich in den letzten 40 Jahren erheblich weiterentwickelt, siehe schnelle Websites in langsamen Netzwerken, wobei das Aufkommen von 5G-Netzwerken weitere Leistungsvorteile verspricht. Gleichzeitig haben Kabel- und WLAN-Geräte die Netzwerkleistung mit immer höheren Bandbreiten wie 38 Mbit / s, 100 Mbit / s, 1 Gbit / s und mehr erheblich verbessert.
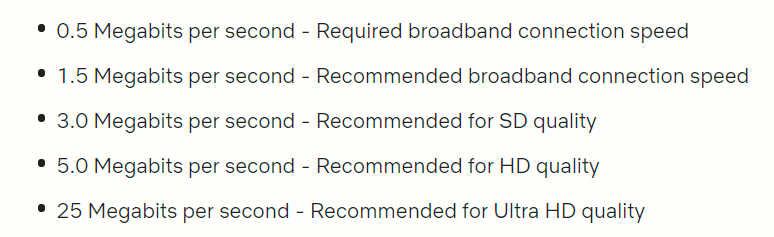
Größere Bandbreiten ermöglichen die Übertragung von mehr Bytes pro Sekunde, Dies ist für bestimmte Arten der Datenübertragung von Vorteil, wie z. B. Streaming-Video, und als Beispiel zeigt Abbildung 1 die aktuelle Bandbreitenanleitung, die für die verschiedenen Ebenen von Netflix-Diensten empfohlen wird. Grundsätzlich gilt: Je höher die für das Streaming verfügbare Bandbreite, desto höher ist die Qualität der verfügbaren Dienste.

Das gleiche gilt für andere Anbieter. iTunes benötigt 25 Mbit / s, um seine 4k Ultra HD-Inhalte zu streamen, und Amazon empfiehlt 15 Mbit / s für seine 4K Ultra HD-Videos.
Datenstreaming-Dienste liefern sehr schnell große Datenmengen. Dies unterscheidet sich stark davon, wie Websites und Anwendungen Daten liefern. In einem Jahrzehnt der Web-Performance diskutieren wir, wie die durchschnittliche Datenmenge, die zum Erstellen einer Webseite verwendet wird, jetzt 2 MB beträgt, was einer Steigerung von ungefähr 200% in den letzten 10 Jahren entspricht. Leider bestehen Webseitendaten im Gegensatz zu Video- oder TV-Diensten aus vielen kleinen Dateien, die für das Streaming nicht förderlich sind.
Wie Webseiten bereitgestellt werden
Websites und IOS/Android-Apps (Apps) kommunizieren über das Internet mithilfe des HyperText Transfer Protocol (HTTP). Dieses Protokoll unterteilt die Kommunikation in eine Reihe kleiner Pakete, die über ein Übertragungsprotokoll wie TCP oder UDP zwischen dem Webserver und dem Endbenutzergerät übertragen werden. Damit eine Webseite auf einem Endbenutzergerät angezeigt werden kann, werden viele unterschiedliche Ressourcen abgerufen, und der Gerätebrowser, z. B. Firefox oder Microsoft Edge, kombiniert sie zu einer anzeigefähigen und verbrauchbaren Webseite. Dieser Ansatz erfordert viele Bursts von HTTP-Paketen, die jeweils kleine Datenmengen liefern. Es kann eine beträchtliche Anzahl von Paketen benötigt werden, um eine Webseite zu erstellen, aber zusammen reichen sie nicht aus, um die großen Bandbreiten zu nutzen, die jetzt verfügbar sind.
Mehr Bandbreite spielt keine Rolle (viel)
Im Jahr 2009 veröffentlichte Mike Belshe die Ergebnisse einer Reihe von Experimenten, die den Effekt der Variation der Bandbreite und Latenz auf die Website-Leistung beobachteten. Seine Veröffentlichung finden Sie unter Mehr Bandbreite spielt keine Rolle (viel).
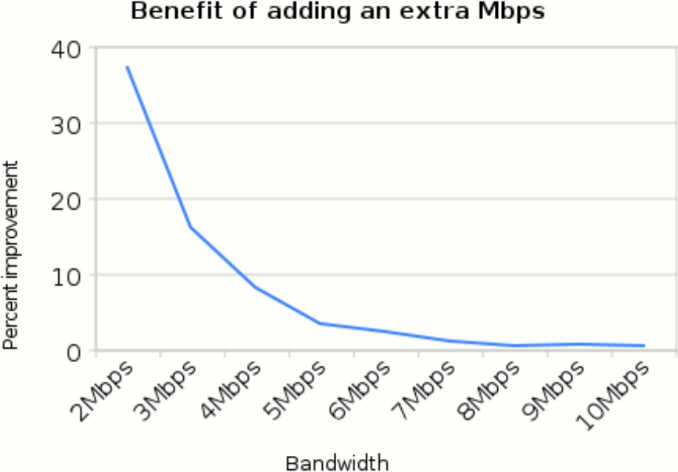
Er fand heraus, dass durch Erhöhen der Bandbreitengröße und Halten der Latenz statisch bei 60 ms der Einfluss der Latenz auf die Leistungsverbesserung mit zunehmender Bandbreite zu einer geringeren Durchsatzverbesserung führte. Seine Beobachtungen berücksichtigt, dass die ‚Sweet Spot‘ für Web-Seiten bei etwa 5 Mbps, wie in Abbildung 2 dargestellt.

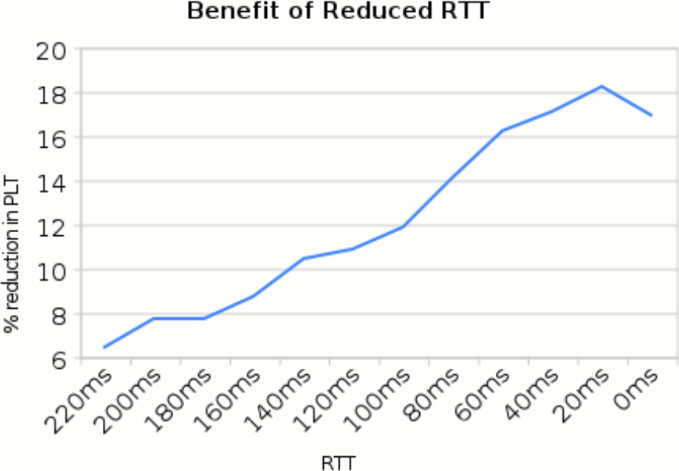
In einem weiteren Experiment hielt er die Bandbreite bei 5 Mbit / s statisch, reduzierte diesmal jedoch die Latenz stetig. Dieses Mal beobachtete er, dass als Latenz reduziert, Seitenladezeit reduziert auch. Abbildung 3 zeigt seine Beobachtungen.

Aus diesen begrenzten Experimenten schloss er, dass Bandbreite wichtig ist, aber es ist Latenz, oder Roundtrip-Zeit (RTT), das hat den größeren Einfluss auf die Website-Leistung.
Wie sich die langsame Download-Geschwindigkeit auf den Browser auswirkt
Obwohl sich viele verschiedene Faktoren auf die Leistung der Website auswirken können, wirkt sich die Latenz auf die Bereitstellung im gesamten Netzwerk aus. Die langsame Download-Geschwindigkeit hat jedoch auch Auswirkungen auf die Endbenutzererfahrung, da sie sich direkt darauf auswirkt, wie schnell ein Browser eine Webseite erstellen und präsentieren kann.
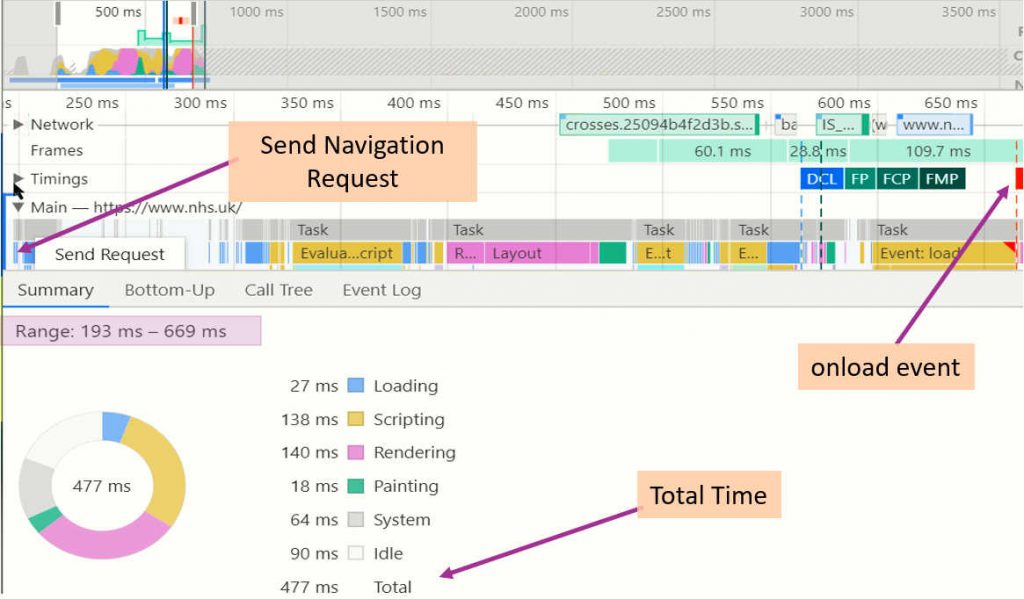
Über die Registerkarte Leistung der Google Developer Tools erhalten wir einen Einblick, wie der Browser auf verschiedene Bandbreiten reagiert. Die Registerkarte Leistung für eine Kandidatenwebseite, Abbildung 4, wurde über eine Downloadgeschwindigkeit von 38 Mbit / s und eine Latenzzeit von 9 ms geladen. Es zeigt die Verteilung der verstrichenen Zeit, die von jedem identifizierbaren Ressourcentyp ausgegeben wurde, gemessen von der Sendeanforderung an das Onload-Ereignis. Bei dieser Konfiguration wurde die gesamte verstrichene Zeit mit 477 ms aufgezeichnet.

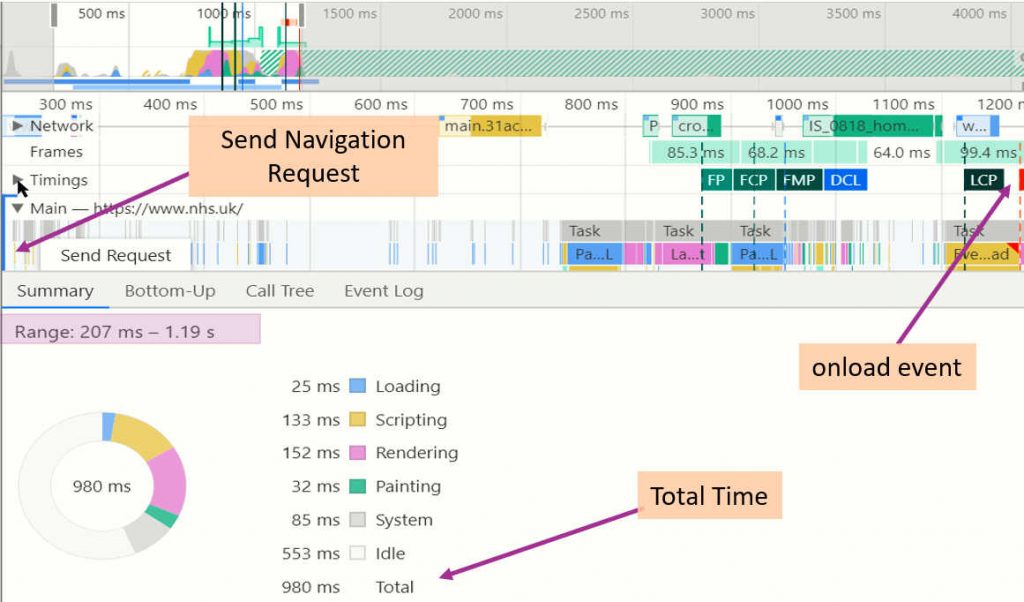
In Abbildung 5 wurde die Bandbreite mithilfe der Drosselfunktion der Google Developer Tools auf 5,9 Mbit / s festgelegt, und um einen fairen Vergleich zu ermöglichen, wird die Latenz bei 9 ms gehalten. Die Kandidatenwebseite zeigt jetzt den gleichen Messzeitraum an, aber diesmal beträgt die gesamte verstrichene Zeit zwischen der Sendeanforderung und dem Onload-Ereignis 980 ms. Dies ist mehr als doppelt so lang wie bei 38 Mbit / s in Abbildung 4.

Mit Ausnahme der Leerlaufzeit kann die aufgeteilte verstrichene Zeit für jeden Ressourcentyp als ähnlich angesehen werden. Die Leerlaufzeit hat sich jedoch erheblich von 90 ms auf 553 ms erhöht. eine sechsfache Erhöhung der Zeit, die der Browser auf Arbeit wartet.
Wenn man bedenkt, dass beide Tests die gleiche Latenz haben, hat die langsamere Download-Geschwindigkeit zu Verzögerungen bei der Bereitstellung von Ressourcen über das Internet geführt. Dies hatte erhebliche Auswirkungen auf die Fähigkeit des Browsers, die Webseite mit der gleichen Geschwindigkeit bereitzustellen. Leerlaufzeit bedeutet, dass der Browser darauf wartet, dass Ressourcen heruntergeladen werden, bevor er sie verarbeiten kann, und dies ist die Ursache für die Verzögerung.
Abschließende Gedanken
Nachdem wir gesehen haben, wie sich die Download-Geschwindigkeit auf die Leistung der Website auswirken kann, ist es wichtig zu erwähnen, dass moderne Mobilfunk-, Kabel- und WiFi-Netzwerke erheblich leistungsfähiger sind als die im Jahr 2009 getesteten. Die von Mike Belshe festgelegten Prinzipien gelten jedoch auch heute noch. Daher sollten sie bei der Planung berücksichtigt werden, wie eine Webseite oder App Dienste für Endbenutzer bereitstellt, insbesondere auf Android-Geräten mit geringem Stromverbrauch über langsame Netzwerkverbindungen.
Es ist auch notwendig, sich der Upload-Geschwindigkeit bewusst zu sein, die als Umkehrung der Download-Geschwindigkeit die Anzahl der Bytes pro Sekunde ist, die vom Endbenutzergerät ins Internet übertragen werden. Die Upload-Geschwindigkeit kann möglicherweise die Leistung der Website beeinflussen, aber für die Zwecke der obigen Tests werden sie als konstanter Faktor festgelegt, sodass ihre Wirkung in den Beobachtungen dieses Artikels negiert werden kann. Die Upload-Geschwindigkeit kann zwischen verschiedenen ISPs erheblich variieren, da sie an ihre eigenen betrieblichen Anforderungen angepasst wird. Daher ist es wichtig zu wissen, dass die Upload-Geschwindigkeit die Leistung der Website beeinträchtigen kann.
Dieser Artikel beginnt mit der Erkenntnis, dass die Leistung der Website von vielen verschiedenen Faktoren beeinflusst wird, die optimiert werden müssen, um die beste Endbenutzererfahrung zu gewährleisten. Die Bedeutung der Download-Geschwindigkeit sollte jedoch nicht übersehen werden. Da es nicht etwas ist, das Sie kontrollieren können, ist es notwendig, dass Website-Design- und Entwicklungsprozesse die unterschiedlichen Geschwindigkeiten von Netzwerken berücksichtigen, um eine positive Erfahrung für Ihre Website-Besucher zu gewährleisten, unabhängig davon, über welches Netzwerk sie sich mit Ihrem Webdienst verbinden.
Autor: Philip Vandenberg
Philip Vandenberg ist Spezialist für Web-Performance, Performance-Lasttests, IT-Best Practices und das Management von Internetdiensten. In seiner langjährigen Karriere hat er Unternehmen dabei geholfen, digitale Technologien und Websites auf der ganzen Welt zu implementieren. Zeige alle Beiträge von Philip Vandenberg