blok ikon społecznościowych umożliwia dodawanie ikon mediów społecznościowych do dowolnej strony lub postu i kierowanie ludzi do profili w mediach społecznościowych.
oto przykład:
spis treści
Wstaw blok ikon społecznościowych
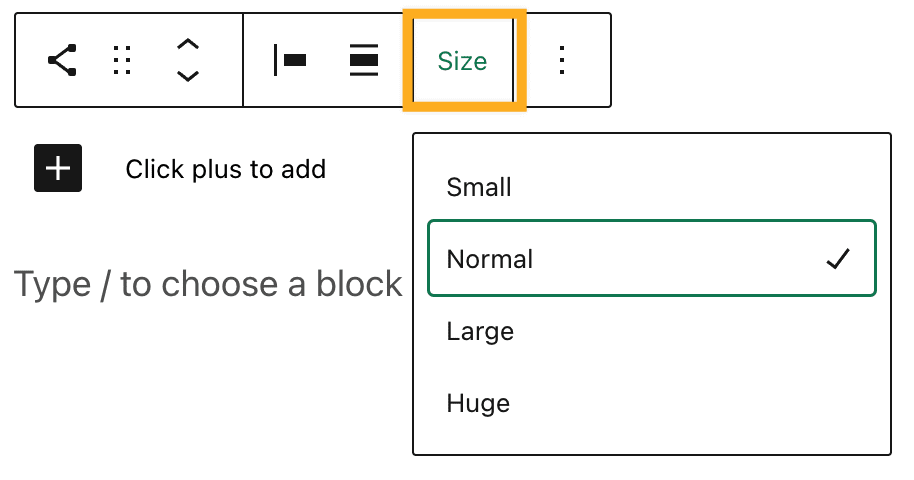
możesz dodać blok ikon społecznościowych, wybierając go z przycisku Dodaj blok. Możesz też wpisać /social w nowym wierszu i nacisnąć klawisz enter. Gdy dodasz blok po raz pierwszy, zobaczysz również ustawienie rozmiaru, które pomoże Ci zdefiniować rozmiar ikon:

aby uzyskać więcej informacji, odwiedź naszą szczegółową instrukcję dodawania bloków.
spis treści
Dodaj swoje profile społecznościowe
po pierwszym dodaniu bloku zobaczysz przycisk+. Kliknij przycisk+, aby dodać pierwszą ikonę.

pojawi się lista wszystkich dostępnych ikon. Możesz wybrać z listy ten, który chcesz, lub użyć opcji wyszukiwania, aby wyszukać ikonę, taką jak „Facebook”. Możesz dodać ikony do wszystkich sieci społecznościowych w ten sposób.


następnie możesz połączyć ikonę z profilem w mediach społecznościowych. Aby to zrobić, kliknij raz na ikonę, a pojawi się okno, w którym możesz wprowadzić swój adres. Wpisz lub wklej link do swojego profilu w mediach społecznościowych i kliknij ikonę strzałki, aby go wprowadzić.

⚠️
jeśli nie dodasz łącza do ikony, nie zobaczysz ikony na podglądzie lub w aktywnej witrynie.
spis treści
Dodaj nowe ikony
kliknij przycisk + Dodaj ikonę po prawej stronie bieżących ikon. Spowoduje to otwarcie listy wszystkich dostępnych ikon. Możesz wyszukać ikonę, aby wybrać tę, którą chcesz.

jeśli nie ma tam żądanej ikony, można użyć ogólnego przycisku łącza:

spis treści
lista obsługiwanych ikon
dostępne są następujące ikony:
- 500px
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- Email (mailto: linki)
- Mastodon
- Meetup
- Medium
- Patreon
- kanał RSS (adresy URL z /feed/)
- Skype
- Snapchat
- Soundcloud
- Spotify
- TikTok
- Tumblr
- Twitch
- Vimeo
- WordPress
- Yelp
- Youtube
spis treści
Usuń ikonę
aby usunąć ikonę, kliknij na nią, aby wyświetlić jej indywidualną pasek narzędzi. Kliknij wielokropek (trzy kropki) dla tej ikony i wybierz Usuń blok:

spis treści
Ustawienia bloków
każdy blok ma określone opcje na pasku bocznym edytora oprócz opcji znajdujących się na pasku narzędzi bloku. Jeśli nie widzisz paska bocznego, kliknij ikonę ” cog ” obok przycisku Publikuj.
Style
w Ustawieniach bloku możesz wybrać jeden z trzech różnych stylów ikon:
- domyślnie
- tylko logo
- kształt pigułki

uzasadnienie układu
uzasadnienie ikon można wybrać od lewej, od środka, od prawej lub od spacji między elementami.
Ustawienia linków
możesz również otworzyć linki w nowej karcie, przełączając opcję „Otwórz w nowej karcie”. Po włączeniu łącza w ikonach społecznościowych zostaną otwarte w nowej karcie.
ustawienia kolorów
w ustawieniach kolorów można modyfikować dwie opcje.

- kolor ikon: zmienia kolor ikon w bloku ikony społecznościowe.
- kolor tła ikony: Zmienia kolor tła wszystkich ikon.
spis treści
zaawansowane
zakładka Zaawansowane pozwala dodać klasę CSS do bloku, umożliwiając pisanie niestandardowych CSS i stylowanie bloku według własnego uznania. Dowiedz się więcej.

każda ikona mediów społecznościowych może mieć również swoją indywidualną klasę. Dodaj klasę do ikony, zaznaczając ją i modyfikując Dodatkowe pole klasy CSS dla tej ikony:

wszechstronne plany i ceny
-
darmowe
najlepsze dla studentów
-
osobiste
najlepsze dla hobbystów
-
Premium
najlepsze dla freelancerów
-
biznes
najlepsze dla małych firm
Wybierz plan