Bitte beachten Sie: Dieses Tutorial ist für WordPress.org blogs. Wenn Sie immer noch ein WordPress.com blog Der Prozess kann unterschiedlich sein. Um die volle Leistung von WordPress zu entfesseln, sollten Sie eine Migration von in Betracht ziehen WordPress.com zu WordPress.org .
Der Header ist zweifellos das wichtigste visuelle Element in fast jedem WordPress-Blog. Es ist normalerweise das allererste, was Ihre Besucher sehen, daher ist es wichtig, Ihr Header-Bild mit Bedacht auszuwählen und anzupassen. Das Header-Bild hilft, das gesamte Erscheinungsbild sowie das Thema Ihres Blogs zu definieren, oder im Fall einer Business-Website, es hilft, Ihr Markenimage zu definieren. Sie sollten Ihr Header-Bild und Ihren Stil mit allen Social-Media-Profilen oder anderen mit Ihrer Website verbundenen Online-Ressourcen konsistent halten, damit Ihre Besucher Ihre Online-Präsenz leichter erkennen können.
Standardmäßig wird das Header-Bild oben auf jeder Seite und jedem Beitrag auf Ihrer Website angezeigt und wird häufig von einem Website-Titel und einer Reihe von Menüoptionen direkt darunter begleitet. Viele WordPress-Themes kommen mit ihren eigenen Standard-Header-Bildern, aber Sie werden immer besser dran sein, Ihr eigenes Bild zu verwenden, vorzugsweise eines, das speziell auf Ihren Inhalt und den Stil zugeschnitten ist, für den Sie sich entscheiden möchten.
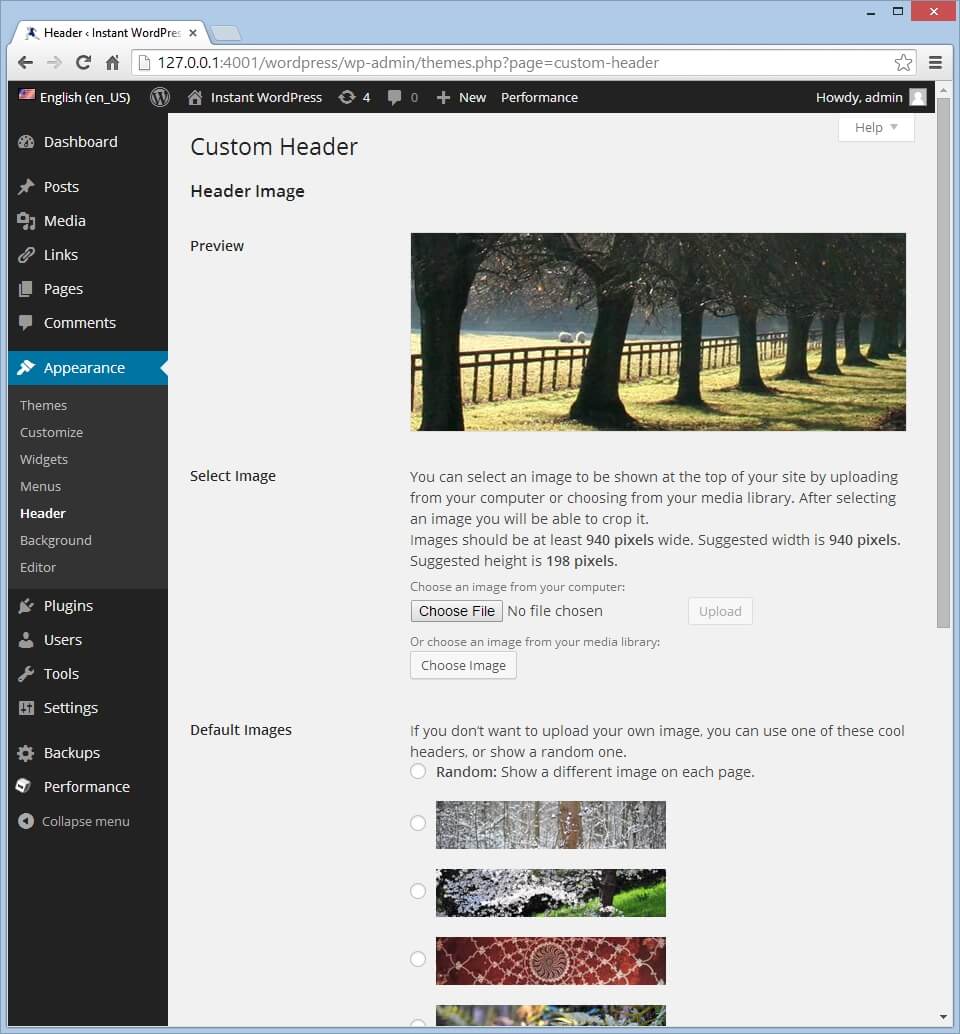
Die optimalen Abmessungen für ein Headerbild hängen vollständig von Ihrem aktuell ausgewählten Thema ab. Wenn Sie ein Bild auswählen, das zu groß oder nicht optimal dimensioniert ist, können Sie es zuschneiden, wenn Sie das Bild auswählen. Sie können entweder eine Bilddatei von Ihrem Computer oder aus Ihrer WordPress-Medienbibliothek auswählen. Alternativ und obwohl dies nicht empfohlen wird, können Sie manchmal aus einer Reihe von Standardbildern auswählen oder in einigen Fällen auf jeder Seite ein zufälliges Bild anzeigen lassen. Die genauen Einstellungen, die Ihnen zur Verfügung stehen, hängen jedoch vollständig vom aktuell ausgewählten Thema ab.
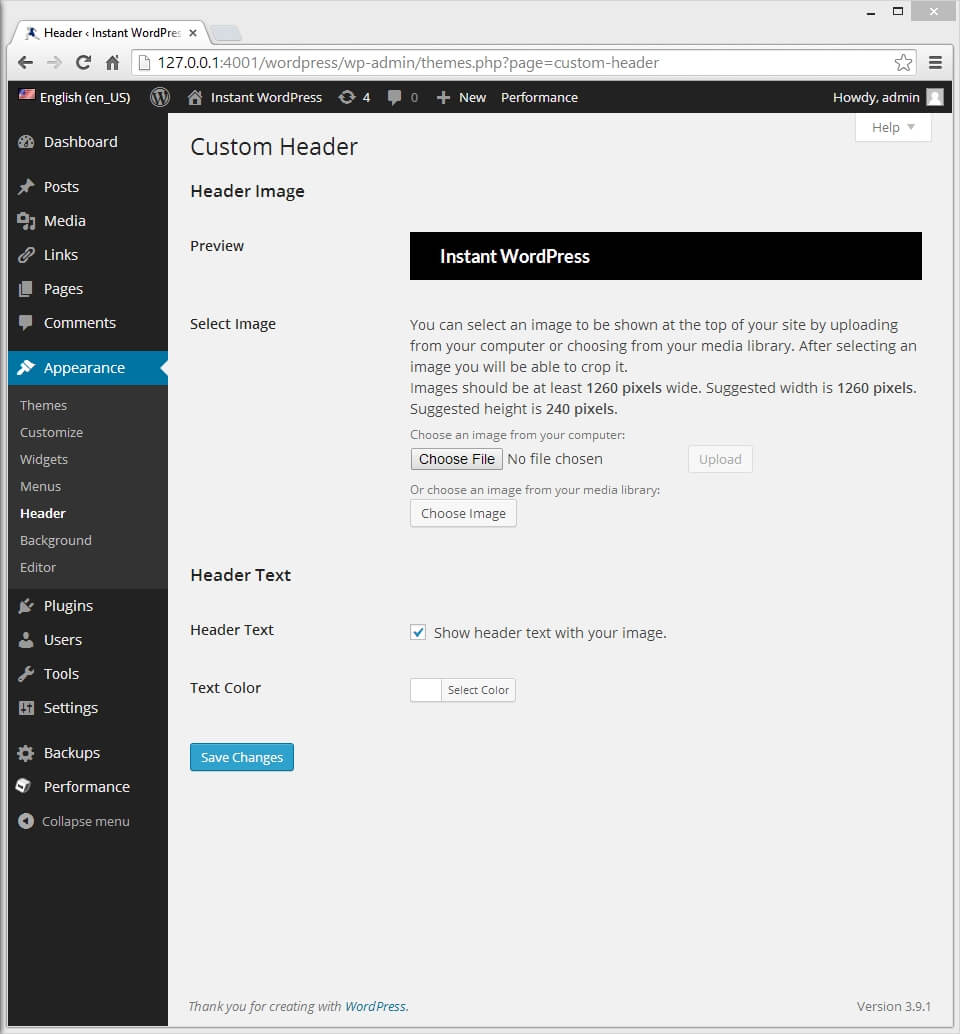
Für dieses Tutorial verwenden wir das neueste Standard-WordPress-Theme Twenty Fourteen. Im Gegensatz zu einigen der älteren WordPress-Standardthemen, dieses Thema hat einen minimalen Satz von Header-Optionen zur Verfügung, und der Standard-Header für das Thema ist einfach ein schwarzer Balken von einem Titel begleitet. Führen Sie die folgenden Schritte aus, um Ihr Headerbild zu ändern:
- Melden Sie sich in Ihrem WordPress-Administrator-Dashboard an und navigieren Sie zum Header >.
- Klicken Sie auf „Datei auswählen“ und laden Sie ein Bild von Ihrem Computer hoch. Sie haben die Möglichkeit, es zuzuschneiden, bevor Sie Ihre Einstellungen speichern.
- Alternativ können Sie auf „Bild auswählen“ klicken, um ein Bild aus Ihrer Medienbibliothek auszuwählen. Wenn Sie keine Bilder in Ihrer Medienbibliothek haben, ziehen Sie einfach das Bild, das Sie verwenden möchten, in das angezeigte Feld, wählen Sie die Datei aus und klicken Sie auf „Als Header festlegen“.
- Klicken Sie auf „Änderungen speichern“, und die Einstellungen werden sofort wirksam.
Mit den meisten Themen, einschließlich Twenty Fourteen, können Sie den Kopfzeilentext auch ein- oder ausblenden oder seine Farbe ändern. Sie können dies ändern, indem Sie in Ihrem Administrator-Dashboard zu Einstellungen > Allgemein navigieren und im Feld neben „Site Title“ einen neuen Titel angeben.“