o desempenho do site é afetado por muitos fatores diferentes, como condições de rede, carga no servidor, atividades no navegador e muitos outros fatores variáveis. Como esses fatores variam dinamicamente, as métricas de desempenho da web podem flutuar consideravelmente. Isto é especialmente verdadeiro para as condições de rede que para usuários de smartphones a velocidade de download pode variar consideravelmente de ser um 40+ Mbps muito rápido para uma conexão muito lenta de 2 Mbps.
a velocidade de Download é medida como o número de bytes por segundo que é transferido da internet para um dispositivo de usuário final e, neste artigo, analisamos como a velocidade de download pode afetar o desempenho do site.
as redes celulares evoluíram consideravelmente nos últimos 40 anos, veja sites rápidos em redes lentas, com o advento das redes 5G prometendo mais vantagens de desempenho. Ao mesmo tempo, os dispositivos conectados a cabo e Wi-Fi também viram uma grande melhoria no desempenho da rede com larguras de banda cada vez maiores, como 38 Mbps, 100 Mbps, 1 Gbps e acima.
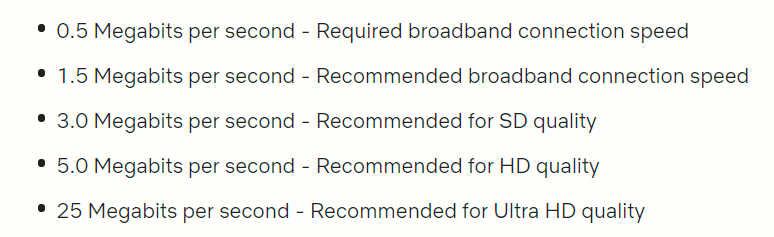
larguras de banda maiores permitem que mais bytes por segundo sejam transferidos, isso é benéfico para certos tipos de transferência de dados, como streaming de vídeo, e como exemplo a figura 1 mostra a orientação atual da largura de banda recomendada para o nível diferente de Serviços Netflix. Basicamente, quanto maior a largura de banda disponível para streaming, maior a qualidade dos serviços disponíveis.

o mesmo é verdadeiro para outros provedores. o iTunes requer 25 Mbps para transmitir seu conteúdo 4K Ultra HD e a Amazon recomenda 15 Mbps para seus vídeos 4K Ultra HD.
os Serviços de streaming de dados fornecem grandes quantidades de dados muito rapidamente. Isso é muito diferente de como o site e os aplicativos fornecem dados. Em uma década de desempenho na Web, discutimos como a quantidade média de dados servidos para construir uma página da web é agora de 2 MB, um aumento de aproximadamente 200% nos últimos 10 anos. Infelizmente, ao contrário dos serviços de vídeo ou TV, os dados da página da web são compostos por muitos arquivos pequenos que não são propícios ao streaming.
como as páginas da Web são entregues
sites e aplicativos IOS / Android (aplicativos) se comunicam pela internet usando o HyperText Transfer Protocol (HTTP). Esse protocolo divide a comunicação em uma série de pequenos pacotes que passam entre o servidor da web e o dispositivo do usuário final por um protocolo de transmissão, como TCP ou UDP. Para que uma página da web seja exibida em um dispositivo de usuário final, ela é construída obtendo muitos recursos díspares e, em seguida, o navegador do dispositivo, como Firefox ou Microsoft Edge, Os combina em uma página da web com capacidade de visualização e consumível. Essa abordagem requer que muitas rajadas de pacotes HTTP sejam transmitidas, cada uma fornecendo pequenas quantidades de dados. Pode haver um número considerável de pacotes necessários para construir uma página da web, mas juntos eles são insuficientes para explorar as grandes larguras de banda agora disponíveis.
mais largura de banda não importa (muito)
em 2009, Mike Belshe, publicou os resultados de uma série de experimentos que observaram o efeito de variar a largura de banda e a latência no desempenho do site. Sua publicação pode ser encontrada em mais largura de banda não importa (muito).
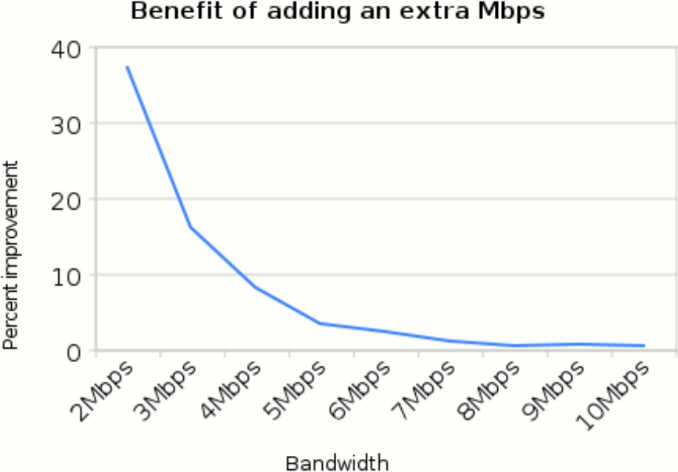
ele descobriu que, ao aumentar o tamanho da largura de banda e manter a latência estática em 60 ms, o impacto da latência na melhoria do desempenho à medida que a largura de banda aumentava resultou em menor melhoria do rendimento. Suas observações consideraram que o “ponto ideal” para páginas da web em cerca de 5 Mbps, como mostrado na Figura 2.

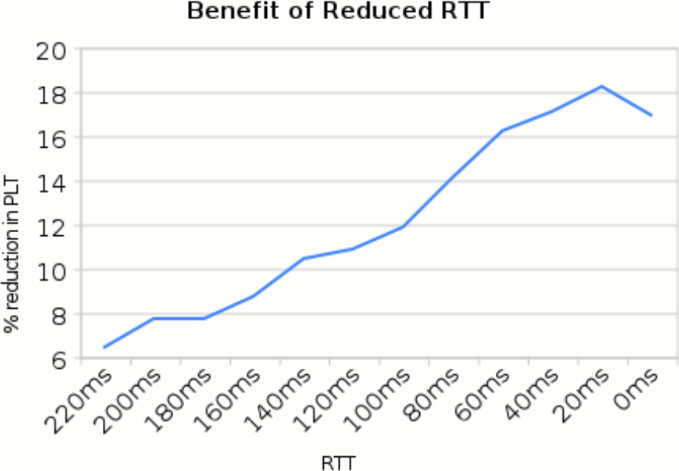
em um experimento adicional, ele manteve a largura de banda estática em 5 Mbps, mas desta vez reduziu constantemente a latência. Desta vez, ele observou que, à medida que a latência diminuía, o tempo de carregamento da página também diminuía. A figura 3 mostra suas observações.

a Partir dessas conjunto limitado de experiências, heconcluded que a largura de banda é importante, mas é a latência, ou Round-Trip Time(RTT), que tem o maior impacto sobre o desempenho do site.
como a velocidade de Download lenta afeta o navegador
embora muitos fatores diferentes possam afetar o desempenho do site, a latência afeta a entrega em toda a rede. No entanto, a velocidade de download lenta também tem um impacto na experiência do usuário final, pois afeta diretamente a rapidez com que um navegador pode construir e apresentar uma página da web.
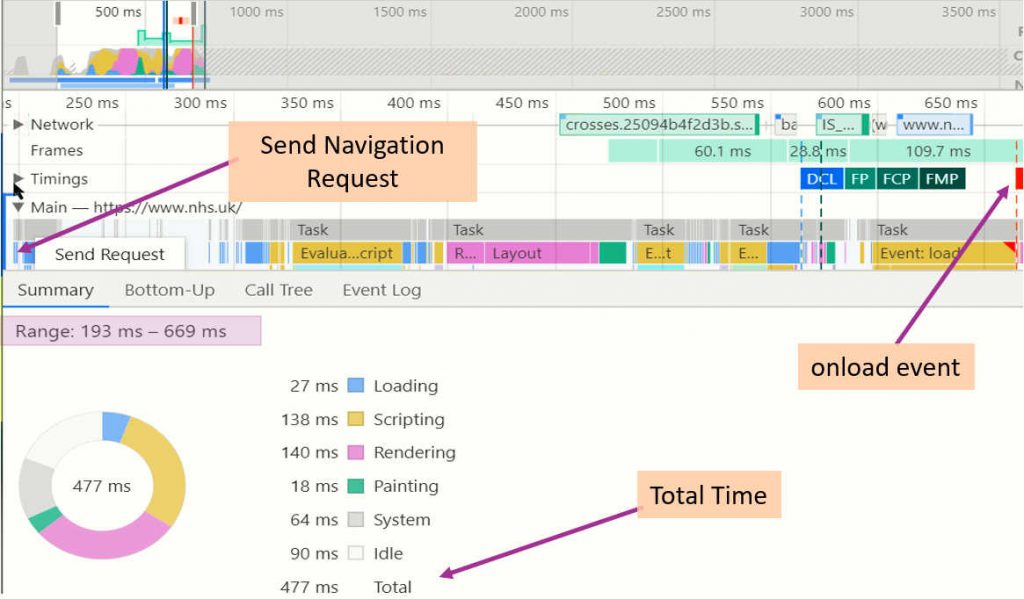
usando a guia desempenho do Google Developer Tools, podemos obter informações sobre como o navegador responde a diferentes larguras de banda. A guia Desempenho de uma página da web candidata, Figura 4, foi carregada em uma velocidade de download de 38 Mbps e conexão de latência de 9 ms. Ele mostra a repartição do tempo decorrido gasto por cada tipo de recurso identificável medido a partir da solicitação de envio para o evento onload. Nesta configuração, o tempo total decorrido foi registrada como 477 ms.

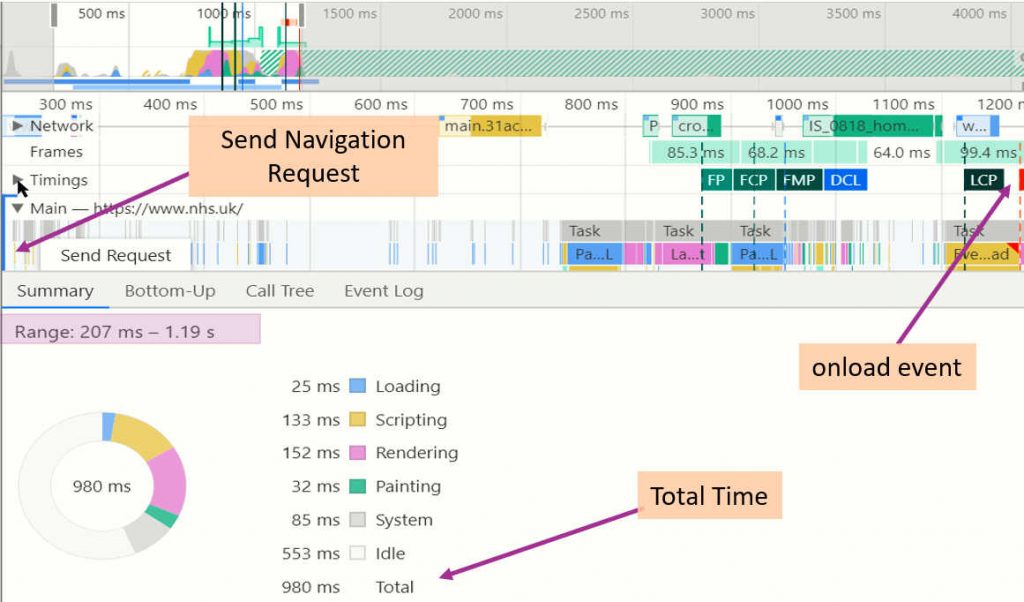
Na figura 5, utilizando o Google Developer Ferramentas de otimização de capacidade de largura de banda, foi definido em 5.9 Mbps e para permitir uma comparação justa, a latência é mantido em 9 ms. O candidato página da web agora mostra o mesmo período de medição, mas desta vez o tempo total decorrido entre o Pedido de Envio e o evento onload é de 980 ms. Isso é mais que o dobro da observada em 38 Mbps na figura 4.

exceto no tempo ocioso, o tempo decorrido repartido de cada tipo de recurso pode ser considerado semelhante. No entanto, o tempo ocioso aumentou substancialmente de 90 ms para 553 ms; um aumento de seis vezes no tempo em que o navegador está esperando pelo trabalho.
Considerando que ambos os testes têm a mesma latência, a velocidade de download mais lenta levou a um atraso na entrega de recursos pela internet. Isso teve um impacto significativo na capacidade do navegador de entregar a página da web na mesma velocidade. O tempo ocioso implica que o navegador está aguardando o download dos recursos antes de poder processá-los, e é isso que causa o atraso.
Considerações Finais
tendo visto como a velocidade de download pode afetar o desempenho do site, é importante mencionar que as redes modernas de celular, cabo e Wi-Fi são consideravelmente mais capazes do que as testadas em 2009. No entanto, os princípios estabelecidos por Mike Belshe ainda são aplicáveis hoje. Consequentemente, eles devem ser levados em consideração ao planejar como uma página da web ou aplicativo fornece serviços aos usuários finais, especialmente em dispositivos Android de baixa potência em conexões de rede lentas.
também é necessário estar ciente da velocidade de upload, que como o inverso da velocidade de download, é o número de bytes por segundo que é transferido do dispositivo do usuário final para a internet. A velocidade de Upload pode influenciar potencialmente o desempenho do site, mas para os fins dos testes acima são definidos como um fator constante e, portanto, seu efeito pode ser negado nas observações deste artigo. A velocidade de Upload pode variar consideravelmente entre diferentes ISPs, pois será definida para atender aos seus próprios requisitos operacionais. Consequentemente, é importante saber que a velocidade de upload pode afetar o desempenho do site e este é um tópico ao qual podemos retornar.
este artigo começa reconhecendo que o desempenho do site é impactado por muitos fatores diferentes, que exigem otimização para garantir a melhor experiência do usuário final. No entanto, a importância da velocidade de download não deve ser negligenciada. Como não é algo que você será capaz de controlar, é necessário que os processos de design e desenvolvimento de sites levem em consideração as diferentes velocidades das redes para garantir uma experiência positiva para os visitantes do seu site, independentemente da rede em que se conectam ao seu serviço da web.
autor: Philip Vandenberg
Philip Vandenberg é especialista em desempenho na web, teste de carga de desempenho, praticante de melhores práticas de TI e gerenciamento de serviços de internet. Em uma carreira de muitos anos, ele ajudou empresas a implementar tecnologias digitais e sites em todo o mundo. Veja todos os posts de Philip Vandenberg