o bloco de ícones sociais permite adicionar ícones de mídia social a qualquer página ou postagem e direcionar as pessoas para seus perfis de mídia social.
aqui está um exemplo:
Índice
insira o bloco de ícones sociais
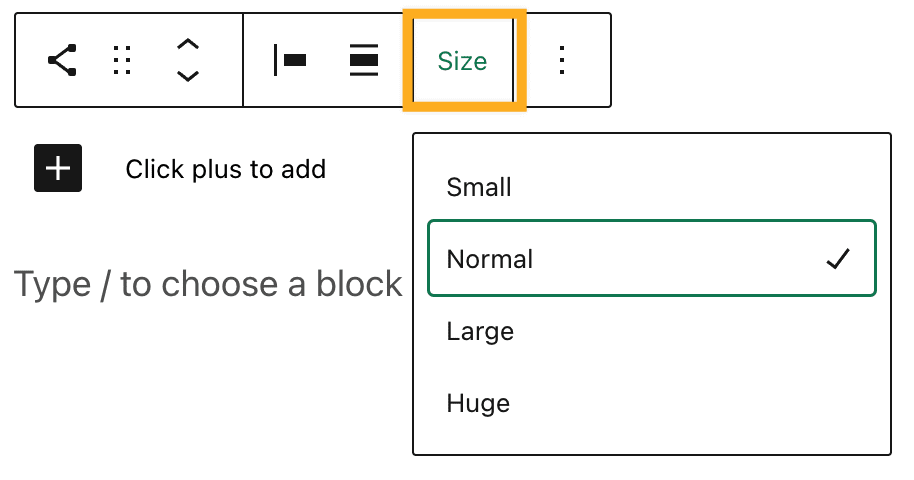
você pode adicionar o bloco de ícones sociais selecionando-o no botão Adicionar Bloco. Como alternativa, você pode digitar /social em uma nova linha e pressionar enter. Ao adicionar o bloco pela primeira vez, você também verá uma configuração de tamanho que o ajudará a definir o tamanho de seus ícones:

para mais informações, visite nossas instruções detalhadas sobre como adicionar blocos.
Índice
Adicione seus perfis sociais
ao adicionar o bloco pela primeira vez, você verá um botão+. Clique no botão + para adicionar seu primeiro ícone.

uma lista de todos os ícones disponíveis aparecerá. Você pode selecionar o que deseja da lista ou usar a opção de pesquisa para procurar um ícone como “Facebook”. Você pode adicionar os ícones a todas as suas redes sociais dessa maneira.


em seguida, você pode vincular o ícone ao seu perfil de mídia social. Para fazer isso, clique no ícone Uma vez e uma caixa aparecerá para você inserir seu endereço. Digite ou cole o link para o seu perfil de mídia social e clique no ícone de seta para inseri-lo.

⚠️
Se você não adicionar um link para o ícone que você não verá o ícone de pré-visualização ou ao vivo do site.
Índice
adicionar novos ícones
clique no botão + Adicionar ícone à direita dos ícones atuais. Isso abrirá uma lista de todos os ícones disponíveis. Você pode procurar o ícone para selecionar o que deseja.

se o ícone que você deseja não estiver lá, há um botão de link genérico que pode ser usado:

Índice
lista de ícones suportados
os seguintes ícones estão disponíveis para uso:
- 500px
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- Email (mailto: links)
- Mastodon
- Meetup
- Médio
- Patreon
- Bolso
- Feed RSS (URLs com /feed/)
- Skype
- Snapchat
- Soundcloud
- Spotify
- TikTok
- Tumblr
- Contração
- Vimeo
- WordPress
- Yelp
- YouTube
Tabela de Conteúdo
Remover um ícone
Para remover um ícone, clique nele para exibir suas individual barra. Clique no botão reticências (três pontos) para esse ícone e selecione Remover Bloco:

Índice
configurações do bloco
cada bloco tem opções específicas na barra lateral do editor, além das opções encontradas na barra de ferramentas do bloco. Se você não vir a barra lateral, clique no ícone ‘engrenagem’ ao lado do botão Publicar.
Estilos
No bloco de configurações, você pode escolher um de três estilos diferentes para os seus ícones:
- Padrão
- Logotipos de Apenas
- Pílula de Forma

justificativa do Layout
você pode escolher a justificativa dos ícones, da esquerda, centro, direita ou espaço entre os itens.
configurações do Link
Você também pode optar por abrir os links em uma nova guia alternando a opção “Abrir em uma nova guia”. Quando isso estiver ativado, os links nos ícones sociais serão abertos em uma nova guia.
configurações de cores
existem duas opções nas configurações de cores que você pode modificar.

- cor do ícone: altera a cor dos ícones no bloco de ícones sociais.
- cor de fundo do ícone: Altera a cor de fundo de todos os ícones.
Índice
avançado
a guia Avançado permite adicionar uma classe CSS ao seu bloco, permitindo que você escreva CSS personalizado e estilize o bloco como achar melhor. Aprender.

cada ícone de mídia social também pode ter sua própria classe individual. Adicione uma classe a um ícone selecionando-a e modificando o campo de classe CSS adicional para esse ícone:

Versátil planos e preços
-
Livre
o Melhor para os alunos
-
Pessoal
Melhor para colecionadores
-
Premium
Melhor para freelancers
-
Negócios
Melhor para pequenas empresas
Escolher um plano de