den sociala ikoner blocket kan du lägga till sociala medier ikoner till en sida eller post och direkta människor till dina sociala medier profiler.
här är ett exempel:
Innehållsförteckning
infoga sociala Ikonblock
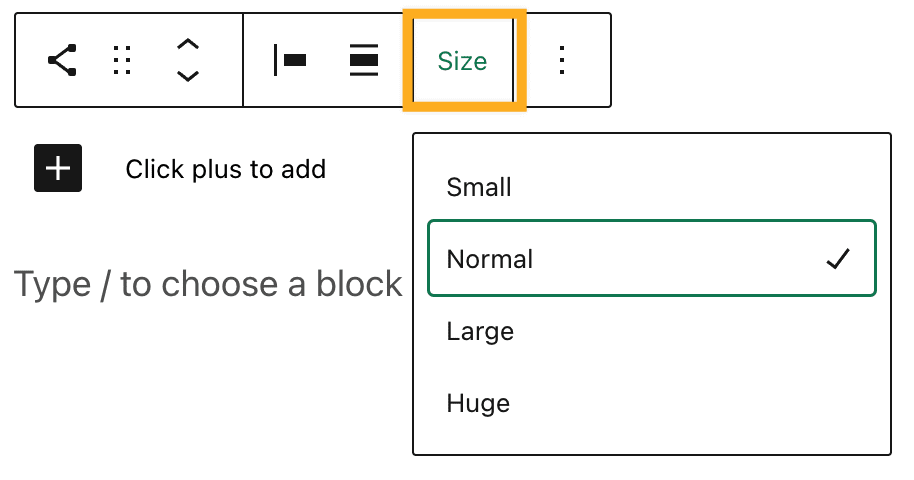
du kan lägga till sociala ikonblock genom att välja det från knappen Lägg till Block. Alternativt kan du skriva /social på en ny rad och trycka på enter. När du lägger till blocket för första gången ser du också en Storleksinställning som hjälper dig att definiera storleken på dina ikoner:

för mer, besök våra detaljerade instruktioner om att lägga till block.
Innehållsförteckning
Lägg till dina sociala profiler
när du först lägger till blocket ser du en + – knapp. Klicka på knappen + för att lägga till din första ikon.

en lista över alla tillgängliga ikoner visas. Du kan välja den du vill ha från listan eller använda sökalternativet för att söka efter en ikon som ”Facebook”. Du kan lägga till ikonerna i alla dina sociala nätverk på detta sätt.


därefter kan du länka ikonen till din sociala medieprofil. För att göra detta, klicka på ikonen en gång och en ruta visas för att du ska ange din adress. Skriv eller klistra in länken till din sociala medieprofil och klicka på pilikonen för att ange den.

⚠️
om du inte lägger till en länk till ikonen ser du inte ikonen på din förhandsgranskning eller live-webbplatsen.
Innehållsförteckning
Lägg till nya ikoner
klicka på knappen + Lägg till ikon till höger om de aktuella ikonerna. Detta öppnar en lista över alla tillgängliga ikoner. Du kan söka efter ikonen för att välja den du vill ha.

om ikonen du vill inte finns finns det en generisk länkknapp som kan användas istället:

Innehållsförteckning
lista över ikoner som stöds
följande ikoner är tillgängliga att använda:
- 500px
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- Email (mailto: länkar)
- Mastodon
- Möte
- Medium
- Patreon
- ficka
- RSS-flöde (webbadresser med /foder/)
- Skype
- Snapchat
- Soundcloud
- Spotify
- Tiktok
- Tumblr
- Twitch
- Vimeo
- WordPress
- Yelp
- Youtube
Innehållsförteckning
ta bort en ikon
för att ta bort en ikon, klicka på den för att få fram sin individuella verktygsrad. Klicka på ellipsis (tre punkter)-knappen för den ikonen och välj Ta bort Block:

Innehållsförteckning
Blockinställningar
varje block har specifika alternativ i redigeringsfältet utöver alternativen som finns i blockverktygsfältet. Om du inte ser sidofältet klickar du på ikonen’ kugge ’ bredvid knappen Publicera.
stilar
i blockinställningarna kan du välja mellan tre olika stilar för dina ikoner:
- standard
- endast logotyper
- pillerform

Layout motivering
du kan välja motiveringen av ikonerna, från vänster, mitten, höger eller mellanslag mellan objekt.
Länkinställningar
du kan också välja att öppna länkarna i en ny flik genom att växla alternativet ”Öppna i en ny flik”. När detta är aktiverat öppnas länkarna i de sociala ikonerna i en ny flik.
färginställningar
det finns två alternativ i färginställningar som du kan ändra.

- ikonfärg: ändrar färgen på ikonerna i blocket sociala ikoner.
- ikon bakgrundsfärg: Ändrar bakgrundsfärgen på alla ikoner.
Innehållsförteckning
Avancerat
fliken Avancerat låter dig lägga till en CSS-klass i ditt block, så att du kan skriva anpassad CSS och formatera blocket som du tycker passar. Läs mer.

varje ikon för sociala medier kan också ha sin egen individuella klass. Lägg till en klass i en ikon genom att markera den och ändra fältet ytterligare CSS-klass för den ikonen:

mångsidiga planer och prissättning
-
gratis
bäst för studenter
-
personlig
bäst för hobbyister
-
Premium
bäst för frilansare
-
företag
bäst för småföretag
välj en plan