

om en bild är värd tusen ord, Vad är då värdet av ett bildgalleri? Definitivt mycket mer än bara ord kan berätta. I WordPress är ett bildgalleri ett urval av foton som visas tillsammans i rader och kolumner.
det låter dig visa upp fler bilder på mindre utrymme vilket gör det enkelt för användare att bläddra igenom.
även om det finns flera WordPress galleri plugins, WordPress har en inbyggd funktion som låter dig skapa en. I slutet av den här artikeln skulle du ha lärt dig hur du skapar ditt eget galleri i WordPress med och utan plugin. Du hittar också allt du behöver veta om bildgallerier.
innehåll:
- Varför behöver du ett bildgalleri?
- när du inte behöver ett WordPress-bildgalleri
- hur man skapar ett bildgalleri utan ett WordPress-plugin
- skapa ett bildgalleri med den klassiska redigeraren
- hur man skapar ett bildgalleri med ett plugin
- bästa praxis för din webbplats bildgalleri
- slutsats
varför behöver du ett bildgalleri?
de flesta företag kommer att bättre kunna förmedla sitt varumärkesbudskap och öka marknadsföringen med hjälp av gallerier. Framträdande bland dessa är:
- byggnad
- gästfrihet
- Snickeri
- landskapsarkitektur
- ombyggnad
- kosmetisk kirurgi
- tandvård
- takläggning
- tillverkning
- inredning eller händelse Dekoration.
listan fortsätter.
om du undrar varför du behöver ett galleri, här är några anledningar till varför:
visar kvalitet
Föreställ dig att du har ett företag som säljer bilar. Du kan fortsätta och försöka övertyga människor hur fantastiska dina bilar är med ord ensamma. Dina kunder föredrar att se en fysisk produkt. De vill känna produkten för att bekräfta dina påståenden.
men i situationer där du inte kan upprätta fysisk kontakt kan ett galleri överbrygga klyftan. Ett välordnat galleri kan hjälpa en köpare att fatta sina beslut snabbt.
detta är ännu mer användbart om du driver ett servicebaserat företag som ett inredningsföretag. I det här fallet har du ingen fysisk produkt att visa – bara bilder. Således måste du fånga dina bästa jobb och placera dem på din webbplats. Detta räcker vanligtvis för att övertyga en potentiell kund att nedlåtande dig.
ökar SEO Ranking
ett galleri kan förbättra din sökmotor ranking. Se bara till att din Alt-text är en äkta beskrivning av bilden med dina fokusnyckelord tillagda. Detta gör att ditt innehåll visas för både webb-och bildsökningar som leder till fler webbplatsbesök.
ökar uppehållstiden
ett välorganiserat galleri kan hålla en besökare på din webbplats längre än planerat. Detta beror på att människor är visuella varelser och lätt fängslas av vackra bilder. En ökad uppehållstid innebär att din produkt eller tjänst är före din potentiella kund under en längre tid, vilket resulterar i en försäljning.
sökmotorer belönar också webbplatser med stort användarengagemang med högre ranking.
när du inte behöver ett WordPress-Bildgalleri
även om vi är medvetna om fördelarna med att ha ett galleri på din webbplats är de inte lämpliga för alla företag. Låt oss ta ett juridiskt företag som ett exempel. Bortsett från professionella bilder av advokater i företaget, besökare är inte intresserade av andra bilder.
Testimonials från tidigare kunder är mer användbara i det här fallet.
ett annat exempel är trädklippningsverksamheten. I detta fall har besökare ett omedelbart behov av att uppfyllas. De är inte intresserade av att se bilder på träd du har klippt. Om du inte handlar om konstnärlig trädklippning är ett galleri irrelevant.
hur man skapar ett bildgalleri utan ett WordPress-Plugin (Gutenberg Editor)
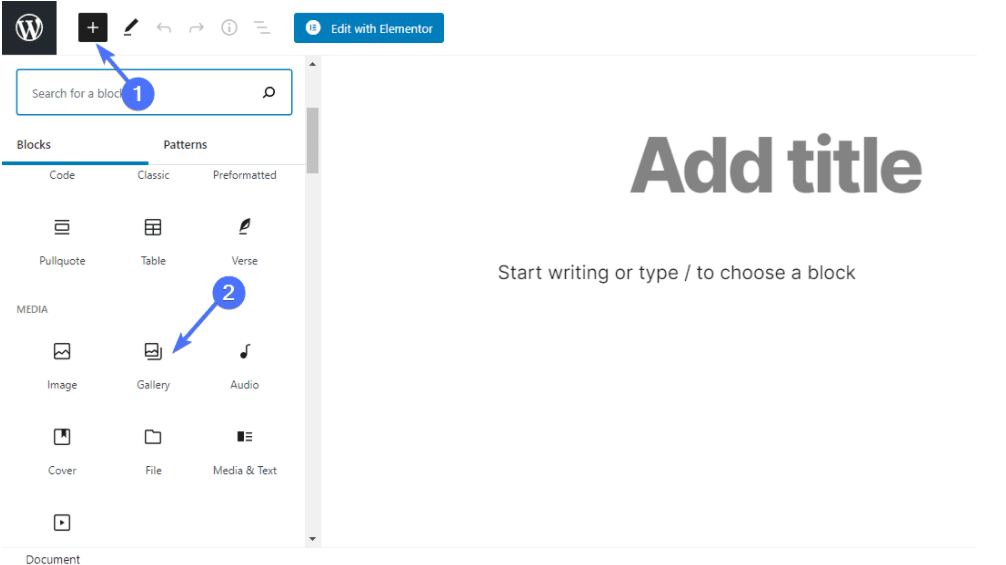
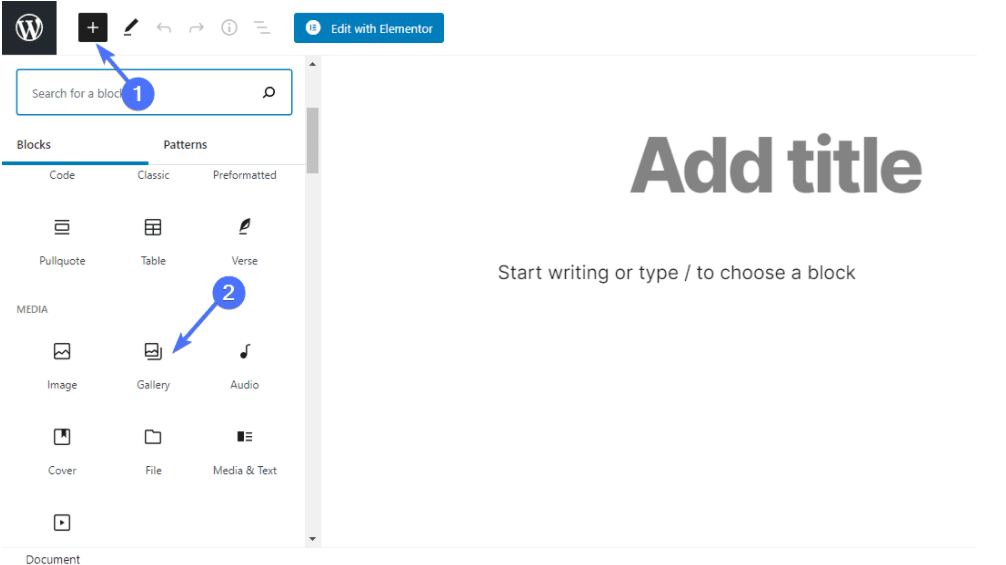
WordPress levereras med en grundläggande funktion som låter dig lägga till gallerier. Om du vill lägga till ett bildgalleri öppnar du inlägget eller sidan där du vill lägga till galleriet. Klicka på Lägg till Block (plus-ikonen) i WP-redigeraren och välj ’galleri’.


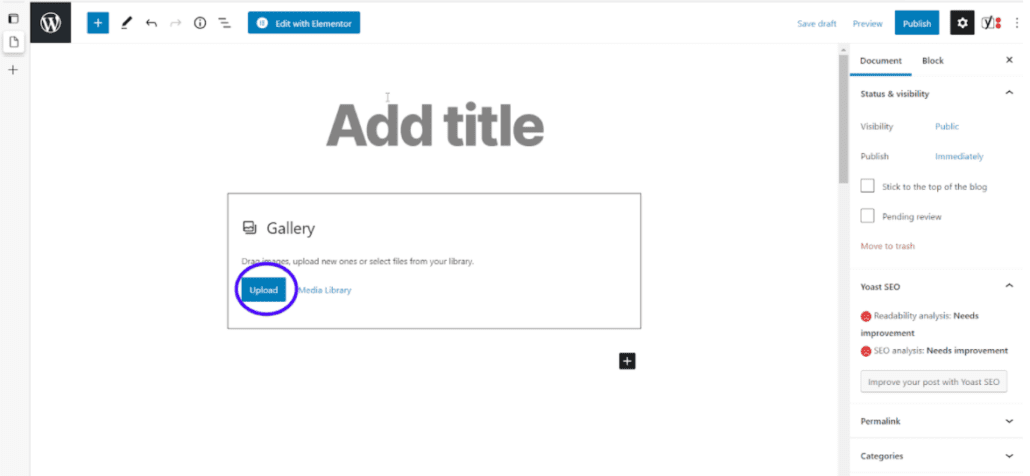
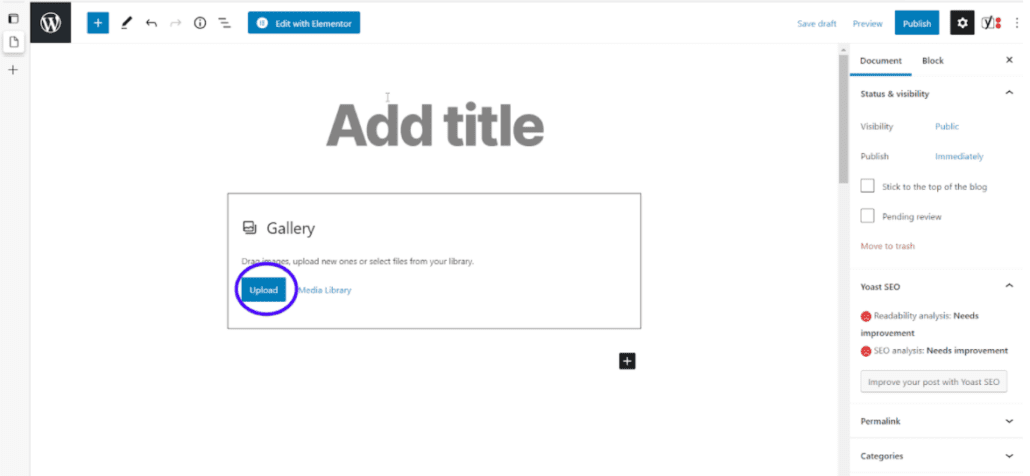
detta lägger till galleriblocket i WP-redigeraren. Du kan göra något av följande:
- dra och släpp bilder från din dator till din webbplats
- klicka på knappen ’Ladda upp’: detta låter dig ladda upp foton från din dator en i taget.


du kan också klicka på ’Media Library’. Med det här alternativet kan du välja från tidigare uppladdade bilder i mediebiblioteket.
för att välja flera bilder åt gången, tryck på Ctrl-tangenten på tangentbordet medan du klickar på bilderna.
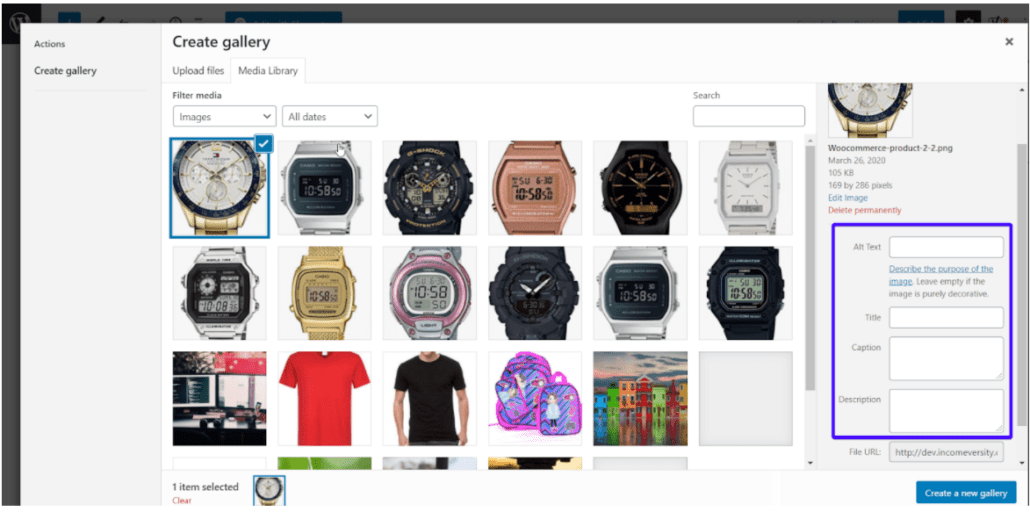
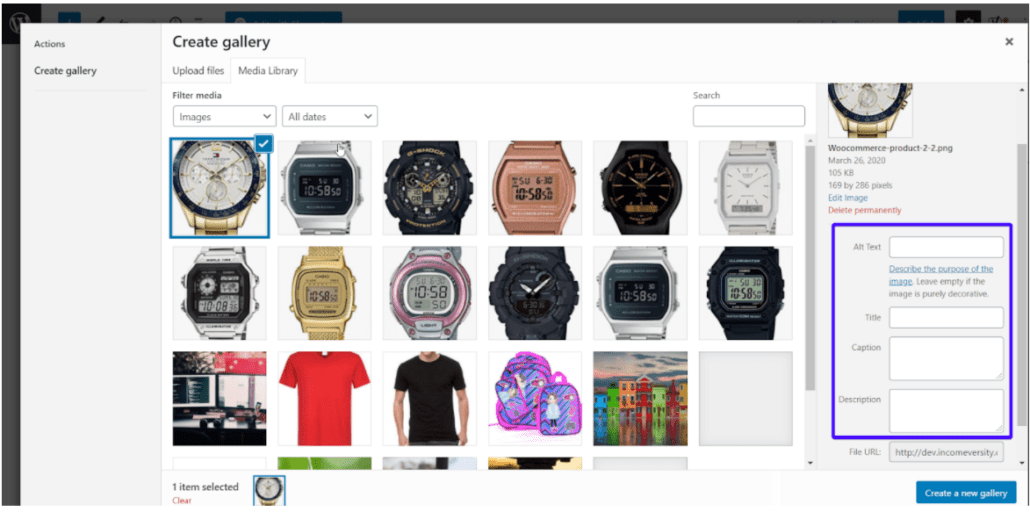
när du har laddat upp eller valt dina bilder kan du lägga till en bildtext, alt-text, titel och beskrivning för varje bild. För att göra det, klicka på ett foto, och mata in detaljerna på höger sida av skärmen.


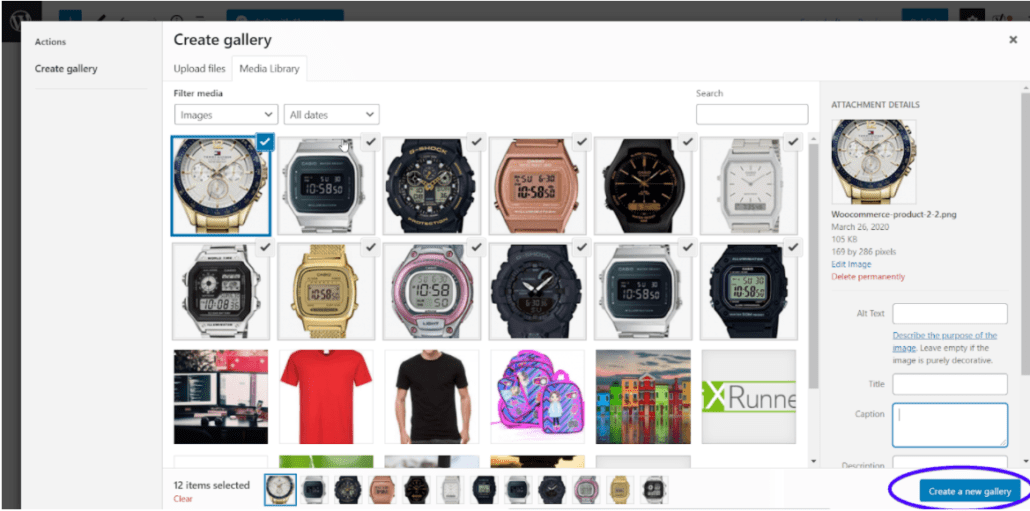
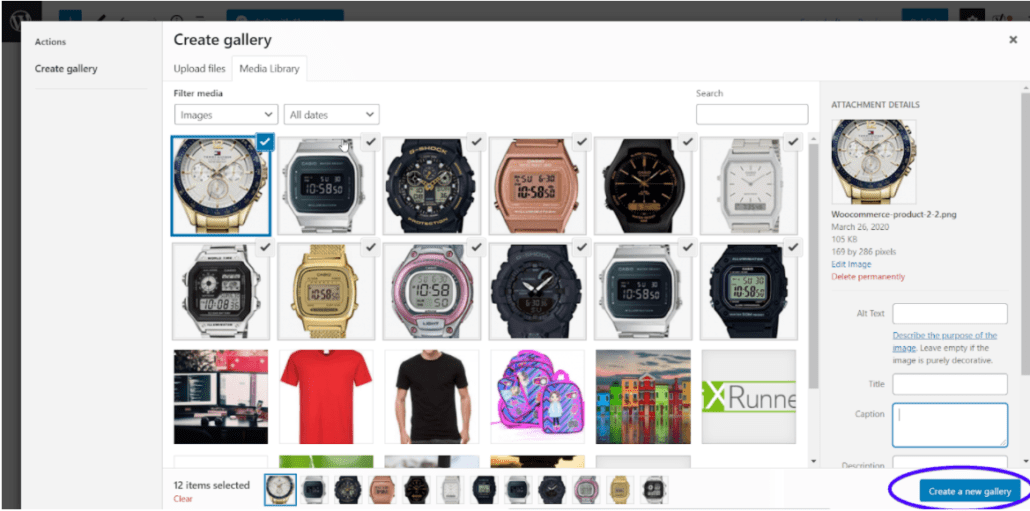
för att skapa galleriet när du har valt dina bilder, klicka på knappen ’Skapa ett nytt galleri’ längst ned till höger på din webbplats.


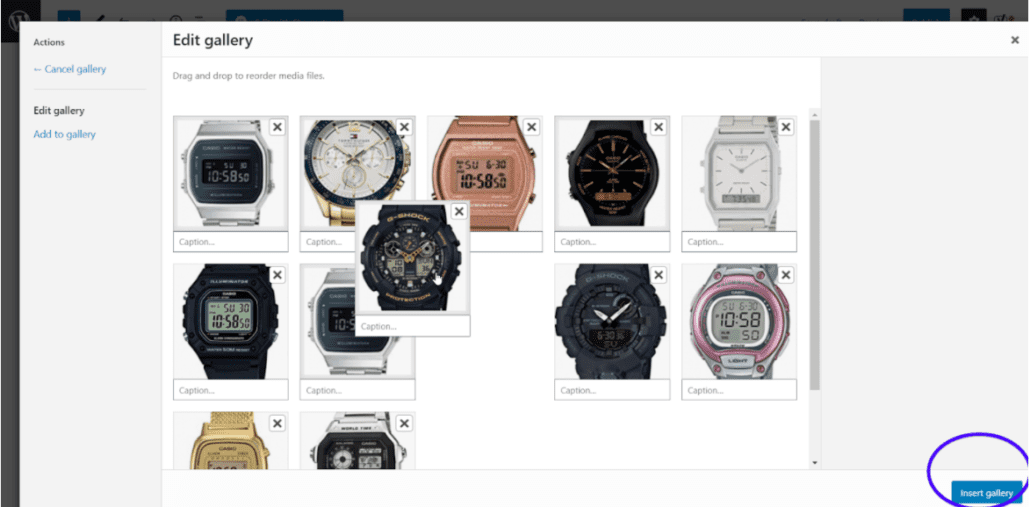
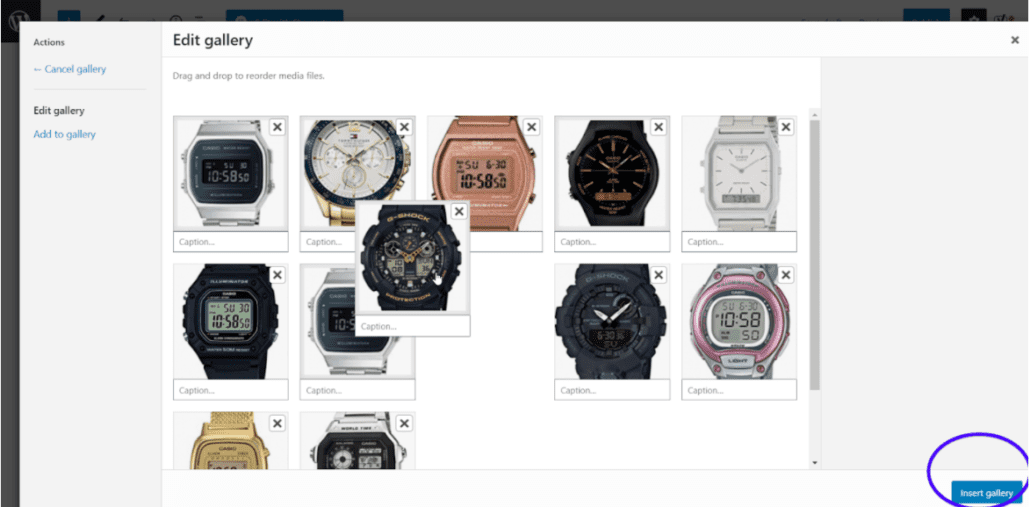
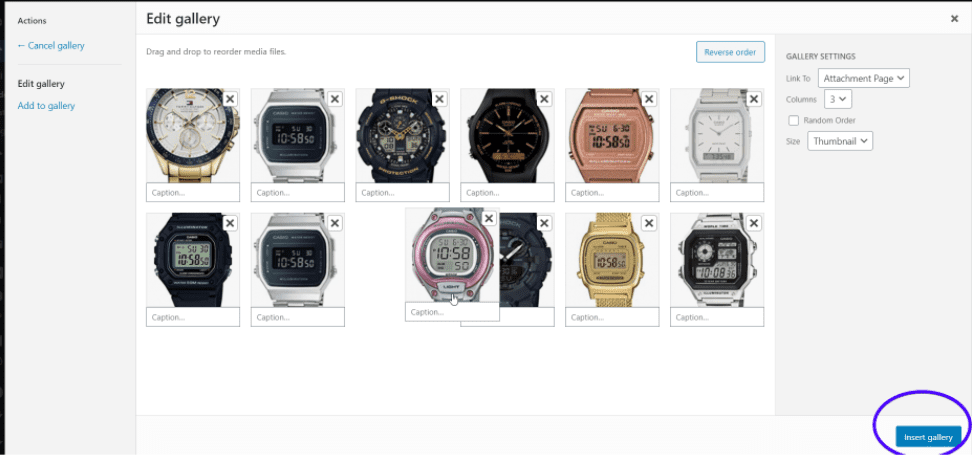
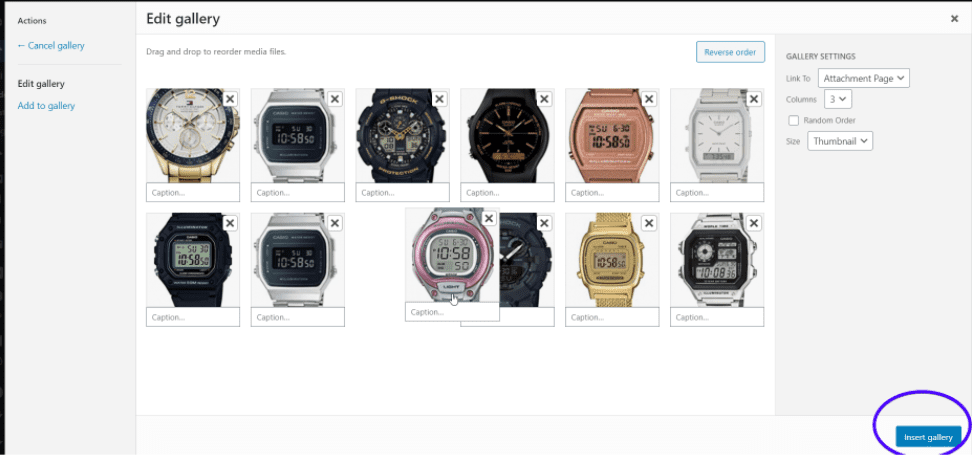
ordna sedan om bilderna så som du vill att de ska visas. Du kan också använda inmatningen under varje bild för att texta den. När du är klar klickar du på Infoga Galleri.


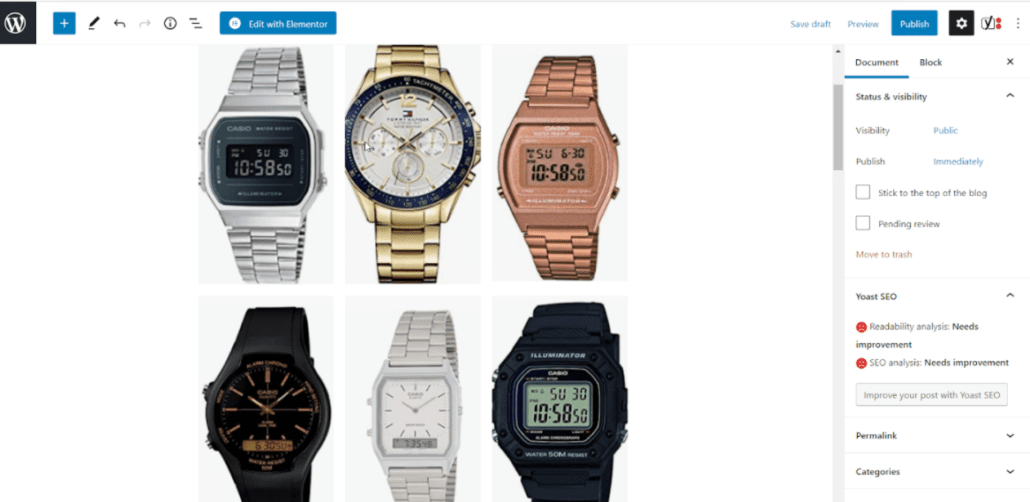
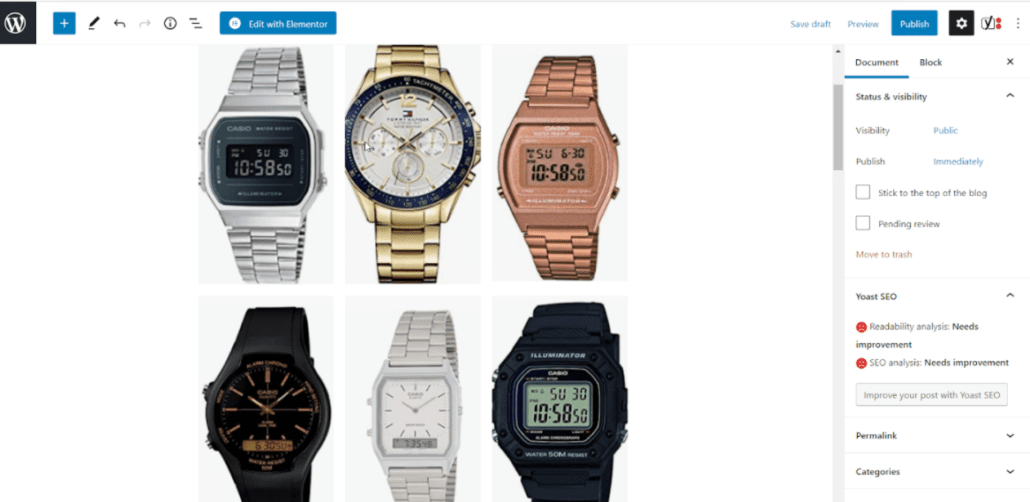
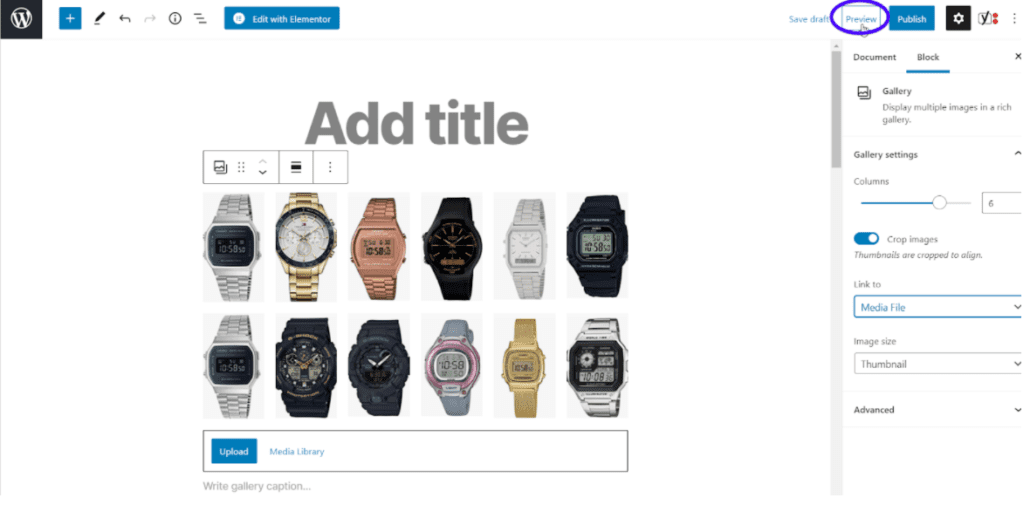
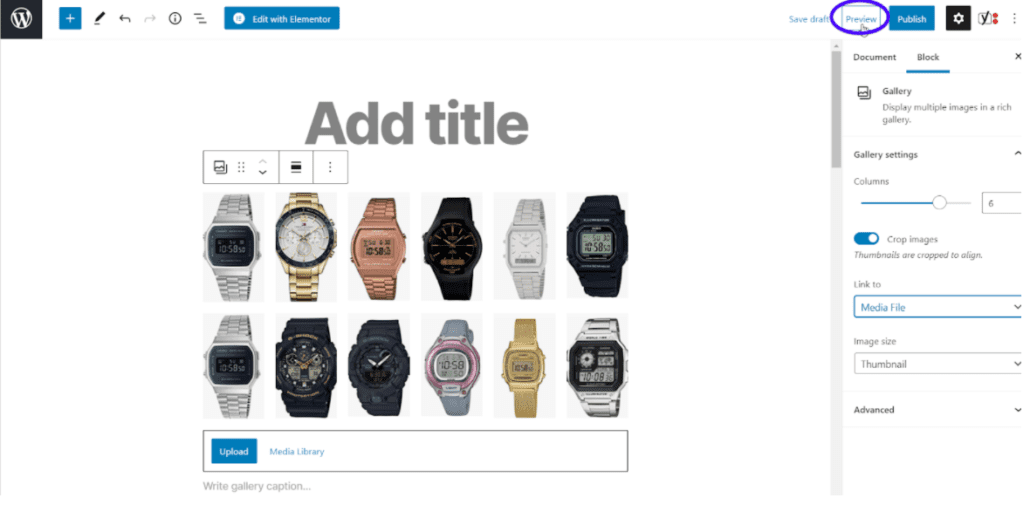
här är vårt nyskapade galleri i backend.


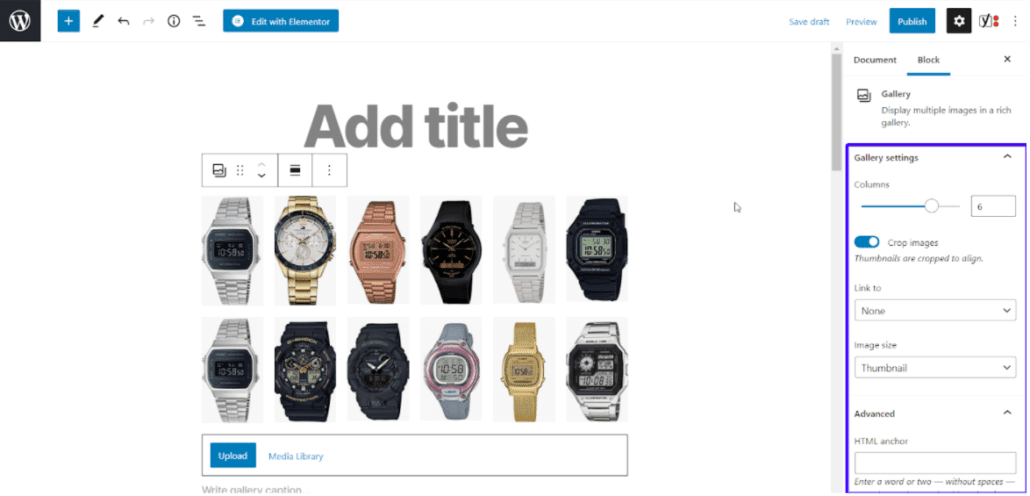
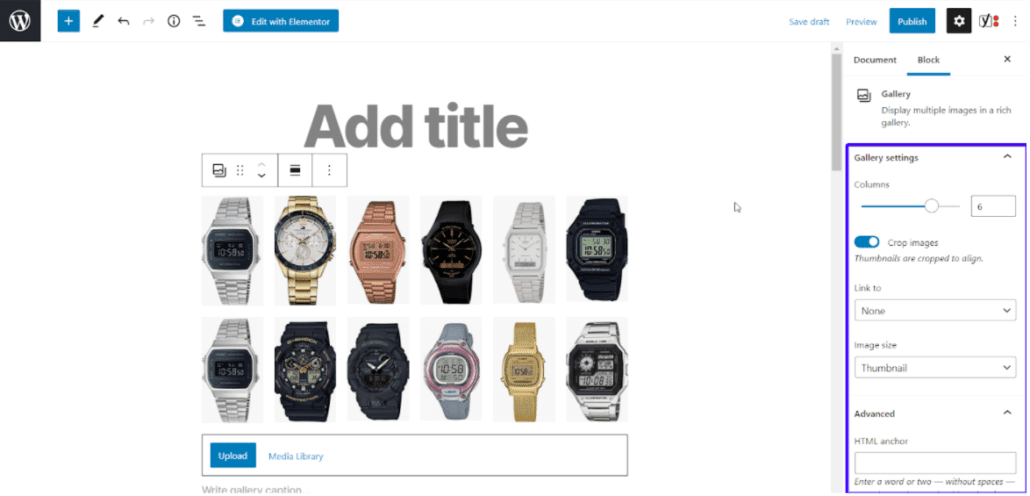
ställa in galleriblocket
redigeraren öppnas med avsnittet Inställningar för galleriblock på sidan. Här kan du välja antal kolumner och rader, inaktivera eller aktivera alternativet Beskär bilder och välja var du vill länka dina bilder.


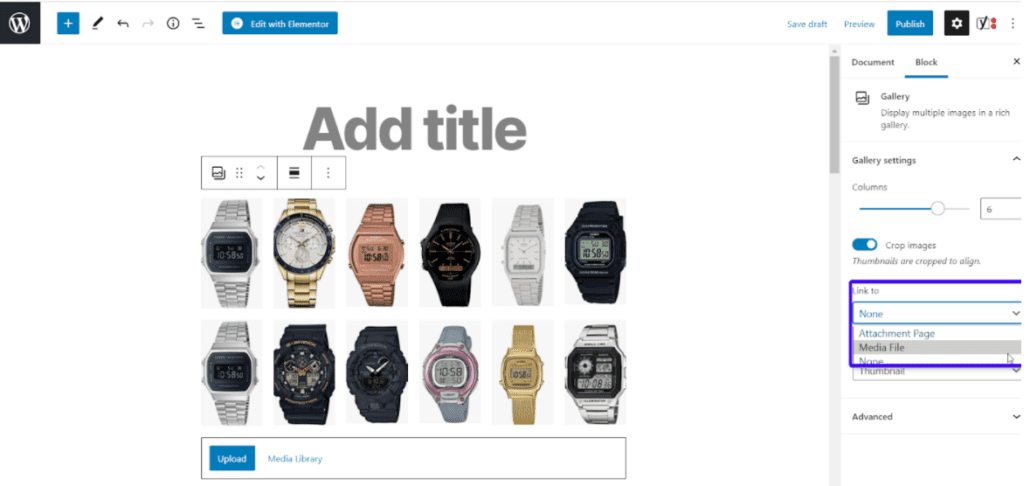
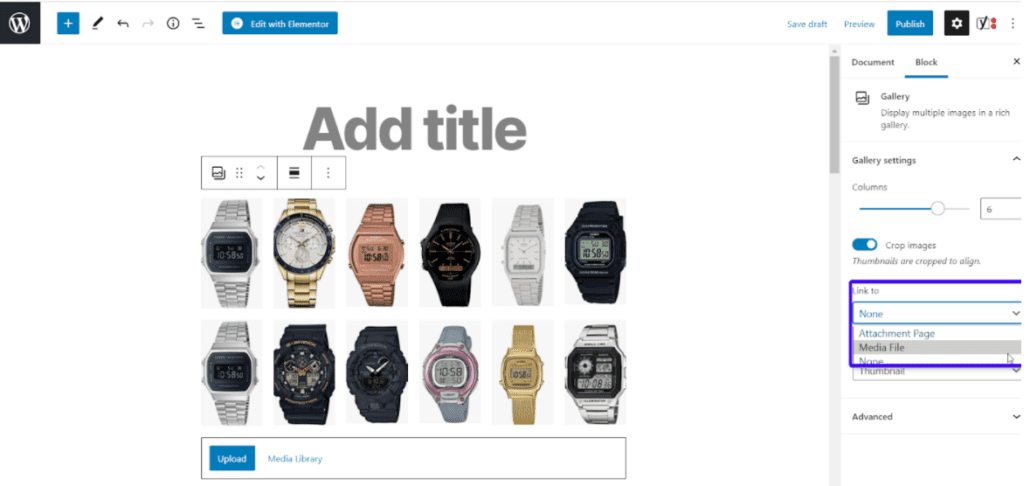
alternativet ’länk till’ låter dig aktivera eller inaktivera klickfunktionen för dina bilder.


välj ’Ingen’ om du vill att dina besökare bara ska se ditt foto.
Välj alternativet ’Media File’ om du vill att bildfilen ska öppnas efter ett klick. På samma sätt väljer du alternativet bifogad sida om du vill att bifogad sida ska öppnas när en bild klickas.
när du har slutfört alla galleriinställningar klickar du på knappen Förhandsgranska för att se hur ditt galleri ser ut.


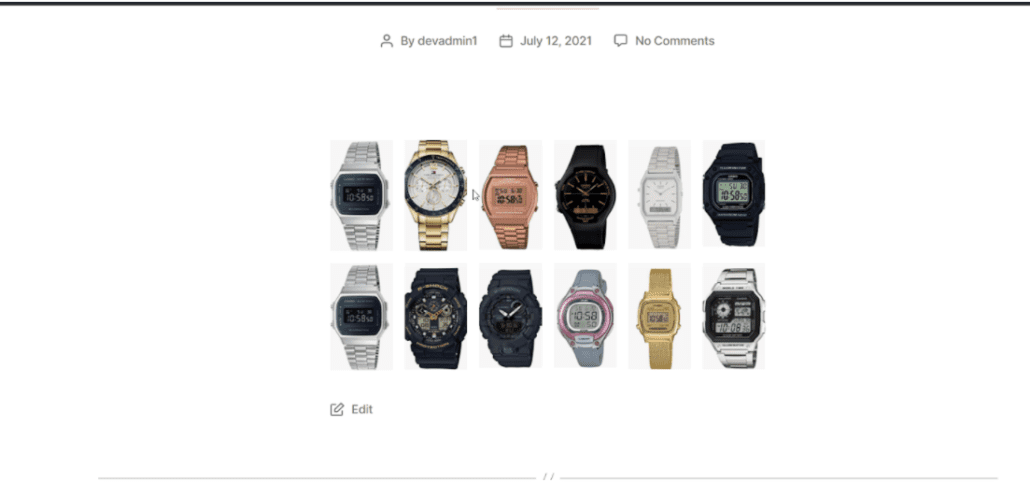
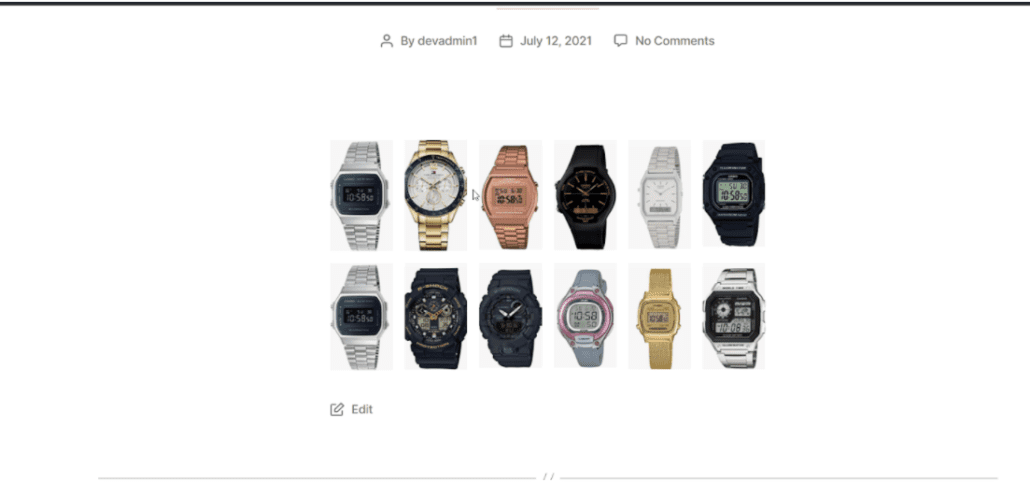
här är en förhandsvisning av vårt galleri.


skapa ett bildgalleri med den klassiska redigeraren
använder du fortfarande den klassiska redigeraren? Så här lägger du till ett galleri:
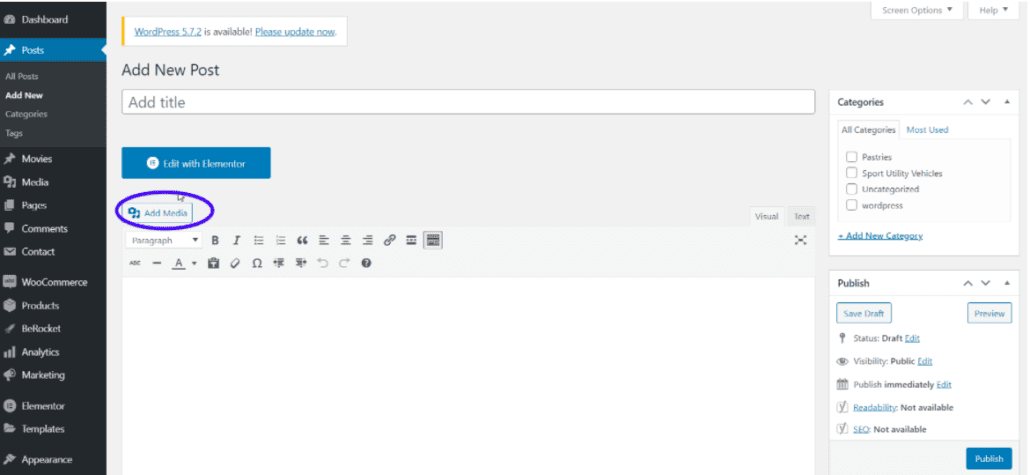
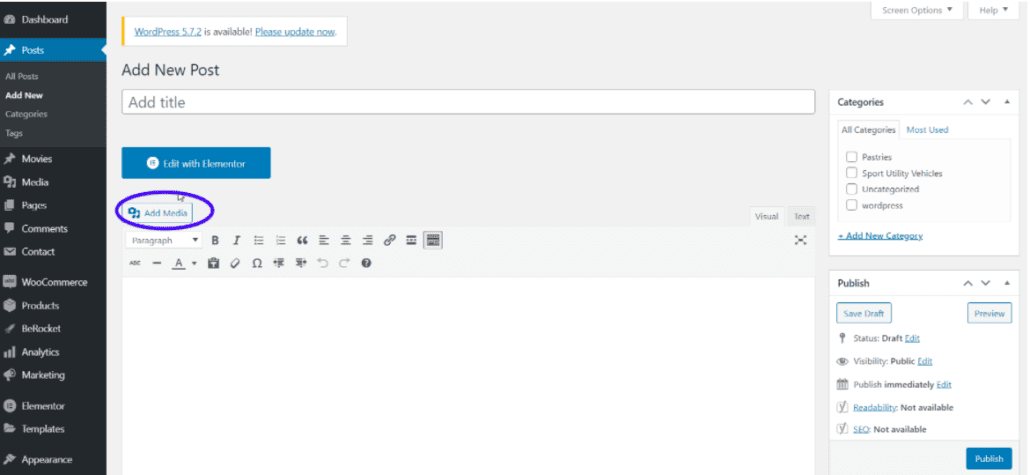
öppna WordPress-redigeraren och klicka på knappen ’Lägg till Media’.


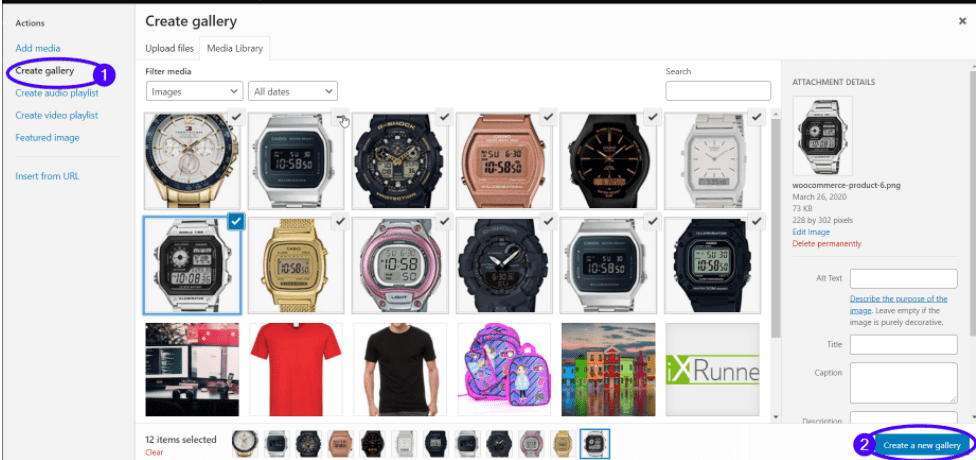
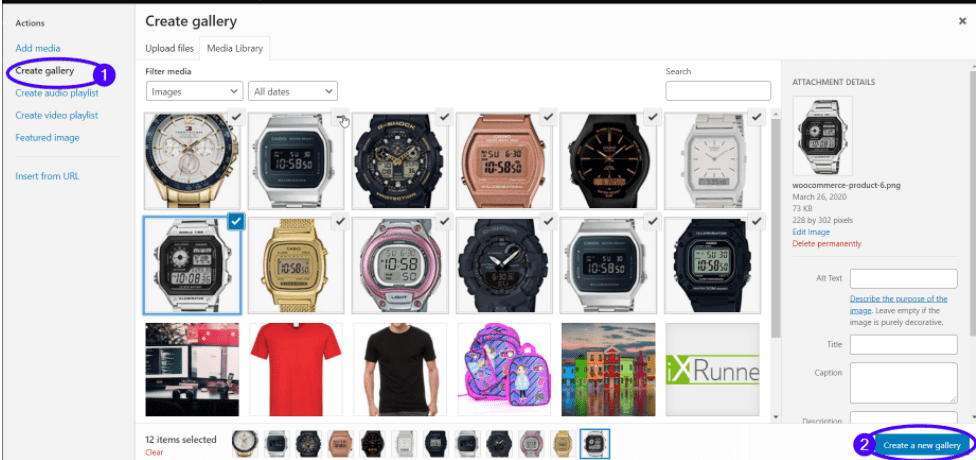
klicka sedan på Skapa Galleri. Du kan antingen ladda upp bilder från din dator till din webbplats genom att klicka på Ladda upp fil eller klicka på Media Library-alternativet om de redan finns på din webbplats. Klicka sedan på Skapa ett nytt galleri.


ordna om bilderna i valfri ordning och klicka på Infoga galleri.


processen är snabb och enkel. Att skapa ett galleri med den inbyggda WordPress-funktionen har dock sin nackdel. Till exempel:
- du kan inte organisera dina gallerier i album, grupper eller taggar.
- dess utseende beror på ditt WordPress-tema.
- det finns inga olika stilar att välja mellan.
- galleriet lagras inte. Så du måste återskapa galleriet varje gång du behöver det.
för att skapa mer professionella gallerier på din webbplats, överväg att använda ett plugin.
hur man skapar ett bildgalleri med ett WordPress-Plugin
om du vill krydda saker lite kan bildgalleri-plugins hjälpa dig. De flesta av dem är freemium-plugins. Detta innebär att de har en gratis version med några extra funktioner undanstoppad i pro-versionen.
vi kommer att diskutera några plugins inom kort. För mer information, kolla vår recension av de bästa WordPress fotogalleri plugins jämfört.
Nextgen Gallery
Going av siffrorna, NextGen är en av de mest populära plugins genom tiderna med över 32 miljoner nedladdningar. Plugin ger ganska mycket allt du behöver för att visa upp dina foton på ett enkelt men fängslande sätt.
den fria versionen innehåller 2 stora galleristilar (bildspel och miniatyrgallerier) och 2 albumstilar (kompakta och utökade).
för att komma igång, installera och aktivera NextGen plugin. För mer information, se vår omfattande guide om hur du installerar ett plugin.
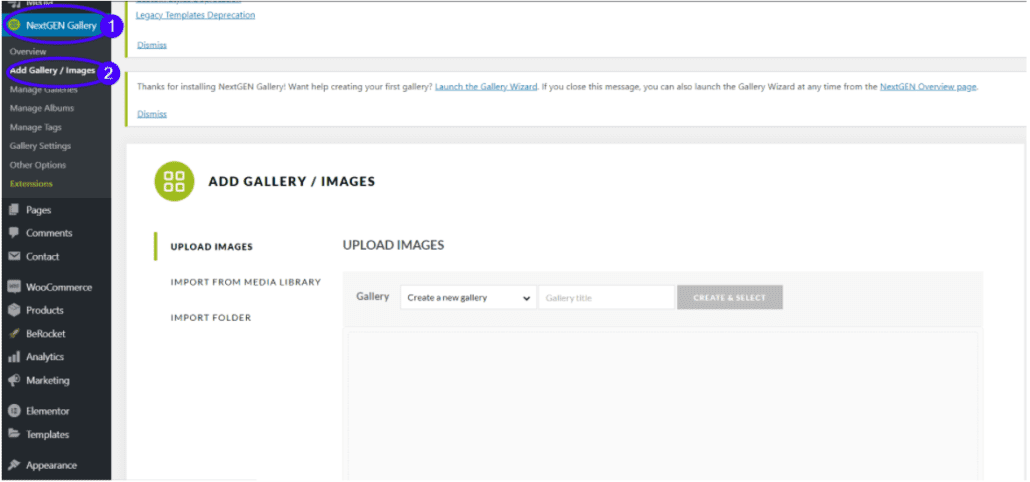
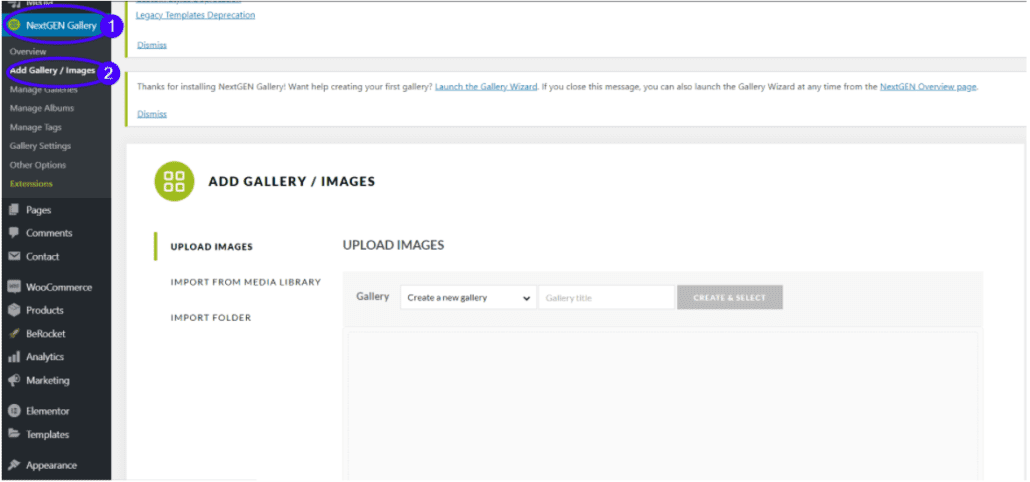
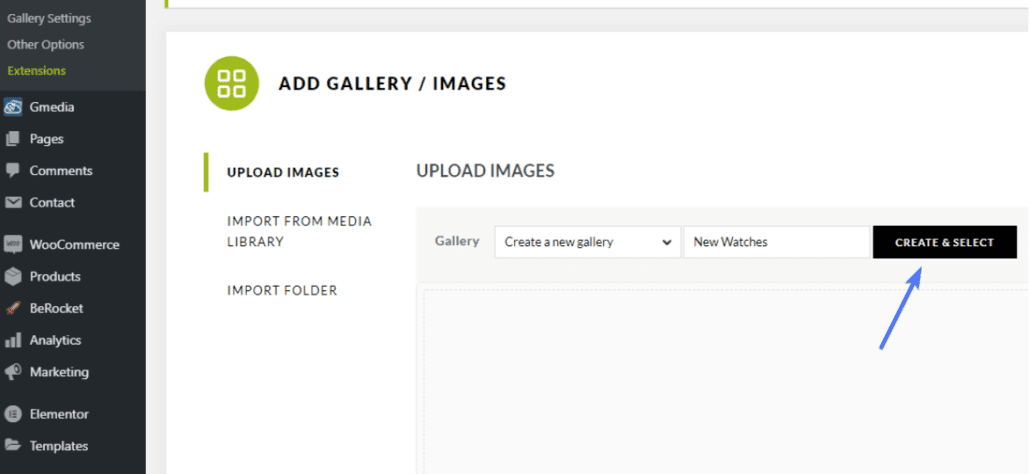
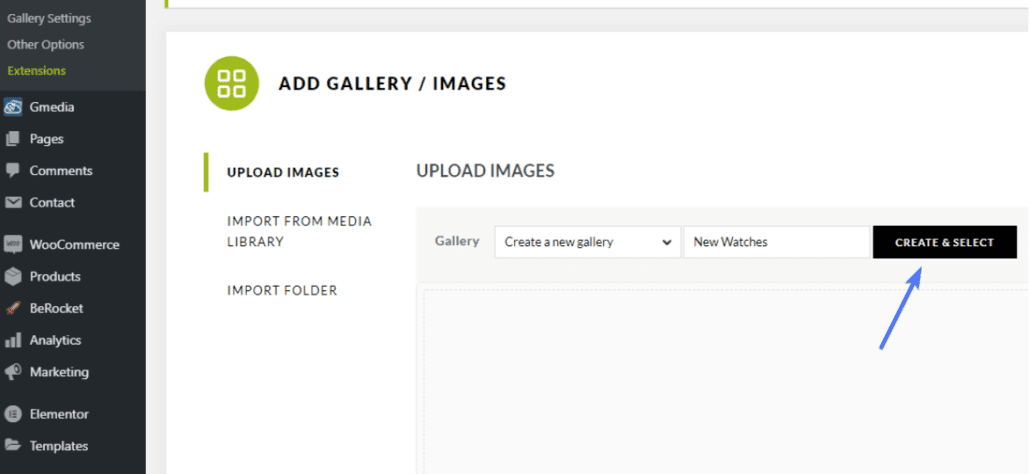
efter aktivering klickar du på Nextgen Gallery >> Lägg till nytt galleri/bild.


i ’Gallerititel’ anger du namnet på ditt galleri och klickar på Skapa & Välj.


när du har skapat ditt galleri, uppdatera sidan för att se till att den är tillgänglig i alla inställningar.
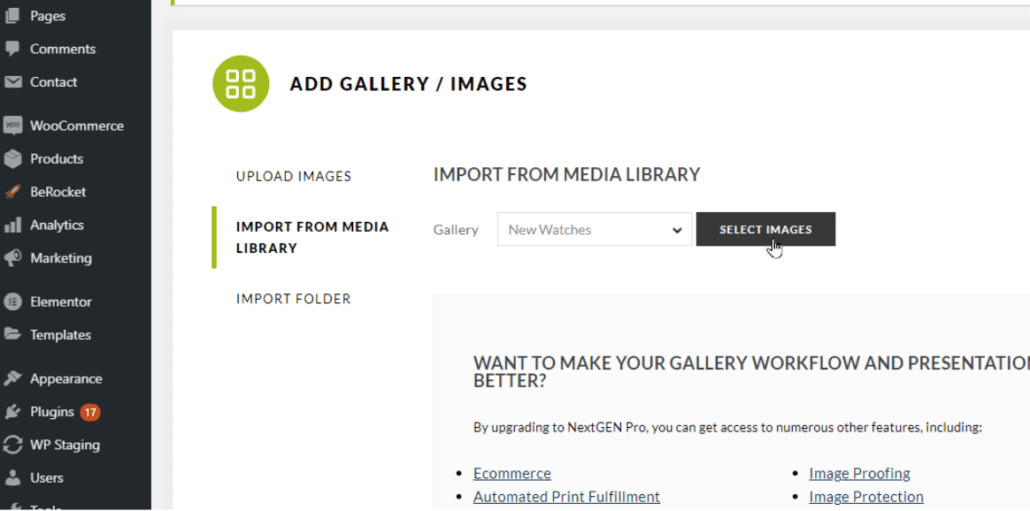
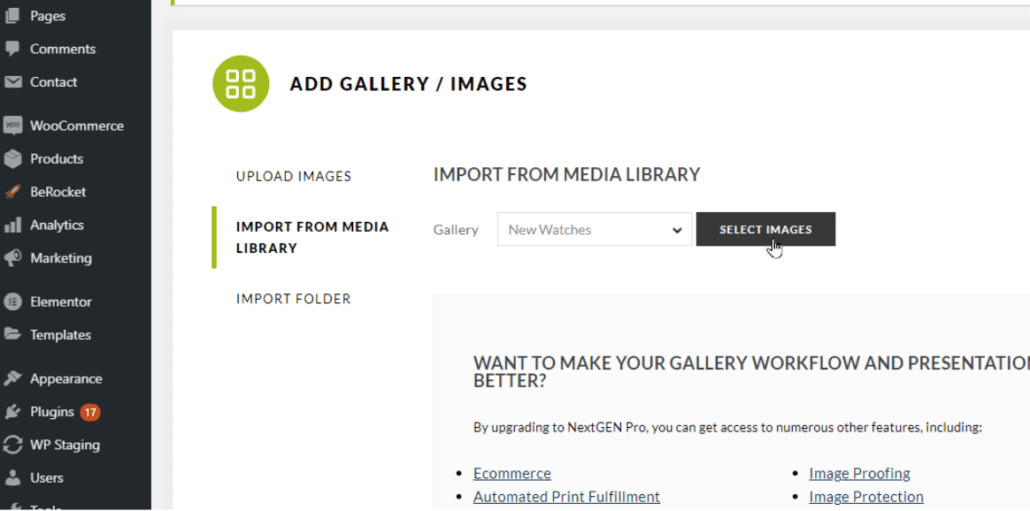
vid denna tidpunkt kan du välja att ladda upp bilder från din enhet, importera dem från ditt WP-mediebibliotek eller importera en mapp.
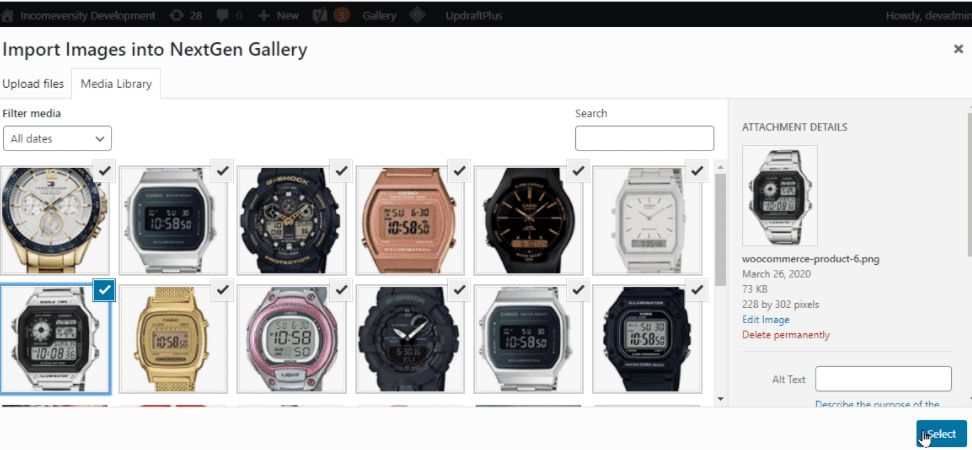
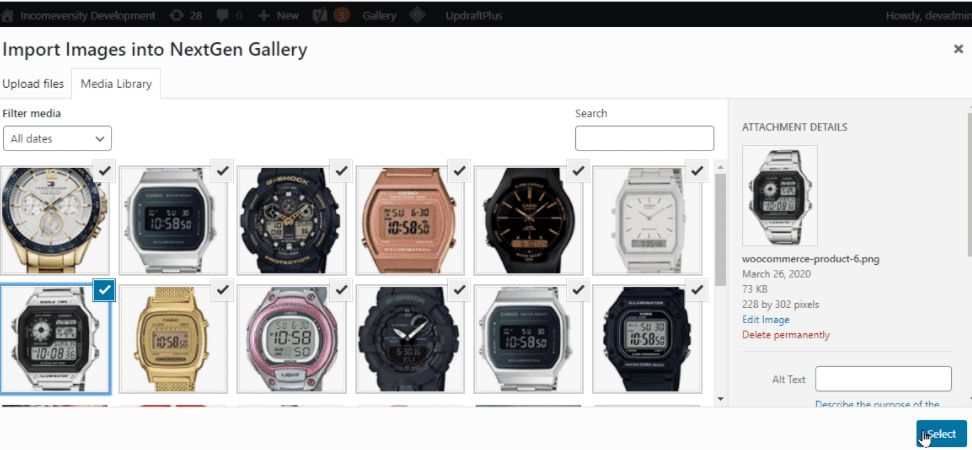
låt oss säga att du vill importera från mediebiblioteket. Klicka bara på länken Importera från Mediebibliotek och välj sedan ditt nya galleri i rullgardinsmenyn. Klicka sedan på Välj bilder.


håll din ctrl-tangent i ditt mediebibliotek och klicka sedan på alla bilder du vill lägga till i galleriet. När du är klar klickar du på Välj.


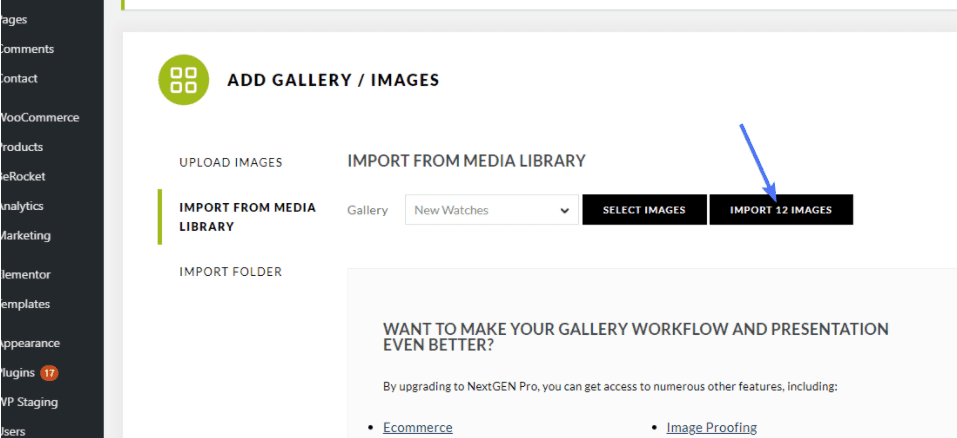
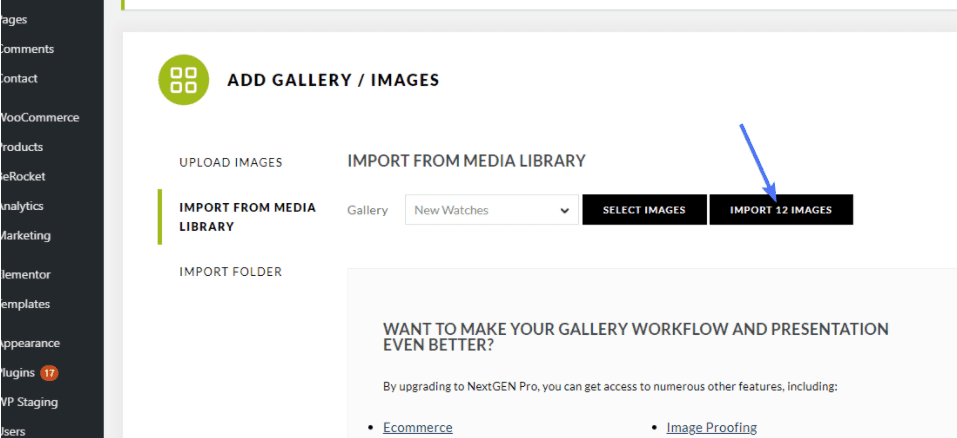
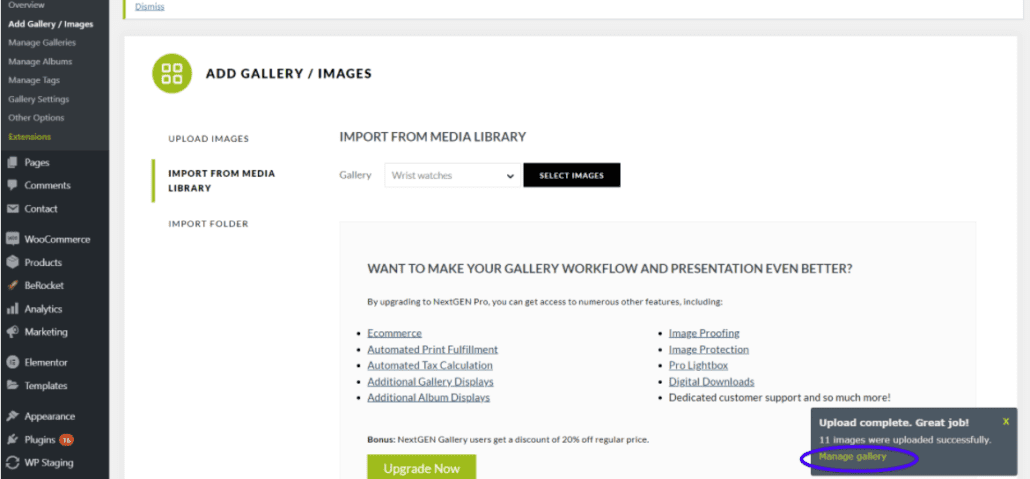
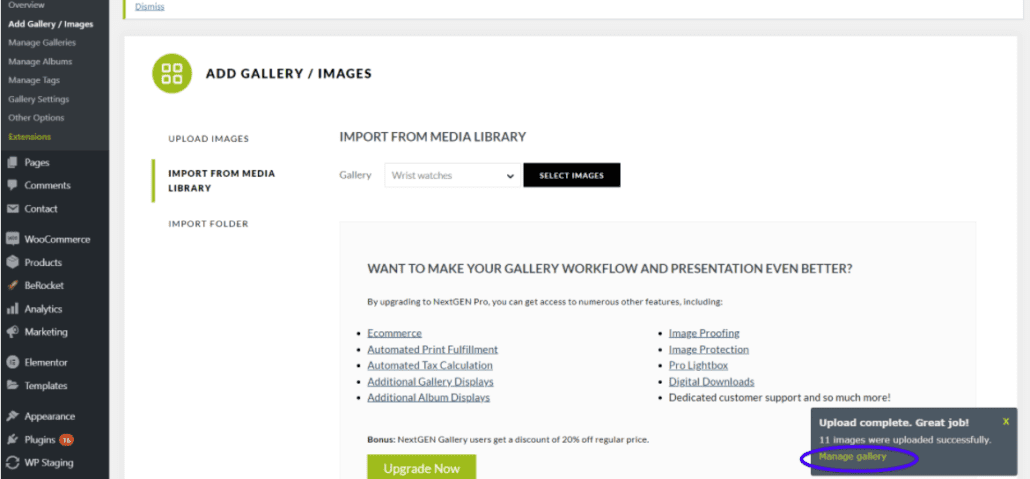
tillbaka på NextGen-sidan klickar du på knappen Importera X-bilder.


när dina bilder är klara visas en popup med möjlighet att hantera ditt galleri.


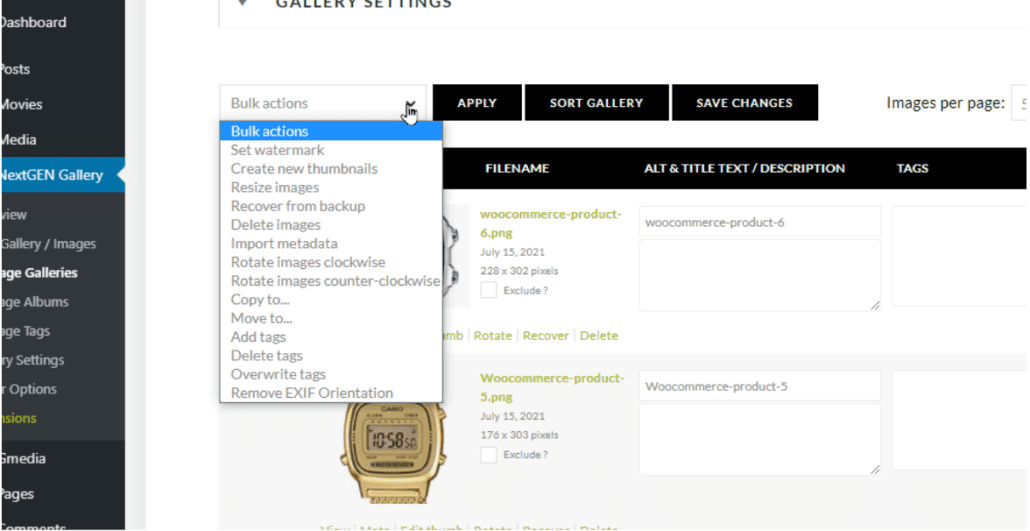
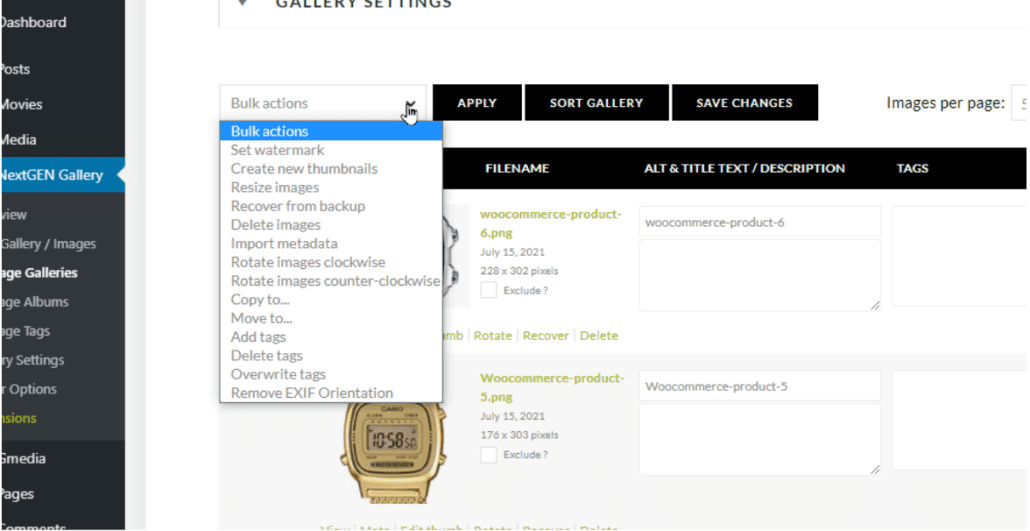
hantera ditt galleri
på sidan ’Hantera galleri’ kan du redigera miniatyrer, lägga till taggar, rotera bilder etc. Du kan se många av dessa åtgärder i rullgardinsmenyn ’Bulk Actions’.


när du har gjort alla dina ändringar klickar du på Spara ändringar.
för att lägga till det här galleriet på en sida, gå till sidor >> alla sidor och klicka på sidan för att öppna den för redigering.
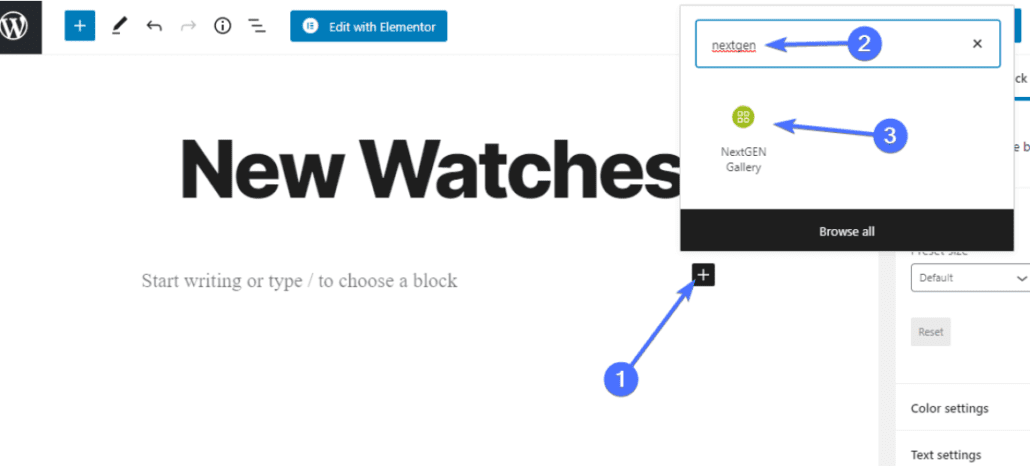
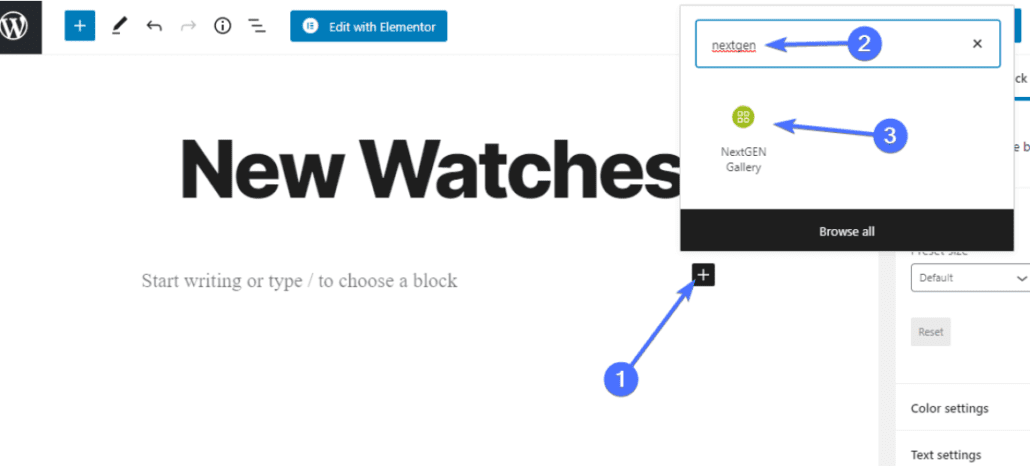
klicka sedan på sidans innehåll och klicka sedan på ikonen Lägg till WordPress-Block (plus). I add block modal, Sök efter ’nextgen’. Och när det visas på resultaten, klicka på det för att skapa ett NextGen-block.


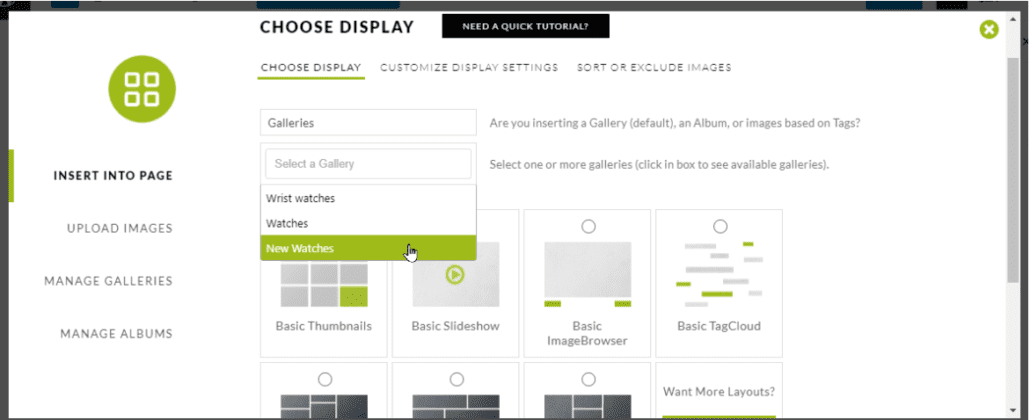
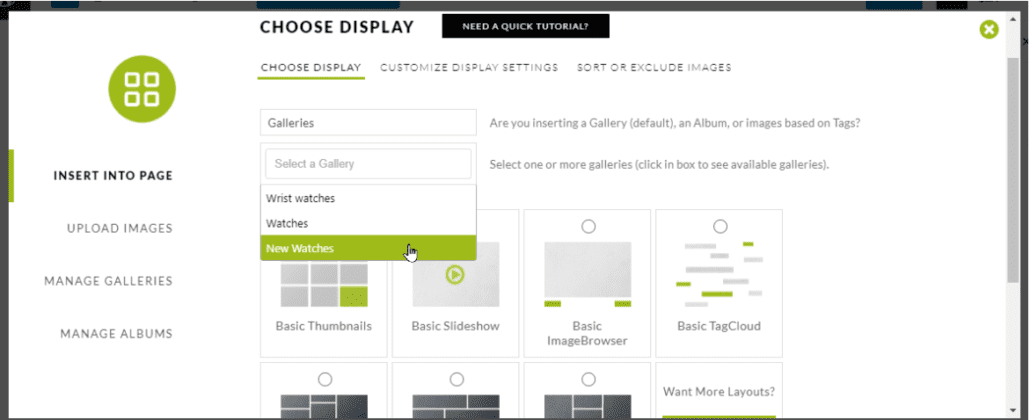
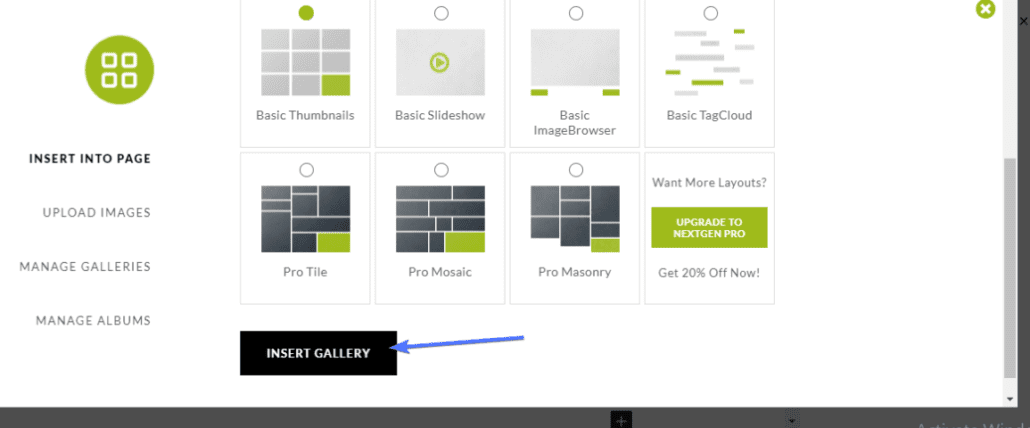
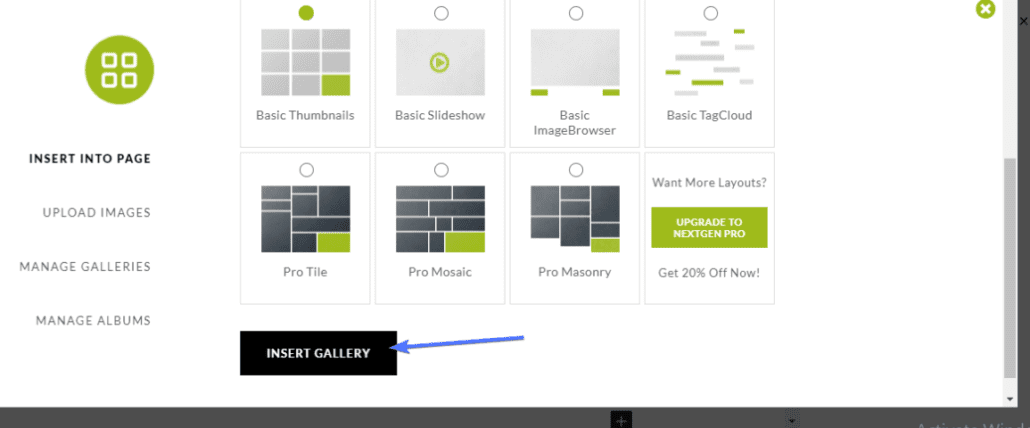
klicka sedan på Lägg till Nextgen Gallery. I den modal som visas väljer du det galleri du vill visa och väljer sedan visningsstil.


Klicka nu på Infoga Galleri.


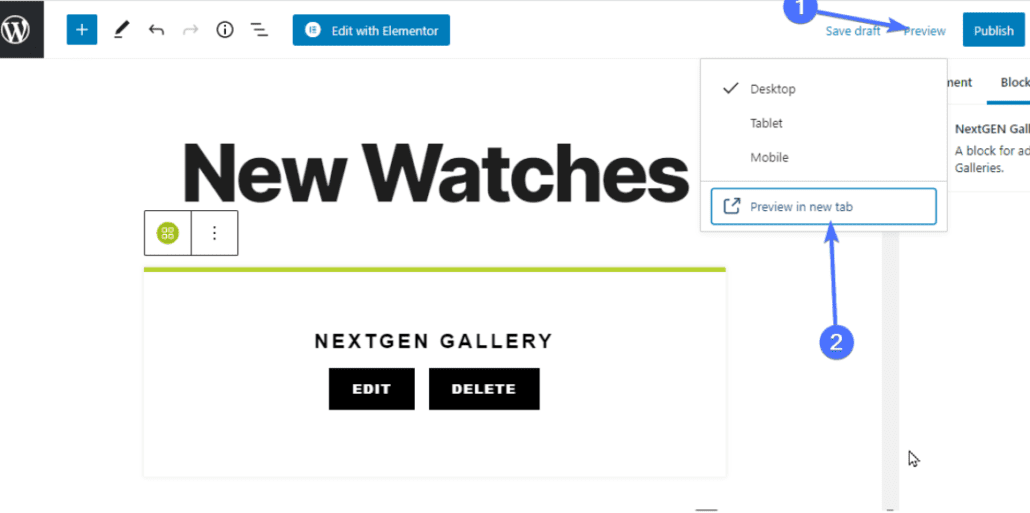
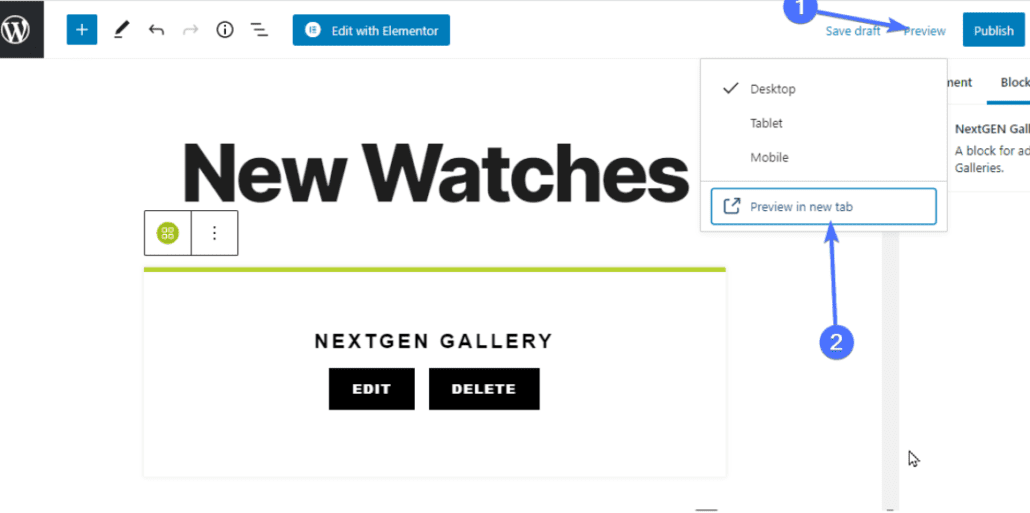
slutligen kan du förhandsgranska det nya galleriet genom att trycka på förhandsvisning längst upp till höger på sidan.


om du använder den klassiska redigeraren är processen mycket lik. Klicka bara på alternativet Lägg till Galleri högst upp i redigeraren, Välj ditt galleri och tryck på Infoga. Insticksprogrammet kommer att infoga ett galleri kortkod i ditt inlägg.
för fler funktioner, uppgradera till någon av de betalda planerna. Varje betald version erbjuder fler galleri-och albumstilar, samt premiumstöd. Dess Pro-versionen ger även e-handel funktioner.
prissättning: förrätt ($23/år), Plus ($80/år), proffs ($112/år), livstid ($280).
Envira Gallery
ett plugin med över 100 000 aktiva installationer och en nästan perfekt 5-stjärnig recension måste vara bra, tycker du inte det? Det är en enkel dra och släpp galleribyggare som inte kräver någon kodningskunskap.
den fria versionen kan du skapa en grundläggande galleri som kan vara allt du behöver.
andra funktioner som social delning, vattenmärkning, Woocommerce-stöd, bild djuplänkning, album och videostöd, är undanstoppade i premiumversionen av plugin.
prissättning: börjar från $26 / år.
fotogalleri av 10web
detta är en annan ledande plugin som hjälper dig att skapa vackra gallerier på kort tid. I skrivande stund har plugin över 300 000 aktiva installationer med 4,6 av 5 stjärnor.
precis som de andra WordPress-bildgalleri-plugins som vi redan nämnde erbjuder Photo Gallery by 10web gratis och premiumversioner.
med den fria versionen kan du skapa grundläggande gallerier. Men om du vill ha mer sofistikerade mönster som frimurararrangemanget måste du gå premium.
plugin låter dig skapa obegränsade gallerier och album. Du kan också skapa gallerier med både bilder och videor.
andra användbara premiumfunktioner inkluderar: högerklickskydd, delningsknappar för sociala medier, ett brett utbud av gallerimallar att välja mellan och e-handelstillägg.
prissättning: börjar på $30 för en webbplats.
Bildgalleri av Robo
användarvänliga, funktionsrika och intuitiva är de bästa orden för att beskriva Bildgalleri av Robo. Det används aktivt på över 300 000 webbplatser och har 4,6 av 5 stjärnor.
plugin är packad med fantastiska layoutalternativ, flera widgets och tillägg. Det ger dig också flexibilitet och full kontroll över dina stilar och gallerilayouter.
utöver detta har den en Gutenberg-modul för omedelbar publicering vilket innebär att du inte behöver en kortkod.
dess premiumversion kommer med ännu fler godsaker som social delning, redigerbara teman, Instagram-integration, 15 lightbox-effekter och mycket mer.
prissättning: börjar på $30 för livstidsåtkomst.
Meow Gallery
Meow Gallery plugin byggdes för fotografering webbplatser. Den är lyhörd, retina-klar och brinner snabbt.
den fria versionen av plugin kommer med 5 olika layouter, ett Gutenberg-block och en kortkod som hjälper dig att hantera ditt galleri. I de flesta fall hittar du allt du behöver i gratisversionen.
men för ytterligare funktioner som animationer, bättre prestanda och extra kundsupport, gå till pro-versionen.
prissättning: Pro-versionen startar från $19.
fotogalleri av Supsystic
här är en annan att prova. Liksom de flesta andra plugins vi listade är PhotoGallery by Supsystic ett freemium-plugin som erbjuder en gratis version och en premiumversion.
insticksprogrammet ger dig friheten att skapa någon form av Galleri du vill. Det låter dig också anpassa galleriet genom att redigera gränser, skuggor, marginaler och mer.
du kan lägga till bilder i ditt galleri via FTP och även importera foton från sociala medier.
pro-versionen går ett steg längre för att tillåta visning av videor i ditt galleri och till och med låter dig importera videor från Youtube.
prissättning: startar från $46
Gmedia Fotogalleri
även om det inte är lika populärt som de andra plugins vi har nämnt, är detta plugin fortfarande en dold pärla för att skapa gallerier. Det är ett kraftfullt plugin som ger ett enkelt gränssnitt för hantering av gallerier, bilder, videor och ljudfiler.
plugin låter dig ladda upp ett obegränsat antal bild-och ljudfiler, skapa dussintals gallerier och lägga till taggar i dina filer.
premiumversionen kommer med en lång lista med galleristilar. Några av stilarna är lämpliga för e-handelsbutiker, resebloggar etc.
prissättning: $29.99 för en webbplats.
bästa praxis för ditt WordPress-Bildgalleri
ett dåligt utformat bildgalleri kan orsaka mer skada än nytta för dina besökare. Här är några punkter som hjälper dig att få ut det bästa av ditt galleri.
gå inte överbord
vi får det – du är väldigt bra på vad du gör och du måste visa det. Det är toppen! Kom dock ihåg att för många bilder kommer att sakta ner webbplatsens sida, vilket påverkar din sökmotorrankning.
ju fler bilder du har på din webbplats, desto längre tid tar det för en webbläsare att göra dem. Det betyder att dina bilder direkt påverkar din webbplats laddningstid. Bortsett från det kan för många bilder slita ut dina framtidsutsikter.
faktum är att internetanvändarnas uppmärksamhet har minskat avsevärt. Som ett resultat har besökare inte för avsikt att stanna hela dagen på din webbplats. De vill helt enkelt veta om du är tillräckligt bra för ett jobb eller upprepade besök.
använd högkvalitativa bilder
ditt galleri räknas för ingenting om bilderna är dåliga. Var selektiv. De bästa gallerierna består av relevanta och visuellt slående bilder.
använd en layout som passar ditt varumärke
det finns flera layouter du kan använda för ditt bildgalleri. Var och en är användbar på sin egen väg. När du väljer en layout väljer du en som representerar ditt varumärke perfekt. Detta beror på att en felaktig layout kan ge ett felaktigt intryck för besökare och potentiella kunder.
är ditt varumärke riktat mot proffs? Om det är, Välj en formell gallerilayout. Är ditt företag byggt för barn? Välj ett mer färgstarkt och ungdomligt bildgalleri.
du kan också experimentera med ett par layouter och se vad som passar bäst för din webbplats.
uppdatera ditt WordPress Bildgalleri regelbundet
ditt galleri måste uppdateras regelbundet. Detta skickar ett gott intryck om dig och ditt företag till dina kunder. Undvik också att använda stockfoton.
för att få fler bilder till ditt galleri kan du hålla sociala medier tävlingar. Be bara dina kunder att ta bilder av dem med din produkt och skicka dem till dig. Detta är ett enkelt sätt att få nytt innehåll utan problem.
Använd rätt bildformat
det finns dussintals bildfilformat på internet – var och en med sitt syfte. Jpeg – filformatet är ett utmärkt val för fotografier och verkliga bilder. Detta beror på att de är mindre i storlek för sådana bilder. Ett annat filformat är PNG-formatet som är lämpligt för skärmdumpar, logotyper, linjegrafik och andra relaterade foton.
synkronisera dina sociala mediekonton
vikten av sociala medier kan inte betonas särskilt i affärer. De flesta av dina kunder är troligtvis på sociala nätverk och du måste ansluta till dem. Ett enkelt sätt att ansluta till dem är att synkronisera webbplatsens innehåll på alla sociala medieplattformar. Försök länka webbplatsens bildgalleri till ditt företags Facebook-eller Instagram-konto. Detta fungerar som automatiskt innehåll. Du kan också gå ett steg längre genom att visa annonser för att öka ditt varumärkes medvetenhet.
var inte rädd för att prova nya saker
tiderna förändras. Gallerier har gått utöver den gamla, tråkiga layouten. Trendiga mönster inkluderar minimalism, grungy texturer, glidfunktioner, bildnavigeringar etc. Ta reda på om de senaste funktionerna inte strider mot ditt varumärke. Om det inte gör det, prova det.
Tänk på mobil och skrivbord
Tänk på detta – dina användare kommer att besöka genom olika typer av enheter. Se därför till att din webbplats är lyhörd och passar skärmar av alla storlekar och upplösningar.
optimera dina bilder
optimera dina bilder skulle resultera i mer minnesutrymme, lättare bilder och en snabbare webbplats.
det finns två sätt att optimera dina bilder för webben. Den första metoden kräver användning av bildredigeringsprogram (t.ex. Photoshop). Men om du inte känner dig bekväm med användningen av sådan programvara kan du välja WordPress-plugins.
insticksprogrammen komprimerar dina bilder automatiskt samtidigt som de behåller sin kvalitet. Några av dessa plugins inkluderar:
- WP Smush
- komprimera JPEG-och PNG-bilder
- Kraken WordPress plugin
håll det enkelt.
i de flesta fall är gallerier med för många funktioner onödiga. Du vill inte ha ett funktionsrikt galleri som tar evigt att ladda. Gör du? Använd därför bara de funktioner du behöver för en mer funktionell design.
förhindra bildstöld
efter så mycket hårt arbete vill du verkligen inte att någon lyfter dina bilder olagligt. Skydda därför ditt arbete. Du kan inaktivera högerklicka på din webbplats, använda ett vattenstämpel på dina bilder och lägga till upphovsrättsmeddelanden på din webbplats.
dessa åtgärder är ganska effektiva för att skydda dina bilder.
slutsats – WordPress Bildgalleri
ett väldesignat galleri har kraften att locka och konvertera besökare. Tror du fortfarande inte på det? Tja, den mänskliga hjärnan bearbetar bilder 60 000 gånger snabbare än text. Som ett resultat är det mer troligt att en kund fattar ett köpbeslut snabbare när de ser bilder.
vi har visat dig hur du skapar ett galleri. Vi har också avslöjat några av de bästa metoderna för bildgalleri. Förhoppningsvis kommer du att få ut det mesta av denna information. Kolla in vår blogg om hur du löser alla dina WordPress-relaterade problem.