El rendimiento del sitio web se ve afectado por muchos factores diferentes, como las condiciones de la red, la carga en el servidor, las actividades en el navegador y muchos otros factores variables. Como estos factores varían dinámicamente, las métricas de rendimiento web pueden fluctuar considerablemente. Esto es especialmente cierto en las condiciones de red, que para los usuarios de teléfonos inteligentes, la velocidad de descarga puede variar considerablemente, desde una conexión muy rápida de más de 40 Mbps hasta una conexión muy lenta de 2 Mbps.
La velocidad de descarga se mide como el número de bytes por segundo que se transfieren de Internet a un dispositivo de usuario final, y en este artículo, analizamos cómo la velocidad de descarga puede afectar el rendimiento del sitio web.
Las redes celulares han evolucionado considerablemente en los últimos 40 años, consulte Sitios Web Rápidos en Redes Lentas, con la llegada de las redes 5G que prometen más ventajas de rendimiento. Al mismo tiempo, los dispositivos conectados por cable y WiFi también han experimentado una mejora importante en el rendimiento de la red con anchos de banda cada vez mayores, como 38 Mbps, 100 Mbps, 1 Gbps y superiores.
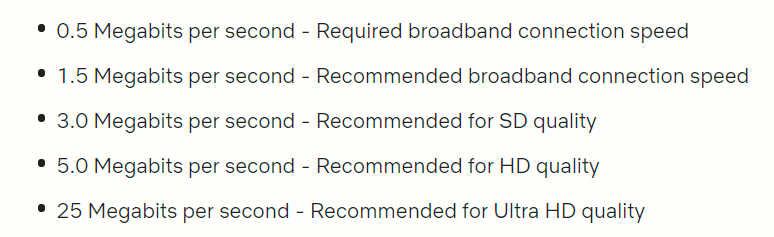
Los anchos de banda más grandes permiten transferir más bytes por segundo, esto es beneficioso para ciertos tipos de transferencia de datos, como la transmisión de video, y como ejemplo, la figura 1 muestra la guía de ancho de banda actual recomendada para los diferentes niveles de servicios de Netflix. Básicamente, cuanto mayor sea el ancho de banda disponible para la transmisión, mayor será la calidad de los servicios disponibles.

Lo mismo ocurre con otros proveedores. iTunes requiere 25 Mbps para transmitir su contenido 4k Ultra HD y Amazon recomienda 15 Mbps para sus videos 4K Ultra HD.
Los servicios de transmisión de datos proporcionan grandes cantidades de datos muy rápidamente. Esto es muy diferente a la forma en que el sitio web y las aplicaciones entregan los datos. En una Década de Rendimiento web, discutimos cómo la cantidad promedio de datos que se utilizan para crear una página web es ahora de 2 MB, un aumento de aproximadamente el 200% en los últimos 10 años. Desafortunadamente, a diferencia de los servicios de video o televisión, los datos de la página web están compuestos por muchos archivos pequeños que no son propicios para la transmisión.
Cómo se entregan las páginas web
Los sitios web y las aplicaciones IOS/Android (Apps) se comunican a través de Internet mediante el Protocolo de Transferencia de Hipertexto (HTTP). Este protocolo divide la comunicación en una serie de pequeños paquetes que pasan entre el servidor web y el dispositivo del usuario final a través de un protocolo de transmisión como TCP o UDP. Para que una página web se muestre en un dispositivo de usuario final, se crea obteniendo muchos recursos dispares y luego el navegador del dispositivo, como Firefox o Microsoft Edge, los combina en una página web visible y consumible. Este enfoque requiere que se transmitan muchas ráfagas de paquetes HTTP, cada uno de los cuales entrega pequeñas cantidades de datos. Puede haber un número considerable de paquetes necesarios para construir una página web, pero juntos son insuficientes para explotar los grandes anchos de banda ahora disponibles.
Más ancho de banda No importa (mucho)
En 2009, Mike Belshe publicó los resultados de una serie de experimentos que observaron el efecto de variar el ancho de banda y la latencia en el rendimiento del sitio web. Su publicación se puede encontrar en Más Ancho de banda No Importa (mucho).
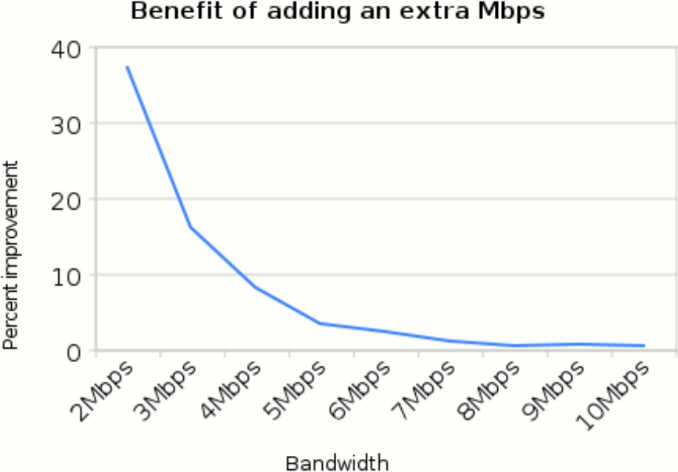
Descubrió que, al aumentar el tamaño del ancho de banda y mantener la latencia estática en 60 ms, el impacto de la latencia en la mejora del rendimiento a medida que aumentaba el ancho de banda, se reducía la mejora del rendimiento. Sus observaciones consideraron que el «punto óptimo» para las páginas web a unos 5 Mbps, como se muestra en la Figura 2.

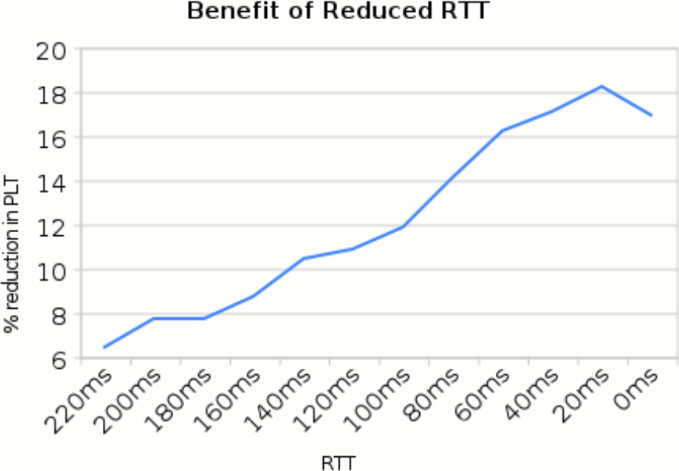
En un experimento adicional, mantuvo el ancho de banda estático a 5 Mbps, pero esta vez redujo la latencia de manera constante. Esta vez observó que a medida que se reducía la latencia, el tiempo de carga de la página también se reducía. La Figura 3 muestra sus observaciones.

A partir de este conjunto limitado de experimentos, concluyó que el ancho de banda es importante, pero es la latencia, o el tiempo de ida y vuelta(RTT), lo que tiene un mayor impacto en el rendimiento del sitio web.
Cómo afecta la velocidad de descarga lenta al navegador
Aunque muchos factores diferentes pueden afectar al rendimiento del sitio web, la latencia afecta a la entrega en toda la red. Sin embargo, la velocidad de descarga lenta también tiene un impacto en la experiencia del usuario final, ya que afecta directamente a la velocidad con la que un navegador puede crear y presentar una página web.
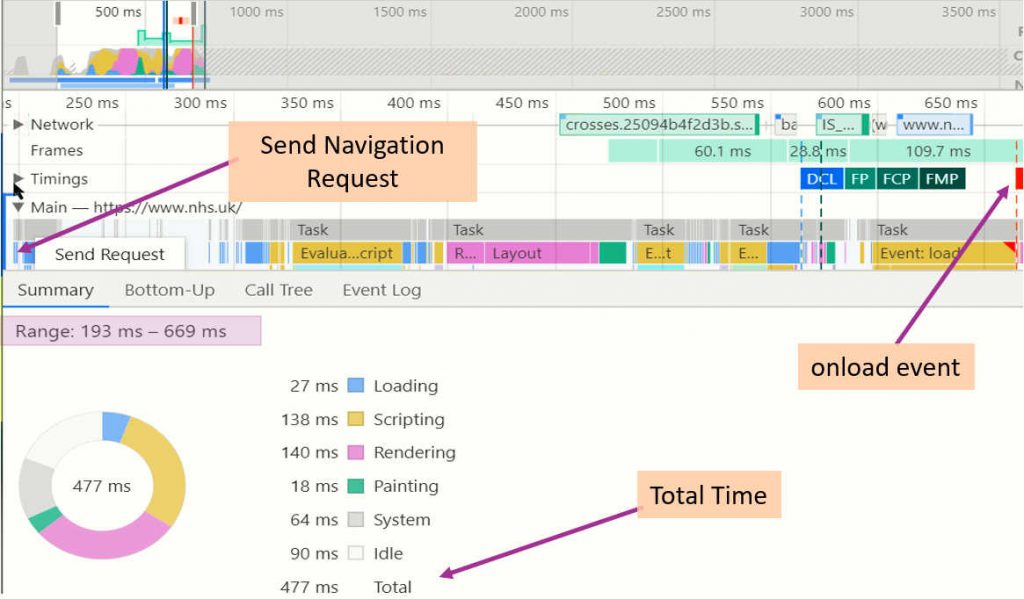
Utilizando la pestaña rendimiento de las Herramientas para desarrolladores de Google, podemos obtener información sobre cómo responde el navegador a diferentes anchos de banda. La pestaña rendimiento de una página web candidata, figura 4, se ha cargado con una velocidad de descarga de 38 Mbps y una conexión de latencia de 9 ms. Muestra la distribución del tiempo transcurrido empleado por cada tipo de recurso identificable medido desde la Solicitud de envío hasta el evento onload. En esta configuración, el tiempo transcurrido total se ha registrado como 477 ms.

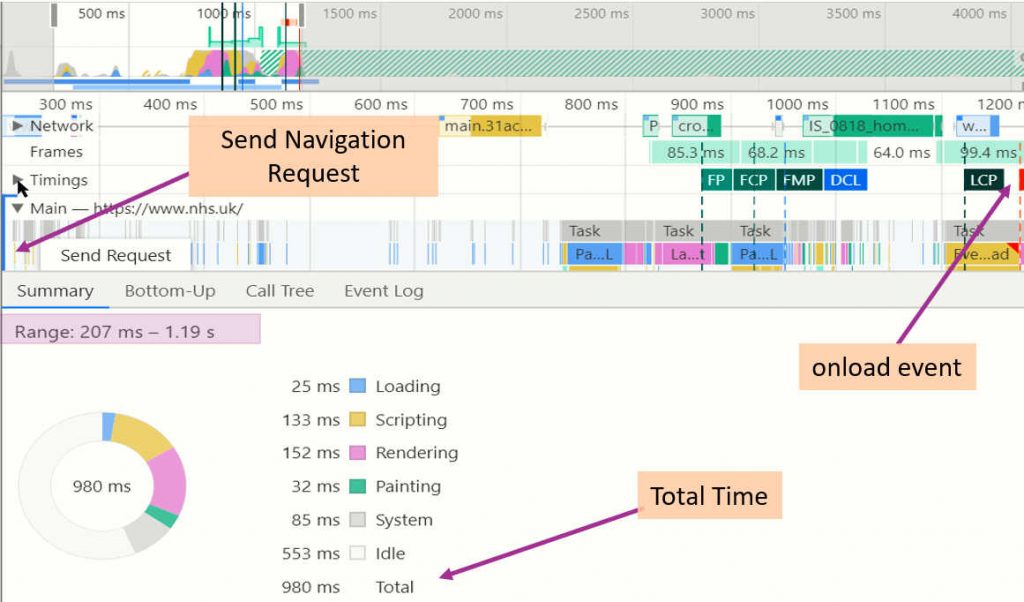
En la figura 5, utilizando la capacidad de limitación de Google Developer Tools, el ancho de banda se ha establecido en 5,9 Mbps y, para permitir una comparación justa, la latencia se mantiene en 9 ms. La página web candidata ahora muestra el mismo período de medición, pero esta vez el tiempo total transcurrido entre la solicitud de envío y el evento de carga es de 980 ms. Esto es más del doble del observado a 38 Mbps en la figura 4.

Excepto el tiempo de inactividad, el tiempo transcurrido asignado de cada tipo de recurso se puede considerar similar. Sin embargo, el tiempo de inactividad ha aumentado sustancialmente de 90 ms a 553 ms; un aumento de seis veces en el tiempo que el navegador espera trabajar.
Teniendo en cuenta que ambas pruebas tienen la misma latencia, la velocidad de descarga más lenta ha provocado retrasos en la entrega de recursos a través de Internet. Esto ha tenido un impacto significativo en la capacidad del navegador para entregar la página web a la misma velocidad. El tiempo de inactividad implica que el navegador está esperando a que se descarguen los recursos antes de poder procesarlos, y es esta la causa del retraso.
Reflexiones finales
Después de haber visto cómo la velocidad de descarga puede afectar el rendimiento del sitio web, es importante mencionar que las redes móviles, de cable y WiFi modernas son considerablemente más capaces que las probadas en 2009. Sin embargo, los principios establecidos por Mike Belshe siguen siendo aplicables en la actualidad. En consecuencia, deben tenerse en cuenta al planificar cómo una página web o Aplicación ofrece servicios a los usuarios finales, especialmente en dispositivos Android de baja potencia a través de conexiones de red lentas.
También es necesario tener en cuenta la velocidad de carga, que, al contrario de la velocidad de descarga, es el número de bytes por segundo que se transfieren desde el dispositivo del usuario final a Internet. La velocidad de carga puede influir potencialmente en el rendimiento del sitio web, pero para los fines de las pruebas anteriores se establecen como un factor constante y, por lo tanto, su efecto se puede negar en las observaciones de este artículo. La velocidad de carga puede variar considerablemente entre diferentes ISP, ya que se configurará para satisfacer sus propios requisitos operativos. En consecuencia, es importante saber que la velocidad de carga puede afectar el rendimiento del sitio web y este es un tema al que podemos volver.
Este artículo comienza reconociendo que el rendimiento del sitio web se ve afectado por muchos factores diferentes, que requieren optimización para garantizar la mejor experiencia de usuario final. Sin embargo, no se debe pasar por alto la importancia de la velocidad de descarga. Como no es algo que pueda controlar, es necesario que los procesos de diseño y desarrollo de sitios web tengan en cuenta las diferentes velocidades de las redes para garantizar una experiencia positiva para los visitantes de su sitio web, independientemente de la red a través de la que se conecten a su servicio web.
Autor: Philip Vandenberg
Philip Vandenberg es un especialista en rendimiento web, pruebas de carga de rendimiento, un profesional de las mejores prácticas de TI y la gestión de servicios de Internet. En una carrera que abarca muchos años, ha ayudado a empresas a implementar tecnologías digitales y sitios web en todo el mundo. Ver todos los mensajes de Philip Vandenberg