vill du lägga till en kundvagn i WordPress?
att skapa en kundvagn gör det lättare att sälja dina produkter eller tjänster och ta emot betalningar från din WordPress-webbplats. Men WordPress erbjuder inte den här funktionen som standard, vilket är utmanande om du skapar en onlinebutik.
det är därför vi i den här artikeln visar hur du lägger till en kundvagn i WordPress utan att skriva en enda kodrad.
att välja den bästa e-handel Plugin för WordPress
det finns flera WordPress kundvagn plugins som kan hjälpa dig att lägga till en kundvagn Till WordPress. Till exempel är BigCommerce en utmärkt plattform för stora e-handelsbutiker på grund av dess hastighet och säkerhet.
men i den här artikeln visar vi dig hur du skapar en kundvagn med WooCommerce, det mest populära e-handelsplugin för WordPress.

WooCommerce är en fri, öppen källkod plugin som låter dig sälja fysiska och digitala produkter på din WordPress webbplats.
du kan acceptera kreditkortsbetalningar med betalningsgateways, som Stripe, PayPal, Amazon Pay, Authorize.net, och många andra alternativ. Dessutom kan du erbjuda offline betalningsalternativ som postförskott och check.
när du börjar ta emot beställningar kan du hantera deras status i instrumentpanelområdet. Dessutom kan du ansluta till flera fraktalternativ, till exempel USPS och FedEx.
WooCommerce fungerar med alla WordPress-Teman och erbjuder omfattande anpassningsalternativ. Och eftersom det är så populärt finns det tusentals tillägg för att lägga till fler funktioner i din WooCommerce-kundvagn.
med det i åtanke, låt oss hoppa in och lära oss hur du lägger till en kundvagn i WordPress med WooCommerce.
Lägg till kundvagn i WordPress med WooCommerce
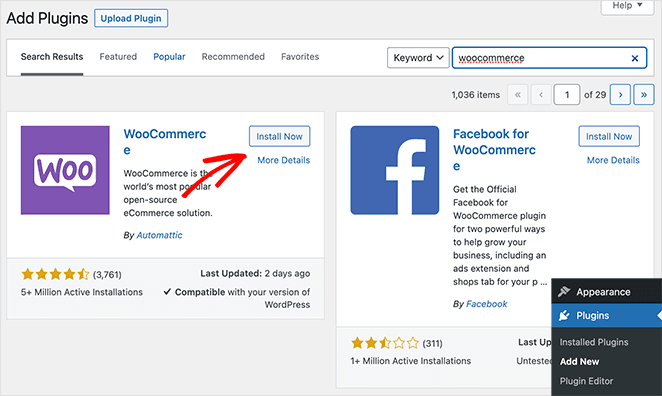
för att komma igång loggar du in på din WordPress-instrumentpanel och navigerar till Plugins. Ange sedan” WooCommerce ” i textrutan sökfält.
WooCommerce-plugin ska visas som det första resultatet. Klicka på Installera nu och när installationen är klar klickar du på Aktivera.

när du har aktiverat WooCommerce tar du dig till installationsguiden.
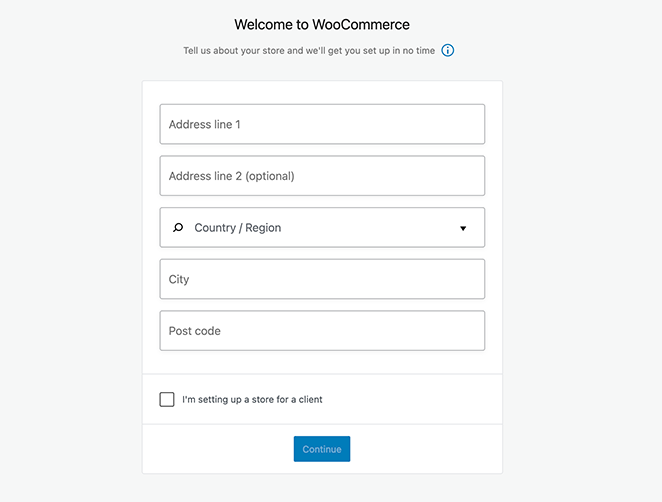
Lägg till dina butiksuppgifter
på första sidan kan du ange din butiks detaljer.

fyll i din adress och markera kryssrutan om du ställer in butiken för en klient. Om du inte är det, avmarkera det och klicka på Fortsätt.
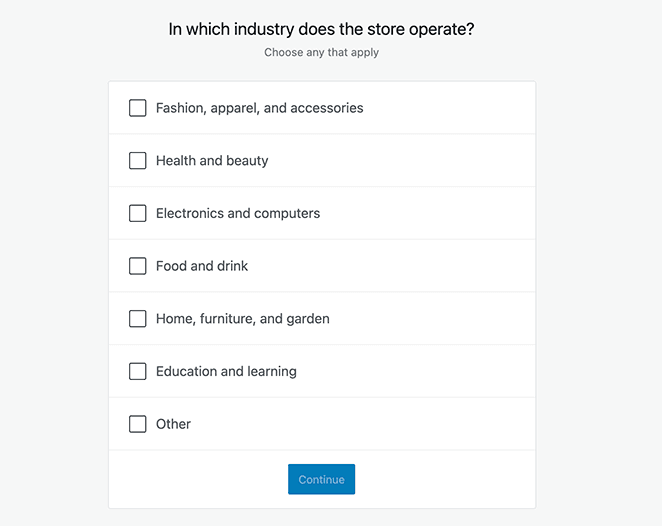
Välj din bransch
på följande skärm kan du välja en bransch för din webbutik, till exempel:
- mode, Kläder, Accessoarer
- hälsa och skönhet
- elektronik och datorer
- mat och dryck
- hem, möbler, trädgård
- utbildning och lärande
- Övrigt

när du har valt din bransch klickar du på knappen Fortsätt.
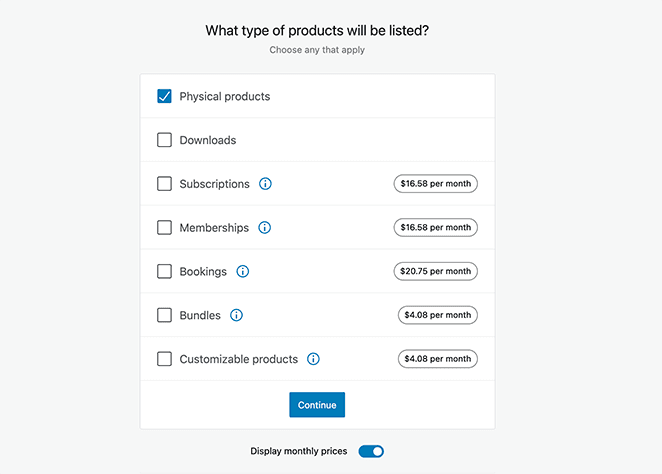
Välj dina produkttyper
nästa steg är att välja vilken typ av produkter du ska sälja. Med WooCommerce kan du sälja både fysiska produkter och digitala nedladdningar. Du kan också sälja medlemskap, prenumerationer och ta bokningar för evenemang.

därifrån klickar du på Fortsätt för att gå vidare till sidan Företagsinformation.
RELATERAD: Hur man bäddar in Facebook-händelser på WordPress
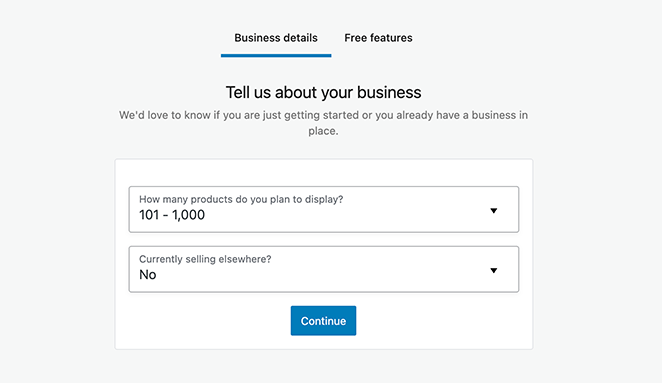
ange dina företagsuppgifter
på den här skärmen kan du välja hur många produkter du planerar att visa på dina produktsidor. Du kan välja mellan ”jag har inga produkter ännu” till över 1000+.

dessutom kan du i rullgardinsmenyn nedan berätta för WooCommerce om du säljer dina produkter någon annanstans, till exempel i fysiska butiker. Så välj önskat alternativ och klicka sedan på Fortsätt.
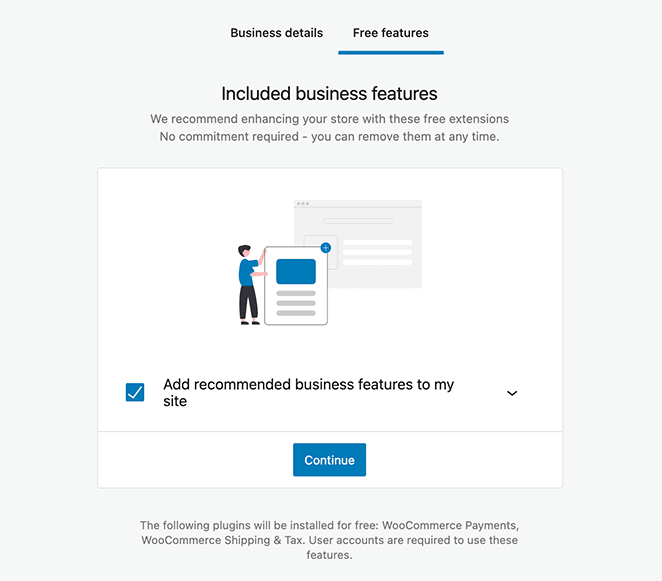
därefter kan du välja att installera valfria gratis extrafunktioner från WooCommerce för att förbättra din webbutik. Du kan till exempel acceptera kreditkort med WooCommerce-betalningar och använda WooCommerce-skatt för att få automatiserad moms och mer.

vi föreslår att du installerar alla dessa rekommenderade extrafunktioner. Du kan enkelt ta bort allt du inte behöver senare.
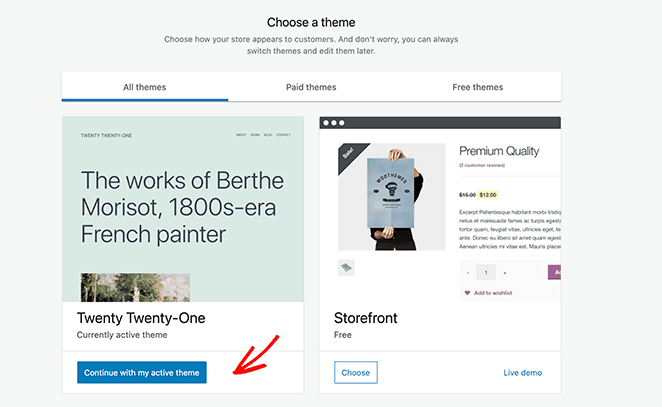
Välj ett WordPress-tema
det sista steget i installationsguiden är att välja ett WordPress-tema för din webbutik. Du kan fortsätta med ditt befintliga WordPress-tema eller välja mellan flera andra gratis-och premiumteman.

ett val som erbjuds är WooCommerces Storefront-tema. Detta gratis tema är gjord speciellt för WooCommerce, vilket gör det enkelt att få din butik igång snabbt.
vi väljer att fortsätta med vårt befintliga tema för den här guiden, som kommer att avsluta butiksinställningarna.
Lägg till nya produkter i din WooCommerce-butik
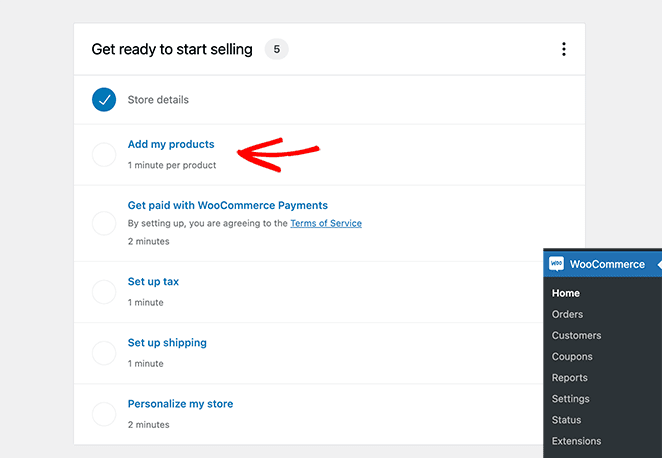
med grunderna i din WooCommerce-butik på plats kan du nu börja lägga till produkter på din webbplats. För att göra detta, gå till WooCommerce Bisexual Home och klicka på alternativet ”Lägg till Mina produkter”.

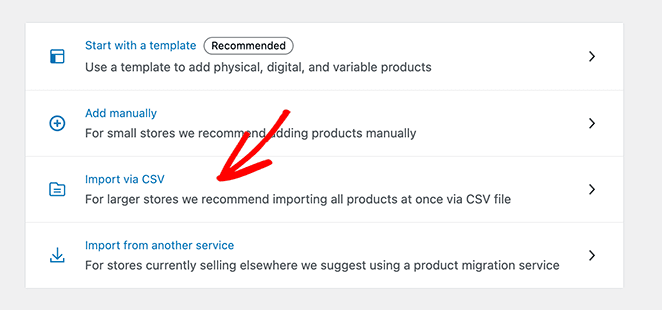
det finns flera sätt att lägga till produkter i WooCommerce, inklusive:
- börja med en mall
- manuellt lägga till varje produkt
- importera produkter via CSV
- importera produkter från en annan tjänst
ett av de snabbaste sätten är att importera produkter från en CSV-fil, så låt oss välja det här alternativet.

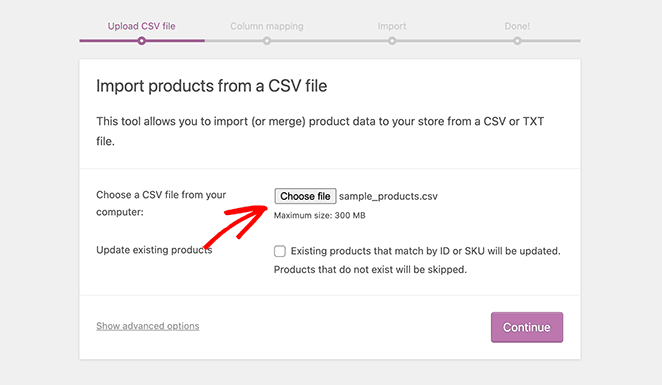
därifrån kan du välja din produkt CSV-fil från din dator och klicka på Fortsätt.

innan du slutför importen ber WooCommerce dig att välja fält från din CSV-fil för att mappa mot produktfält, till exempel din produktbild, produktpris och mer. Alternativt kan du välja att ignorera dessa fält och redigera dina produktuppgifter manuellt.
nu kan du klicka på knappen Kör importören. Beroende på hur många produkter du lägger till kan det ta några minuter för WooCommerce att skapa produkter.
Ställ in dina betalningsalternativ
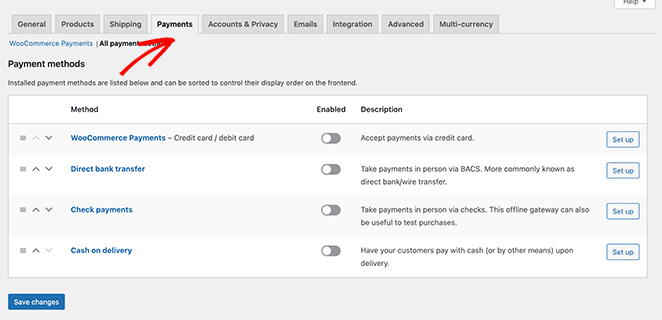
innan du kan börja sälja dina produkter måste du ställa in dina föredragna betalningsmetoder. För att göra detta, gå till WooCommerce Macau-Inställningar och klicka på fliken Betalningar.

Följ installationsanvisningarna för varje betalningsmetod. Du kan också lägga till andra populära betalningsprocessorer som en enkel PayPal-kundvagn och Stripe genom att aktivera de föreslagna tilläggen.
glöm inte att klicka på knappen Spara ändringar för att lagra dina inställningar.
nu när din WooCommerce-butik är inställd kanske du undrar om din kundvagn. WooCommerce skapar automatiskt enskilda sidor för:
- Kundvagnssida
- Kassasida
- min kontosida
så du behöver inte vidta ytterligare åtgärder. Men med en anpassad WooCommerce-kundvagnssida kan du öka din försäljning och konverteringar avsevärt.
studier visar till exempel att nästan 7 av 10 kunder kommer att överge din kundvagn och aldrig komma tillbaka. Så genom att optimera standard WooCommerce-kundvagnssidan kan du göra mer försäljning utan att öka din nuvarande trafik.
dessutom, när besökare har varor i sin vagn, är de mycket nära att slutföra köpet. Således bör din WooCommerce-kundvagnssida göra allt för att få det köpet att hända.
med det i åtanke visar vi dig nu hur du skapar en anpassad WooCommerce-kundvagnssida i WordPress med SeedProd.
Lägg till en anpassad WordPress-kundvagn Till WordPress

SeedProd är den bästa dra och släpp-sidbyggaren som används av över 1 miljon webbplatser. Det låter dig enkelt skapa en anpassad WooCommerce-kundvagnssida för att göra mer försäljning. Och innan du startar kan du skapa en WooCommerce coming soon-sida för att skapa spänning från dag 1.
du kan också använda detta plugin för att skapa en målsida i WordPress utan att anställa en utvecklare. Och med ett brett utbud av anpassningsalternativ är det enkelt att få din sida att se exakt hur du vill.
installera och aktivera SeedProd
för att komma igång måste du först installera och aktivera seedprod-plugin. Så klicka här för att komma igång med SeedProd.
om du behöver hjälp med det här steget kan du följa den här guiden om hur du installerar ett WordPress-plugin.
Obs: Det finns en gratis version av SeedProd som du kan använda, men för denna handledning använder vi Pro-versionen eftersom den har de inbyggda WooCommerce-blocken vi behöver.
när du har aktiverat plugin, gå till SeedProd ” Inställningar och ange din produktlicensnyckel.

du kan hitta din SeedProd licensnyckel i ditt konto instrumentpanelen på SeedProd webbplats.
skapa en ny Kundvagnssida
när du har verifierat din licensnyckel, gå till SeedProd ”- sidor och klicka på knappen ”Lägg till ny målsida” för att skapa din nya kundvagnssida.

därefter ser du ett bibliotek med målsidemallar som du kan använda för att snabbt lägga till en färdig sida på din webbplats.

det finns dussintals professionellt utformade mallar för nästan alla affärsmål. När du har hittat en mall som du gillar, håll muspekaren över den och klicka på ’bock’ – ikonen.
vi använder den tomma mallen för den här guiden, eftersom vi bara vill lägga till de väsentliga sidelementen vi behöver för vår kundvagnssida.

i popup-rutan som följer kan du ange ett namn på din kundvagn. Klicka sedan på Spara och börja redigera Sidknappen.
anpassa din WooCommerce-Kundvagnssida
efter att du har namngett din sida tar den dig till dra-och-släpp-byggaren, där du kan börja bygga de avgörande delarna av din kundvagnssida.
Lägg till en logotyp
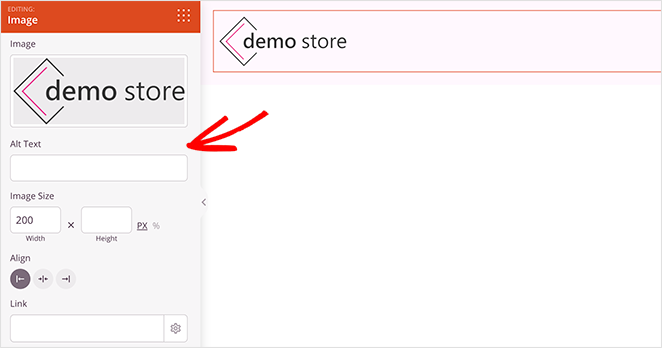
låt oss börja med att lägga till ett bildblock så att du kan ladda upp en logotyp. Du kan enkelt justera det här blocket så att det ser ut som webbplatsens rubrik utan att göra det till en klickbar bild.
att göra detta håller ditt varumärke konsekvent och ger användarna färre platser att lämna din sida, vilket hjälper dig att minska nedläggningen av kundvagnen.
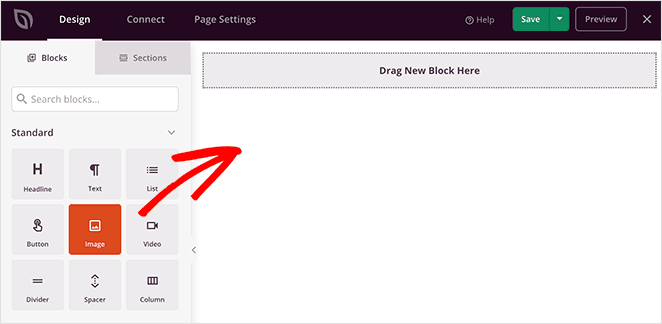
välj först bildblocket och dra det över till din sidförhandsgranskning till höger. Därifrån kan du ladda upp en logotyp från din dator eller WordPress-mediebibliotek.

genom att klicka på Blocket kan du anpassa din logotyp helt i den vänstra panelen.

Lägg till din kundvagn
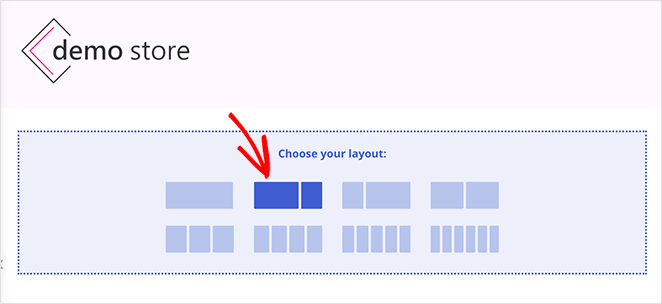
låt oss nu lägga till en ny kolumn för layouten på din kundvagnssida. För detta valde vi alternativet innehåll och sidofält i avsnittet ”Välj din layout”.

denna layout låter dig ha en sektion för din kundvagn och ett område för att visa recensioner och testimonials. Så låt oss börja med att lägga till din kundvagn.
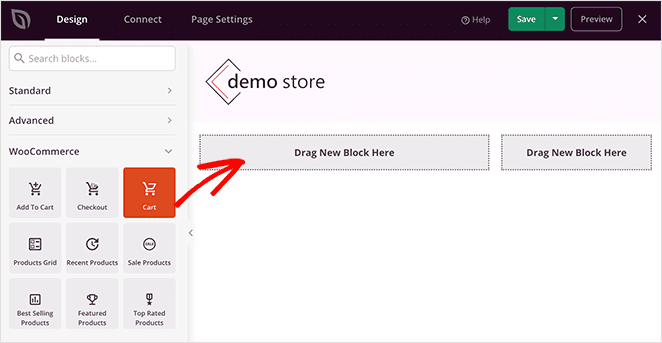
för att göra detta, bläddra ner till avsnittet WooCommerce blocks. Dra sedan Vagnblocket över till innehållskolumnen. Din WooCommerce-kundvagn visas sedan automatiskt i din förhandsgranskning.

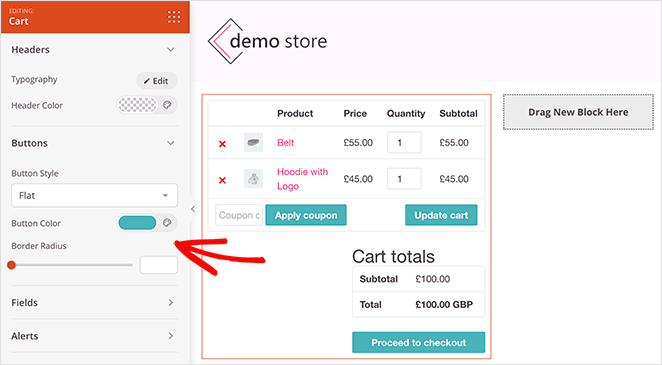
genom att klicka på Blocket kan du anpassa varje del av din varukorg. Du kan till exempel ändra knappetiketter och färger, fältbakgrundsfärger och mer.

inkludera kundreferenser
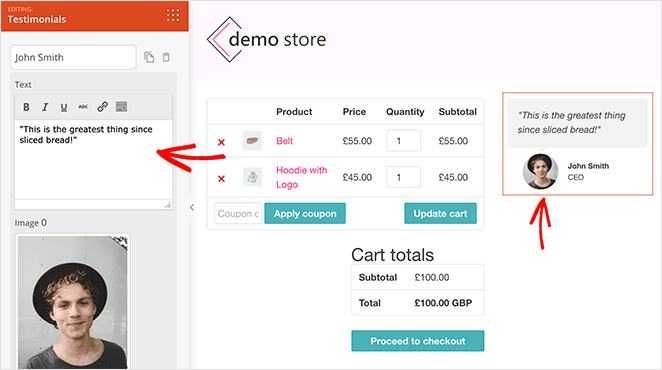
du kan lägga till seedprod-Testimonials-blocket för att visa socialt bevis och övertyga användare att kolla in i din sidokolumn. Hitta den under de avancerade blocken och dra den över till din sida.

detta block ger dig full kontroll över hur dina testimonials ser ut. Du kan till exempel lägga till flera testimonials, välja anpassade testimonialfoton och till och med ställa in det som en glidande testimonialkarusell.
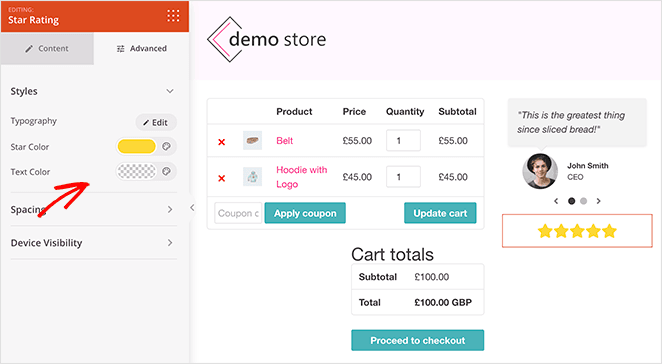
för att dubbla på det sociala beviset kan du lägga till ett Stjärnklassificeringsblock på din sida. Välj bara Stjärnklassificeringsblocket och dra det under dina vittnesmål.

därifrån kan du anpassa betygsikonen, färgerna, positionen och mer.
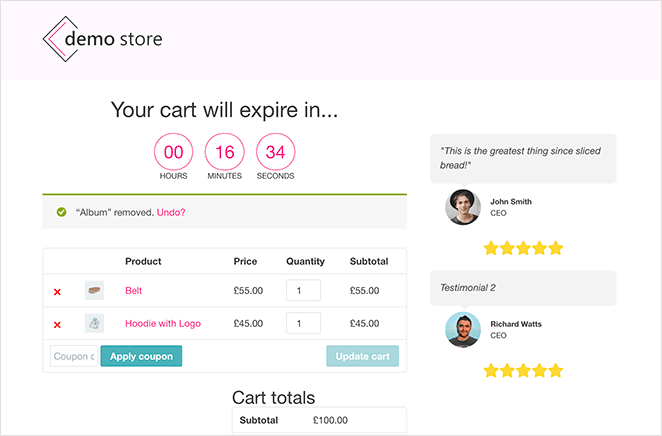
Lägg till knapphet i din Kundvagnssida
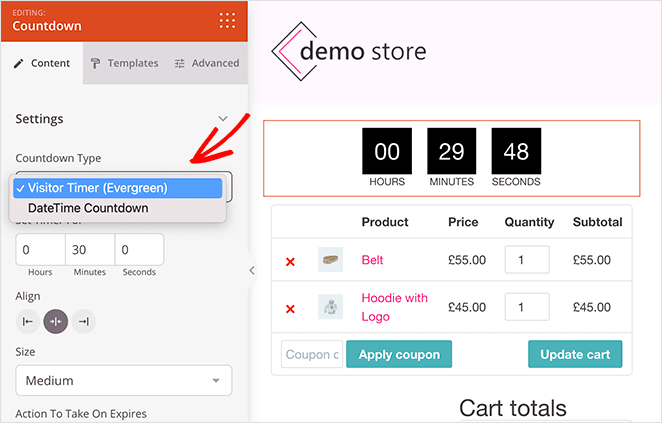
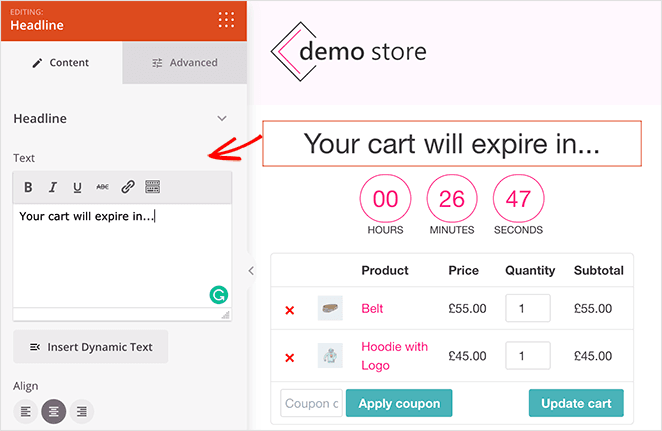
om du verkligen vill uppmuntra kunder att agera kan du lägga till en knapphetstimer i din kundvagn. Genom att använda Seedprods Nedräkningstimerblock kan du lägga till en anpassad nedräkningsklocka på din sida med en timer som kryssar ner.
välj bara Nedräkningstimerblocket och dra det på plats ovanför din kundvagn. Välj sedan alternativet Visitor Timer i inställningspanelen, så timern uppdateras för varje besökare.

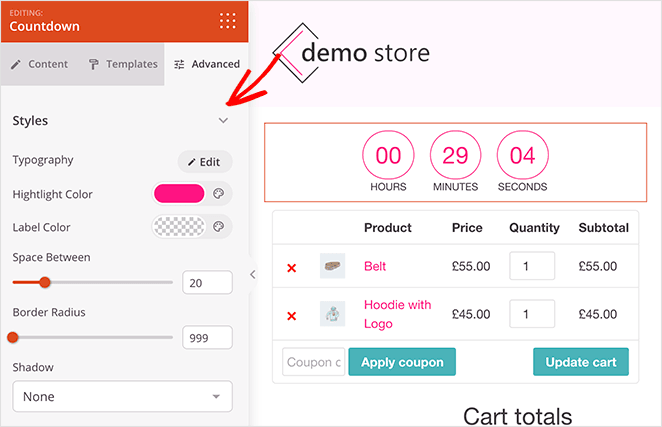
sedan i panelen Avancerade inställningar kan du anpassa färgerna så att de matchar resten av din kundvagn.

lägg sedan till en rubrik som meddelar dina kunder att de har en viss period tills deras kundvagn löper ut. För att göra detta, helt enkelt dra över ’rubrik’ blocket och ange din text.

Lägg till populära produkter
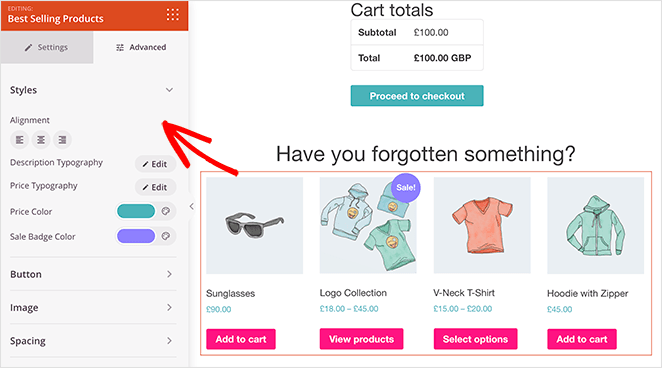
en annan utmärkt funktion som du kan lägga till i din kundvagnssida är ett avsnitt om populära produkter. Detta hjälper dig att förbättra din försäljning genom att rekommendera andra produkter som dina kunder kanske gillar.
för att göra detta, dra över blocket ’bästsäljande produkter’ från avsnittet ’WooCommerce’.

och om du vill kan du lägga till andra produktblock i detta område, till exempel:
- senaste produkter
- försäljningsprodukter
- Utvalda Produkter
- Topprankade produkter
för mer information om hur du konfigurerar dessa block, se vår guide om hur du visar nya produkter i WooCommerce.
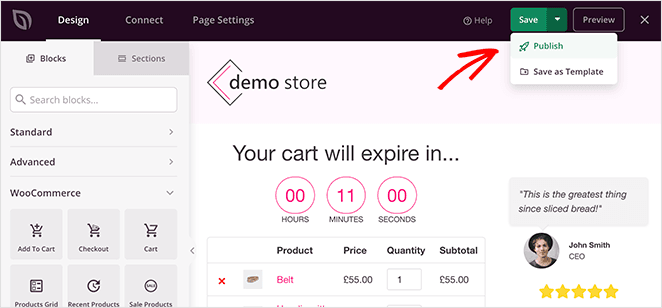
publicera din anpassade Kundvagnssida
nu när din anpassade kundvagnsdesign är klar är det dags att få den att leva på din webbplats. Du kan göra detta genom att klicka på rullgardinspilen bredvid den gröna Spara-knappen och klicka på Publicera.

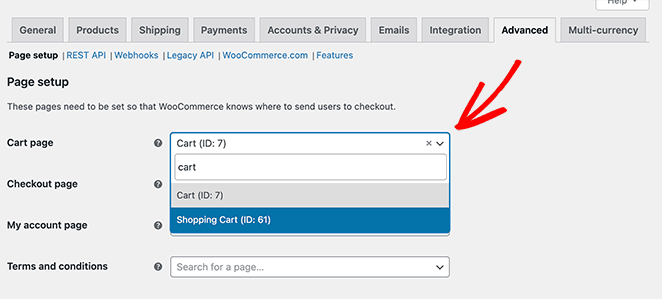
innan du gör din kundvagn synlig för dina kunder måste du ändra din kundvagnsadress i WooCommerce-inställningarna.
du kan göra detta genom att gå till WooCommerce ” Inställningar och klicka på fliken Avancerat.

välj sedan den nya kundvagnsadressen du skapade med SeedProd och klicka på Spara ändringar knappen längst ner på skärmen.
när du har klickat på knappen Lägg till i kundvagn på dina produktsidor kan shoppare klicka på länken” Visa kundvagn ” och se din nya anpassade kundvagnsdesign.

för att spåra dina WooCommerce-kundvagnskonverteringar, se vårt WordPress-inlägg om hur du ställer in WooCommerce-konverteringsspårning.
och där har du det!
vi hoppades att den här artikeln hjälpte dig att lägga till en kundvagn i WordPress utan att skriva någon kod. Du kanske också gillar den här steg-för-steg-handledningen om hur du aktiverar underhållsläge för WooCommerce-butikssidor.
och när du är här, Följ oss på Facebook och Twitter för mer användbara WordPress tips.