¿Desea agregar un carrito de compras a WordPress?
Crear un carrito de compras hace que sea más fácil vender sus productos o servicios y aceptar pagos desde su sitio web de WordPress. Pero WordPress no ofrece esta función de forma predeterminada, lo cual es un desafío si estás configurando una tienda en línea.
Es por eso que en este artículo, te mostraremos cómo agregar un carrito de compras a WordPress sin escribir una sola línea de código.
Elegir el Mejor complemento de comercio electrónico para WordPress
Hay varios complementos de carrito de compras de WordPress que pueden ayudarlo a agregar un carrito de compras a WordPress. Por ejemplo, BigCommerce es una excelente plataforma para grandes tiendas de comercio electrónico debido a su velocidad y seguridad.
Pero en este artículo, te mostraremos cómo crear un carrito de compras con WooCommerce, el plugin de comercio electrónico más popular para WordPress.

WooCommerce es un plugin gratuito de código abierto que te permite vender productos físicos y digitales en tu sitio de WordPress.
Puede aceptar pagos con tarjeta de crédito con pasarelas de pago, como Stripe, PayPal, Amazon Pay, Authorize.net, y muchas otras opciones. Además, puede ofrecer opciones de pago fuera de línea, como contra reembolso y cheque.
Cuando comience a recibir pedidos, puede administrar su estado en el área del panel de control. Además, puede conectarse a varias opciones de envío, como USPS y FedEx.
WooCommerce funciona con cualquier tema de WordPress y ofrece amplias opciones de personalización. Y como es tan popular, hay miles de complementos para agregar más funciones a tu carrito de compras de WooCommerce.
Con eso en mente, entremos y aprendamos a agregar un carrito de compras a WordPress con WooCommerce.
Agregar carrito de compras a WordPress Usando WooCommerce
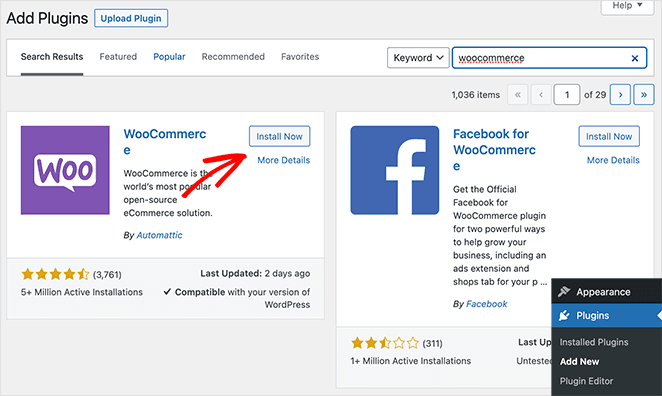
Para comenzar, inicie sesión en su panel de WordPress y navegue hasta Complementos Add Agregar nuevo. Luego ingrese «WooCommerce» en el cuadro de texto del campo de búsqueda.
El plugin WooCommerce debería aparecer como primer resultado. Haga clic en Instalar ahora y, una vez finalizada la instalación, haga clic en Activar.

Después de activar WooCommerce, le llevará al asistente de configuración.
Agregue los detalles de su tienda
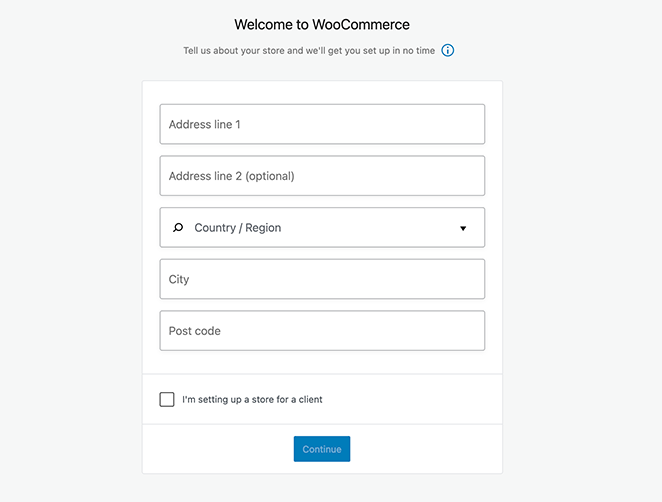
En la primera página, puede ingresar los detalles de su tienda.

Complete su dirección, luego marque la casilla de verificación si está configurando la tienda para un cliente. Si no lo está, desmarque y haga clic en Continuar.
Seleccione su industria
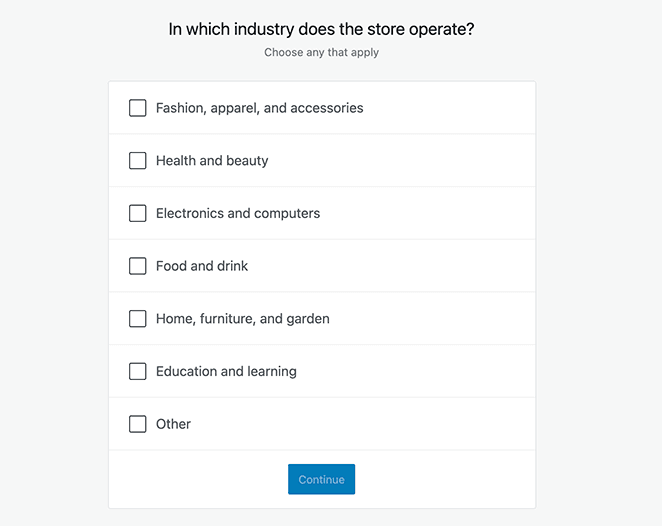
En la siguiente pantalla, puede elegir una industria para su tienda en línea, como:
- Moda, ropa, accesorios
- Salud y belleza
- Electrónica y ordenadores
- Comida y bebida
- Hogar, muebles, jardín
- Educación y aprendizaje
- Otros

Después de seleccionar su industria, haga clic en el botón Continuar.
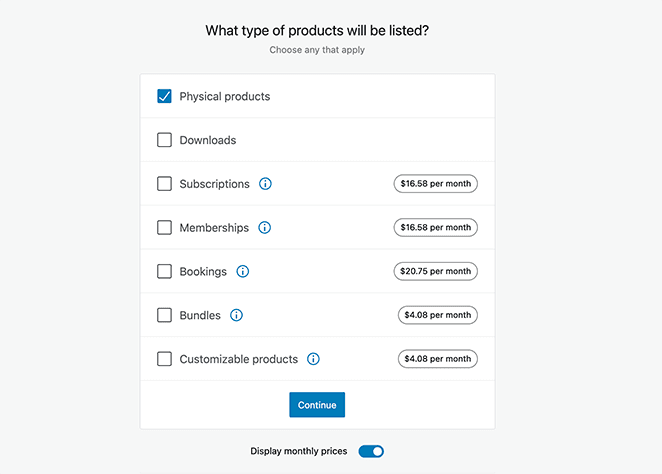
Elija Sus Tipos de productos
El siguiente paso es elegir el tipo de productos que venderá. Con WooCommerce, puedes vender tanto productos físicos como descargas digitales. También puede vender membresías, suscripciones y tomar reservas para eventos.

Desde allí, haga clic en Continuar para pasar a la página de Detalles del negocio.
Relacionado: Cómo Incrustar eventos de Facebook en WordPress
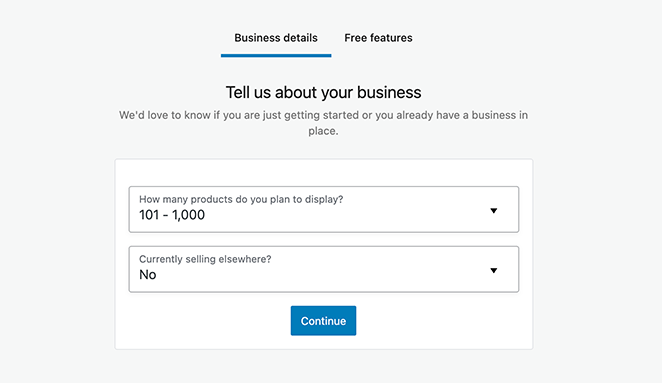
Ingrese los detalles de su negocio
En esta pantalla, puede seleccionar cuántos productos planea mostrar en sus páginas de productos. Puedes elegir entre «Aún no tengo ningún producto» y más de 1,000.

Además, el cuadro desplegable a continuación le permite decirle a WooCommerce si vende sus productos en otro lugar, como en tiendas físicas. Por lo tanto, elija la opción que prefiera y, a continuación, haga clic en Continuar.
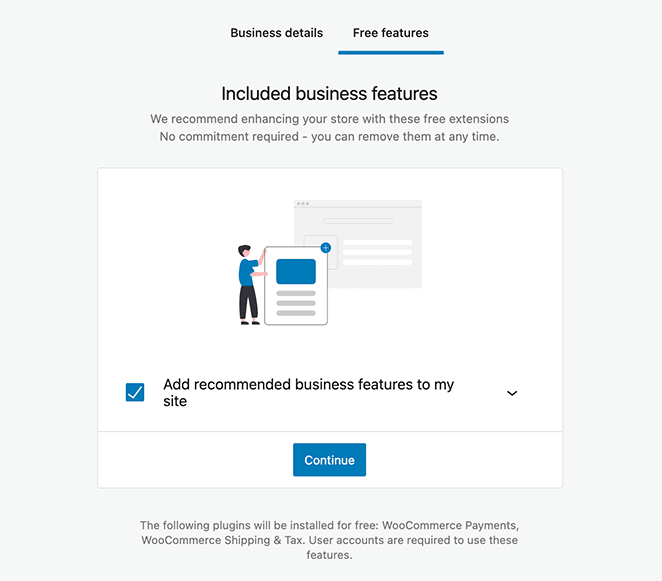
A continuación, puede elegir instalar extras gratuitos opcionales de WooCommerce para mejorar su tienda en línea. Por ejemplo, puedes aceptar tarjetas de crédito con Pagos de WooCommerce y usar Impuestos de WooCommerce para obtener impuestos de ventas automatizados y más.

Sugerimos instalar todos estos extras recomendados. Puede quitar fácilmente cualquier cosa que no necesite más adelante.
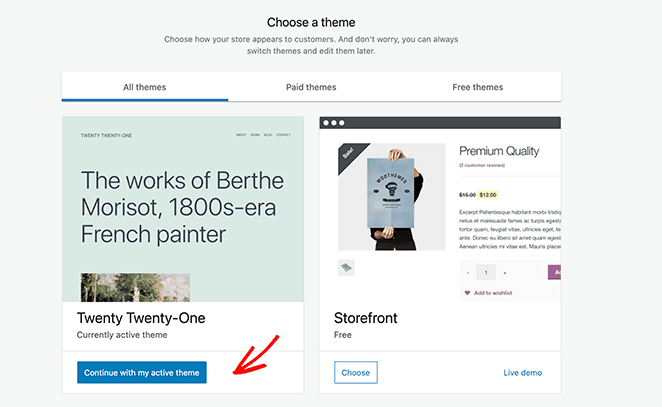
Seleccione un tema de WordPress
El paso final en el asistente de configuración es elegir un tema de WordPress para su tienda en línea. Puede continuar con su tema de WordPress existente o elegir entre varios otros temas gratuitos y premium.

Una opción que se ofrece es el tema de escaparate de WooCommerce. Este tema gratuito está hecho específicamente para WooCommerce, por lo que es fácil poner en marcha tu tienda rápidamente.
Elegiremos continuar con nuestro tema existente para esta guía, que finalizará la configuración de detalles de la tienda.
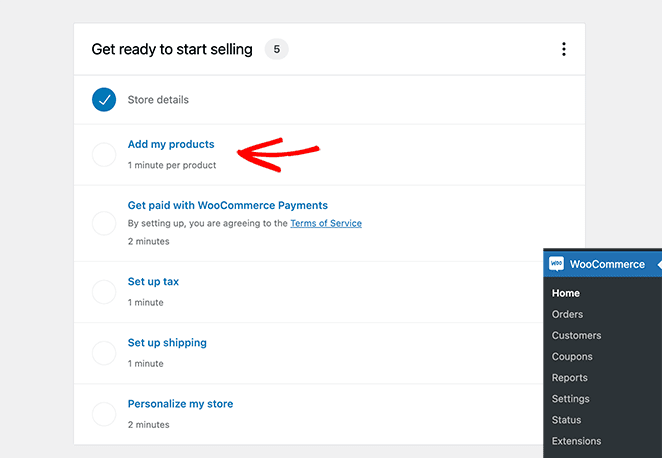
Agregue nuevos productos a Su tienda WooCommerce
Con los conceptos básicos de su tienda WooCommerce en su lugar, ahora puede comenzar a agregar productos a su sitio. Para hacer esto, ve a WooCommerce Home Home y haz clic en la opción «Agregar mis productos».

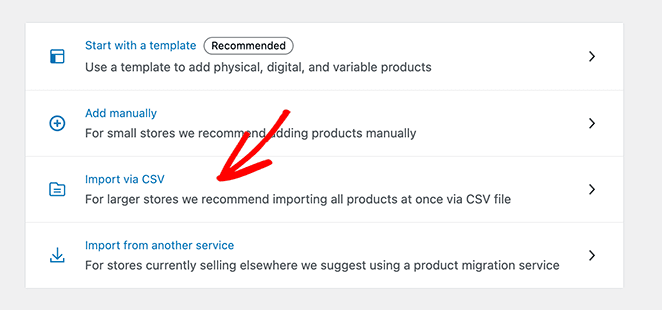
Hay varias formas de agregar productos a WooCommerce, que incluyen:
- Comenzar con una plantilla
- Agregar manualmente cada producto
- Importar productos a través de CSV
- Importar productos de otro servicio
Una de las formas más rápidas es importar productos desde un archivo CSV, así que vamos a elegir esta opción.

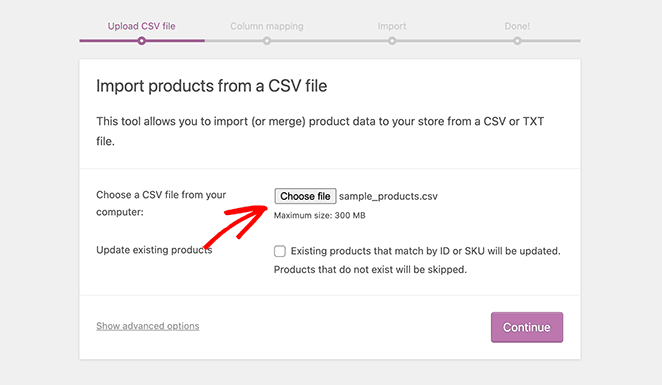
Desde allí, puede elegir el archivo CSV de su producto desde su computadora y hacer clic en Continuar.

Antes de completar la importación, WooCommerce le pide que seleccione campos de su archivo CSV para asignarlos a campos de productos, como la imagen de su producto, el precio del producto y más. Alternativamente, puede optar por ignorar estos campos y editar los detalles de su producto manualmente.
Ahora puede hacer clic en el botón Ejecutar el importador. Dependiendo de la cantidad de productos que agregues, WooCommerce podría tardar unos minutos en crear productos.
Configure sus Opciones de pago
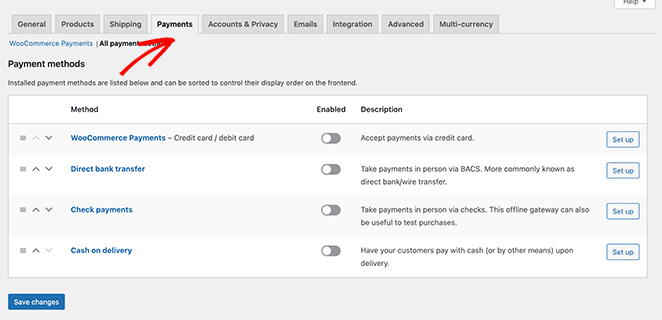
Antes de que pueda comenzar a vender sus productos, deberá configurar sus métodos de pago preferidos. Para hacer esto, ve a WooCommerce Settings Configuración y haz clic en la pestaña Pagos.

Siga las instrucciones de configuración para cada método de pago. También puede agregar otros procesadores de pago populares, como un simple carrito de compras de PayPal y Stripe, activando los complementos sugeridos.
No olvide hacer clic en el botón Guardar cambios para almacenar su configuración.
Ahora que tu tienda WooCommerce está configurada, es posible que te estés preguntando sobre tu carrito de compras. WooCommerce crea automáticamente páginas individuales para el:
- Página de carrito
- Página de pago
- Página de mi cuenta
Para que no tenga que tomar ninguna otra medida. Sin embargo, con una página de carrito de WooCommerce personalizada, puedes aumentar significativamente tus ventas y conversiones.
Por ejemplo, los estudios muestran que casi 7 de cada 10 clientes abandonarán su carrito de compras y nunca volverán. Por lo tanto, al optimizar la página de carrito de WooCommerce predeterminada, puede hacer más ventas sin aumentar su tráfico actual.
Además, cuando los visitantes tienen artículos en su carrito, están muy cerca de finalizar la compra. Por lo tanto, tu página de carrito de WooCommerce debe hacer todo lo posible para que esa compra ocurra.
Con eso en mente, ahora te mostraremos cómo crear una página de carrito de WooCommerce personalizada en WordPress con SeedProd.
Agregue un Carrito de compras personalizado de WordPress a WordPress

SeedProd es el mejor creador de páginas de arrastrar y soltar utilizado por más de 1 millón de sitios web. Te permite crear fácilmente una página de carrito de WooCommerce personalizada para hacer más ventas. Y antes de lanzar, puedes crear una página de WooCommerce próximamente para generar emoción desde el día 1.
También puedes usar este plugin para crear cualquier landing page en WordPress sin contratar a un desarrollador. Y con una amplia variedad de opciones de personalización, es fácil que tu página se vea exactamente como quieres.
Instalar y activar SeedProd
Para comenzar, primero debe instalar y activar el complemento SeedProd. Así que haga clic aquí para comenzar con SeedProd.
Si necesitas ayuda con este paso, puedes seguir esta guía sobre cómo instalar un plugin de WordPress.
Nota: hay una versión gratuita de SeedProd que puedes usar, pero para este tutorial, usaremos la versión Pro porque tiene los bloques integrados de WooCommerce que necesitamos.
Después de activar el complemento, vaya a Configuración de SeedProd e ingrese su clave de licencia de producto.

Puede encontrar su clave de licencia de SeedProd en el panel de control de su cuenta en el sitio web de SeedProd.
Crear una nueva página de Carrito
Una vez que haya verificado su clave de licencia, vaya a las páginas de SeedProd y haga clic en el botón «Agregar nueva página de destino» para crear su nueva página de carrito de compras.

A continuación, verá una biblioteca de plantillas de páginas de destino que puede usar para agregar una página prefabricada a su sitio rápidamente.

Hay docenas de plantillas diseñadas profesionalmente para casi cualquier objetivo de negocio. Una vez que encuentres una plantilla que te guste, coloca el cursor sobre ella y haz clic en el icono de «Marca de verificación».
Usaremos la Plantilla en blanco para esta guía, ya que queremos agregar solo los elementos esenciales de la página que necesitamos para nuestra página de carrito.

En el cuadro emergente que aparece a continuación, puede ingresar un nombre para su carrito de compras. A continuación, haga clic en el botón Guardar y Empezar a Editar la página.
Personaliza tu página de carrito de WooCommerce
Después de nombrar tu página, te lleva al creador de arrastrar y soltar, donde puedes comenzar a crear las partes cruciales de tu página de carrito.
Agregar un logotipo
Comencemos por agregar un bloque de imagen para que pueda cargar un logotipo. Puede ajustar fácilmente este bloque para que se parezca al encabezado de su sitio web sin convertirlo en una imagen en la que se pueda hacer clic.
Hacer esto mantiene su marca consistente y ofrece a los usuarios menos lugares para salir de su página, lo que lo ayuda a reducir el abandono del carrito de compras.
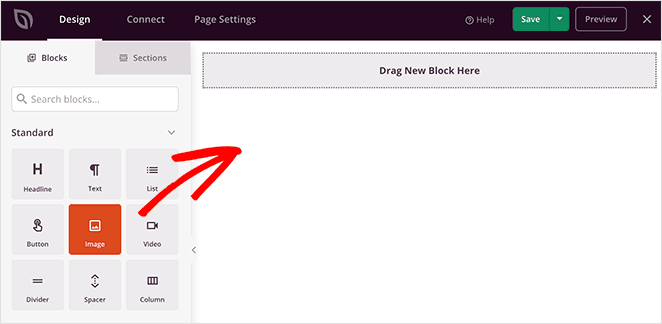
En primer lugar, seleccione el bloque de imagen y arrástrelo a la vista previa de la página a la derecha. Desde allí, puede cargar un logotipo desde su computadora o biblioteca multimedia de WordPress.

Al hacer clic en el bloque, puede personalizar su logotipo completamente en el panel izquierdo.

Agregue su carrito de compras
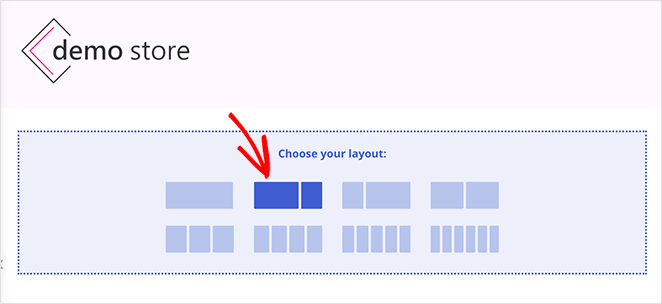
Ahora agreguemos una nueva columna para el diseño de la página de su carrito. Para ello, elegimos la opción contenido y barra lateral en la sección «Elige tu diseño».

Este diseño le permite tener una sección para su carrito de compras y un área para mostrar comentarios y testimonios. Así que comencemos por agregar su carrito de compras.
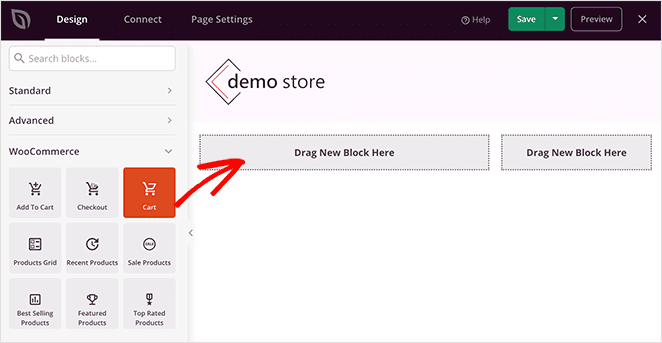
Para hacer esto, desplácese hacia abajo hasta la sección bloques de WooCommerce. A continuación, arrastre el bloque de carrito hasta la columna contenido. Tu carrito de WooCommerce se mostrará automáticamente en tu vista previa.

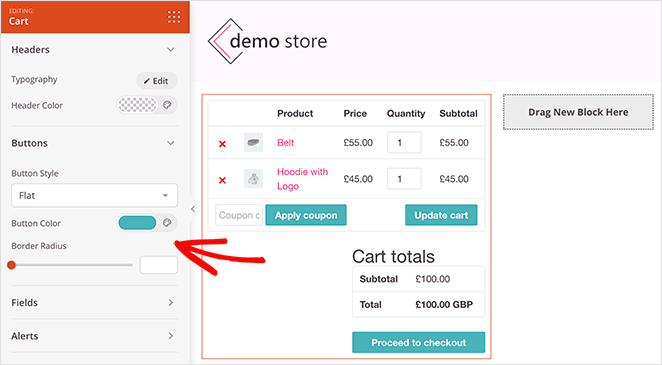
Al hacer clic en el bloque, puede personalizar cada parte de su carrito. Por ejemplo, puede cambiar las etiquetas y colores de los botones, los colores de fondo de los campos y mucho más.

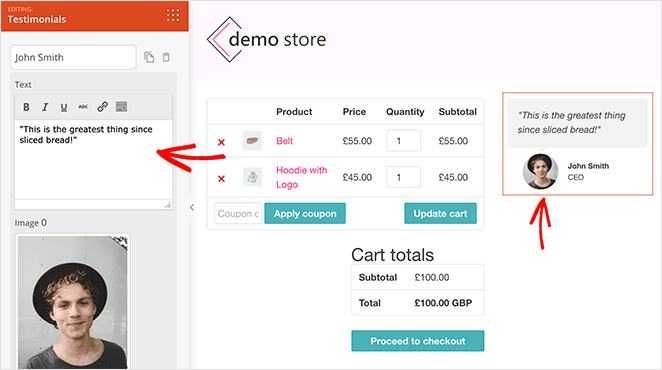
Incluye testimonios de clientes
Puedes agregar el bloque de testimonios de SeedProd para mostrar pruebas sociales y convencer a los usuarios de que salgan de tu columna de la barra lateral. Encuéntralo en los bloques avanzados y arrástralo a tu página.

Este bloque le da control total sobre cómo se ven sus testimonios. Por ejemplo, puede agregar varios testimonios, elegir fotos de testimonios personalizadas e incluso configurarlo como un carrusel de testimonios deslizante.
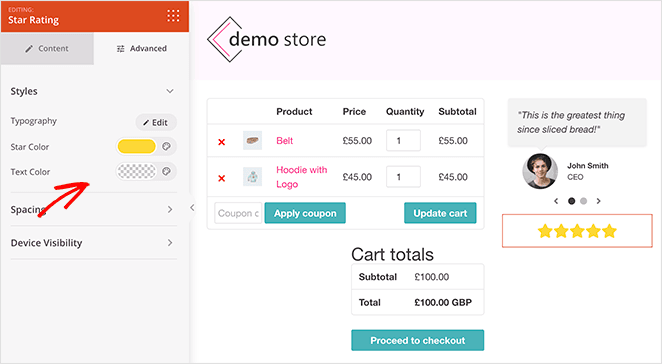
Para duplicar la prueba social, puedes agregar un bloque de clasificación por estrellas a tu página. Simplemente elige el bloque de Clasificación por estrellas y arrástralo debajo de tus testimonios.

Desde allí, puede personalizar el icono de clasificación, los colores, la posición y más.
Agregar Escasez a la página de su Carrito
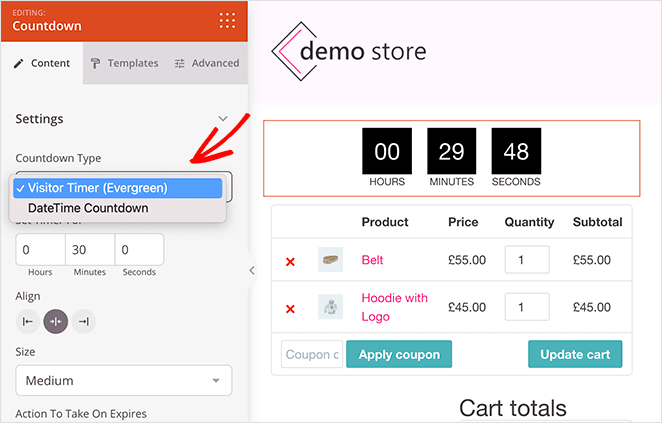
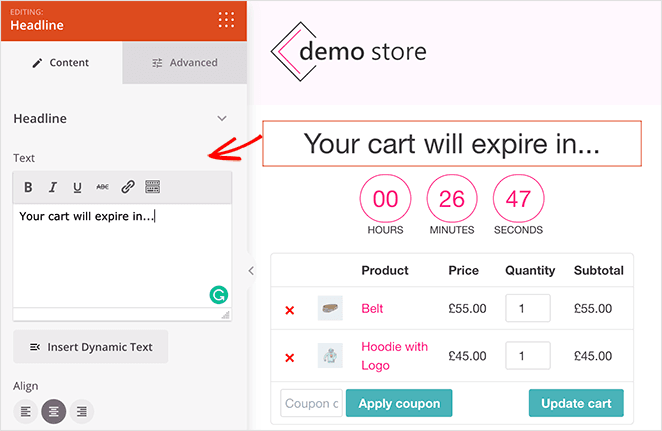
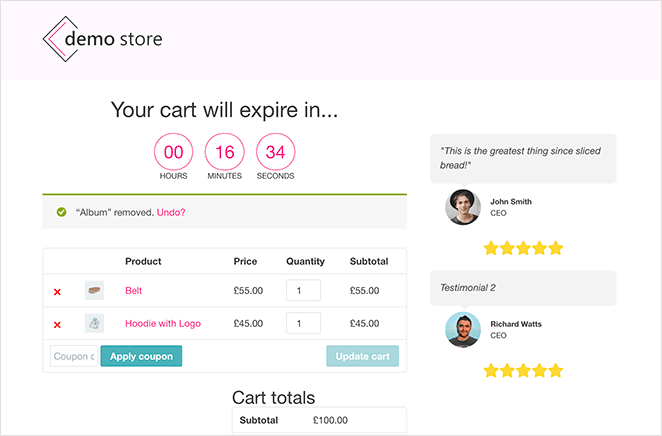
Si realmente desea alentar a los compradores a actuar, puede agregar un temporizador de escasez a su carrito de compras. Al usar el bloque de temporizador de cuenta regresiva de SeedProd, puedes agregar un reloj de cuenta regresiva personalizado a tu página con un temporizador que marque hacia abajo.
Simplemente elija el bloque de temporizador de cuenta regresiva y arrástrelo en su lugar encima de su carrito de compras. A continuación, en el panel configuración, seleccione la opción Temporizador de visitante, de modo que el temporizador se actualice para cada visitante.

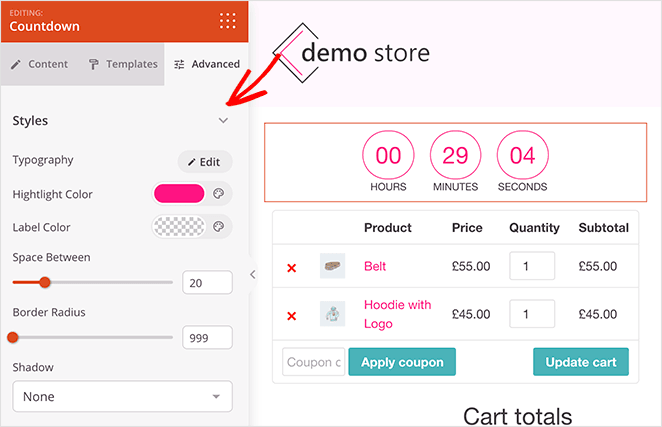
Luego, en el panel de configuración avanzada, puede personalizar los colores para que coincidan con el resto de su carrito.

A continuación, agregue un encabezado para notificar a sus compradores que tienen un período establecido hasta que caduque su carrito. Para hacer esto, simplemente arrastra sobre el bloque ‘Encabezado’ e introduce tu texto.

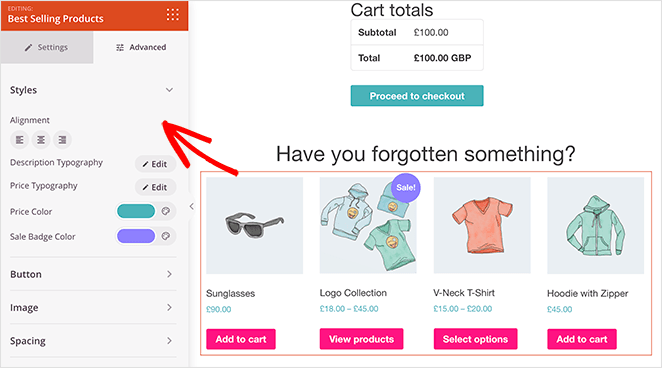
Agregue productos populares
Otra excelente característica que puede agregar a la página de su carrito de compras es una sección de productos populares. Esto le ayuda a mejorar sus ventas recomendando otros productos que les gusten a sus clientes.
Para hacer esto, arrastre el bloque «Productos más vendidos» de la sección «WooCommerce».

Y, si lo desea, puede agregar cualquier otro bloque de productos a esta área, como:
- Productos recientes
- Productos de venta
- Productos destacados
- Productos mejor valorados
Para obtener más detalles sobre la configuración de estos bloques, consulte nuestra guía sobre cómo mostrar nuevos productos en WooCommerce.
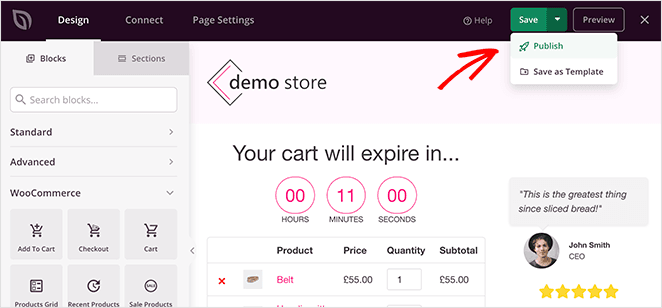
Publique su página de carrito personalizada
Ahora que su diseño de carrito de compras personalizado está terminado, es hora de ponerlo en funcionamiento en su sitio web. Puede hacer esto haciendo clic en la flecha desplegable junto al botón verde Guardar y haciendo clic en Publicar.

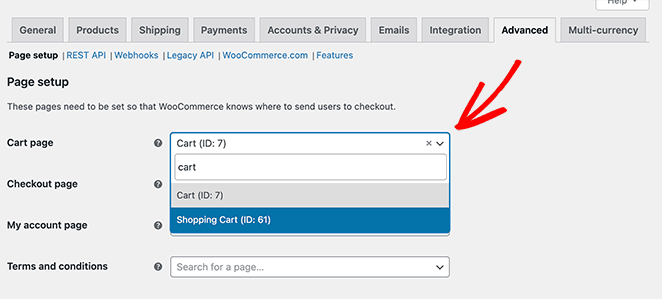
Antes de hacer que su carrito de compras sea visible para sus clientes, deberá cambiar la URL de su carrito en la configuración de WooCommerce.
Puede hacer esto yendo a la configuración de WooCommerce «y haciendo clic en la pestaña «Avanzado».

A continuación, seleccione la nueva URL de la página del carrito que creó con SeedProd y haga clic en el botón Guardar cambios en la parte inferior de la pantalla.
Después de hacer clic en el botón Agregar al carrito en las páginas de sus productos, los compradores pueden hacer clic en el enlace «Ver carrito» y ver su nuevo diseño personalizado de carrito de compras.

Para rastrear tus conversiones de carrito de WooCommerce, consulta nuestra publicación de WordPress sobre cómo configurar el seguimiento de conversiones de WooCommerce.
¡Y ahí lo tienes!
Esperábamos que este artículo te ayudara a agregar un carrito de compras a WordPress sin escribir ningún código. También te puede gustar este tutorial paso a paso sobre cómo habilitar el modo de mantenimiento para las páginas de tiendas WooCommerce.
Y mientras estés aquí, síguenos en Facebook y Twitter para obtener más consejos útiles de WordPress.