chcesz dodać koszyk do WordPressa?
Tworzenie koszyka na zakupy ułatwia sprzedaż produktów lub usług i przyjmowanie płatności z witryny WordPress. Ale WordPress nie oferuje tej funkcji domyślnie, co jest trudne, jeśli konfigurujesz sklep internetowy.
dlatego w tym artykule pokażemy, jak dodać koszyk do WordPressa bez pisania jednej linii kodu.
wybór najlepszej wtyczki eCommerce dla WordPress
istnieje kilka wtyczek koszyka WordPress, które mogą pomóc Ci dodać koszyk do WordPress. Na przykład BigCommerce jest doskonałą platformą dla dużych sklepów eCommerce ze względu na szybkość i bezpieczeństwo.
ale w tym artykule pokażemy, jak stworzyć koszyk z WooCommerce, najpopularniejszą wtyczką eCommerce dla WordPressa.

WooCommerce to darmowa wtyczka o otwartym kodzie źródłowym, która pozwala sprzedawać produkty fizyczne i cyfrowe w witrynie WordPress.
możesz akceptować płatności kartą kredytową za pomocą bramek płatności, takich jak Stripe, PayPal, Amazon Pay, Authorize.net i wiele innych opcji. Ponadto możesz zaoferować opcje płatności offline, takie jak płatność przy odbiorze i czek.
po rozpoczęciu otrzymywania zamówień możesz zarządzać ich statusem w obszarze pulpitu nawigacyjnego. Ponadto możesz połączyć się z kilkoma opcjami wysyłki, takimi jak USPS i FedEx.
WooCommerce działa z dowolnym motywem WordPress i oferuje rozbudowane opcje dostosowywania. A ponieważ jest tak popularny, istnieją tysiące dodatków, które dodają więcej funkcji do koszyka WooCommerce.
Mając to na uwadze, wskoczmy i dowiedzmy się, jak dodać koszyk do WordPressa za pomocą WooCommerce.
Dodaj Koszyk do WordPress za pomocą WooCommerce
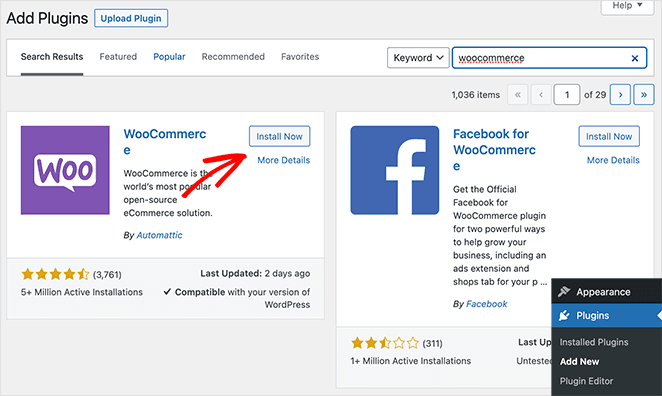
aby rozpocząć, zaloguj się do pulpitu WordPress i przejdź do wtyczek ≫ Dodaj nowy. Następnie wpisz „WooCommerce” w polu tekstowym wyszukiwania.
wtyczka WooCommerce powinna pojawić się jako pierwszy wynik. Kliknij Zainstaluj teraz, a po zakończeniu instalacji kliknij Aktywuj.

po aktywacji WooCommerce przejście do Kreatora konfiguracji.
Dodaj dane swojego sklepu
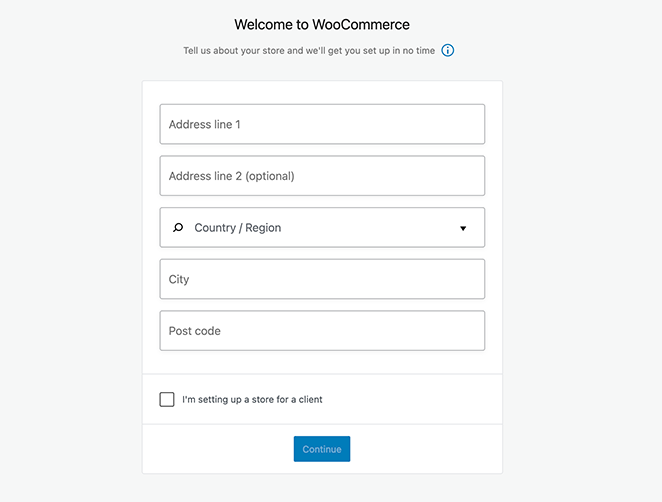
na pierwszej stronie możesz wpisać dane swojego sklepu.

wpisz swój adres, a następnie zaznacz pole wyboru, jeśli konfigurujesz sklep dla klienta. Jeśli nie, odznacz go i kliknij Kontynuuj.
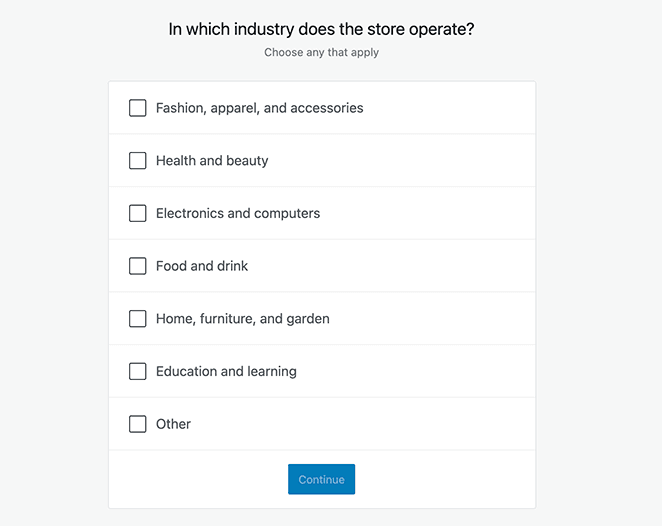
Wybierz branżę
na poniższym ekranie możesz wybrać branżę dla swojego sklepu internetowego, na przykład:
- moda, odzież, akcesoria
- Zdrowie i uroda
- Elektronika i komputery
- Jedzenie i picie
- Dom, meble, ogród
- Edukacja i nauka
- Pozostałe

Po wybraniu branży kliknij przycisk Kontynuuj.
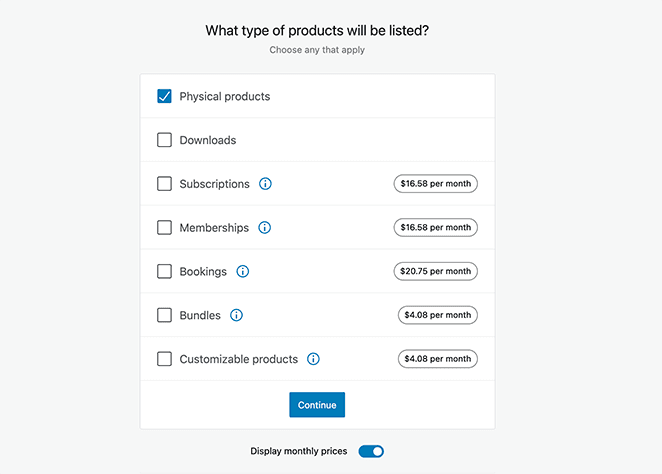
Wybierz typy produktów
następnym krokiem jest wybór rodzaju produktów, które sprzedasz. Dzięki WooCommerce możesz sprzedawać zarówno fizyczne produkty, jak i cyfrowe pliki do pobrania. Możesz także sprzedawać członkostwo, subskrypcje i przyjmować rezerwacje na wydarzenia.

stamtąd kliknij Kontynuuj, aby przejść do strony szczegółów firmy.
Related: jak osadzić wydarzenia na Facebooku w WordPress
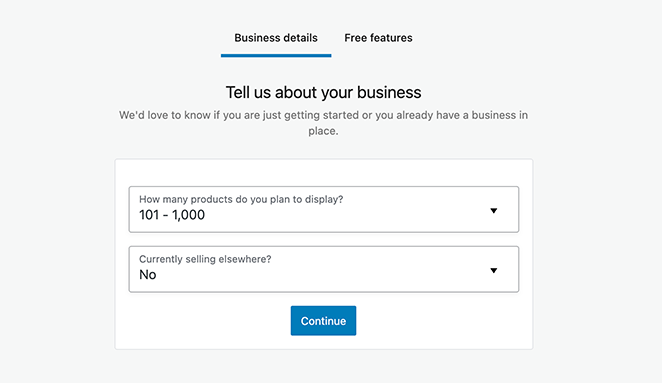
wprowadź dane swojej firmy
na tym ekranie możesz wybrać, ile produktów chcesz wyświetlić na stronach produktów. Możesz wybrać od „nie mam jeszcze żadnych produktów” do ponad 1,000+.

ponadto poniższe rozwijane pole pozwala ci powiedzieć WooCommerce, jeśli sprzedajesz swoje produkty gdzie indziej, na przykład w sklepach stacjonarnych. Wybierz więc preferowaną opcję, a następnie kliknij Kontynuuj.
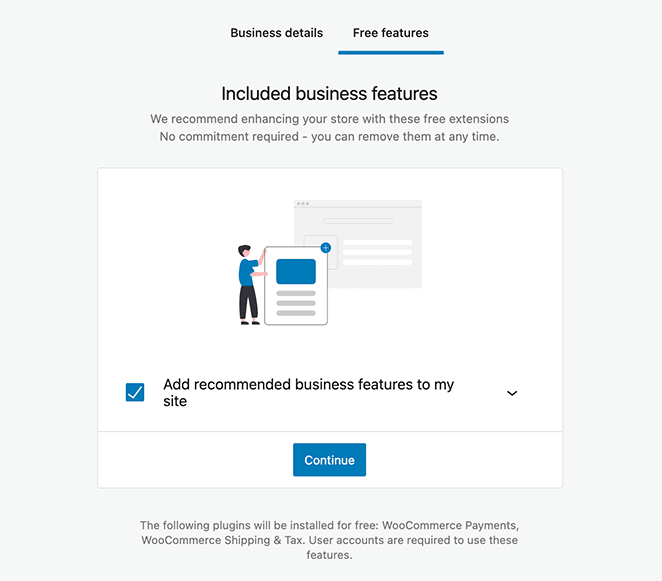
następnie możesz zainstalować opcjonalne bezpłatne dodatki z WooCommerce, aby ulepszyć swój sklep internetowy. Na przykład możesz akceptować karty kredytowe za pomocą płatności WooCommerce i używać podatku WooCommerce, aby uzyskać automatyczny podatek od sprzedaży i nie tylko.

sugerujemy zainstalowanie wszystkich zalecanych dodatków. Możesz łatwo usunąć wszystko, czego nie potrzebujesz później.
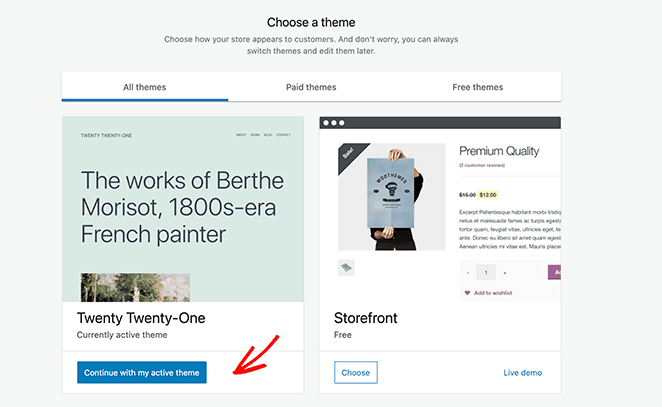
Wybierz motyw WordPress
ostatnim krokiem w kreatorze konfiguracji jest wybór motywu WordPress dla Twojego sklepu internetowego. Możesz kontynuować istniejący motyw WordPress lub wybrać jeden z kilku innych darmowych i premium motywów.

jednym wyborem w ofercie jest motyw witryny sklepowej WooCommerce. Ten darmowy motyw został stworzony specjalnie dla WooCommerce, co ułatwia szybkie uruchomienie sklepu.
zdecydujemy się kontynuować nasz istniejący motyw dla tego przewodnika, który zakończy konfigurację szczegółów sklepu.
Dodaj nowe produkty do swojego sklepu WooCommerce
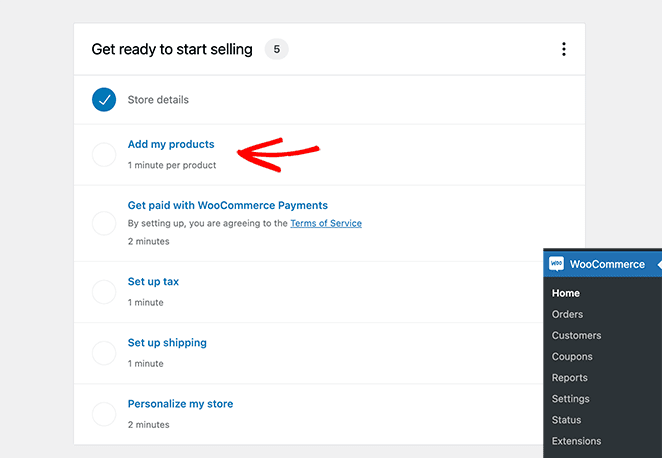
dzięki podstawom sklepu WooCommerce możesz teraz zacząć dodawać produkty do swojej witryny. Aby to zrobić, przejdź do WooCommerce Home Home i kliknij opcję” Dodaj moje produkty”.

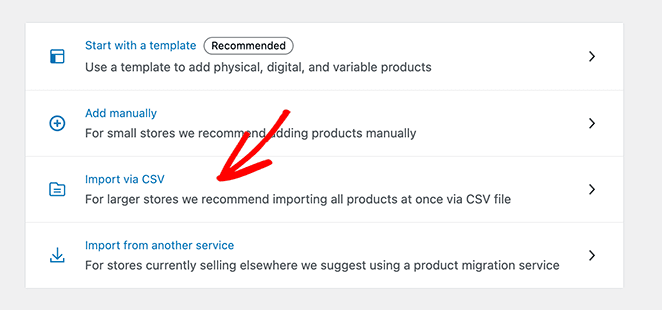
istnieje kilka sposobów dodawania produktów do WooCommerce, w tym:
- zaczynając od szablonu
- ręczne dodawanie każdego produktu
- Importowanie produktów przez CSV
- Importowanie produktów z innej usługi
jednym z najszybszych sposobów jest importowanie produktów z pliku CSV, więc wybierzmy tę opcję.

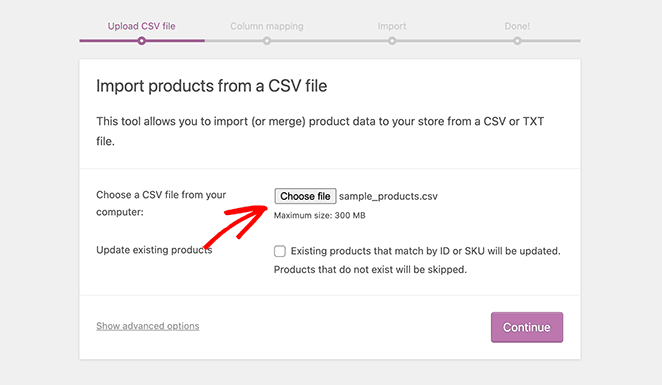
stamtąd możesz wybrać plik CSV produktu z komputera i kliknąć Kontynuuj.

przed zakończeniem importu WooCommerce poprosi Cię o wybranie pól z pliku CSV w celu odwzorowania pól produktu, takich jak obraz produktu, cena produktu i inne. Możesz też zignorować te pola i ręcznie edytować szczegóły produktu.
teraz możesz kliknąć przycisk Uruchom importera. W zależności od liczby dodanych produktów tworzenie produktów może potrwać kilka minut.
skonfiguruj opcje płatności
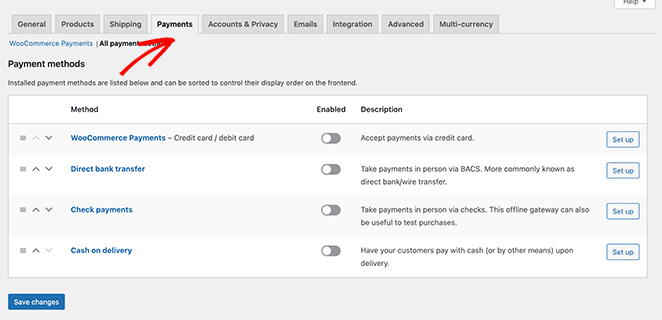
zanim zaczniesz sprzedawać swoje produkty, musisz skonfigurować preferowane metody płatności. Aby to zrobić, przejdź do ustawień WooCommerce ≫ i kliknij kartę Płatności.

postępuj zgodnie z instrukcjami konfiguracji dla każdej metody płatności. Możesz również dodać inne popularne procesory płatności, takie jak prosty koszyk na zakupy PayPal i pasek, aktywując sugerowane dodatki.
nie zapomnij kliknąć przycisku Zapisz zmiany, aby zapisać ustawienia.
teraz, gdy twój sklep WooCommerce jest skonfigurowany, możesz się zastanawiać nad swoim koszykiem. WooCommerce automatycznie tworzy indywidualne strony dla:
- strona koszyka
- strona kasy
- strona mojego konta
więc nie musisz podejmować żadnych dalszych działań. Jednak dzięki niestandardowej stronie koszyka WooCommerce możesz znacznie zwiększyć sprzedaż i konwersje.
na przykład badania pokazują, że prawie 7 na 10 klientów porzuci Twój koszyk i nigdy nie wróci. Tak więc, optymalizując domyślną stronę koszyka WooCommerce, możesz zwiększyć sprzedaż bez zwiększania bieżącego ruchu.
co więcej, gdy odwiedzający mają przedmioty w koszyku, są bardzo blisko zakończenia zakupu. W związku z tym strona koszyka WooCommerce powinna zrobić wszystko, co możliwe, aby dokonać tego zakupu.
Mając to na uwadze, pokażemy Ci teraz, jak stworzyć niestandardową stronę koszyka WooCommerce w WordPress za pomocą SeedProd.
Dodaj niestandardowy koszyk na zakupy WordPress do WordPress

SeedProd jest najlepszym narzędziem do przeciągania i upuszczania stron używanym przez ponad milion witryn internetowych. Pozwala łatwo utworzyć niestandardową stronę koszyka WooCommerce, aby zwiększyć sprzedaż. Przed uruchomieniem możesz utworzyć stronę WooCommerce coming soon, aby wzbudzić emocje od pierwszego dnia.
Możesz również użyć tej wtyczki do tworzenia dowolnej strony docelowej w WordPress bez zatrudniania programisty. A dzięki szerokiej gamie opcji dostosowywania łatwo jest sprawić, aby strona wyglądała dokładnie tak, jak chcesz.
Zainstaluj i aktywuj SeedProd
aby rozpocząć, musisz najpierw zainstalować i aktywować wtyczkę SeedProd. Kliknij tutaj, aby rozpocząć pracę z SeedProd.
jeśli potrzebujesz pomocy w tym kroku, możesz postępować zgodnie z tym przewodnikiem, jak zainstalować wtyczkę WordPress.
Uwaga: Istnieje darmowa wersja SeedProd, której możesz użyć, ale w tym samouczku użyjemy wersji Pro, ponieważ ma wbudowane bloki WooCommerce, których potrzebujemy.
po aktywacji wtyczki przejdź do ustawień SeedProd i wprowadź klucz licencyjny produktu.

możesz znaleźć swój klucz licencyjny SeedProd w panelu konta na stronie internetowej SeedProd.
Utwórz nową stronę koszyka
po zweryfikowaniu klucza licencyjnego przejdź do stron SeedProd i kliknij przycisk „Dodaj nową stronę docelową”, aby utworzyć nową stronę koszyka.

następnie zobaczysz bibliotekę szablonów stron docelowych, których możesz użyć, aby szybko dodać gotową stronę do swojej witryny.

istnieją dziesiątki profesjonalnie zaprojektowanych szablonów dla prawie każdego celu biznesowego. Po znalezieniu szablonu, który Ci się podoba, najedź na niego i kliknij ikonę „zaznacz”.
użyjemy pustego szablonu dla tego przewodnika, ponieważ chcemy dodać tylko podstawowe elementy strony, których potrzebujemy dla naszej strony koszyka.

w wyskakującym okienku, które następuje, możesz wprowadzić nazwę koszyka. Następnie kliknij przycisk Zapisz i rozpocznij edycję strony.
Dostosuj swoją stronę koszyka WooCommerce
po nadaniu nazwy stronie przejdziesz do Kreatora przeciągania i upuszczania, gdzie możesz zacząć budować kluczowe części strony koszyka.
Dodaj Logo
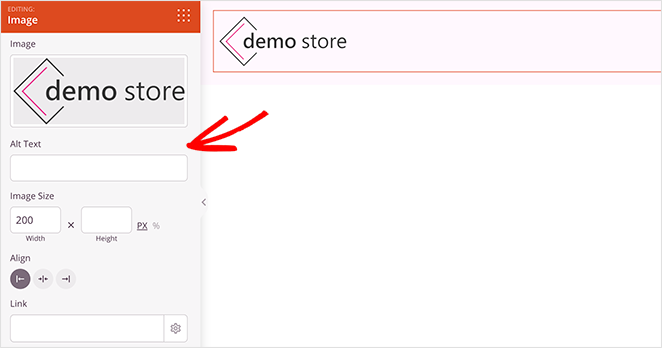
zacznijmy od dodania bloku obrazu, abyś mógł przesłać logo. Możesz łatwo dostosować ten blok tak, aby wyglądał jak nagłówek witryny, nie czyniąc z niego klikalnego obrazu.
dzięki temu Twoja marka jest spójna i zapewnia użytkownikom mniej miejsc do opuszczenia strony, co pomaga zmniejszyć liczbę porzucanych koszyków.
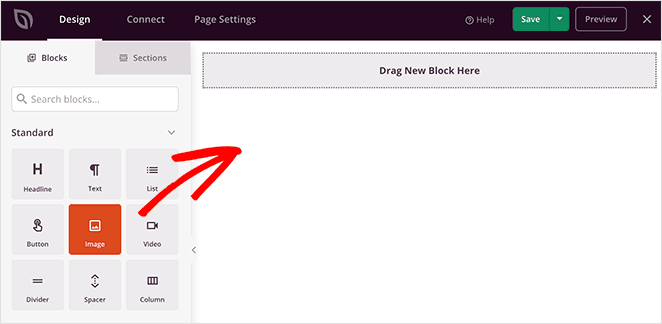
najpierw wybierz blok obrazu i przeciągnij go do podglądu strony po prawej stronie. Stamtąd możesz przesłać logo z komputera lub biblioteki multimediów WordPress.

kliknięcie bloku pozwala całkowicie dostosować logo w panelu po lewej stronie.

Dodaj swój koszyk
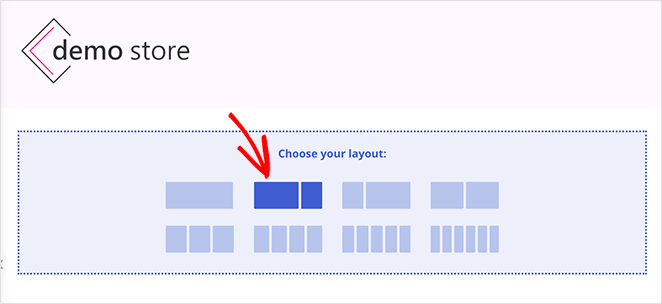
teraz dodajmy nową kolumnę dla układu strony koszyka. W tym celu wybraliśmy opcję zawartość i pasek boczny w sekcji „Wybierz swój układ”.

ten układ pozwala mieć sekcję koszyka i obszar do wyświetlania recenzji i opinii. Zacznijmy więc od dodania koszyka.
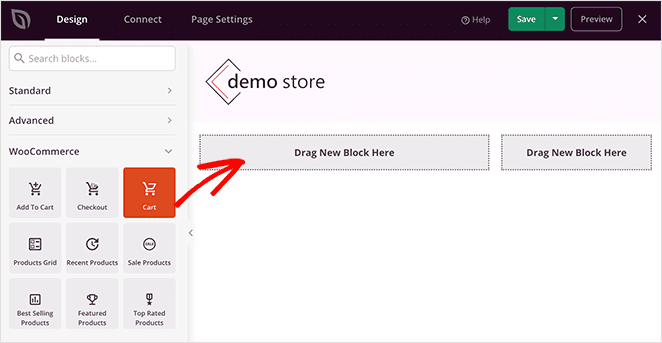
aby to zrobić, przewiń w dół do sekcji bloki WooCommerce. Następnie przeciągnij blok koszyka do kolumny zawartość. Twój koszyk WooCommerce wyświetli się automatycznie na Twoim podglądzie.

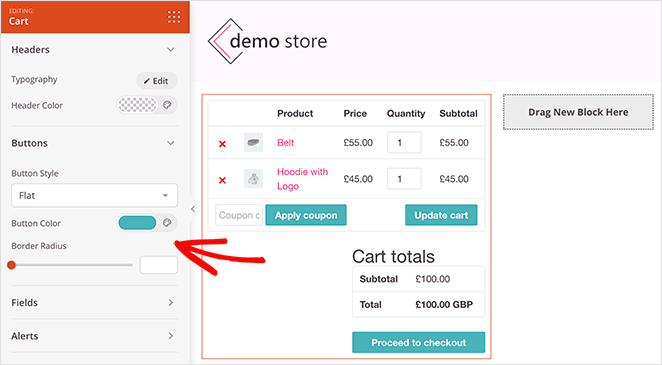
kliknięcie bloku pozwala dostosować każdą część koszyka. Można na przykład zmienić etykiety i kolory przycisków, kolory tła pól i wiele innych.

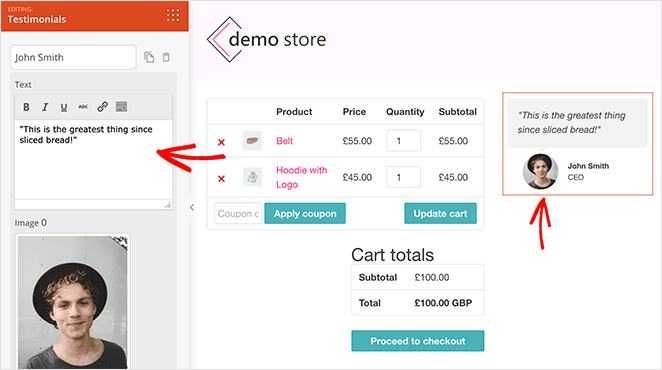
Dołącz opinie klientów
możesz dodać blok rekomendacji SeedProd, aby pokazać dowód społeczny i przekonać użytkowników do sprawdzenia na pasku bocznym. Znajdź go pod zaawansowanymi blokami i przeciągnij na swoją stronę.

ten blok daje pełną kontrolę nad wyglądem referencji. Na przykład możesz dodać wiele referencji, wybrać niestandardowe zdjęcia referencji, a nawet ustawić je jako przesuwną karuzelę referencji.
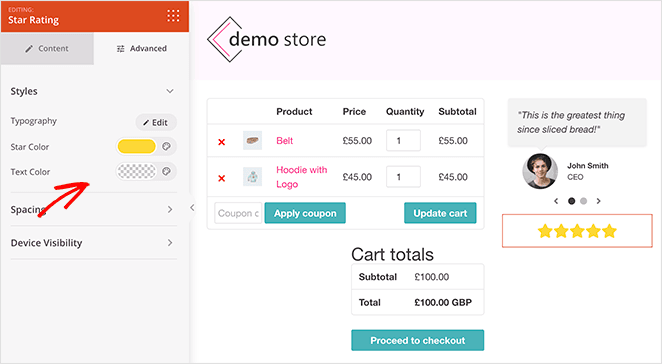
aby podwoić dowód społeczny, możesz dodać blok gwiazdek do swojej strony. Po prostu wybierz blok gwiazdek i przeciągnij go pod swoimi referencjami.

stamtąd możesz dostosować ikonę oceny, kolory, pozycję i wiele innych.
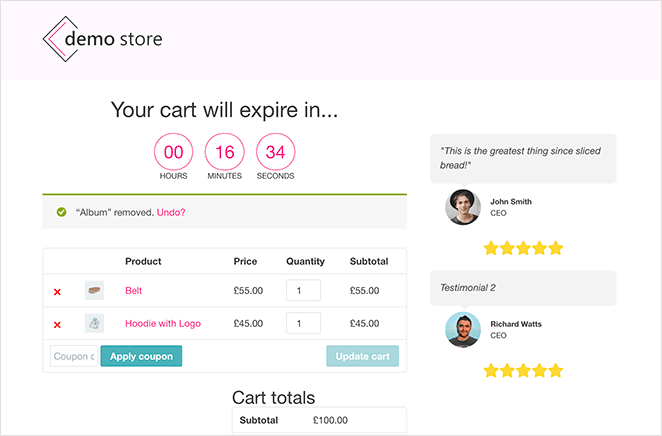
Dodaj niedostatek do koszyka strona
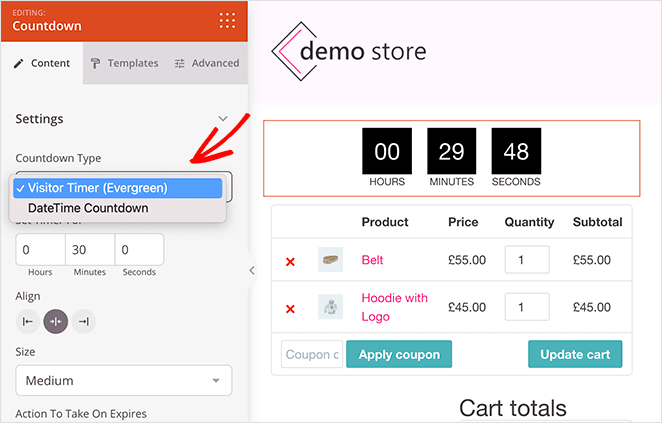
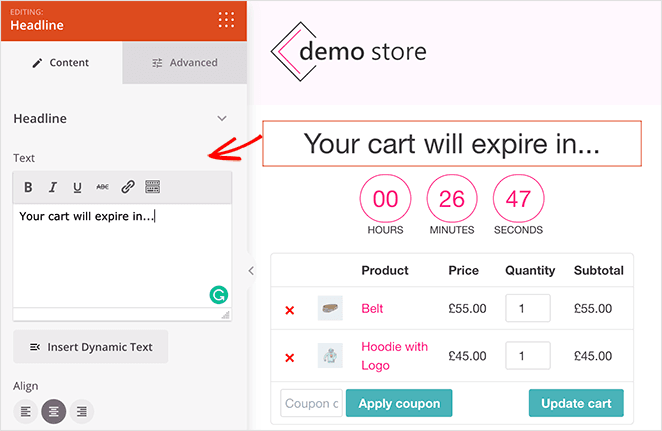
jeśli naprawdę chcesz zachęcić kupujących do działania, możesz dodać zegar niedoboru do koszyka. Korzystając z bloku minutnika Seedprod, możesz dodać niestandardowy zegar odliczający do swojej strony z minutnikiem, który tyka w dół.
po prostu wybierz blok odliczania i przeciągnij go na miejsce nad koszykiem. Następnie w panelu Ustawienia wybierz opcję Timer odwiedzającego, aby timer odświeżał się dla każdego odwiedzającego.

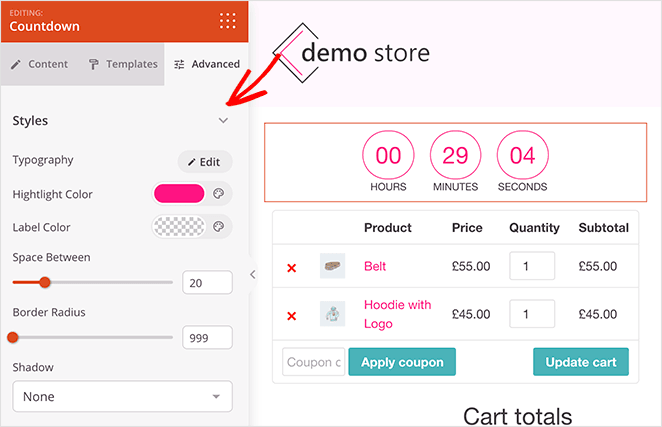
następnie w panelu ustawień zaawansowanych możesz dostosować kolory, aby pasowały do reszty koszyka.

następnie dodaj nagłówek informujący kupujących, że mają ustawiony okres, dopóki ich koszyk nie wygaśnie. Aby to zrobić, po prostu przeciągnij nad blokiem „nagłówek” i wprowadź tekst.

Dodaj popularne produkty
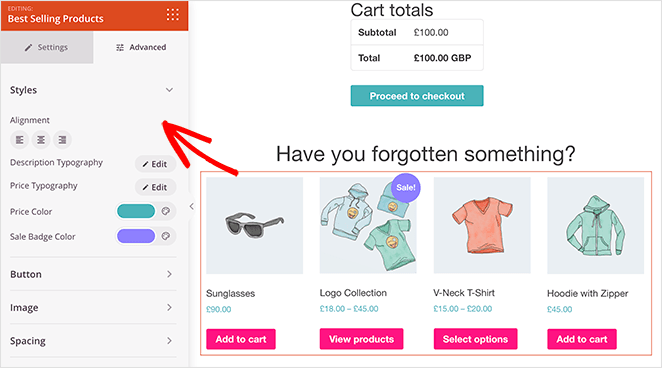
kolejną doskonałą funkcją, którą możesz dodać do strony koszyka, jest sekcja popularne produkty. Pomaga to poprawić sprzedaż, polecając inne produkty, które mogą spodobać się Twoim klientom.
aby to zrobić, przeciągnij blok „najlepiej sprzedające się produkty” z sekcji „WooCommerce”.

a jeśli chcesz, możesz dodać inne bloki produktów do tego obszaru, takie jak:
- Najnowsze produkty
- Wyprzedaż produkty
- Polecane produkty
- Najwyżej oceniane produkty
aby uzyskać więcej informacji na temat konfigurowania tych bloków, zobacz nasz przewodnik, jak wyświetlać nowe produkty w WooCommerce.
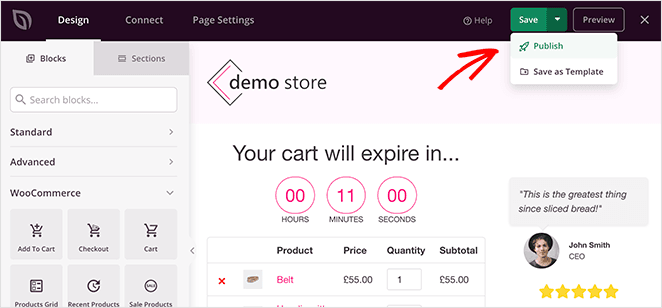
opublikuj swoją niestandardową stronę koszyka
teraz, gdy Twój niestandardowy projekt koszyka jest gotowy, nadszedł czas, aby żył na twojej stronie. Możesz to zrobić, klikając strzałkę rozwijaną obok zielonego przycisku Zapisz i klikając Publikuj.

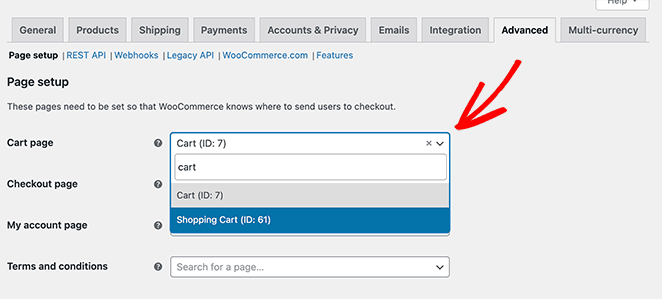
zanim Twój koszyk stanie się widoczny dla klientów, musisz zmienić adres URL koszyka w Ustawieniach WooCommerce.
możesz to zrobić, przechodząc do ustawień WooCommerce i klikając kartę Zaawansowane.

następnie wybierz nowy adres URL strony koszyka utworzony za pomocą SeedProd i kliknij przycisk Zapisz zmiany u dołu ekranu.
po kliknięciu przycisku Dodaj do koszyka na stronach produktów klienci mogą kliknąć link „Zobacz koszyk” i zobaczyć nowy niestandardowy projekt koszyka.

aby śledzić konwersje koszyka WooCommerce, zobacz nasz post WordPress o tym, jak skonfigurować śledzenie konwersji WooCommerce.
i tu masz!
mamy nadzieję, że ten artykuł pomoże Ci dodać koszyk do WordPressa bez pisania kodu. Możesz również polubić ten samouczek krok po kroku, jak włączyć tryb konserwacji dla stron sklepu WooCommerce.
a gdy jesteś tutaj, Śledź nas na Facebooku i Twitterze, aby uzyskać więcej pomocnych wskazówek WordPress.