vill du lära dig hur du lägger till ett kontaktformulär i WordPress?
det är vettigt att du vill ha en webbplats kontaktformulär så att folk kan kontakta dig snabbt som en webbplatsägare. Men det är svårt att bestämma det bästa sättet att göra detta utan att förvirra dina besökare.
oroa dig inte! I den här artikeln visar vi dig hur du skapar ett kontaktformulär i WordPress. Och vi bryter ner det i den här steg-för-steg-guiden så att även nybörjare kan göra det.
varför ska du lägga till ett kontaktformulär i WordPress
när du bygger din WordPress-webbplats kanske du undrar om det är bättre att använda din e-postadress istället för ett kontaktformulär. Men sanningen är att kontaktformulär på webbplatsen erbjuder dina besökare mer flexibilitet i hur de kommer i kontakt. Ännu bättre, kontaktformulär låter dig göra viss information ett krav. Och det är något du inte kan göra med en enkel e-postadress.
Låt oss titta på några fler saker du kan göra genom att lära dig hur du skapar ett kraftfullt kontaktformulär:
- informationskontroll. Med kontaktformulär har du kontroll över den information som samlas in via din webbplats. Detta begränsar antalet e-postmeddelanden som skickas fram och tillbaka.
- enkel kommunikation. Att lägga till kontaktformulär gör det enkelt för människor att komma i kontakt. Det är också lättare för dem att skicka förslag, kommentarer och frågor.
- meddelande organisation. De flesta kontaktformulär innehåller ämnesrader, som hjälper dig att veta vem som skickar meddelanden till dig.
- Skräppostskydd. Kontaktformulär döljer din e-postadress så att spammare inte kan skicka oönskade meddelanden.
som du kan se är det ett smart val att skapa ett kontaktformulär istället för att visa en e-postadress.
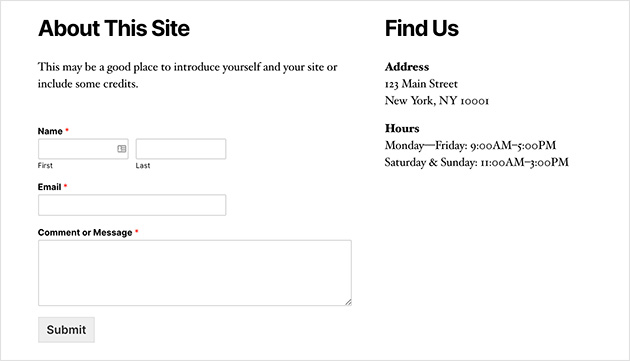
här är ett exempel på en WordPress-kontaktsida och formulär som vi skapade i denna handledning.

efter att ha följt instruktionerna för att skapa kontaktformuläret som det ovan, fortsätter vi med att visa dig hur du lägger till ditt formulär i WordPress-inlägg, sidor och sidofält.
så låt oss titta på hur man skapar ett kontaktformulär i WordPress steg för steg.
välja det bästa kontaktformuläret Plugin

för den här guiden använder vi wpforms WordPress kontaktformulär plugin för att skapa ett kontaktformulär i WordPress.
wpforms dra och släpp form builder är den mest nybörjarvänliga kontaktformulär plugin på marknaden, och det är super lätt att ställa in. Till skillnad från liknande plugins som Jetpack och Contact Form 7 har den många funktioner för att förbättra dina formulär.
det finns också en gratis version och betald version av WPForms. Medan WPForms Lite har allt du behöver för att starta, använder vi den betalda versionen för extra funktionalitet.
här är en titt på de extra alternativ du får när du uppgraderar till den betalda versionen:
- WPForms Pro låter dig använda plugin på mer än en webbplats, vilket är utmärkt om du har många webbplatser.
- Bygg flera formulärtyper, inklusive flersidiga formulär, betalningsformulär, e-postprenumerationsformulär och mer.
- Visa formulärinlämningar i din WordPress-administratör och få e-postmeddelanden om nya meddelanden.
- surveys and polls addon erbjuder en snygg undersökningslösning och levereras med realtids WordPress-omröstningar, stjärnbetyg och Likert-skalor. Det betyder att du inte behöver ta ut extra prenumerationer för undersökningsplattformar om du vill lägga till en undersökning på din webbplats.
- skapa distraktionsfria formulärsidor i WordPress med hjälp av wpforms målsida lösning.
- alla formulär fungerar med populära e-postmarknadsföringstjänster och betalningsplattformar som MailChimp, Stripe och PayPal.
- införandet av Google Re hjälper dig att förhindra skräppost. Tidigare måste du installera ett separat plugin för den här funktionen.
dessutom använder över 3 miljoner webbplatser WPForms. Dessutom har de också en lojal följd i WordPress-communityn. Så ta en titt på wpforms användarrecensioner från WordPress.org här.

kolla in denna wpforms recension för ännu mer information.
hur du gör din första webbplats kontaktformulär
följ dessa steg för att lägga till ett kontaktformulär till WordPress:
Steg 1. Ladda ner Wpforms WordPress Plugin
det första steget är att ta en kopia av WPForms, sedan ladda ner plugin till din dator.
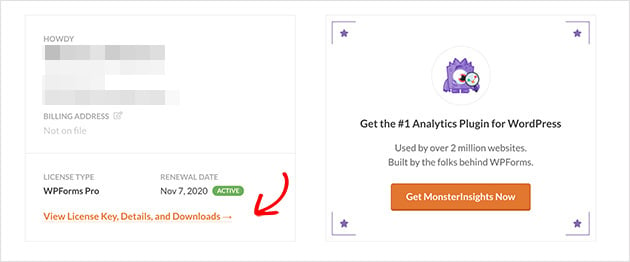
sedan när du har skapat ditt wpforms-konto, gå till wpforms inloggningssida. Här kan du komma åt din kontopanel och klicka på Visa licensnyckel, detaljer och nedladdningar.

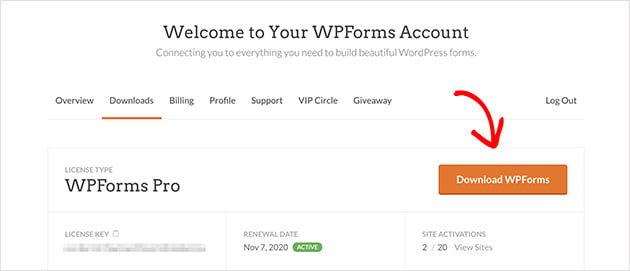
du går sedan till sidan med dina licensnyckeluppgifter och länken för att ladda ner plugin.
Klicka nu på knappen Hämta WPForms. Spara sedan din licensnyckel till en anteckningsblock för användning senare.

lägg nu till och aktivera plugin i din WordPress-instrumentpanel. För instruktioner om hur du installerar WordPress-plugins, se den här praktiska guiden för nybörjare.
steg 2. Lägg till ett kontaktformulär i WordPress
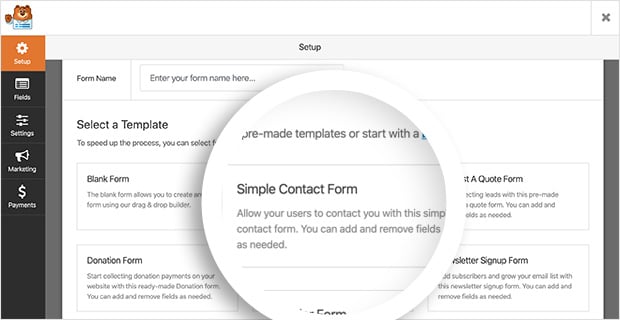
med wpforms installerat och aktiverat på din webbplats är det dags att skapa ett nytt kontaktformulär. För att göra detta, gå till Wpforms Plugins ” Lägg till nytt för att skapa ett kontaktformulär i WordPress.
på följande skärm anger du ditt formulärnamn och klickar på den enkla Kontaktformulärmallen.

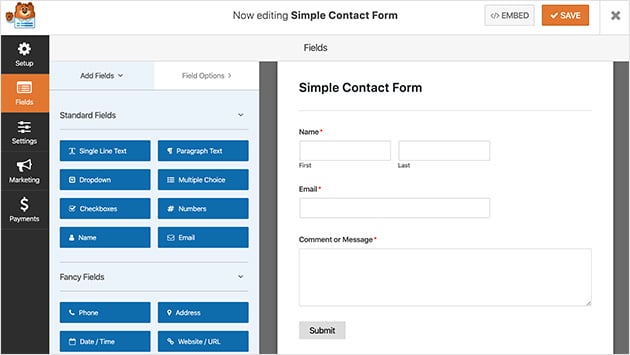
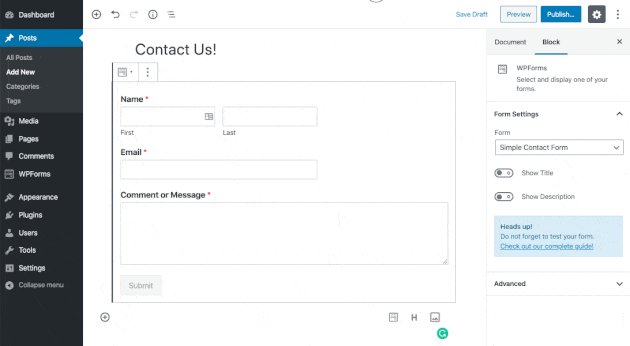
WPForms skapar automatiskt ett enkelt kontaktformulär för dig. Och det innehåller följande standardformulärfält:
- namn – för-och efternamn på Besökare som skickar in formuläret.
- e – post-besökares e-postadresser krävs som standard.
- kommentar eller meddelande – ett utrymme för besökare att ange sina frågor.
- Skicka – knappen Skicka som skickar meddelandet till dig.

härifrån är det enkelt att lägga till en extra formulärfälttyp genom att dra den från den vänstra panelen till höger. Du vill till exempel ge användarna möjlighet att skicka in ett dokument; du kan dra över fältet filuppladdning och släppa det i ditt formulär. Du kan också göra något fält ett krav för användare att fylla i.

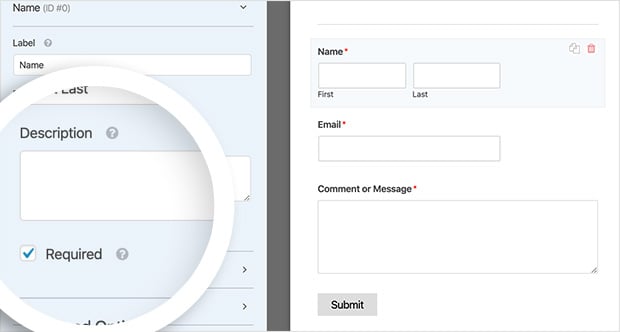
utöver detta kan du klicka på valfritt fält för att redigera namnet, inkludera en beskrivning och mer. Du kan till och med klicka och dra fält för att ordna om ordningen på ditt kontaktformulär.
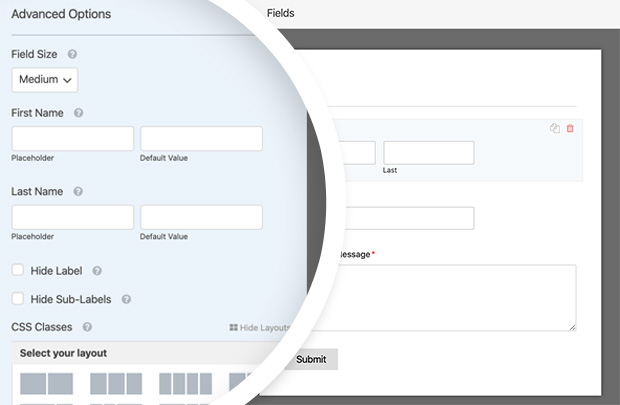
sedan under rubriken Avancerade alternativ kan du redigera följande inställningar:
- fältstorlek-ange storleken på formulärfält till antingen små, medelstora eller stora.
- platshållare – Lägg till platshållartext för fälten för-och efternamn.
- dölj etikett – dölj formulärfältetiketter och underetiketter från slutanvändaren.
- layouter – Välj en anpassad layout för ditt formulär utan att använda någon kod.

du kan också inkludera anpassade CSS-klasser om du vill ha ytterligare anpassningar. När du är nöjd med dina anpassningar klickar du på Spara.
nu går vi vidare till att definiera dina formulärs Allmänna inställningar.
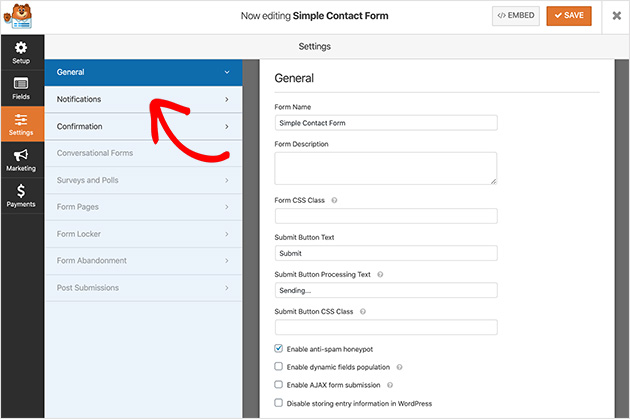
steg 3. Definiera de allmänna inställningarna för ditt formulär
för att definiera de allmänna inställningarna för ditt formulär, gå till Inställningar ” Allmänt.

i det här avsnittet kan du konfigurera följande inställningar:
- Formulärnamn-Byt namn på formuläret om du vill kalla det något annat.
- Formbeskrivning – ge namnet en beskrivning som hjälper dig att komma ihåg vad det är till för.
- skicka knapptext – ändra etiketten för Skicka-knappen.
- Spam Prevention – förhindra spam bot inlagor genom att aktivera anti-spam honeypot funktionen.
- GDPR – efterlevnad-du kan inaktivera lagring av inmatningsinformation i WordPress, till exempel IP-adresser och användaragenter, för att hjälpa dig att följa GDPR.
när du är nöjd med dessa inställningar klickar du på Spara.
vi tittar på att lägga till formulärmeddelanden nästa.
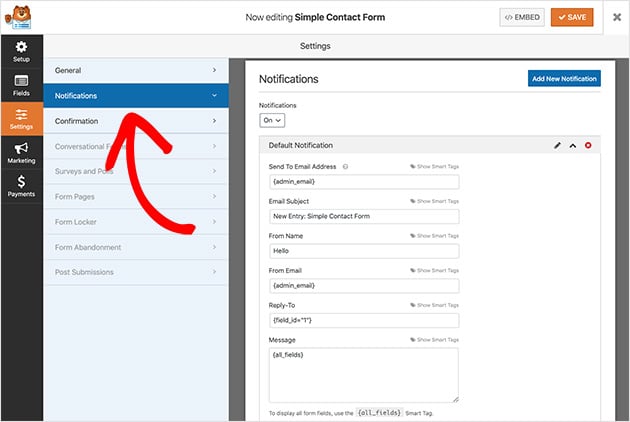
steg 4. Ställ in aviseringsinställningarna för ditt formulär
att ställa in aviseringar för ditt kontaktformulär är ett utmärkt sätt att få en varning när någon skickar in ett formulär på din webbplats. Men om du inte inaktiverar den här funktionen i rullgardinsmenyn får du aviseringar varje gång någon skickar in ett formulär.

du kan använda smarta taggar i WPForms för att varna besökare när de fyller i ett kontaktformulär. Det låter dem veta att du har fått sin form och försäkrar dem att deras budskap har gått igenom.
för mer information om hur du konfigurerar aviseringar och bekräftelser i WordPress, se dokumentationen.
med dina meddelanden redo, låt oss titta på hur du konfigurerar dina formulärbekräftelser.
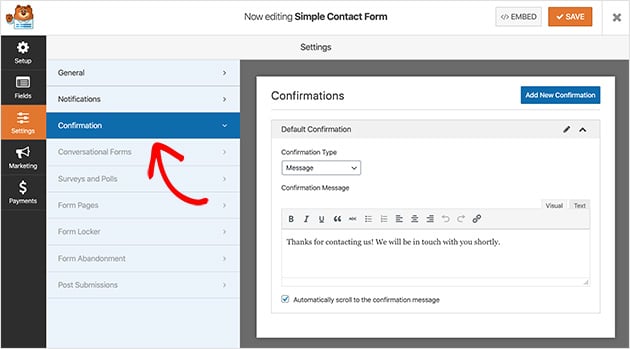
Steg 5. Konfigurera dina bekräftelsemeddelanden
ett bekräftelsemeddelande är en kort anteckning som visas för besökare efter att ha skickat ett formulär på din kontaktsida. Det är ett sätt att låta dem veta att deras budskap har gått igenom och ger dig en chans att berätta för dem vad deras nästa steg är.
i WPForms finns det 3 typer av bekräftelsemeddelanden att välja mellan:
- meddelande – den här bekräftelsetypen är standardalternativet så att du kan visa en snabb anteckning som låter besökarna veta att deras formulär skickades in.
- Visa sida – Visa Sidtypen tar besökare till en viss sida på din webbplats som en tacksida efter att de skickat in ett formulär.
- gå till URL (omdirigering) – det här alternativet är för om du vill skicka besökare till en annan webbplats.
för att ställa in ditt bekräftelsemeddelande, klicka på Inställningar ” bekräftelse. Välj sedan vilken typ av bekräftelse du vill ha. För den här guiden väljer vi meddelande.

ange nu meddelandet du vill att dina besökare ska se och klicka på Spara.
den spännande delen är nästa, som publicerar ditt formulär på din webbplats!
steg 6. Lägg till kontaktformuläret på din webbplats
med ditt kontaktformulär skapat är det dags att lägga till det på en ny sida i WordPress.
med WPForms kan du lägga till formulär var som helst på din webbplats. Det inkluderar WordPress – kontaktsidor, blogginlägg och till och med en widget i sidofältet.
det vanligaste valet är att bädda in kontaktformuläret i ett inlägg eller en sida. Du kan använda en kortkod eller ett innehållsblock, som vi förklarar hur du gör nu.
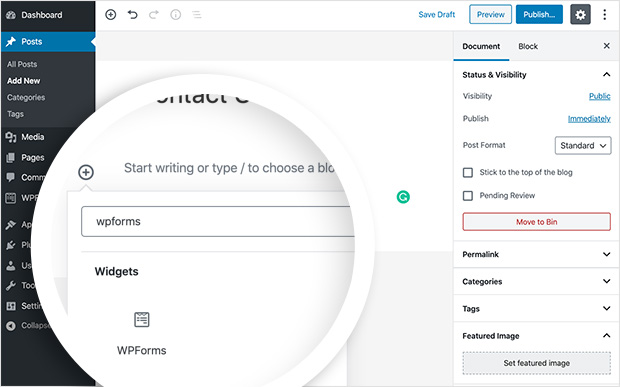
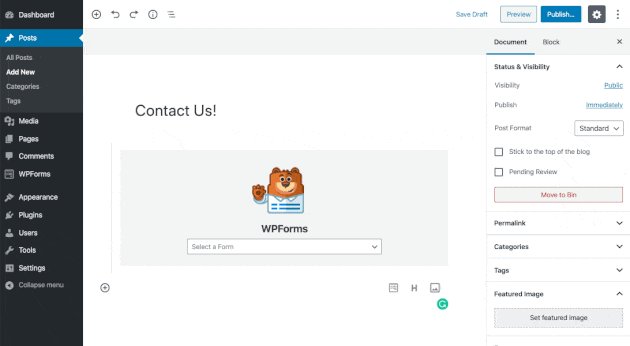
skapa först en ny sida eller blogginlägg och klicka på plusikonen i post-eller sidredigeraren för att lägga till ett nytt WordPress-block.
skriv sedan WPForms i blocksökfältet och wpforms-blocket visas. Klicka på den för att lägga till den i ditt inlägg.

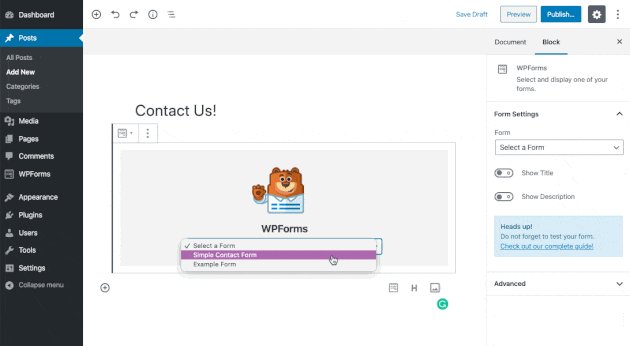
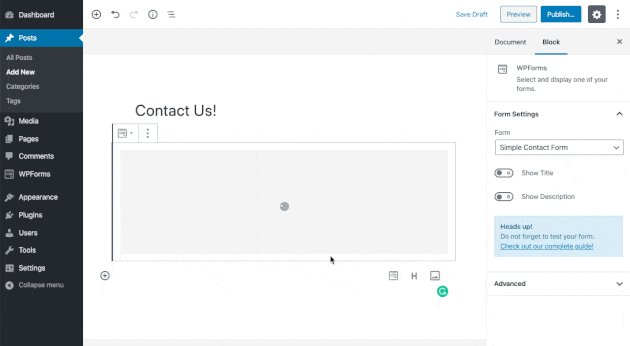
därefter kommer ett block att dyka upp på skärmen så att du kan välja ditt kontaktformulär från rullgardinsmenyn. Då visas formuläret i ditt WordPress-inlägg.

nu behöver du bara publicera ditt inlägg eller din sida. Då kan du se formuläret live på din webbplats.

WPForms gör det också ganska enkelt att lägga till ett kontaktformulär i sidofältet på din webbplats. Insticksprogrammet kommer med en inbyggd kontaktformulär widget, som du kan dra och släppa in någon widget redo område av WordPress.
för att göra det själv, gå till Utseende ” Widgets från ditt WordPress-administratörsområde.
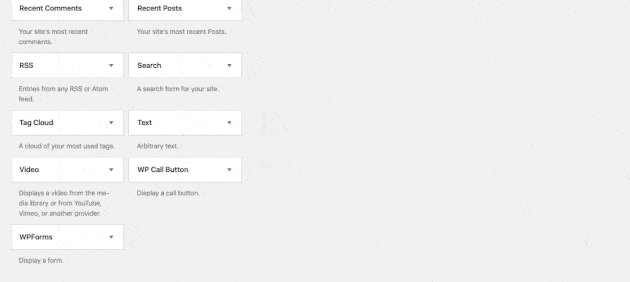
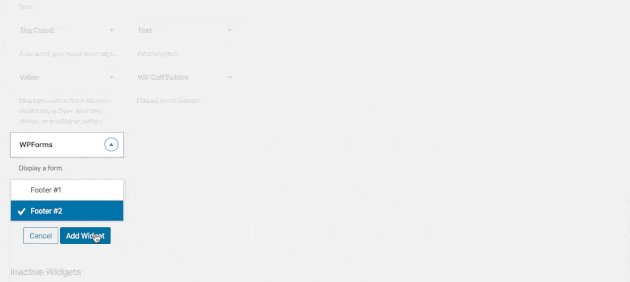
här ser du wpforms-widgeten som du kan dra och släppa till sidofältet. Alternativt klickar du på widgeten och väljer ett sidofält i listan med alternativ. Klicka sedan på Lägg till Widget.

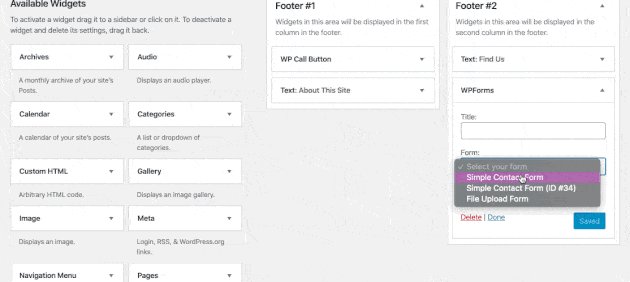
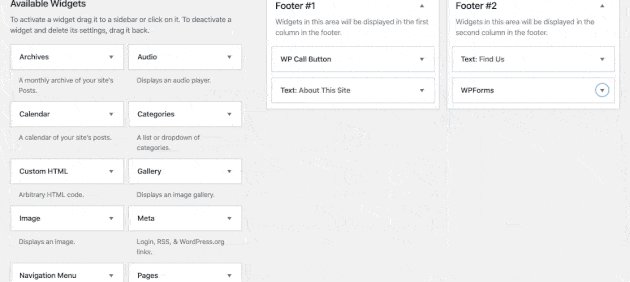
när du har gjort det, ge widgeten en titel, Välj ditt formulär i rullgardinsmenyn och klicka på Spara.
så här ser det ut med standard twenty twenty WordPress-temat på din webbplats.

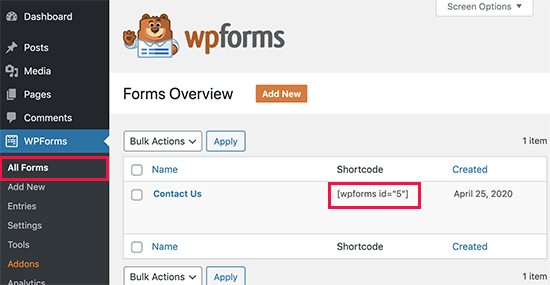
WPForms ger dig också möjlighet att lägga till ett kontaktformulär med en WordPress-kortkod. Du kan hitta din kontaktformulär kortkod genom att besöka WPForms ” alla former och kopiera kortkod därifrån.

då är det bara att klistra in kortkoden där du vill visa ditt formulär i WordPress med en enkel textwidget.
spåra dina WordPress-Formulärkonverteringar
när du har skapat ett formulär i WordPress är det viktigt att du lär dig hur bra dina formulär fungerar.
om du spårar dina formulär i WordPress kan du se hur många visningar och konverteringar dina formulär får, liksom dina formulärkonverteringsfrekvenser. Du kan också se vilket formulär som får flest konverteringar och visningar.
det enklaste sättet att spåra formkonverteringar är med MonsterInsights, det bästa Google Analytics-pluginet för WordPress.

MonsterInsights har ett kraftfullt formulärspårningstillägg som automatiskt spårar dina formulärkonverteringar.
det är enkelt att installera och tar bara några klick. Bara installera MonsterInsights former, och det kommer att börja spåra direkt. Det är också fullt kompatibelt med WPForms och andra formulärplugin för WordPress.
kolla in den här guiden för att lära dig hur du spårar WordPress-formkonverteringar.
Grattis!
du har nu framgångsrikt lärt dig hur du skapar ett användarvänligt kontaktformulär i WordPress så att dina webbplatsbesökare enkelt kan kontakta dig och du kommer aldrig att missa ett meddelande. Var det inte lätt?
letar du efter fler bra sätt att utöka funktionaliteten på din webbplats? Vår definitiva guide till de bästa WordPress plugins är säker på att ha några ideer för dig.
vi hoppas att du hittade den här artikeln till hjälp. Om du gjorde, Följ oss på Twitter och Facebook för mer innehåll WordPress tutorials och tips.