El bloque de Iconos sociales te permite agregar iconos de redes sociales a cualquier página o publicación y dirigir a las personas a tus perfiles de redes sociales.
Este es un ejemplo:
Índice
Insertar el bloque de iconos sociales
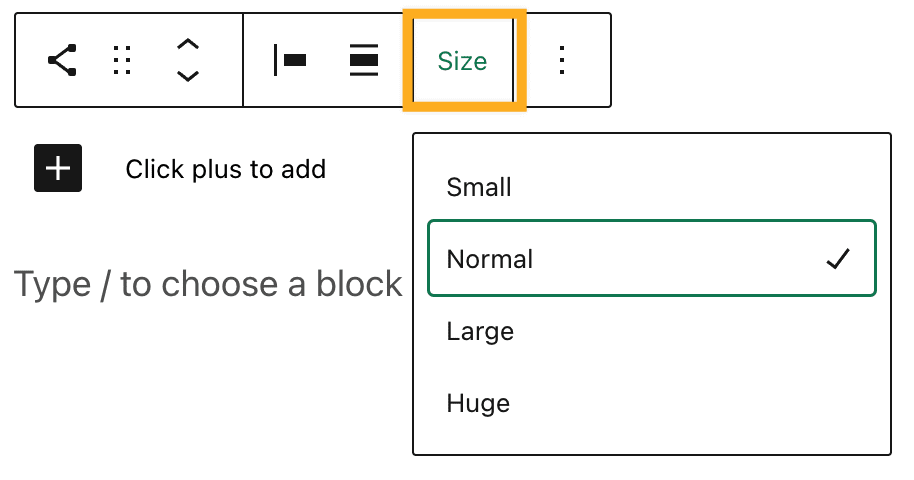
Puede agregar el bloque de iconos sociales seleccionándolo en el botón Agregar bloque. Alternativamente, puede escribir /social en una línea nueva y presionar enter. Cuando añadas el bloque por primera vez, también verás una configuración de tamaño que te ayudará a definir el tamaño de tus iconos:

Para obtener más información, visite nuestras instrucciones detalladas sobre la adición de bloques.
Índice
Agregue sus Perfiles sociales
La primera vez que agregue el bloque, verá un botón+. Haz clic en el botón + para agregar tu primer icono.

Aparecerá una lista de todos los iconos disponibles. Puedes seleccionar el que quieras de la lista, o usar la opción de búsqueda para buscar un icono como «Facebook». Puedes agregar los iconos a todas tus redes sociales de esta manera.


A continuación, puedes vincular el icono a tu perfil de redes sociales. Para hacer esto, haga clic en el icono una vez y aparecerá un cuadro para que ingrese su dirección. Escribe o pega el enlace en tu perfil de redes sociales y haz clic en el icono de flecha para introducirlo.

⚠️
Si no agrega un enlace a el icono no aparece el icono en la vista previa o el sitio en vivo.
Tabla de contenidos
Añadir nuevos iconos
Haga clic en el botón + Añadir icono a la derecha de los iconos actuales. Esto abrirá una lista de todos los iconos disponibles. Puede buscar el icono para seleccionar el que desee.

Si el icono que desea no está allí, hay un botón de enlace genérico que se puede usar en su lugar:

Tabla de contenidos
Lista de iconos compatibles
Los siguientes iconos están disponibles para su uso:
- 500px
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- Email (mailto: los enlaces)
- Mastodonte
- Meetup
- Medio
- Patreon
- Bolsillo
- Compartir
- Feed RSS (Url /feed/)
- Skype
- Snapchat
- Soundcloud
- Spotify
- TikTok
- Tumblr
- Tic
- Vimeo
- WordPress
- Yelp
- YouTube
Tabla de Contenido
Eliminar un icono de
Para eliminar un icono, haga clic en él para iniciar cada uno de sus barra. Haga clic en el botón de puntos suspensivos (tres puntos) para ese icono y seleccione Eliminar bloque:

Tabla de contenidos
Configuración de bloques
Cada bloque tiene opciones específicas en la barra lateral del editor, además de las opciones que se encuentran en la barra de herramientas de bloques. Si no ve la barra lateral, haga clic en el icono «engranaje» junto al botón Publicar.
Estilos
En la configuración de bloques, puedes elegir entre tres estilos diferentes para tus iconos:
- Por defecto
- Solo logotipos
- Forma de píldora

Justificación del diseño
Puede elegir la justificación de los iconos, de izquierda, centro, derecha o espacio entre elementos.
Configuración de enlaces
También puede elegir abrir los enlaces en una nueva pestaña pulsando la opción «Abrir en una nueva pestaña». Cuando está activado, los enlaces de los iconos sociales se abrirán en una nueva pestaña.
Configuración de color
Hay dos opciones en Configuración de color que puede modificar.

- Color de icono: Cambia el color de los iconos en el bloque de Iconos sociales.
- Color de fondo del icono: Cambia el color de fondo de todos los iconos.
Índice
Avanzado
La pestaña avanzado le permite agregar una clase CSS a su bloque, lo que le permite escribir CSS personalizado y darle estilo al bloque como mejor le parezca. Más información.

Cada icono de redes sociales también puede tener su propia clase individual. Agregue una clase a un icono seleccionándolo y modificando el campo de clase CSS adicional para ese icono:

Planes y precios versátiles
-
Gratis
Lo mejor para estudiantes
-
Personal
Lo mejor para aficionados
-
Premium
Lo mejor para freelancers
-
Negocios
Lo mejor para pequeñas empresas
Elija un plan