webbplatsens prestanda påverkas av många olika faktorer, såsom nätverksförhållanden, belastning på servern, aktiviteter i webbläsaren och många andra variabla faktorer. Eftersom dessa faktorer varierar dynamiskt kan webbprestandamätningar fluktuera avsevärt. Detta gäller särskilt för nätverksförhållanden som för smartphone-användare nedladdningshastighet kan variera avsevärt från att vara en mycket snabb 40 + Mbps till en mycket långsam 2 Mbps-anslutning.
nedladdningshastighet mäts som antalet byte per sekund som överförs från internet till en slutanvändarenhet, och i den här artikeln tittar vi på hur nedladdningshastigheten kan påverka webbplatsens prestanda.
mobilnät har utvecklats avsevärt under de senaste 40 åren, se snabba webbplatser på långsamma nätverk, med tillkomsten av 5G-nätverk som lovar ytterligare prestandafördelar. Samtidigt har kabel-och WiFi-anslutna enheter också sett stora förbättringar i nätverksprestanda med ständigt ökande bandbredd som 38 Mbps, 100 Mbps, 1 Gbps och högre.
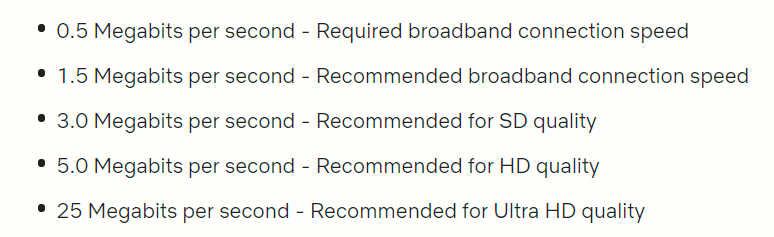
större bandbredd möjliggör överföring av fler byte per sekund, detta är fördelaktigt för vissa typer av dataöverföring, till exempel strömmande video, och som ett exempel visar figur 1 den aktuella bandbreddsvägledningen som rekommenderas för olika nivåer av Netflix-tjänster. I grund och botten, ju högre bandbredd som är tillgänglig för streaming desto högre tillgängliga tjänster.

detsamma gäller för andra leverantörer. iTunes kräver 25 Mbps för att strömma sitt 4K Ultra HD-innehåll och Amazon rekommenderar 15 Mbps för sina 4K Ultra HD-videor.
dataströmningstjänster levererar stora mängder data mycket snabbt. Detta skiljer sig mycket från hur webbplats och applikationer levererar data. Under ett decennium av webbprestanda diskuterar vi hur den genomsnittliga mängden data som tjänade till att bygga en Webbsida Nu är 2 MB, en ökning med cirka 200% under de senaste 10 åren. Tyvärr, till skillnad från video-eller TV-tjänster, består webbsiddata av många små filer som inte bidrar till streaming.
hur webbsidor levereras
webbplatser och IOS/Android-appar (appar) kommunicerar via internet med HyperText Transfer Protocol (HTTP). Detta protokoll bryter kommunikationen i en serie små paket som passerar mellan webbservern och slutanvändarenheten över ett överföringsprotokoll som TCP eller UDP. För att en webbsida ska visas på en slutanvändarenhet är den byggd genom att få många olika resurser och sedan kombinerar enhetens webbläsare, som Firefox eller Microsoft Edge, dem till en visnings-och förbrukningsbar webbsida. Detta tillvägagångssätt kräver att många utbrott av HTTP-paket överförs, var och en levererar små mängder data. Det kan finnas ett stort antal paket som behövs för att bygga en webbsida men tillsammans är de otillräckliga för att utnyttja de stora bandbredderna som nu finns tillgängliga.
mer bandbredd spelar ingen roll (mycket)
under 2009 publicerade Mike Belshe resultaten från en serie experiment som observerade effekten av att variera bandbredd och latens på webbplatsens prestanda. Hans publikation kan hittas på mer bandbredd spelar ingen roll (mycket).
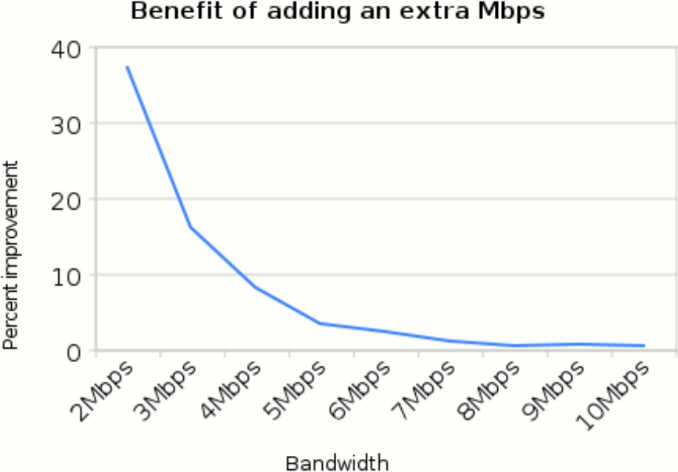
han fann att genom att öka bandbreddstorleken och hålla latensen statisk vid 60 ms resulterade effekten av latens på prestandaförbättring när bandbredden ökade i lägre genomströmningsförbättring. Hans observationer ansåg att’ sweet spot ’ för webbsidor på ca 5 Mbps, såsom visas i Figur 2.

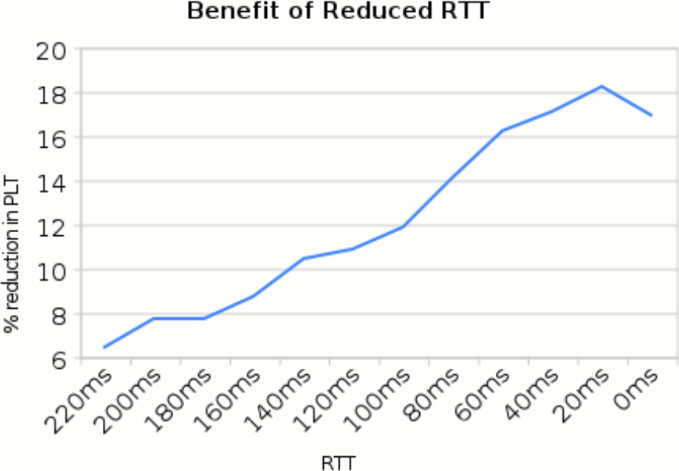
i ett ytterligare experiment höll han bandbredden statisk vid 5 Mbps men den här gången minskade latensen stadigt. Den här gången observerade han att när latensen minskade minskade sidladdningstiden också. Figur 3 visar hans observationer.

från dessa begränsade uppsättning experiment, hecluded att bandbredd är viktigt, men det är latens, eller rundturstid (RTT), som har större inverkan på webbplatsens prestanda.
hur långsam nedladdningshastighet påverkar webbläsaren
även om många olika faktorer kan påverka webbplatsens prestanda, påverkar latensen leveransen över nätverket. Långsam nedladdningshastighet har dock också en inverkan på slutanvändarupplevelsen eftersom den direkt påverkar hur snabbt en webbläsare kan bygga och presentera en webbsida.
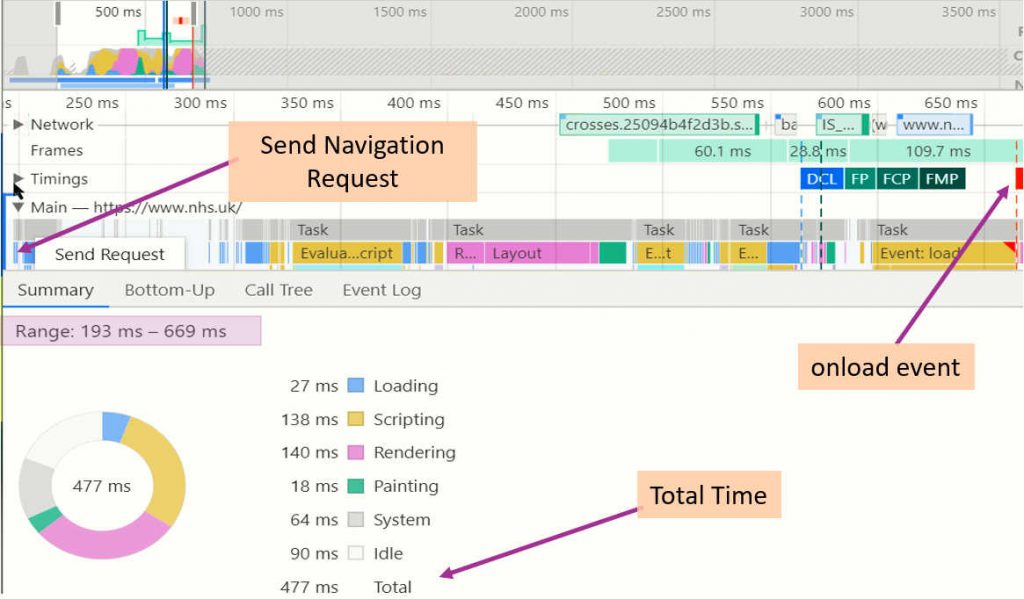
med fliken prestanda i Google Developer Tools kan vi få insikt i hur webbläsaren svarar på olika bandbredd. Fliken prestanda för en kandidat webbsida, figur 4, har laddats över en 38 Mbps nedladdningshastighet och 9 ms latens anslutning. Den visar fördelningen av förfluten tid som spenderas av varje identifierbar resurstyp mätt från Sändningsförfrågan till onload-händelsen. På denna konfiguration har den totala förflutna tiden registrerats som 477 ms.

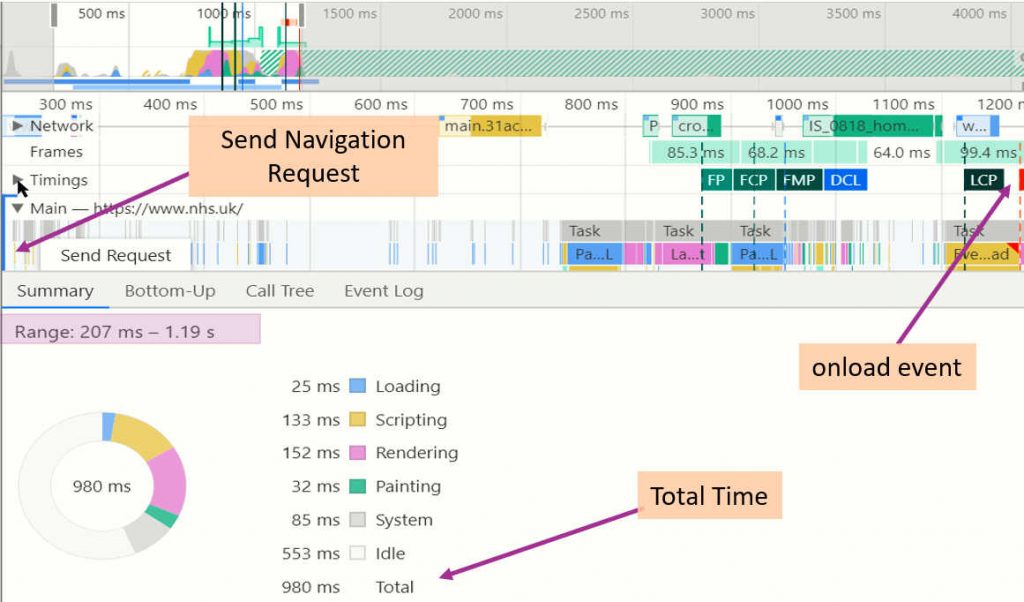
i Figur 5, med hjälp av Google Developer Tools strypning kapacitet, bandbredd har ställts in på 5.9 Mbps och för att möjliggöra rättvis jämförelse, latensen hålls vid 9 ms. kandidat webbsida visar nu samma mätperiod men den här gången den totala förfluten tid mellan skicka begäran och onload händelse är 980 ms. Detta är mer än dubbelt så observeras vid 38 Mbps i Figur 4.

med undantag för vilotid kan den fördelade förflutna tiden för varje resurstyp betraktas som liknande. Inaktiv tid har dock ökat väsentligt från 90 ms till 553 ms; en sexfaldig ökning av tiden som webbläsaren väntar på arbete.
med tanke på att båda testerna har samma latens har den långsammare nedladdningshastigheten lett till förseningar i leveransen av resurser via internet. Detta har haft en betydande inverkan på webbläsarens förmåga att leverera webbsidan med samma hastighet. Inaktiv tid innebär att webbläsaren väntar på att resurser laddas ner innan den kan bearbeta dem, och det är detta som är orsaken till förseningen.
slutliga tankar
efter att ha sett hur nedladdningshastigheten kan påverka webbplatsens prestanda är det viktigt att nämna att moderna mobil -, kabel-och WiFi-nätverk är betydligt mer kapabla än de som testades 2009. De principer som fastställts av Mike Belshe är dock fortfarande tillämpliga idag. Följaktligen bör de beaktas när man planerar hur en webbsida eller App levererar tjänster till slutanvändare, särskilt på lågdrivna Android-enheter via långsamma nätverksanslutningar.
det är också nödvändigt att vara medveten om uppladdningshastighet, som som omvänd nedladdningshastighet är antalet byte per sekund som överförs från slutanvändarenheten till internet. Uppladdningshastighet kan potentiellt påverka webbplatsens prestanda men för ovanstående tester sätts som en konstant faktor och så kan dess effekt negeras i den här artikelns observationer. Uppladdningshastigheten kan variera avsevärt mellan olika Internetleverantörer eftersom den kommer att ställas in för att uppfylla sina egna operativa krav. Därför är det viktigt att veta uppladdningshastighet kan påverka webbplatsens prestanda och detta är ett ämne som vi kan återvända till.
den här artikeln börjar med att erkänna att webbplatsens prestanda påverkas av många olika faktorer, vilket kräver optimering för att säkerställa bästa slutanvändarupplevelse. Vikten av nedladdningshastighet bör dock inte förbises. Eftersom det inte är något som du kommer att kunna kontrollera, är det nödvändigt att webbdesign och utvecklingsprocesser tar hänsyn till de olika hastigheterna i nätverk för att säkerställa en positiv upplevelse för dina webbplatsbesökare, oavsett vilket nätverk de ansluter till din webbtjänst över.
författare: Philip Vandenberg
Philip Vandenberg är specialist på webbprestanda, prestandabelastningstestning, en utövare av IT-bästa praxis och hantering av Internettjänster. I en karriär som spänner över många år har han hjälpt företag att implementera digital teknik och webbplatser över hela världen. Visa alla inlägg av Philip Vandenberg