Möchten Sie einen Warenkorb zu WordPress hinzufügen?
Das Erstellen eines Einkaufswagens erleichtert den Verkauf Ihrer Produkte oder Dienstleistungen und das Akzeptieren von Zahlungen von Ihrer WordPress-Website. WordPress bietet diese Funktion jedoch standardmäßig nicht an, was eine Herausforderung darstellt, wenn Sie einen Online-Shop einrichten.
Deshalb zeigen wir Ihnen in diesem Artikel, wie Sie einen Warenkorb zu WordPress hinzufügen, ohne eine einzige Codezeile zu schreiben.
Auswahl des besten E-Commerce-Plugins für WordPress
Es gibt mehrere WordPress-Warenkorb-Plugins, mit denen Sie WordPress einen Warenkorb hinzufügen können. Zum Beispiel ist BigCommerce aufgrund seiner Geschwindigkeit und Sicherheit eine hervorragende Plattform für große E-Commerce-Shops.
In diesem Artikel zeigen wir Ihnen jedoch, wie Sie mit WooCommerce, dem beliebtesten E-Commerce-Plugin für WordPress, einen Warenkorb erstellen.

WooCommerce ist ein kostenloses Open-Source-Plugin, mit dem Sie physische und digitale Produkte auf Ihrer WordPress-Site verkaufen können.
Sie können Kreditkartenzahlungen mit Zahlungs-Gateways wie Stripe, PayPal, Amazon Pay, Authorize.net , und viele andere Optionen. Darüber hinaus können Sie Offline-Zahlungsoptionen wie Nachnahme und Scheck anbieten.
Wenn Sie Bestellungen erhalten, können Sie deren Status im Dashboard-Bereich verwalten. Außerdem können Sie eine Verbindung zu verschiedenen Versandoptionen wie USPS und FedEx herstellen.
WooCommerce funktioniert mit jedem WordPress-Theme und bietet umfangreiche Anpassungsoptionen. Und da es so beliebt ist, gibt es Tausende von Add-Ons, mit denen Sie Ihrem WooCommerce-Warenkorb weitere Funktionen hinzufügen können.
In diesem Sinne lernen wir, wie Sie mit WooCommerce einen Warenkorb zu WordPress hinzufügen.
Warenkorb mit WooCommerce zu WordPress hinzufügen
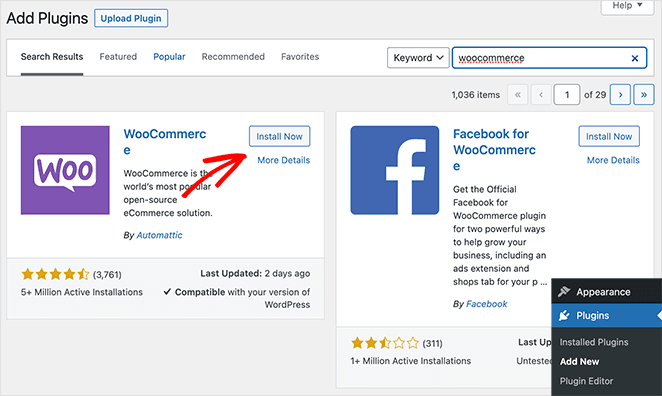
Melden Sie sich zunächst bei Ihrem WordPress-Dashboard an und navigieren Sie zu Plugins ≫ Neu hinzufügen. Geben Sie dann „WooCommerce“ in das Suchfeld ein.
Das WooCommerce-Plugin sollte als erstes Ergebnis angezeigt werden. Klicken Sie auf Jetzt installieren und wenn die Installation abgeschlossen ist, klicken Sie auf Aktivieren.

Nach der Aktivierung von WooCommerce gelangen Sie zum Setup-Assistenten.
Fügen Sie Ihre Shop-Details hinzu
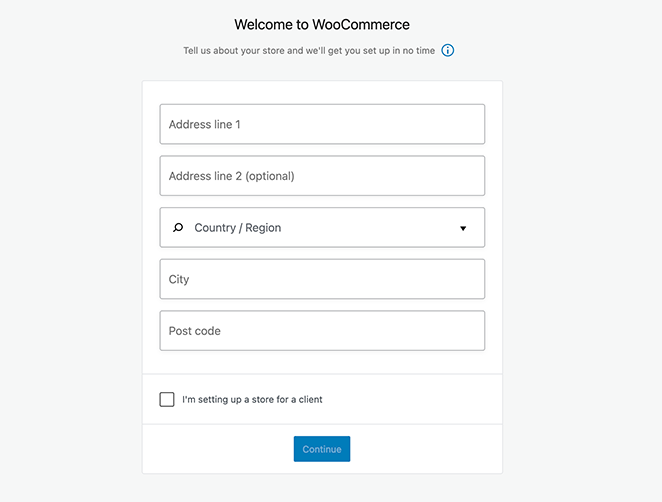
Auf der ersten Seite können Sie die Details Ihres Shops eingeben.

Geben Sie Ihre Adresse ein und aktivieren Sie das Kontrollkästchen, wenn Sie den Store für einen Kunden einrichten. Wenn nicht, deaktivieren Sie es und klicken Sie auf Weiter.
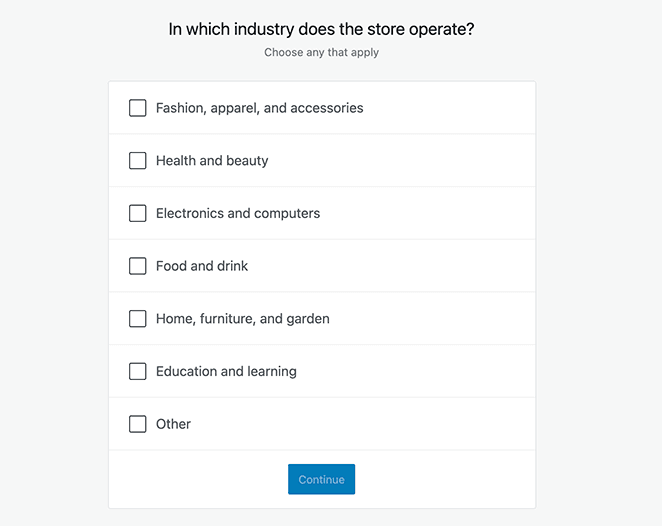
Wählen Sie Ihre Branche aus
Auf dem folgenden Bildschirm können Sie eine Branche für Ihren Online-Shop auswählen, z:
- Mode, Bekleidung, Accessoires
- Gesundheit und Schönheit
- Elektronik und Computer
- Essen und Trinken
- Haus, Möbel, Garten
- Bildung und Lernen
- Andere

Nachdem Sie Ihre Branche ausgewählt haben, klicken Sie auf die Schaltfläche Weiter.
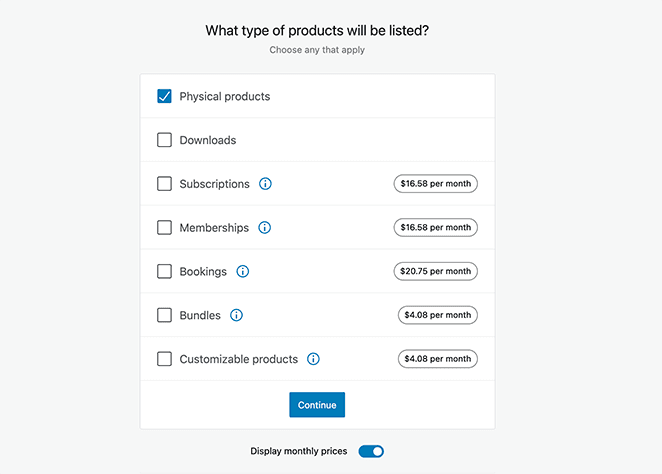
Wählen Sie Ihre Produkttypen
Der nächste Schritt besteht darin, die Art der Produkte auszuwählen, die Sie verkaufen möchten. Mit WooCommerce können Sie sowohl physische Produkte als auch digitale Downloads verkaufen. Sie können auch Mitgliedschaften, Abonnements verkaufen und Buchungen für Veranstaltungen entgegennehmen.

Klicken Sie dort auf Weiter, um zur Seite mit den Geschäftsdetails zu gelangen.
Related: Wie Facebook-Events auf WordPress einbetten
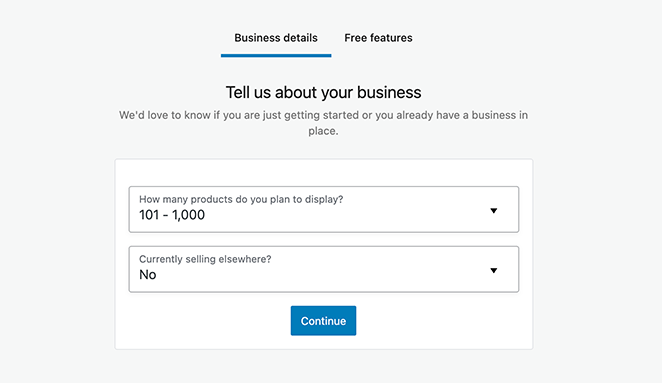
Geben Sie Ihre Geschäftsdaten
Auf diesem Bildschirm können Sie auswählen, wie viele Produkte Sie auf Ihren Produktseiten angezeigt werden sollen. Sie können von „Ich habe noch keine Produkte“ bis über 1.000 wählen.

Darüber hinaus können Sie WooCommerce über das Dropdown-Feld unten mitteilen, ob Sie Ihre Produkte anderswo verkaufen, z. B. in physischen Geschäften. Wählen Sie also Ihre bevorzugte Option und klicken Sie dann auf Weiter.
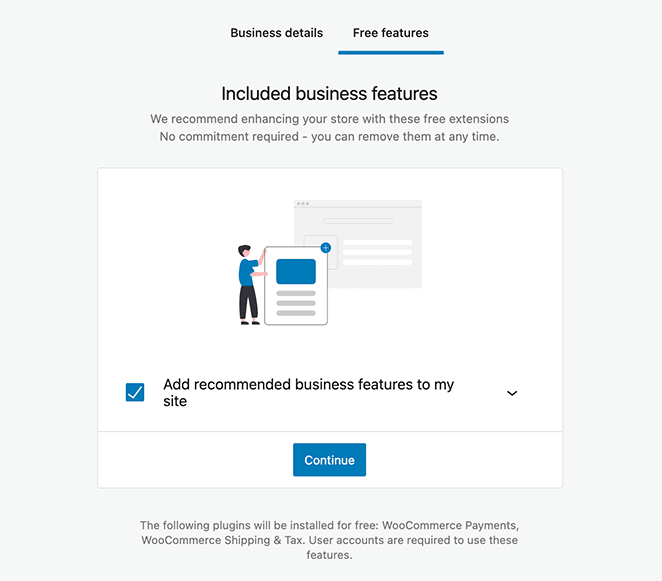
Als nächstes können Sie optionale kostenlose Extras von WooCommerce installieren, um Ihren Online-Shop zu verbessern. Sie können beispielsweise Kreditkarten mit WooCommerce-Zahlungen akzeptieren und WooCommerce Tax verwenden, um automatisierte Umsatzsteuer und mehr zu erhalten.

Wir empfehlen, alle diese empfohlenen Extras zu installieren. Sie können alles, was Sie später nicht benötigen, problemlos entfernen.
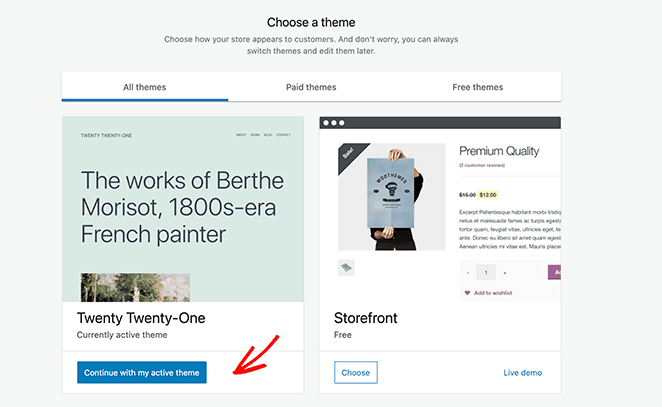
Wählen Sie ein WordPress-Theme
Der letzte Schritt im Setup-Assistenten besteht darin, ein WordPress-Theme für Ihren Online-Shop auszuwählen. Sie können mit Ihrem vorhandenen WordPress-Theme fortfahren oder aus mehreren anderen kostenlosen und Premium-Themen auswählen.

Eine der angebotenen Optionen ist das Storefront-Thema von WooCommerce. Dieses kostenlose Theme wurde speziell für WooCommerce entwickelt und macht es einfach, Ihren Shop schnell zum Laufen zu bringen.
Wir werden uns dafür entscheiden, mit unserem bestehenden Thema für dieses Handbuch fortzufahren, wodurch die Einrichtung der Store-Details abgeschlossen wird.
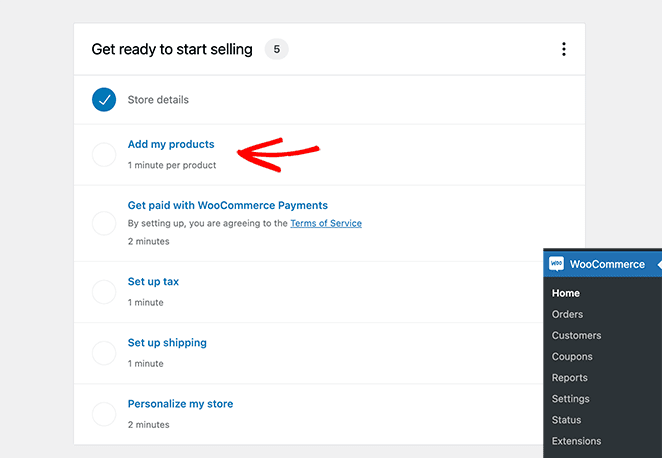
Fügen Sie Ihrem WooCommerce-Shop neue Produkte hinzu
Mit den Grundlagen Ihres WooCommerce-Shops können Sie jetzt Produkte zu Ihrer Website hinzufügen. Gehen Sie dazu zu WooCommerce ≫ Home und klicken Sie auf die Option „Meine Produkte hinzufügen“.

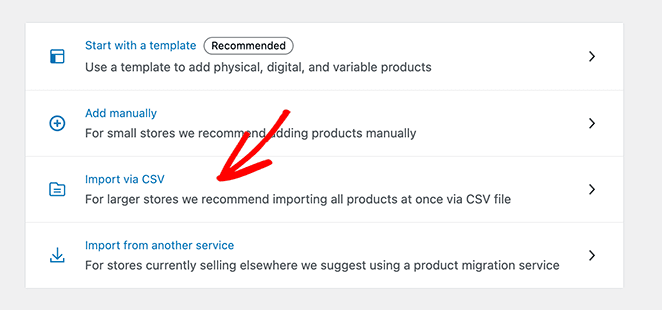
Es gibt verschiedene Möglichkeiten, Produkte zu WooCommerce hinzuzufügen, darunter:
- Beginnend mit einer Vorlage
- Manuelles Hinzufügen jedes Produkts
- Importieren von Produkten über CSV
- Importieren von Produkten von einem anderen Dienst
Eine der schnellsten Möglichkeiten besteht darin, Produkte aus einer CSV-Datei zu importieren.

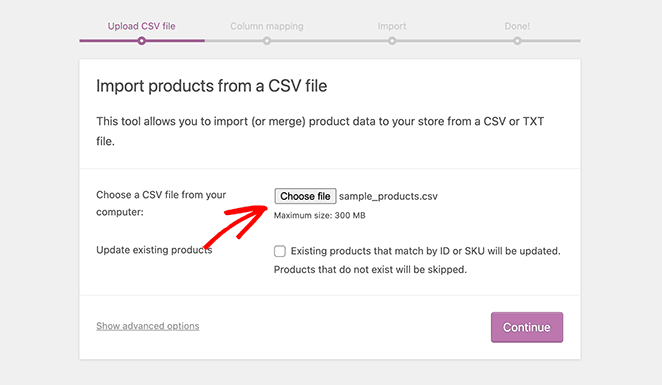
Von dort aus können Sie Ihre Produkt-CSV-Datei von Ihrem Computer auswählen und auf Weiter klicken.

Bevor Sie den Import abschließen, fordert WooCommerce Sie auf, Felder aus Ihrer CSV-Datei auszuwählen, um sie mit Produktfeldern abzugleichen, z. B. Produktbild, Produktpreis und mehr. Alternativ können Sie diese Felder ignorieren und Ihre Produktdetails manuell bearbeiten.
Jetzt können Sie auf die Schaltfläche Import ausführen klicken. Je nachdem, wie viele Produkte Sie hinzufügen, kann es einige Minuten dauern, bis WooCommerce Produkte erstellt.
Einrichten Ihrer Zahlungsoptionen
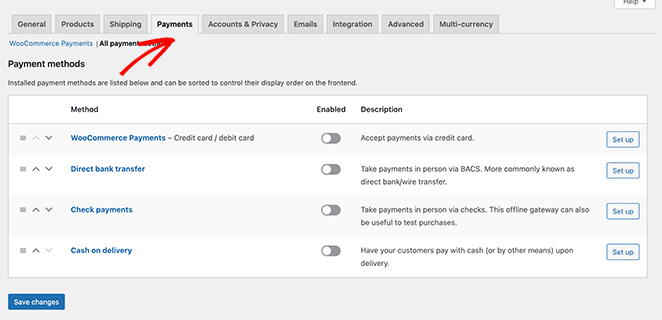
Bevor Sie mit dem Verkauf Ihrer Produkte beginnen können, müssen Sie Ihre bevorzugten Zahlungsmethoden einrichten. Gehen Sie dazu zu WooCommerce ≫ Einstellungen und klicken Sie auf die Registerkarte Zahlungen.

Befolgen Sie die Installationsanweisungen für jede Zahlungsmethode. Sie können auch andere beliebte Zahlungsabwickler wie einen einfachen PayPal-Warenkorb und Stripe hinzufügen, indem Sie die vorgeschlagenen Add-Ons aktivieren.
Vergessen Sie nicht, auf die Schaltfläche Änderungen speichern zu klicken, um Ihre Einstellungen zu speichern.
Nachdem Ihr WooCommerce-Shop eingerichtet ist, wundern Sie sich möglicherweise über Ihren Warenkorb. WooCommerce erstellt automatisch einzelne Seiten für die:
- Warenkorb-Seite
- Kasse-Seite
- Mein Konto-Seite
Sie müssen also keine weiteren Maßnahmen ergreifen. Mit einer benutzerdefinierten WooCommerce-Warenkorbseite können Sie jedoch Ihre Verkäufe und Conversions erheblich steigern.
Zum Beispiel zeigen Studien, dass fast 7 von 10 Kunden Ihren Einkaufswagen verlassen und nie wiederkommen. Durch die Optimierung der Standard-WooCommerce-Warenkorbseite können Sie also mehr Umsatz erzielen, ohne Ihren aktuellen Datenverkehr zu erhöhen.
Wenn Besucher Artikel in ihrem Warenkorb haben, stehen sie kurz vor dem Abschluss des Kaufs. Daher sollte Ihre WooCommerce-Warenkorbseite alles tun, um diesen Kauf zu ermöglichen.
In diesem Sinne zeigen wir Ihnen jetzt, wie Sie mit SeedProd eine benutzerdefinierte WooCommerce-Warenkorbseite in WordPress erstellen.
Fügen Sie einen benutzerdefinierten WordPress-Warenkorb zu WordPress hinzu

SeedProd ist der beste Drag & Drop-Page Builder, der von über 1 Million Websites verwendet wird. Sie können ganz einfach eine benutzerdefinierte WooCommerce-Warenkorbseite erstellen, um mehr Umsatz zu erzielen. Und bevor Sie starten, können Sie eine WooCommerce Coming Soon-Seite erstellen, um ab Tag 1 Spannung zu erzeugen.
Sie können dieses Plugin auch verwenden, um eine beliebige Zielseite in WordPress zu erstellen, ohne einen Entwickler einzustellen. Und mit einer Vielzahl von Anpassungsoptionen ist es einfach, Ihre Seite genau so aussehen zu lassen, wie Sie es möchten.
SeedProd installieren und aktivieren
Um loszulegen, müssen Sie zuerst das SeedProd-Plugin installieren und aktivieren. Klicken Sie hier, um mit SeedProd zu beginnen.
Wenn Sie Hilfe bei diesem Schritt benötigen, können Sie dieser Anleitung zur Installation eines WordPress-Plugins folgen.
Hinweis: Es gibt eine kostenlose Version von SeedProd, die Sie verwenden können, aber für dieses Tutorial verwenden wir die Pro-Version, da sie die integrierten WooCommerce-Blöcke enthält, die wir benötigen.
Gehen Sie nach der Aktivierung des Plugins zu SeedProd “ Einstellungen und geben Sie Ihren Produktlizenzschlüssel ein.

Sie finden Ihren SeedProd-Lizenzschlüssel in Ihrem Konto-Dashboard auf der SeedProd-Website.
Erstellen Sie eine neue Warenkorbseite
Sobald Sie Ihren Lizenzschlüssel überprüft haben, gehen Sie zu SeedProd “ Seiten und klicken Sie auf die Schaltfläche „Neue Zielseite hinzufügen“, um Ihre neue Warenkorbseite zu erstellen.

Als nächstes sehen Sie eine Bibliothek mit Zielseitenvorlagen, mit denen Sie Ihrer Website schnell eine vorgefertigte Seite hinzufügen können.

Es gibt Dutzende von professionell gestalteten Vorlagen für fast jedes Geschäftsziel. Sobald Sie eine Vorlage gefunden haben, die Ihnen gefällt, bewegen Sie den Mauszeiger darüber und klicken Sie auf das Häkchen-Symbol.
Wir verwenden die leere Vorlage für dieses Handbuch, da wir nur die wesentlichen Seitenelemente hinzufügen möchten, die wir für unsere Warenkorbseite benötigen.

Im folgenden Popup-Feld können Sie einen Namen für Ihren Warenkorb eingeben. Klicken Sie dann auf die Schaltfläche Speichern und Bearbeiten der Seite.
Passen Sie Ihre WooCommerce-Warenkorbseite an
Nachdem Sie Ihre Seite benannt haben, gelangen Sie zum Drag & Drop-Builder, wo Sie mit dem Erstellen der entscheidenden Teile Ihrer Warenkorbseite beginnen können.
Fügen Sie ein Logo hinzu
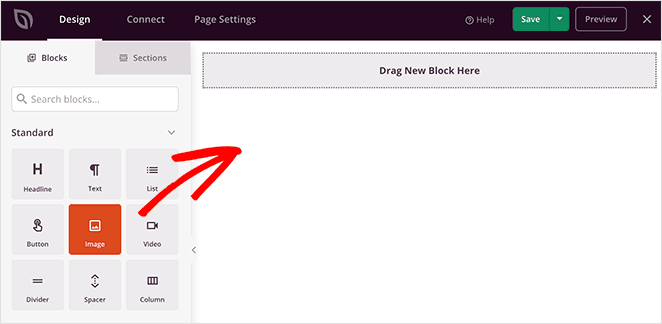
Fügen wir zunächst einen Bildblock hinzu, damit Sie ein Logo hochladen können. Sie können diesen Block einfach so anpassen, dass er wie der Header Ihrer Website aussieht, ohne dass er zu einem anklickbaren Bild wird.
Auf diese Weise bleibt Ihr Branding konsistent und gibt Benutzern weniger Orte, an denen Sie Ihre Seite verlassen können.
Wählen Sie zuerst den Bildblock aus und ziehen Sie ihn in die Seitenvorschau rechts. Von dort aus können Sie ein Logo von Ihrem Computer oder Ihrer WordPress-Medienbibliothek hochladen.

Wenn Sie auf den Block klicken, können Sie Ihr Logo im linken Bereich vollständig anpassen.

Fügen Sie Ihren Warenkorb hinzu
Fügen wir nun eine neue Spalte für das Layout Ihrer Warenkorbseite hinzu. Dazu haben wir im Abschnitt „Layout auswählen“ die Option Inhalt und Seitenleiste ausgewählt.

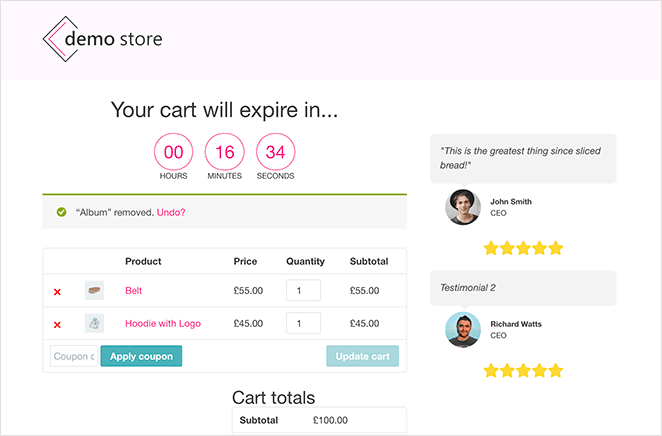
Dieses Layout ermöglicht es Ihnen, einen Bereich für Ihren Warenkorb und einen Bereich zur Anzeige von Bewertungen und Testimonials zu haben. Beginnen wir also mit dem Hinzufügen Ihres Einkaufswagens.
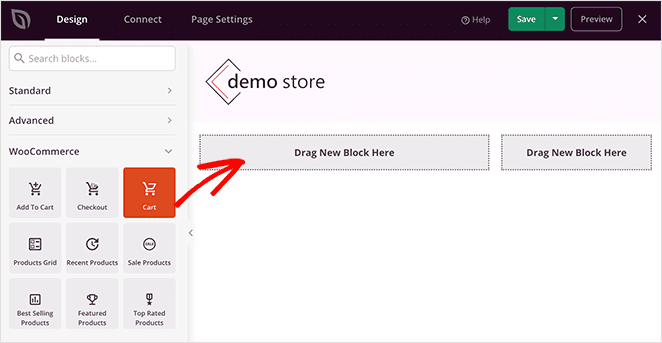
Scrollen Sie dazu nach unten zum Abschnitt WooCommerce-Blöcke. Ziehen Sie dann den Warenkorbblock in die Spalte Inhalt. Ihr WooCommerce-Warenkorb wird dann automatisch in Ihrer Vorschau angezeigt.

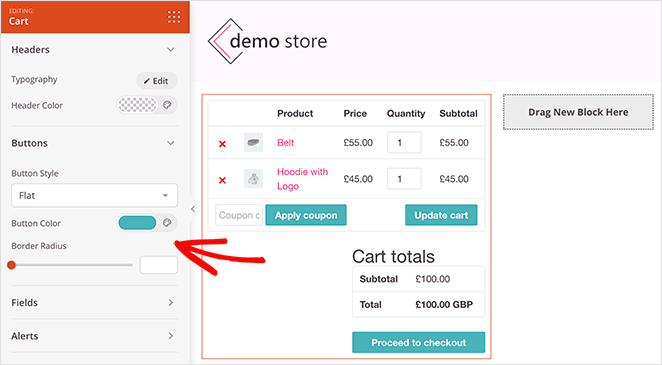
Durch Klicken auf den Block können Sie jeden Teil Ihres Warenkorbs anpassen. Sie können beispielsweise die Schaltflächenbeschriftungen und -farben, die Feldhintergrundfarben und mehr ändern.

Fügen Sie Kundenreferenzen hinzu
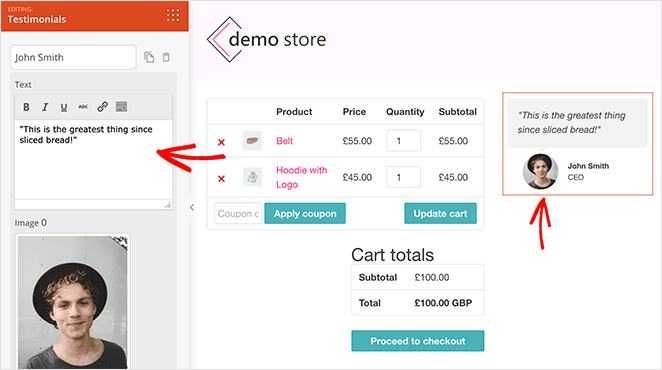
Sie können den SeedProd Testimonials-Block hinzufügen, um soziale Beweise anzuzeigen und Benutzer davon zu überzeugen, in Ihrer Seitenleistenspalte auszuchecken. Suchen Sie es unter den erweiterten Blöcken und ziehen Sie es auf Ihre Seite.

Mit diesem Block haben Sie die volle Kontrolle darüber, wie Ihre Testimonials aussehen. Sie können beispielsweise mehrere Testimonials hinzufügen, benutzerdefinierte Testimonialfotos auswählen und sie sogar als gleitendes Testimonialkarussell festlegen.
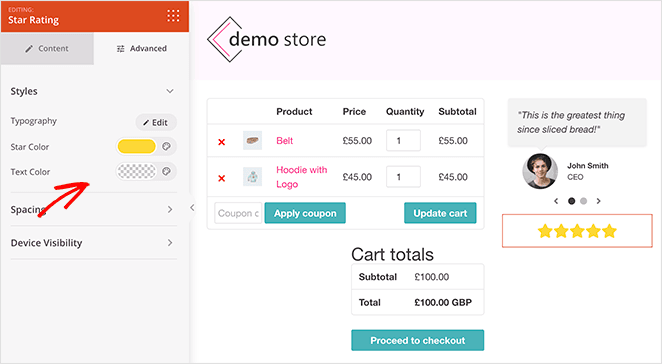
Um den sozialen Beweis zu verdoppeln, können Sie Ihrer Seite einen Sternebewertungsblock hinzufügen. Wählen Sie einfach den Sternebewertungsblock aus und ziehen Sie ihn unter Ihre Testimonials.

Von dort aus können Sie das Bewertungssymbol, die Farben, die Position und mehr anpassen.
Add Scarcity to Your Cart Page
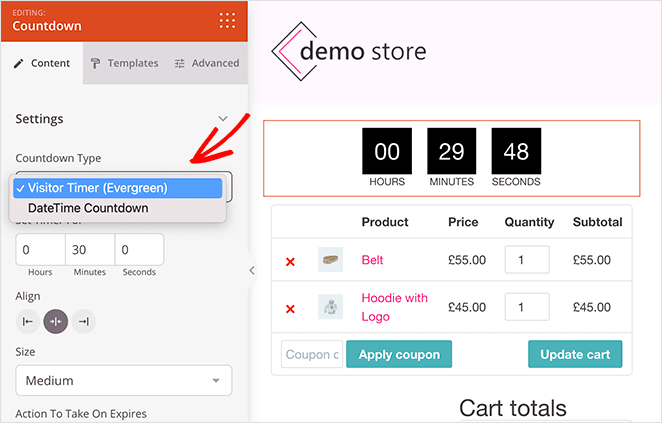
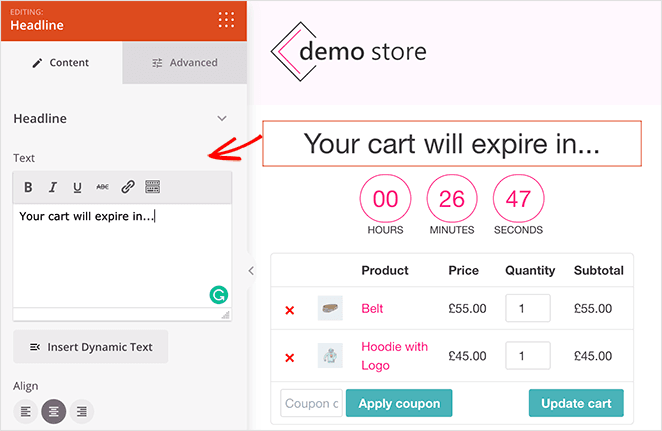
Wenn Sie Käufer wirklich zum Handeln ermutigen möchten, können Sie Ihrem Warenkorb einen Knappheits-Timer hinzufügen. Wenn Sie den Countdown-Timer-Block von SeedProd verwenden, können Sie Ihrer Seite eine benutzerdefinierte Countdown-Uhr mit einem Timer hinzufügen, der nach unten tickt.
Wählen Sie einfach den Countdown-Timer-Block aus und ziehen Sie ihn über Ihren Warenkorb. Wählen Sie dann im Einstellungsfeld die Option Besucher-Timer, damit der Timer für jeden Besucher aktualisiert wird.

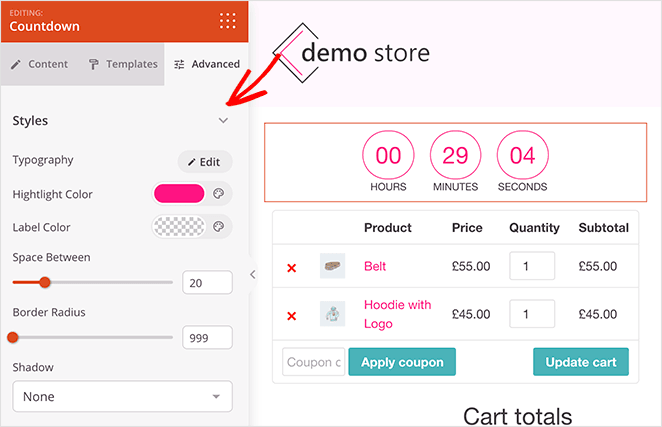
Dann können Sie im Bereich Erweiterte Einstellungen die Farben an den Rest Ihres Warenkorbs anpassen.

Fügen Sie als Nächstes eine Überschrift hinzu, die Ihre Käufer darüber informiert, dass sie einen festgelegten Zeitraum haben, bis ihr Warenkorb abläuft. Ziehen Sie dazu einfach über den Block ‚Überschrift‘ und geben Sie Ihren Text ein.

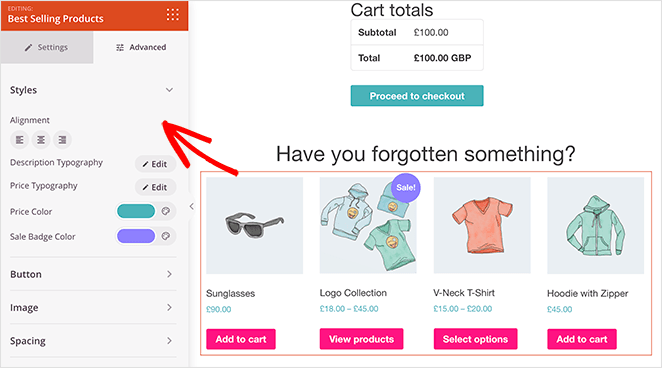
Fügen Sie beliebte Produkte hinzu
Eine weitere hervorragende Funktion, die Sie Ihrer Warenkorbseite hinzufügen können, ist ein Abschnitt mit beliebten Produkten. Dies hilft Ihnen, Ihren Umsatz zu verbessern, indem Sie andere Produkte empfehlen, die Ihren Kunden gefallen könnten.
Ziehen Sie dazu den Block ‚Meistverkaufte Produkte‘ aus dem Abschnitt ‚WooCommerce‘.

Und wenn Sie möchten, können Sie diesem Bereich weitere Produktblöcke hinzufügen, z:
- Aktuelle Produkte
- Verkaufsprodukte
- Empfohlene Produkte
- Bestbewertete Produkte
Weitere Informationen zum Konfigurieren dieser Blöcke finden Sie in unserer Anleitung zum Anzeigen neuer Produkte in WooCommerce.
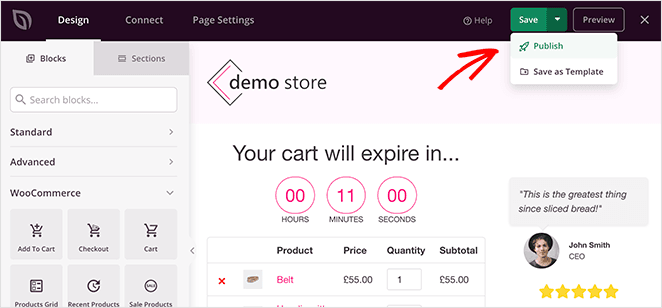
Veröffentlichen Sie Ihre benutzerdefinierte Warenkorbseite
Nachdem Ihr benutzerdefiniertes Warenkorbdesign fertig ist, ist es an der Zeit, es auf Ihrer Website zu veröffentlichen. Sie können dies tun, indem Sie auf den Dropdown-Pfeil neben der grünen Schaltfläche Speichern klicken und auf Veröffentlichen klicken.

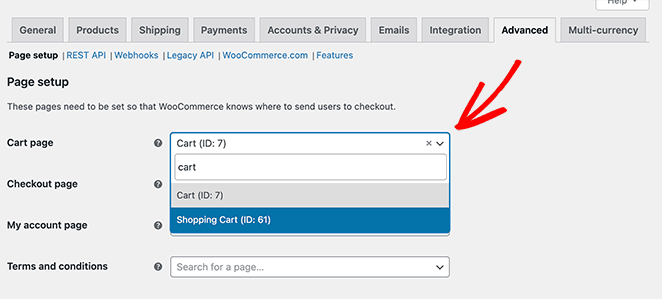
Bevor Sie Ihren Warenkorb für Ihre Kunden sichtbar machen, müssen Sie Ihre Warenkorb-URL in den WooCommerce-Einstellungen ändern.
Sie können dies tun, indem Sie zu WooCommerce “ Einstellungen “ gehen und auf die Registerkarte „Erweitert“ klicken.

Wählen Sie als Nächstes die neue URL der Warenkorbseite aus, die Sie mit SeedProd erstellt haben, und klicken Sie unten auf dem Bildschirm auf die Schaltfläche Änderungen speichern.
Nachdem Sie auf Ihren Produktseiten auf die Schaltfläche „In den Warenkorb“ geklickt haben, können Käufer auf den Link „Warenkorb anzeigen“ klicken und Ihr neues benutzerdefiniertes Warenkorbdesign anzeigen.

Um Ihre WooCommerce-Warenkorbkonvertierungen zu verfolgen, lesen Sie unseren WordPress-Beitrag zum Einrichten von WooCommerce Conversion Tracking.
Und da haben Sie es!
Wir hofften, dass dieser Artikel Ihnen geholfen hat, einen Warenkorb zu WordPress hinzuzufügen, ohne Code zu schreiben. Vielleicht gefällt Ihnen auch diese Schritt-für-Schritt-Anleitung zum Aktivieren des Wartungsmodus für WooCommerce-Shopseiten.
Und während Sie hier sind, folgen Sie uns auf Facebook und Twitter für weitere hilfreiche WordPress-Tipps.