chcesz dowiedzieć się, jak dodać formularz kontaktowy w WordPress?
to ma sens, że będziesz chciał formularza kontaktowego witryny, aby ludzie mogli szybko skontaktować się z Tobą jako właścicielem witryny. Ale trudno jest wybrać najlepszy sposób, aby to zrobić, nie myląc odwiedzających.
nie martw się! W tym artykule pokazujemy, jak utworzyć formularz kontaktowy w WordPress. Omówimy to w tym przewodniku krok po kroku, aby nawet początkujący mogli to zrobić.
dlaczego warto dodać formularz kontaktowy w WordPress
podczas tworzenia witryny WordPress możesz się zastanawiać, czy lepiej użyć adresu e-mail zamiast formularza kontaktowego. Ale prawda jest taka, że formularze kontaktowe witryny oferują odwiedzającym większą elastyczność w sposobie kontaktu. Co więcej, formularze kontaktowe umożliwiają spełnienie określonych wymagań. I to jest coś, czego nie można zrobić z prostym adresem e-mail.
przyjrzyjmy się jeszcze kilku rzeczy, które możesz zrobić, ucząc się, jak stworzyć potężny formularz kontaktowy:
- Kontrola informacji. Dzięki formularzom kontaktowym masz kontrolę nad informacjami zbieranymi za pośrednictwem swojej witryny. Ogranicza to liczbę e-maili wysyłanych tam iz powrotem.
- Łatwa komunikacja. Dodawanie formularzy kontaktowych ułatwia kontakt. Łatwiej jest im również wysyłać pomysły, komentarze i pytania.
- Organizacja wiadomości. Większość formularzy kontaktowych zawiera tematy, które pomagają wiedzieć, kto wysyła Ci wiadomości.
- ochrona przed spamem. Formularze kontaktowe ukrywają Twój adres e-mail, więc spamerzy nie mogą wysyłać niechcianych wiadomości.
jak widać, utworzenie formularza kontaktowego zamiast wyświetlania adresu e-mail jest dobrym wyborem.
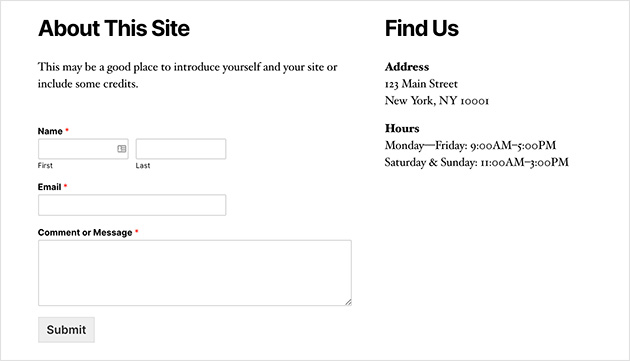
oto przykład strony kontaktowej WordPress i formularza, który stworzyliśmy w tym samouczku.

po wykonaniu instrukcji tworzenia formularza kontaktowego, takich jak ta powyżej, przejdziemy do pokazania, jak dodać formularz do postów, stron i paska bocznego WordPress.
przyjrzyjmy się więc, jak stworzyć formularz kontaktowy w WordPress krok po kroku.
wybór najlepszej wtyczki formularza kontaktowego

w tym przewodniku użyjemy wtyczki formularza kontaktowego WPForms WordPress, aby utworzyć formularz kontaktowy w WordPress.
Kreator formularzy przeciągnij i upuść WPForms jest najbardziej przyjazną dla początkujących wtyczką do formularzy kontaktowych na rynku i jest bardzo łatwy w konfiguracji. W przeciwieństwie do podobnych wtyczek, takich jak Jetpack i formularz kontaktowy 7, ma wiele funkcji poprawiających Twoje formularze.
istnieje również darmowa wersja i płatna wersja WPForms. Podczas gdy WPForms Lite ma wszystko, czego potrzebujesz, aby rozpocząć, użyjemy płatnej wersji dla dodatkowej funkcjonalności.
oto dodatkowe opcje, które dostajesz podczas aktualizacji do wersji płatnej:
- WPForms Pro pozwala korzystać z wtyczki na więcej niż jednej stronie internetowej, co jest doskonałe, jeśli masz wiele witryn.
- twórz wiele typów formularzy, w tym formularze wielostronicowe, formularze płatności, formularze subskrypcji e-mail i inne.
- Zobacz zgłoszenia formularzy w panelu administracyjnym WordPress i otrzymuj powiadomienia e-mail o nowych wiadomościach.
- dodatek ankiet i sondaży oferuje sprytne rozwiązanie ankietowe i zawiera ankiety WordPress w czasie rzeczywistym, oceny gwiazdek i Skale Likert. Oznacza to, że nie musisz wykupić dodatkowych subskrypcji na platformy ankiet, jeśli chcesz dodać ankietę do swojej witryny.
- twórz strony formularzy bez rozpraszania uwagi w WordPress za pomocą rozwiązania strony docelowej WPForms.
- wszystkie formularze działają z popularnymi usługami e-mail marketingu i platformami płatniczymi, takimi jak MailChimp, Stripe i PayPal.
- włączenie Google Re pomaga zapobiegać wysyłaniu spamu. W przeszłości trzeba było zainstalować oddzielną wtyczkę dla tej funkcji.
co więcej, ponad 3 miliony witryn korzysta z WPForms. Ponadto mają również lojalnych obserwatorów w społeczności WordPress. Więc spójrz na opinie użytkowników WPForms od WordPress.org proszę.

sprawdź tę recenzję WPForms, aby uzyskać jeszcze więcej szczegółów.
jak zrobić pierwszą stronę Formularz kontaktowy
wykonaj następujące kroki, aby dodać formularz kontaktowy do WordPress:
Krok 1. Pobierz wtyczkę WPForms WordPress
pierwszym krokiem jest pobranie kopii WPForms, a następnie pobranie wtyczki na komputer.
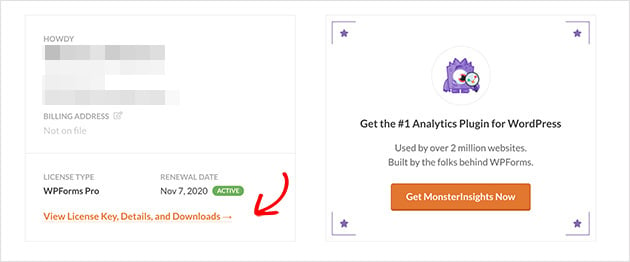
następnie po utworzeniu konta WPForms przejdź do strony logowania WPForms. Tutaj możesz uzyskać dostęp do Pulpitu nawigacyjnego konta i kliknąć Wyświetl klucz licencyjny, szczegóły i pliki do pobrania.

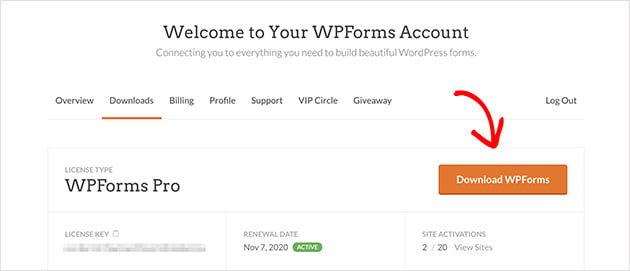
następnie przejdź do strony ze szczegółami klucza licencyjnego i linkiem do pobrania wtyczki.
teraz kliknij przycisk Pobierz WPForms. Następnie zapisz swój klucz licencyjny w notatniku do późniejszego wykorzystania.

teraz Dodaj i aktywuj wtyczkę na pulpicie WordPress. Aby uzyskać instrukcje dotyczące instalacji wtyczek WordPress, zobacz ten przydatny przewodnik dla początkujących.
Krok 2. Dodaj formularz kontaktowy w WordPress
po zainstalowaniu i aktywowaniu WPForms na twojej stronie nadszedł czas, aby utworzyć nowy formularz kontaktowy. Aby to zrobić, przejdź do wtyczek WPForms ” Dodaj nowy, aby utworzyć formularz kontaktowy w WordPress.
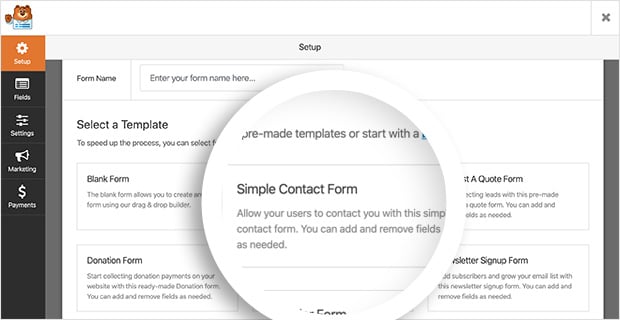
na poniższym ekranie wprowadź nazwę formularza i kliknij prosty szablon formularza kontaktowego.

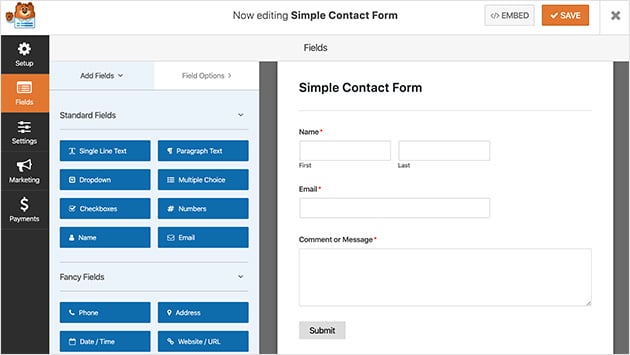
WPForms automatycznie tworzy prosty formularz kontaktowy dla Ciebie. I zawiera następujące domyślne pola formularza:
- imię i nazwisko-imię i nazwisko osoby składającej formularz.
- Email-domyślnie wymagane są adresy e-mail odwiedzających.
- komentarz lub wiadomość-miejsce do wpisywania zapytań przez odwiedzających.
- Submit – przycisk Wyślij, który wysyła wiadomość do ciebie.

stąd łatwo jest dodać dodatkowy typ pola formularza, przeciągając go z panelu po lewej stronie w prawo. Na przykład chcesz dać użytkownikom możliwość przesłania dokumentu; możesz przeciągnąć pole przesyłania pliku i upuścić je w formularzu. Możesz również ustawić dowolne pole jako wymagane dla użytkowników do wypełnienia.

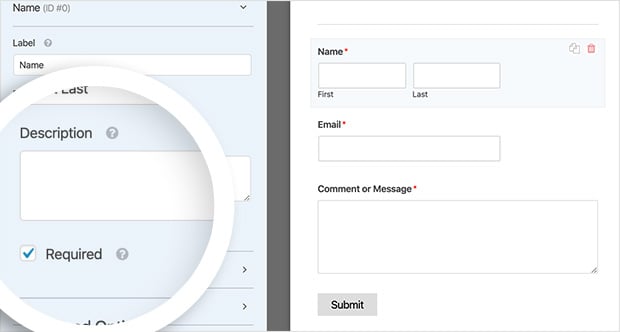
oprócz tego możesz kliknąć dowolne pole, aby edytować nazwę, dołączyć opis i wiele innych. Możesz nawet klikać i przeciągać pola, aby zmienić kolejność formularza kontaktowego.
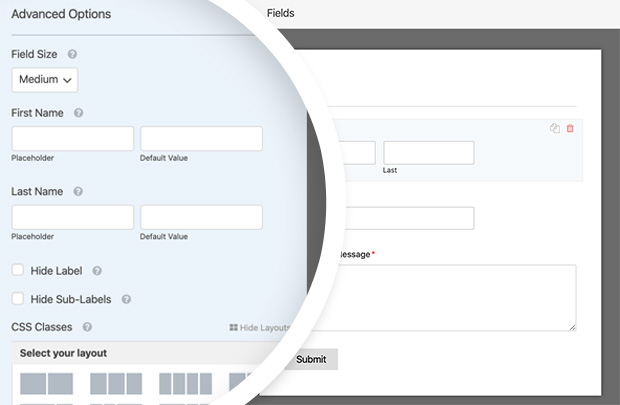
następnie w nagłówku Opcje zaawansowane możesz edytować następujące preferencje:
- Rozmiar pola-Ustaw rozmiar pól formularza na mały, średni lub duży.
- Symbol zastępczy-Dodaj tekst zastępczy dla pól imienia i nazwiska.
- Ukryj Etykietę-Ukryj etykiety pól formularza i etykiety podrzędne od użytkownika końcowego.
- Layouts – Wybierz niestandardowy układ formularza bez użycia kodu.

możesz również dołączyć niestandardowe klasy CSS, jeśli chcesz dalszych dostosowań. Gdy dostosujesz ustawienia, kliknij Zapisz.
teraz przejdziemy do definiowania ogólnych ustawień formularzy.
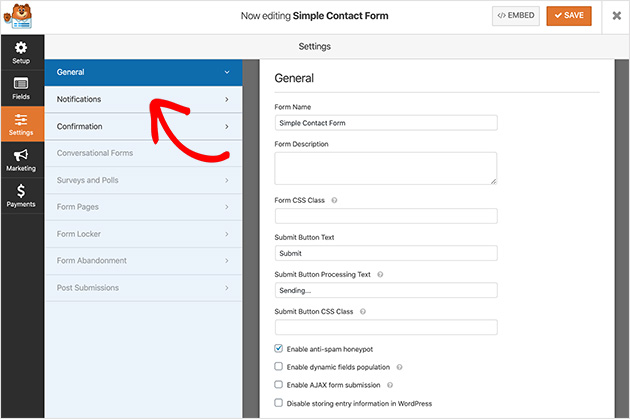
Krok 3. Określ Ogólne Ustawienia formularza
aby zdefiniować ogólne Ustawienia formularza, przejdź do ustawień ” ogólne.

w tej sekcji możesz skonfigurować następujące ustawienia:
- Nazwa formularza-Zmień nazwę formularza, jeśli chcesz nazwać go inaczej.
- opis formularza – podaj nazwę opis, który pomoże Ci zapamiętać, do czego służy.
- tekst przycisku Wyślij – Zmień Etykietę przycisku Wyślij.
- zapobieganie spamowi – Zapobiegaj wysyłaniu spamu przez bota, włączając funkcję anty-spam honeypot.
- zgodność z RODO – możesz wyłączyć przechowywanie informacji wejściowych w WordPress, takich jak adresy IP i agenci użytkowników, aby pomóc ci zachować zgodność z RODO.
gdy te ustawienia są zadowalające, kliknij Zapisz.
przyjrzymy się dodawaniu powiadomień z formularzy.
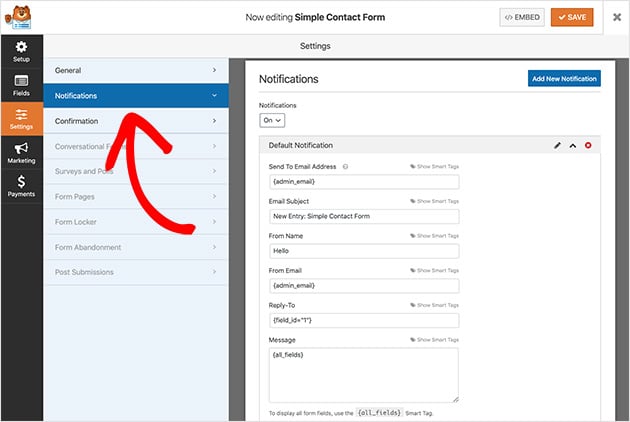
Krok 4. Ustaw ustawienia powiadomień dla formularza
ustawienie powiadomień dla formularza kontaktowego to doskonały sposób na otrzymanie alertu, gdy ktoś wyśle formularz na twojej stronie. Jeśli jednak nie wyłączysz tej funkcji w rozwijanym menu, będziesz otrzymywać powiadomienia za każdym razem, gdy ktoś wyśle formularz.

możesz użyć inteligentnych tagów w WPForms, aby ostrzec odwiedzających witrynę po wypełnieniu formularza kontaktowego. To pozwala im wiedzieć, że otrzymałeś ich formę i zapewnia, że ich wiadomość przeszła.
aby dowiedzieć się więcej o konfigurowaniu powiadomień i potwierdzeń w WordPress, zapoznaj się z dokumentacją.
po skonfigurowaniu powiadomień spójrzmy, jak skonfigurować potwierdzenia formularzy.
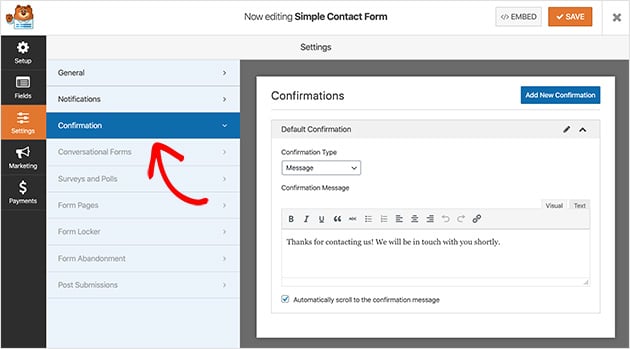
Krok 5. Konfiguracja wiadomości potwierdzających
wiadomość potwierdzająca jest krótką notatką wyświetlaną odwiedzającym witrynę po przesłaniu formularza NA STRONIE KONTAKTOWEJ. Jest to sposób na poinformowanie ich, że ich wiadomość została przekazana i daje szansę, aby powiedzieć im, jakie są ich kolejne kroki.
w WPForms do wyboru są 3 typy wiadomości potwierdzających:
- Wiadomość – ten typ potwierdzenia jest domyślną opcją pozwalającą pokazać szybką notatkę informującą odwiedzających o przesłaniu formularza.
- Pokaż stronę-typ strony Pokaż przenosi odwiedzających do określonej strony w Twojej witrynie, jak strona z podziękowaniem po przesłaniu formularza.
- przejdź do adresu URL (przekierowanie) – ta opcja jest przeznaczona, jeśli chcesz wysłać odwiedzających do innej witryny.
aby ustawić wiadomość z potwierdzeniem, kliknij Ustawienia ” potwierdzenie. Następnie wybierz typ potwierdzenia, który chcesz. W tym przewodniku wybierzemy wiadomość.

teraz wprowadź wiadomość, którą chcesz, aby odwiedzający ją zobaczyli i kliknij Zapisz.
kolejna ekscytująca część, czyli Publikacja formularza na twojej stronie!
Krok 6. Dodaj formularz kontaktowy do swojej strony
po utworzeniu formularza kontaktowego nadszedł czas, aby dodać go do nowej strony w WordPress.
dzięki WPForms możesz dodawać formularze w dowolnym miejscu na swojej stronie. Obejmuje To strony kontaktowe WordPress, posty na blogu, a nawet widżet na pasku bocznym.
najczęstszym wyborem jest umieszczenie formularza kontaktowego w poście lub stronie. Możesz użyć skrótu lub bloku treści, co wyjaśnimy teraz.
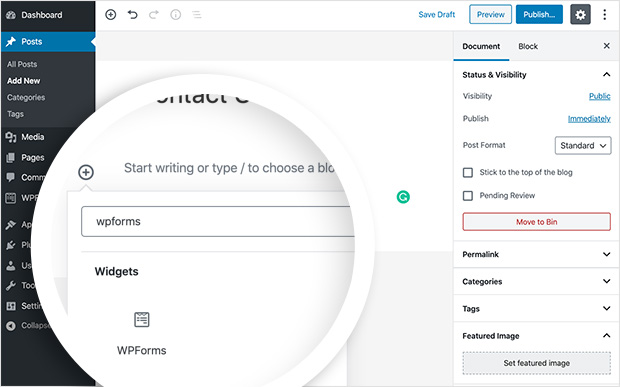
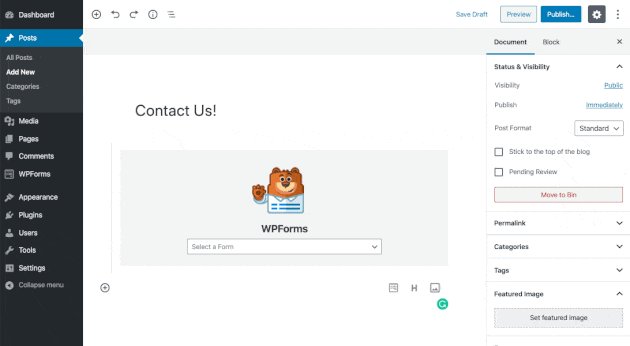
najpierw Utwórz nową stronę lub post na blogu, a w edytorze postów lub stron kliknij ikonę plusa, aby dodać nowy blok WordPress.
następnie wpisz WPForms na pasku wyszukiwania bloków, a pojawi się blok WPForms. Kliknij go, aby dodać go do swojego posta.

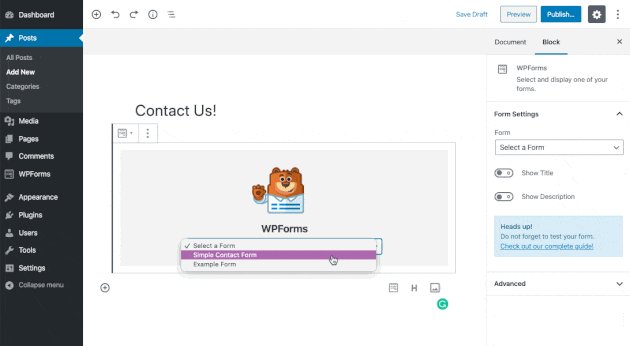
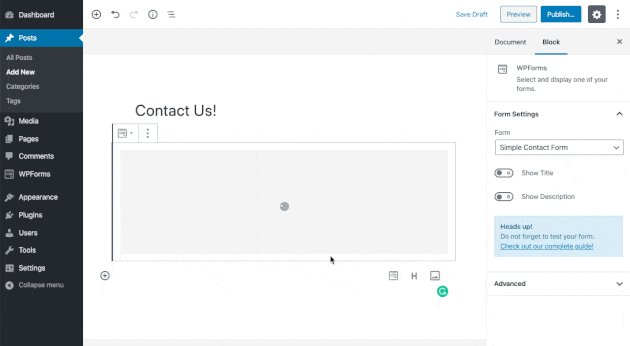
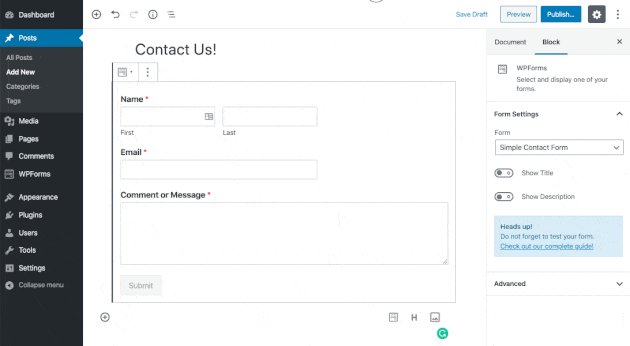
następnie na ekranie pojawi się blok, aby wybrać formularz kontaktowy z menu rozwijanego. Następnie formularz pojawi się w Twoim poście WordPress.

teraz wszystko, co musisz zrobić, to opublikować swój post lub stronę. Następnie możesz zobaczyć formularz na żywo na swojej stronie internetowej.

WPForms ułatwia również dodanie formularza kontaktowego do paska bocznego witryny. Wtyczka jest dostarczana z wbudowanym widżetem formularza kontaktowego, który można przeciągnąć i upuścić w dowolnym obszarze gotowym do widżetu WordPress.
aby to zrobić sam, przejdź do Wygląd ” Widżety z obszaru administracyjnego WordPress.
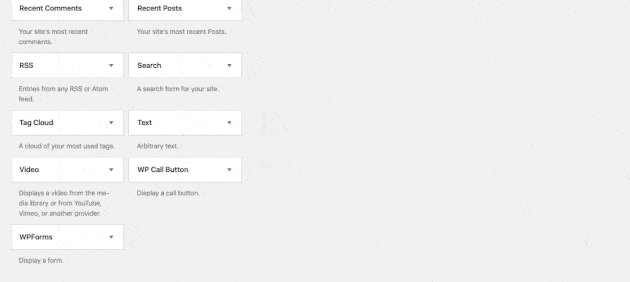
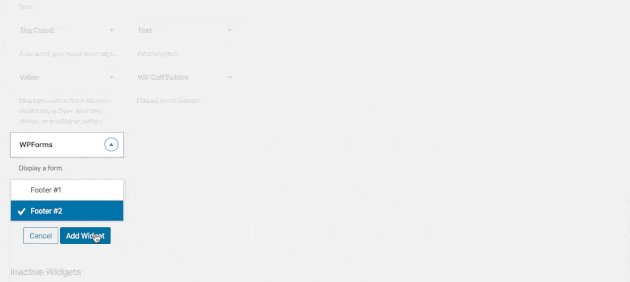
tutaj zobaczysz widżet WPForms, który możesz przeciągnąć i upuścić na pasek boczny. Możesz też kliknąć widżet i wybrać pasek boczny z listy opcji. Następnie kliknij Dodaj Widget.

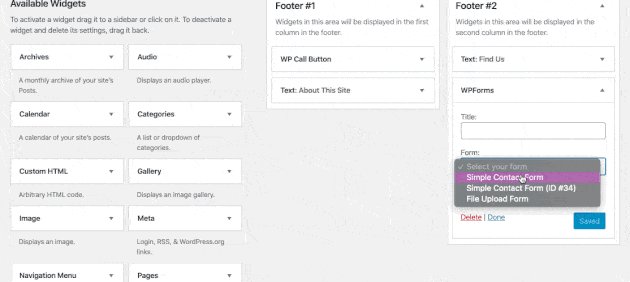
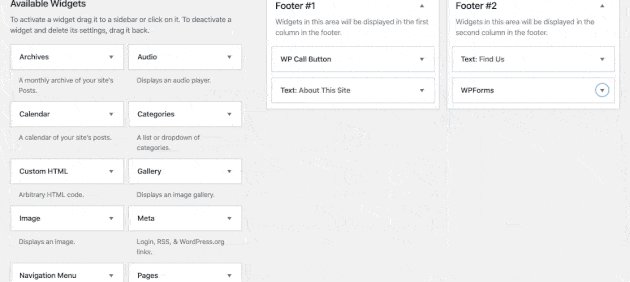
gdy to zrobisz, nadaj widżetowi tytuł, Wybierz formularz z listy rozwijanej i kliknij Zapisz.
oto jak będzie wyglądał domyślny motyw twenty twenty WordPress w Twojej witrynie.

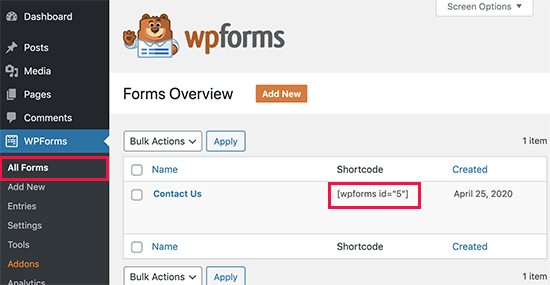
WPForms daje również możliwość dodania formularza kontaktowego za pomocą krótkiego kodu WordPress. Możesz znaleźć swój formularz kontaktowy shortcode, odwiedzając WPForms ” wszystkie formularze i kopiując stamtąd shortcode.

to tylko przypadek wklejenia krótkiego kodu, w którym chcesz pokazać swój formularz w WordPress za pomocą prostego widżetu tekstowego.
śledzenie konwersji formularzy WordPress
po utworzeniu formularza w WordPress ważne jest, aby dowiedzieć się, jak dobrze działają formularze.
jeśli śledzisz swoje formularze w WordPress, możesz zobaczyć, ile wyświetleń i konwersji uzyskują Twoje formularze, a także współczynniki konwersji formularzy. Możesz także zobaczyć, który formularz uzyskuje najwięcej konwersji i widoków.
najprostszym sposobem śledzenia konwersji formularzy jest monsterinsights, najlepsza wtyczka Google Analytics dla WordPress.

MonsterInsights ma potężny dodatek do śledzenia formularzy, który automatycznie śledzi konwersje formularzy.
jest łatwy w konfiguracji i zajmuje tylko kilka kliknięć. Po prostu zainstaluj formularze MonsterInsights i od razu rozpocznie śledzenie. Jest również w pełni kompatybilny z WPForms i innymi wtyczkami formularzy dla WordPress.
sprawdź ten przewodnik, aby dowiedzieć się, jak śledzić konwersje formularzy WordPress.
Gratulacje!
teraz z powodzeniem nauczyłeś się, jak stworzyć przyjazny dla użytkownika formularz kontaktowy w WordPress, aby odwiedzający Twoją witrynę mogli się z Tobą z łatwością skontaktować, a nigdy nie przegapisz wiadomości. Nie było łatwo?
szukasz świetnych sposobów na rozszerzenie funkcjonalności swojej witryny? Nasz ostateczny przewodnik po najlepszych wtyczkach WordPress z pewnością ma dla Ciebie kilka pomysłów.
mamy nadzieję, że ten artykuł okazał się pomocny. Jeśli tak, Śledź nas na Twitterze i Facebooku, aby uzyskać więcej samouczków i wskazówek WordPress.