você quer adicionar um carrinho de compras ao WordPress?
criar um carrinho de compras torna mais fácil vender seus produtos ou serviços e aceitar pagamentos do seu site WordPress. Mas o WordPress não oferece esse recurso por padrão, o que é um desafio se você estiver configurando uma loja online.
é por isso que neste artigo, mostraremos como adicionar um carrinho de compras ao WordPress sem escrever uma única linha de código.
escolhendo o melhor plugin de comércio eletrônico para WordPress
existem vários plugins de carrinho de compras WordPress que podem ajudá-lo a adicionar um carrinho de compras ao WordPress. Por exemplo, BigCommerce é uma excelente plataforma para grandes lojas de comércio eletrônico devido à sua velocidade e segurança.
mas neste artigo, mostraremos como criar um carrinho de compras com WooCommerce, o plugin de comércio eletrônico mais popular para WordPress.

WooCommerce é um plugin gratuito e de código aberto que permite vender produtos físicos e digitais em seu site WordPress.
você pode aceitar pagamentos com cartão de crédito com gateways de pagamento, como Stripe, PayPal, Amazon Pay, Authorize.net, e muitas outras opções. Além disso, você pode oferecer opções de pagamento offline, como dinheiro na entrega e cheque.
quando você começa a receber pedidos, você pode gerenciar seu status na área do painel. Além disso, você pode se conectar a várias opções de envio, como USPS e FedEx.
WooCommerce funciona com qualquer tema WordPress e oferece amplas opções de personalização. E como é tão popular, existem milhares de complementos para adicionar mais recursos ao seu carrinho de compras WooCommerce.
com isso em mente, vamos entrar e aprender como adicionar um carrinho de compras ao WordPress com WooCommerce.
adicionar carrinho de compras para WordPress usando WooCommerce
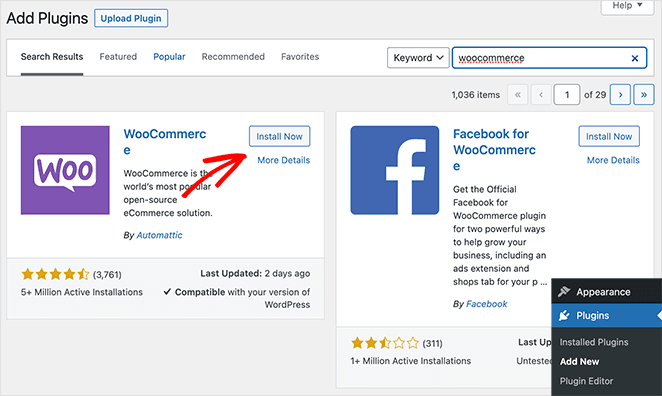
para começar, faça login no seu painel do WordPress e navegue até Plugins Add Adicionar Novo. Em seguida, digite “WooCommerce” na caixa de texto do campo de pesquisa.
o plugin WooCommerce deve aparecer como o primeiro resultado. Clique em Instalar agora e quando a instalação estiver concluída, clique em Ativar.

depois de ativar o WooCommerce, ele leva você ao Assistente de configuração.
adicione os detalhes da sua loja
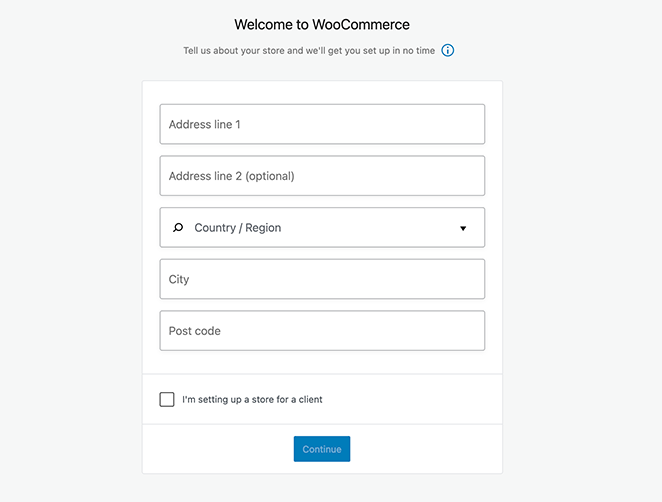
na primeira página, você pode inserir os detalhes da sua loja.

preencha seu endereço e marque a caixa de seleção se estiver configurando a loja para um cliente. Se não estiver, desmarque – o e clique em Continuar.
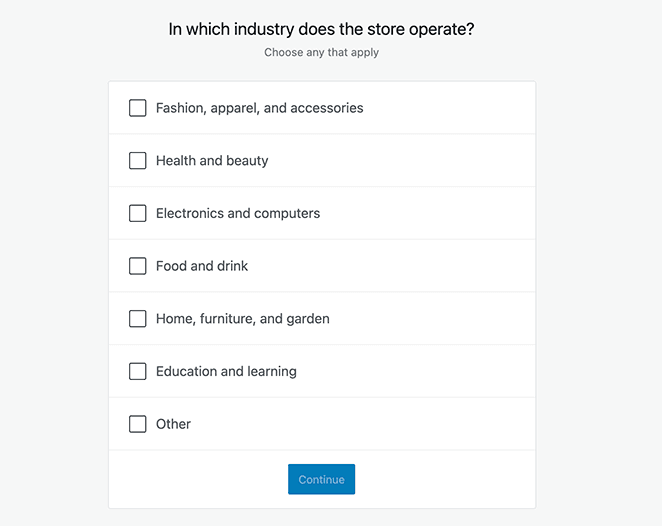
selecione seu setor
na tela a seguir, você pode escolher um setor para sua loja online, como:
- de Moda, vestuário, acessórios
- Saúde e beleza
- Eletrônicos e computadores
- Comida e bebida
- Casa, móveis de jardim,
- Ensino e de aprendizagem
- Outros

Depois de seleccionar o tipo de sua indústria, clique no botão ‘Continuar’.
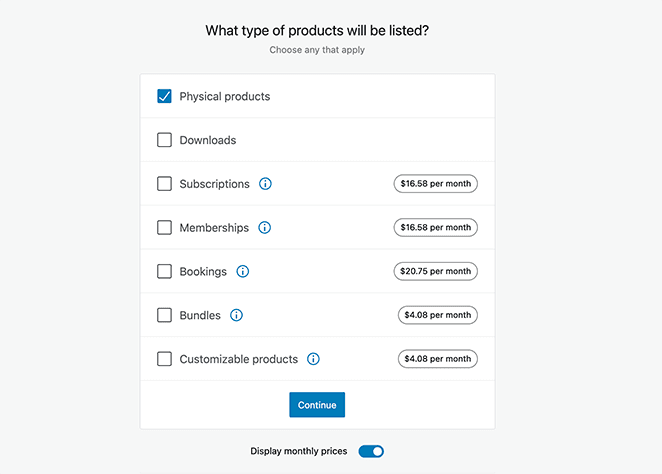
escolha seus tipos de produtos
o próximo passo é escolher o tipo de produtos que você vai vender. Com o WooCommerce, você pode vender produtos físicos e downloads digitais. Você também pode vender assinaturas, assinaturas e fazer reservas para eventos.

a partir daí, clique em Continuar para passar para a página de detalhes da empresa.
relacionados: como incorporar eventos do Facebook no WordPress
insira os detalhes da sua empresa
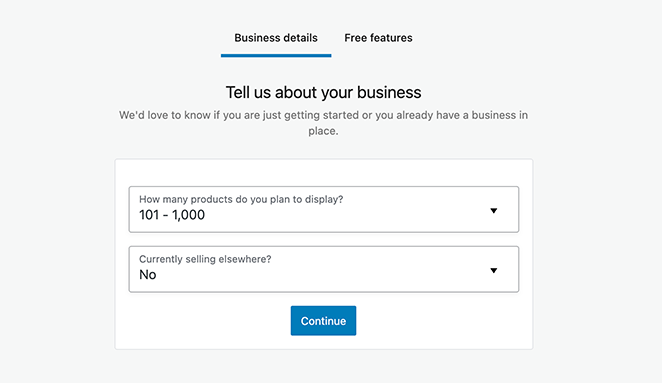
nesta tela, você pode selecionar quantos produtos planeja exibir nas páginas do seu produto. Você pode escolher entre “ainda não tenho Produtos” para mais de 1.000+.

além disso, a caixa suspensa abaixo permite que você diga ao WooCommerce se você vende seus produtos em outro lugar, como em lojas físicas. Portanto, escolha sua opção preferida e clique em Continuar.
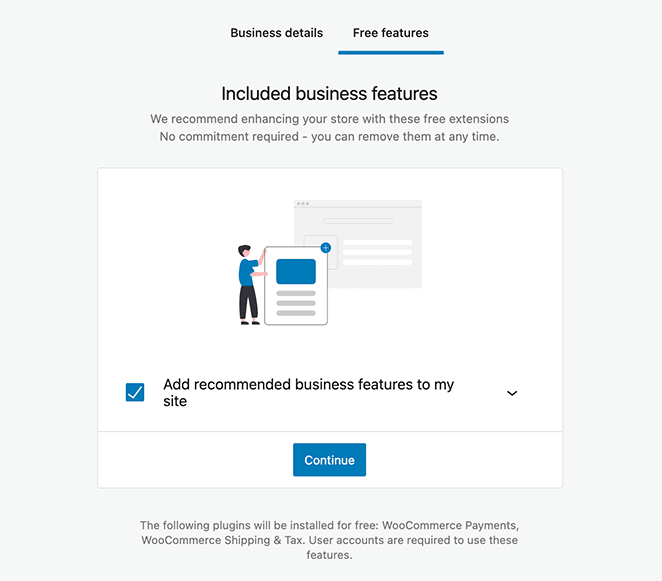
em seguida, você pode optar por instalar extras gratuitos opcionais do WooCommerce para aprimorar sua loja online. Por exemplo, você pode aceitar cartões de crédito com pagamentos WooCommerce e usar o imposto WooCommerce para obter imposto sobre vendas automatizado e muito mais.

sugerimos instalar todos esses extras recomendados. Você pode remover facilmente qualquer coisa que não precise mais tarde.
selecione um tema WordPress
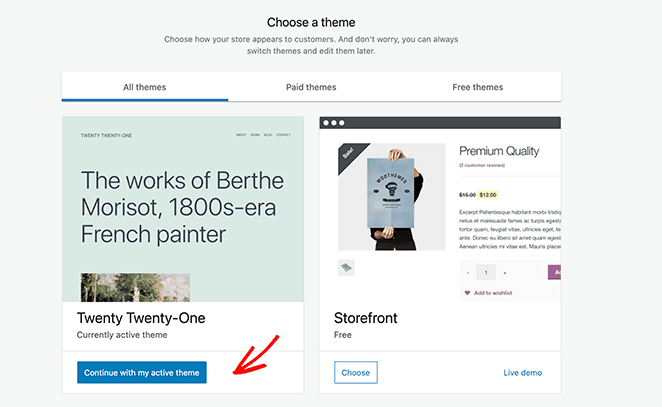
a etapa final no Assistente de configuração é escolher um tema WordPress para sua loja online. Você pode continuar com seu tema WordPress existente ou escolher entre vários outros temas gratuitos e premium.

uma escolha em oferta é o tema Storefront do WooCommerce. Este tema gratuito é feito especificamente para WooCommerce, tornando mais fácil para obter a sua loja instalado e funcionando rapidamente.
vamos optar por continuar com o nosso tema existente para este guia, que irá terminar a configuração de detalhes da loja.
Adicione novos produtos à sua loja WooCommerce
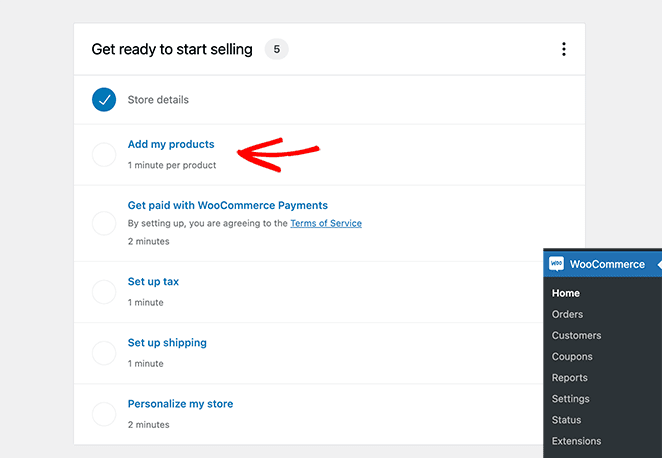
com o básico da sua loja WooCommerce no lugar, agora você pode começar a adicionar produtos ao seu site. Para fazer isso, vá para WooCommerce Home Home e clique na opção “Adicionar meus produtos”.

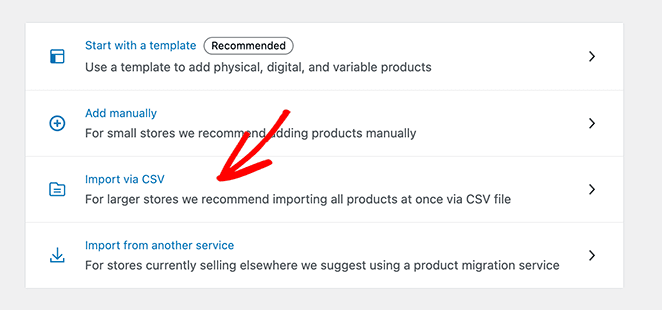
Existem várias maneiras de adicionar produtos para WooCommerce, incluindo:
- Começando com um modelo de
- adicionar Manualmente cada produto
- Importação de produtos via CSV
- Importação de produtos de outro serviço
Uma das formas mais simples é a importação de produtos a partir de um arquivo CSV, vamos escolher esta opção.

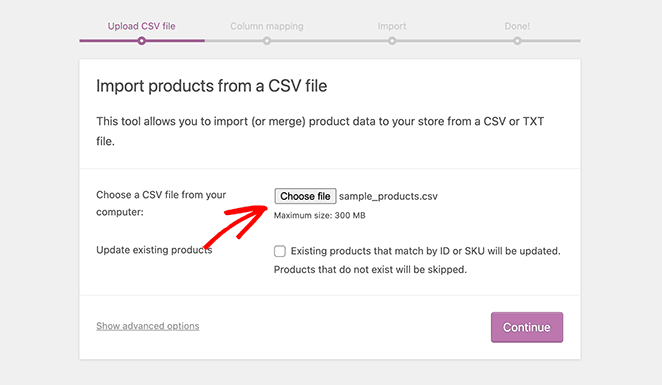
a partir daí, você pode escolher o arquivo CSV do seu Produto do seu computador e clique em Continuar.

Antes de concluir a importação, o WooCommerce pede que você selecione campos do seu arquivo CSV para mapear os campos do produto, como a imagem do produto, o preço do produto e muito mais. Como alternativa, você pode optar por ignorar esses campos e editar os detalhes do produto manualmente.
agora você pode clicar no botão Executar o Importador. Dependendo de quantos produtos você adiciona, pode levar alguns minutos para o WooCommerce criar produtos.
Configure suas opções de pagamento
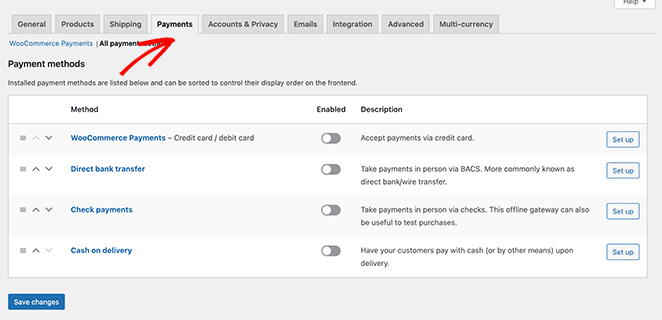
Antes de começar a vender seus produtos, você precisará configurar seus métodos de pagamento preferidos. Para fazer isso, vá para WooCommerce Settings Configurações e clique na guia Pagamentos.

Siga as instruções de instalação para cada método de pagamento. Você também pode adicionar outros processadores de pagamento populares, como um simples carrinho de compras PayPal e Stripe ativando os complementos sugeridos.
não se esqueça de clicar no botão Salvar alterações para armazenar suas configurações.
agora que sua loja WooCommerce está configurada, você pode estar se perguntando sobre seu carrinho de compras. WooCommerce cria automaticamente páginas individuais para o:
- página do carrinho
- página de Checkout
- Minha Página de conta
para que você não precise tomar nenhuma ação adicional. No entanto, com uma página de carrinho WooCommerce personalizada, você pode aumentar significativamente suas vendas e conversões.Por exemplo, estudos mostram que quase 7 em cada 10 clientes abandonarão seu carrinho de compras e nunca mais voltarão. Portanto, ao otimizar a página de carrinho WooCommerce padrão, você pode fazer mais vendas sem aumentar seu tráfego atual.
além do mais, quando os visitantes têm itens em seu carrinho, eles estão muito perto de terminar a compra. Assim, sua página de carrinho WooCommerce deve fazer todo o possível para que essa compra aconteça.
com isso em mente, agora mostraremos como criar uma página de carrinho WooCommerce personalizada no WordPress com SeedProd.
adicione um carrinho de compras WordPress personalizado ao WordPress

SeedProd é o melhor construtor de páginas de arrastar e soltar usado por mais de 1 milhão de sites. Ele permite que você crie facilmente uma página de carrinho WooCommerce personalizada para fazer mais vendas. E antes de iniciar, você pode criar uma página WooCommerce em breve para gerar emoção a partir do dia 1.
você também pode usar este plugin para criar qualquer página de destino no WordPress sem contratar um desenvolvedor. E com uma grande variedade de opções de personalização, é fácil fazer com que sua página pareça exatamente como você deseja.
instale e ative o SeedProd
para começar, primeiro você precisa instalar e ativar o plugin SeedProd. Então Clique aqui para começar com SeedProd.
se você precisar de ajuda com esta etapa, você pode seguir este guia sobre como instalar um plugin WordPress.
Nota: Há uma versão gratuita do SeedProd que você pode usar, mas para este tutorial, usaremos a versão Pro porque ela possui os blocos WooCommerce integrados de que precisamos.
depois de ativar o plugin, vá para as configurações do SeedProd ” e insira a chave de licença do produto.

você pode encontrar sua chave de licença SeedProd no painel da sua conta no site SeedProd.
crie uma nova página de carrinho
depois de verificar sua chave de licença, vá para as páginas SeedProd ” e clique no botão ‘Adicionar nova página de destino’ para criar sua nova página de carrinho de compras.

em seguida, você verá uma biblioteca de modelos de páginas de destino que você pode usar para adicionar uma página pré-fabricada ao seu site rapidamente.

Existem dezenas de modelos projetados profissionalmente para quase qualquer objetivo comercial. Depois de encontrar um modelo que você gosta, passe o mouse sobre ele e clique no ícone ‘Marca de seleção’.
usaremos o modelo em branco para este guia, pois queremos adicionar apenas os elementos essenciais da página que precisamos para a página do carrinho.

na caixa pop-up que se segue, você pode inserir um nome para o seu carrinho de compras. Em seguida, clique no botão Salvar e comece a editar a página.
Personalize sua página de carrinho WooCommerce
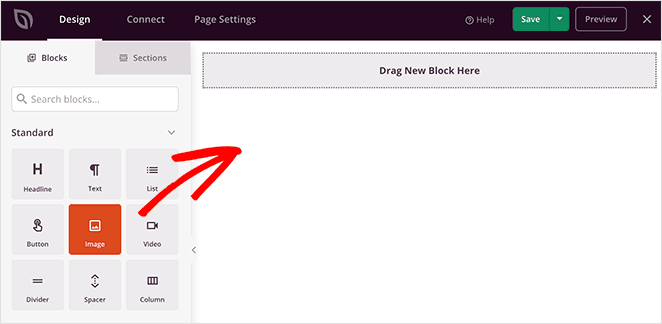
depois de nomear sua página, leva você ao construtor de arrastar e soltar, onde você pode começar a construir as partes cruciais da página do carrinho.
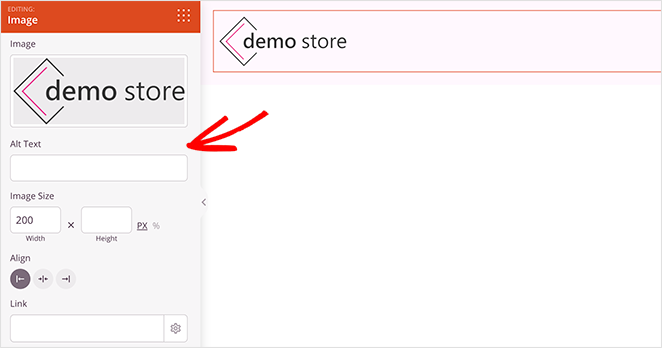
adicione um logotipo
vamos começar adicionando um bloco de imagem para que você possa fazer upload de um logotipo. Você pode facilmente ajustar este bloco para se parecer com o cabeçalho do seu site sem torná-lo uma imagem clicável.
fazer isso mantém sua marca consistente e dá aos usuários menos lugares para sair de sua página, ajudando você a reduzir o abandono do carrinho de compras.
primeiro, selecione o bloco de imagem e arraste-o para a visualização da Página à direita. A partir daí, você pode fazer upload de um logotipo do seu computador ou biblioteca de mídia WordPress.

clicar no bloco permite que você personalize seu logotipo inteiramente no painel esquerdo.

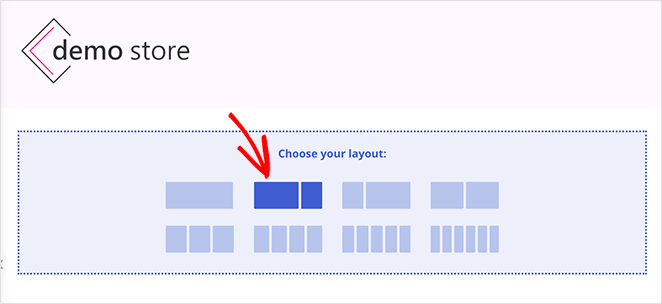
adicione seu carrinho de compras
agora vamos adicionar uma nova coluna para o layout da página do seu carrinho. Para isso, escolhemos a opção Conteúdo e barra lateral na seção “Escolha seu layout”.

este layout permite que você tenha uma seção para o seu carrinho de compras e uma área para exibir comentários e depoimentos. Então, vamos começar adicionando seu carrinho de compras.
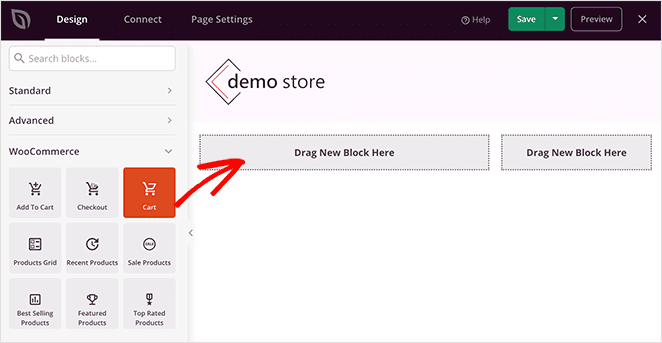
para fazer isso, role para baixo até a seção blocos WooCommerce. Em seguida, arraste o Bloco do carrinho para a coluna conteúdo. Seu carrinho WooCommerce será exibido na sua visualização automaticamente.

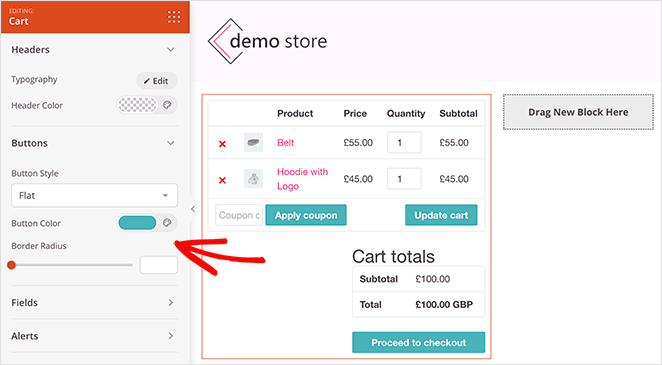
clicar no bloco permite que você personalize todas as partes do seu carrinho. Por exemplo, você pode alterar os rótulos e cores dos botões, cores de fundo do campo e muito mais.

inclua depoimentos de clientes
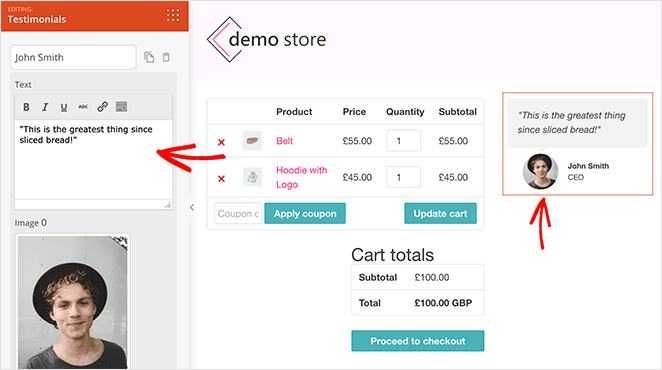
você pode adicionar o bloco Seedprod Testimonials para mostrar a prova social e convencer os usuários a verificar na coluna da barra lateral. Encontre – o sob os blocos avançados e arraste-o para sua página.

este bloco oferece controle total sobre a aparência de seus depoimentos. Por exemplo, você pode adicionar vários depoimentos, escolher fotos de depoimentos personalizadas e até defini-las como um carrossel de depoimentos deslizante.
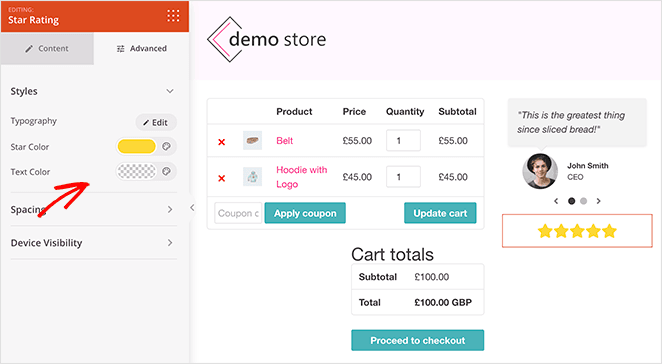
para dobrar a prova social, você pode adicionar um bloco de classificação por Estrelas à sua página. Basta escolher o bloco de classificação por estrelas e arrastá-lo sob seus depoimentos.

a partir daí, você pode personalizar o ícone de classificação, cores, posição e muito mais.
adicione escassez à página do seu carrinho
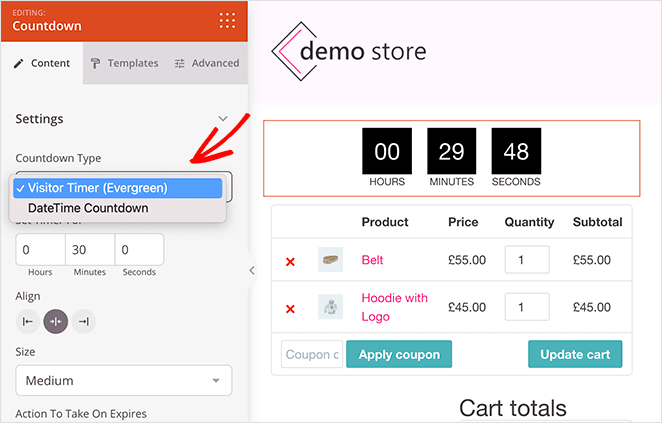
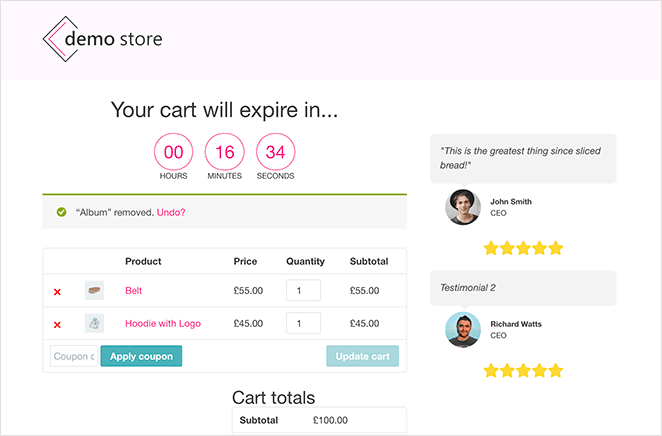
se você realmente deseja incentivar os compradores a agir, pode adicionar um cronômetro de escassez ao seu carrinho de compras. Usando o bloco de temporizador de contagem regressiva do SeedProd, você pode adicionar um relógio de contagem regressiva personalizado à sua página com um temporizador que marca para baixo.
basta escolher o Bloco do temporizador de contagem regressiva e arrastá-lo para o lugar acima do seu carrinho de compras. Em seguida, no painel Configurações, Escolha a opção temporizador do visitante, para que o temporizador seja atualizado para cada visitante.

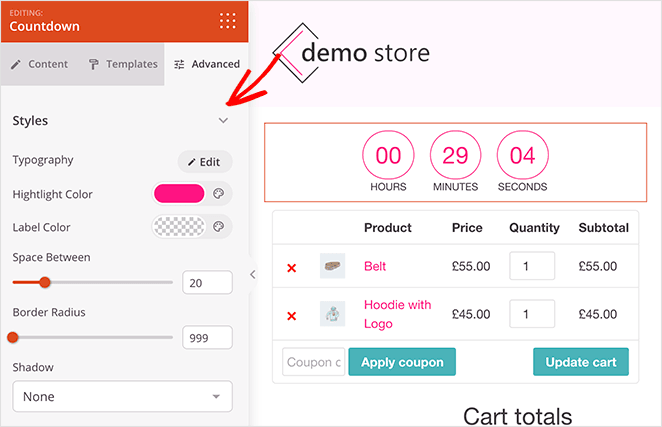
então, no painel de Configurações Avançadas, você pode personalizar as cores para combinar com o resto do seu carrinho.

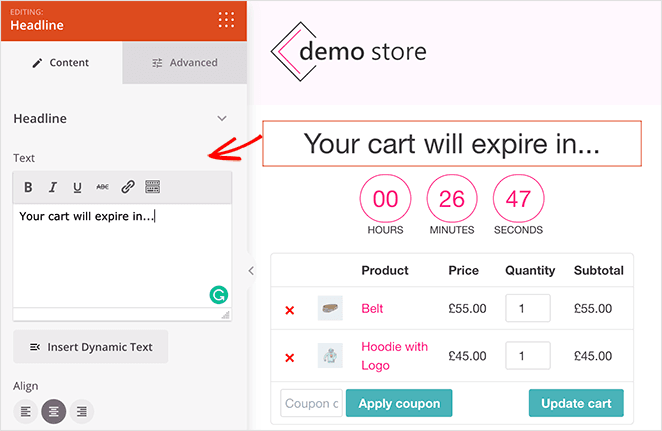
em seguida, adicione um título notificando seus compradores que eles têm um período definido até que seu carrinho expire. Para fazer isso, basta arrastar o bloco ‘Título’ e inserir seu texto.

Adicionar Produtos Populares
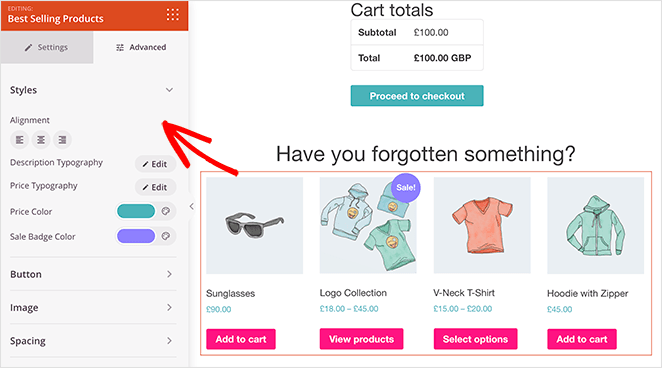
Outro excelente recurso que você pode adicionar à sua página do carrinho de compras é um popular seção de produtos. Isso ajuda você a melhorar suas vendas, recomendando outros produtos que seus clientes possam gostar.
para fazer isso, arraste o bloco “Produtos Mais Vendidos” da seção “WooCommerce”.

e, se desejar, você pode adicionar outros blocos de produtos a esta área, como:
- Produtos Recentes
- Venda de Produtos
- Produtos em Destaque
- votados Produtos
Para mais detalhes sobre a configuração desses blocos, veja o nosso guia sobre como apresentar novos produtos no WooCommerce.
publique sua página de carrinho personalizado
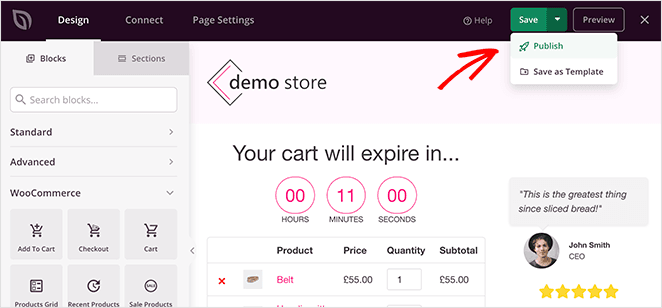
agora que o design do seu carrinho de compras personalizado está concluído, é hora de fazê-lo viver em seu site. Você pode fazer isso clicando na seta suspensa ao lado do botão verde salvar e clicando em Publicar.

Antes de tornar seu carrinho de compras visível para seus clientes, você precisará alterar o URL do carrinho nas configurações do WooCommerce.
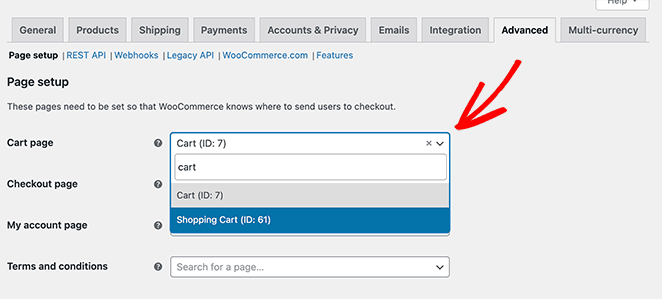
você pode fazer isso acessando as configurações do WooCommerce e clicando na guia ‘ Avançado.

em seguida, selecione o novo URL da página do carrinho que você fez com o SeedProd e clique no botão Salvar alterações na parte inferior da tela.
depois de clicar no botão Adicionar ao carrinho nas páginas do seu produto, Os Compradores Podem clicar no link” Visualizar carrinho ” e ver seu novo design de carrinho de compras personalizado.

para rastrear suas conversões de carrinho WooCommerce, veja nossa postagem do WordPress sobre como configurar o rastreamento de conversão WooCommerce.
e aí está você!
esperávamos que este artigo o ajudasse a adicionar um carrinho de compras ao WordPress sem escrever nenhum código. Você também pode gostar deste tutorial passo a passo sobre como habilitar o modo de manutenção para páginas de lojas WooCommerce.
e enquanto você estiver aqui, Siga – nos no Facebook e Twitter para obter dicas mais úteis do WordPress.