na wydajność witryny wpływa wiele różnych czynników, takich jak warunki sieciowe, obciążenie serwera, działania w przeglądarce i wiele innych zmiennych czynników. Ponieważ czynniki te zmieniają się dynamicznie, wskaźniki wydajności sieci mogą się znacznie wahać. Dotyczy to zwłaszcza warunków sieciowych, które dla użytkowników smartfonów mogą znacznie różnić się od bardzo szybkiego połączenia 40+ Mbps do bardzo wolnego połączenia 2 Mbps.
prędkość pobierania jest mierzona jako liczba bajtów na sekundę, która jest przesyłana z internetu do urządzenia końcowego użytkownika.w tym artykule przyjrzymy się, jak prędkość pobierania może wpływać na wydajność witryny.
Sieci komórkowe znacznie ewoluowały w ciągu ostatnich 40 lat, Zobacz szybkie strony internetowe w powolnych sieciach, wraz z pojawieniem się sieci 5G obiecujących dalsze zalety wydajności. Jednocześnie urządzenia podłączone do kabli i Wi-Fi odnotowały znaczną poprawę wydajności sieci przy coraz większej przepustowości, takiej jak 38 MB / s, 100 MB / s, 1 Gb / s i więcej.
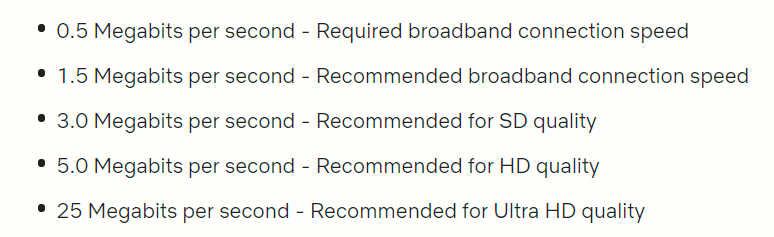
większe pasma umożliwiają przesyłanie większej ilości bajtów na sekundę, co jest korzystne w przypadku niektórych rodzajów transferu danych, takich jak strumieniowe przesyłanie wideo, a jako przykład na rysunku 1 przedstawiono aktualne wytyczne dotyczące przepustowości zalecane dla różnych poziomów usług Netflix. Zasadniczo, im większa przepustowość dostępna do przesyłania strumieniowego, tym wyższa jakość dostępnych usług.

to samo dotyczy innych dostawców. iTunes wymaga 25 MB / s do strumieniowego przesyłania treści 4K Ultra HD, A Amazon zaleca 15 MB / s dla swoich filmów 4K Ultra HD.
usługi przesyłania strumieniowego danych bardzo szybko dostarczają ogromne ilości danych. Jest to bardzo różni się od sposobu, w jaki strona internetowa i aplikacje dostarczają dane. W ciągu dekady wydajności internetowej omawiamy, jak średnia ilość danych serwowanych do budowy strony internetowej wynosi teraz 2 MB, co stanowi wzrost o około 200% W ciągu ostatnich 10 lat. Niestety, w przeciwieństwie do usług wideo lub telewizyjnych, dane strony internetowej składają się z wielu małych plików, które nie sprzyjają strumieniowaniu.
sposób dostarczania stron internetowych
strony internetowe i Aplikacje IOS/Android (aplikacje) komunikują się przez internet za pomocą protokołu przesyłania hipertekstowego (HTTP). Protokół ten rozbija komunikację na szereg małych pakietów, które przechodzą między serwerem WWW a urządzeniem użytkownika końcowego za pośrednictwem protokołu transmisji, takiego jak TCP lub UDP. Aby Strona internetowa była wyświetlana na urządzeniu użytkownika końcowego, jest ona budowana przez uzyskanie wielu różnych zasobów, a następnie przeglądarka urządzenia, taka jak Firefox lub Microsoft Edge, łączy je w stronę internetową, która może być wyświetlana i zużywalna. Takie podejście wymaga przesyłania wielu pakietów HTTP, z których każdy dostarcza niewielkie ilości danych. Może istnieć znaczna liczba pakietów potrzebnych do zbudowania strony internetowej, ale razem są one niewystarczające do wykorzystania dostępnych obecnie dużych przepustowości.
większa przepustowość nie ma znaczenia (dużo)
w 2009 roku Mike Belshe opublikował wyniki serii eksperymentów, w których zaobserwował wpływ zmiany przepustowości i opóźnienia na wydajność witryny. Jego publikację można znaleźć na większej przepustowości nie ma znaczenia (dużo).
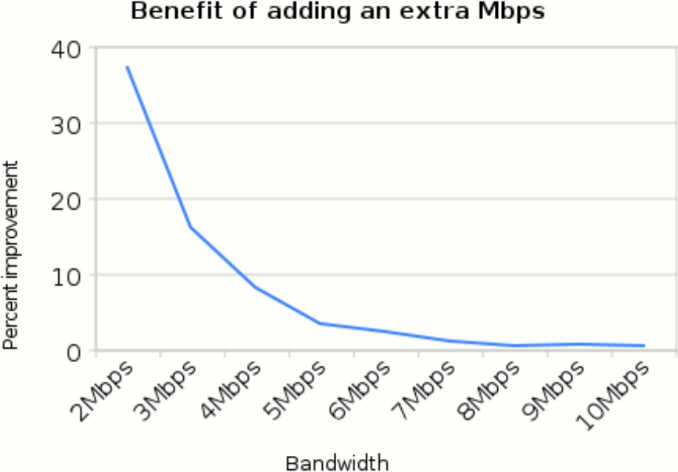
odkrył, że zwiększając rozmiar przepustowości i utrzymując statyczne opóźnienie na poziomie 60 ms, wpływ opóźnienia na poprawę wydajności wraz ze wzrostem przepustowości spowodował mniejszą poprawę przepustowości. Jego obserwacje uznały, że „słodki punkt” dla stron internetowych z prędkością około 5 MB / s, jak pokazano na rysunku 2.

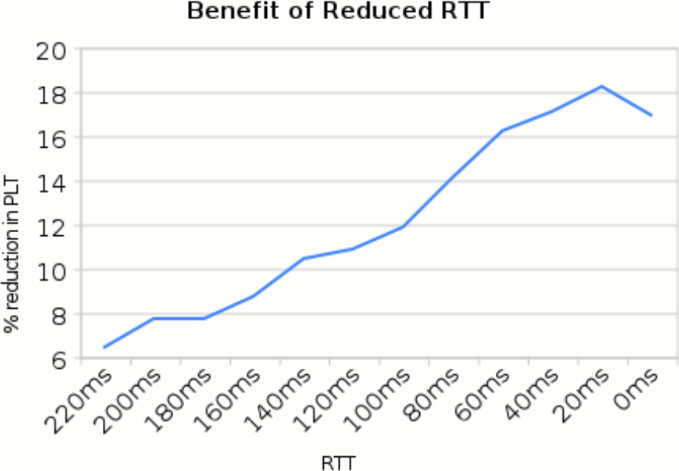
w kolejnym eksperymencie utrzymywał statyczną przepustowość na poziomie 5 MB / s, ale tym razem stale zmniejszał opóźnienia. Tym razem zaobserwował, że wraz ze zmniejszeniem opóźnienia zmniejsza się również czas ładowania strony. Rysunek 3 przedstawia jego obserwacje.

z tych ograniczonych eksperymentów stwierdził, że przepustowość jest ważna, ale to opóźnienie lub czas podróży w obie strony(RTT) ma większy wpływ na wydajność witryny.
jak Niska Prędkość Pobierania wpływa na przeglądarkę
chociaż wiele różnych czynników może wpływać na wydajność witryny, opóźnienie wpływa na dostarczanie w sieci. Jednak wolna prędkość pobierania ma również wpływ na wrażenia użytkownika końcowego, ponieważ bezpośrednio wpływa na szybkość tworzenia i prezentowania strony internetowej przez przeglądarkę.
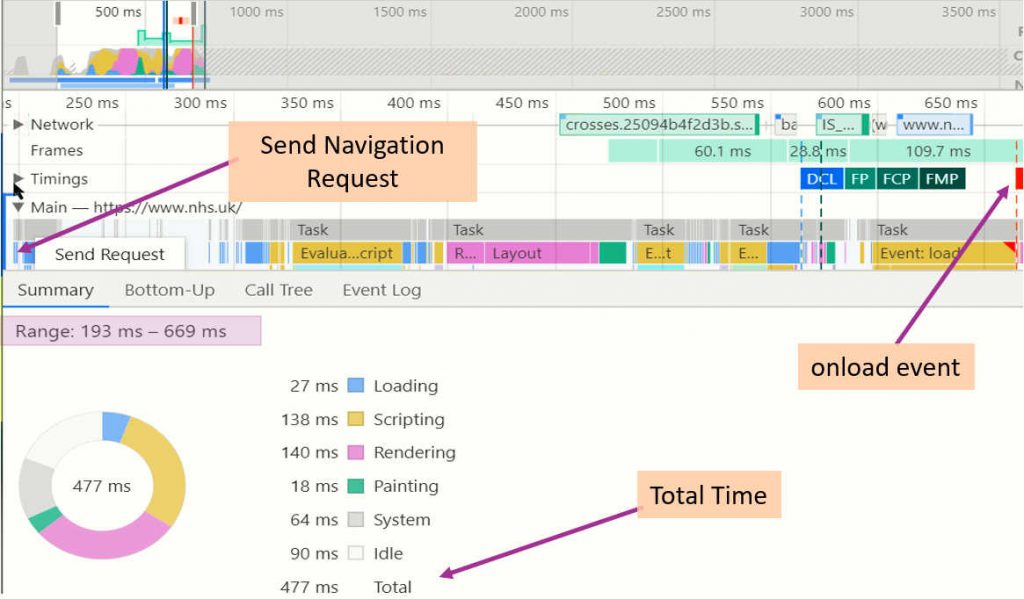
korzystając z zakładki wydajność narzędzi programistycznych Google możemy uzyskać wgląd w to, jak przeglądarka reaguje na różne szerokości pasma. Karta wydajność dla strony internetowej kandydata, rysunek 4, została załadowana z prędkością pobierania 38 MB / s i połączeniem z opóźnieniem 9 ms. Pokazuje on Podział czasu spędzonego przez każdy możliwy do zidentyfikowania typ zasobu mierzony od żądania wysyłania do zdarzenia onload. W tej konfiguracji całkowity czas upływu został zapisany jako 477 ms.

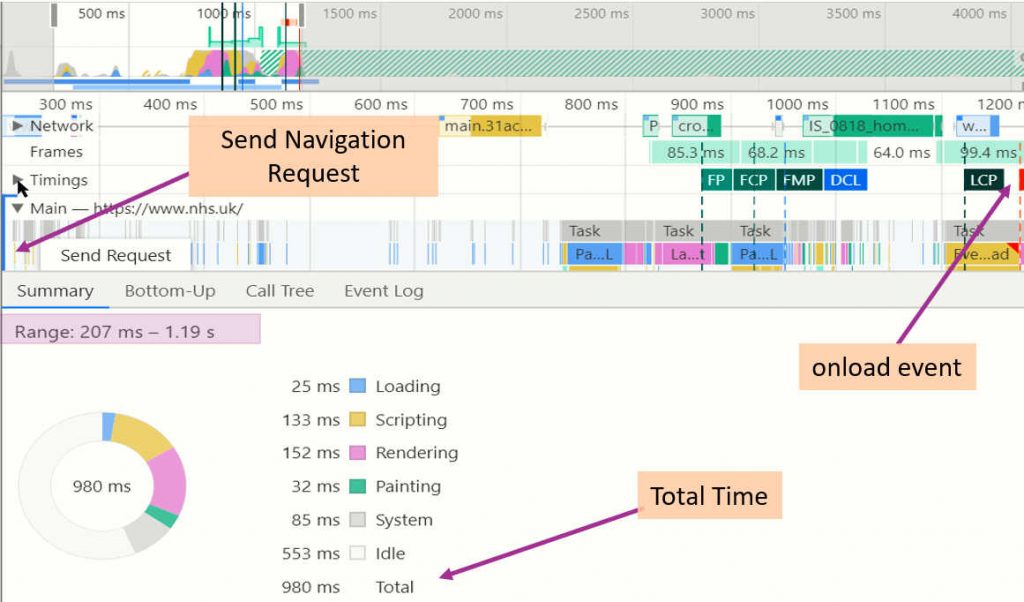
na rysunku 5, przy użyciu funkcji dławienia narzędzi programistycznych Google, przepustowość została ustawiona na 5,9 MB / s, a aby umożliwić uczciwe porównanie, opóźnienie jest utrzymywane na poziomie 9 ms. strona internetowa kandydata pokazuje teraz ten sam okres pomiaru, ale tym razem całkowity czas upływający między żądaniem wysłania a zdarzeniem onload wynosi 980 ms. jest to ponad dwa razy więcej niż obserwowany przy prędkości 38 MB / s na rysunku 4.

z wyjątkiem czasu bezczynności, rozdzielony czas upływu każdego typu zasobu można uznać za podobny. Jednak czas bezczynności znacznie wzrósł z 90 ms do 553 ms; sześciokrotny wzrost czasu oczekiwania przeglądarki na pracę.
biorąc pod uwagę, że oba testy mają takie same opóźnienia, wolniejsza prędkość pobierania doprowadziła do opóźnienia w dostarczaniu zasobów przez internet. Miało to znaczący wpływ na zdolność przeglądarki do dostarczania strony internetowej z taką samą prędkością. Czas bezczynności oznacza, że przeglądarka czeka na pobranie zasobów, zanim będzie mogła je przetworzyć i to właśnie jest przyczyną opóźnienia.
końcowe przemyślenia
widząc, jak prędkość pobierania może wpłynąć na wydajność witryny, należy wspomnieć, że nowoczesne sieci komórkowe, kablowe i WiFi są znacznie bardziej wydajne niż te testowane w 2009 roku. Jednak zasady ustanowione przez Mike 'a Belshe’ a obowiązują do dziś. W związku z tym należy je wziąć pod uwagę przy planowaniu, w jaki sposób strona internetowa lub aplikacja dostarcza usługi użytkownikom końcowym, zwłaszcza na urządzeniach z systemem Android o niskiej mocy przy wolnych połączeniach sieciowych.
należy również pamiętać o prędkości wysyłania, która jako odwrotność prędkości pobierania jest liczbą bajtów na sekundę przesyłanych z urządzenia końcowego do Internetu. Prędkość wysyłania może potencjalnie wpływać na wydajność witryny, ale dla celów powyższych testów są ustawione jako stały czynnik, a więc ich efekt może być negowany w obserwacjach tego artykułu. Prędkość wysyłania może się znacznie różnić między różnymi dostawcami usług internetowych, ponieważ zostanie ustawiona tak, aby spełniała ich własne wymagania operacyjne. W związku z tym ważne jest, aby wiedzieć, że prędkość wysyłania może wpływać na wydajność witryny i jest to temat, do którego możemy powrócić.
ten artykuł zaczyna się od uznania, że na wydajność witryny wpływa wiele różnych czynników, które wymagają optymalizacji, aby zapewnić najlepsze wrażenia użytkownika końcowego. Nie należy jednak zapominać o znaczeniu prędkości pobierania. Ponieważ nie jest to coś, co będziesz w stanie kontrolować, konieczne jest, aby procesy projektowania i rozwoju witryny uwzględniały różne prędkości sieci, aby zapewnić pozytywne wrażenia dla odwiedzających witrynę, niezależnie od sieci, którą łączą się z usługą internetową.
autor: Philip Vandenberg
Philip Vandenberg jest specjalistą w zakresie wydajności sieci, testowania obciążenia wydajności, praktykiem najlepszych praktyk IT i zarządzania usługami internetowymi. W swojej wieloletniej karierze pomagał firmom wdrażać technologie cyfrowe i strony internetowe na całym świecie. Zobacz wszystkie posty, których autorem jest Philip Vandenberg