vil du lære at tilføje en kontaktformular i ordtryk?
det giver mening, at du ønsker en hjemmeside kontaktformular, så folk kan kontakte dig hurtigt som en hjemmeside ejer. Men det er svært at beslutte den bedste måde at gøre dette på uden at forvirre dine besøgende.
bare rolig! I denne artikel viser vi dig, hvordan du opretter en kontaktformular. Og vi nedbryder det i denne trinvise vejledning, så selv begyndere kan gøre det.
hvorfor skal du tilføje en kontaktformular
når du bygger din hjemmeside, kan du måske undre dig over, om det er bedre at bruge din e-mail-adresse i stedet for en kontaktformular. Men sandheden er, at kontaktformularer på hjemmesiden giver dine besøgende mere fleksibilitet i, hvordan de kommer i kontakt. Endnu bedre, kontaktformularer giver dig mulighed for at gøre visse oplysninger til et krav. Og det er noget, du ikke kan gøre med en simpel e-mail-adresse.
lad os se på et par flere ting, du kan gøre ved at lære at oprette en stærk kontaktformular:
- Information kontrol. Med kontaktformularer har du kontrol over de oplysninger, der indsamles via din hjemmeside. Dette begrænser antallet af e-mails, der sendes frem og tilbage.
- nem kommunikation. Tilføjelse af kontaktformularer gør det nemt for folk at komme i kontakt. Det er også lettere for dem at sende ideer, kommentarer og spørgsmål.
- besked organisation. De fleste kontaktformularer inkluderer emnelinjer, som hjælper dig med at vide, hvem der sender dig beskeder.
- Spam beskyttelse. Kontaktformularer skjuler din e-mail-adresse, så spammere ikke kan sende uønskede beskeder.
som du kan se, er det et smart valg at oprette en kontaktformular i stedet for at vise en e-mail-adresse.
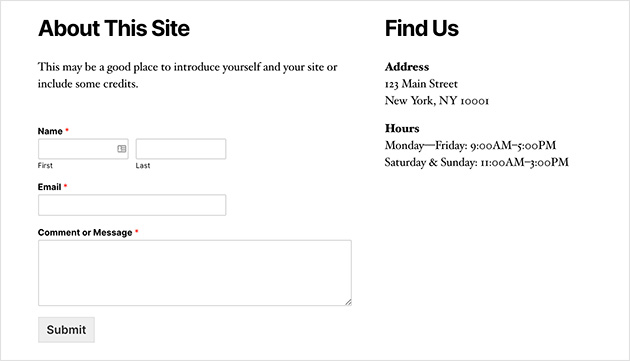
her er et eksempel på en KONTAKTSIDE og formular, vi oprettede i denne tutorial.

efter at have fulgt instruktionerne for at oprette kontaktformularen som den ovenfor, fortsætter vi med at vise dig, hvordan du tilføjer din formular til
så lad os se på, hvordan du opretter en kontaktformular i ordtryk trin for trin.
valg af det bedste Plugin til kontaktformular

til denne vejledning bruger vi plugin til kontaktformular til at oprette en kontaktformular i Kontaktformular.
træk og slip form builder er det mest nybegyndervenlige kontaktformularplugin på markedet, og det er super nemt at konfigurere. I modsætning til lignende plugins som Jetpack og Contact Form 7 har den mange funktioner til at forbedre dine formularer.
der er også en gratis version og betalt version af
her er et kig på de ekstra muligheder, du får, når du opgraderer til den betalte version:
- Pro giver dig mulighed for at bruge plugin på mere end en hjemmeside, hvilket er fremragende, hvis du har mange sider.
- Opbyg flere formulartyper, herunder flersidede formularer, betalingsformularer, e-mail-abonnementsformularer og meget mere.
- se formularindlæg i din administrator og få e-mail-meddelelser om nye meddelelser.
- addon til undersøgelser og afstemninger tilbyder en smidig undersøgelsesløsning og leveres med realtidsundersøgelser, stjernebedømmelser og Likert-skalaer. Det betyder, at du ikke behøver at tegne ekstra abonnementer på undersøgelsesplatforme, hvis du vil tilføje en undersøgelse til din hjemmeside.
- Opret distraktionsfrie formularsider ved hjælp af landingssideløsningen.
- alle former arbejder med populære e-mailmarkedsføringstjenester og betalingsplatforme som MailChimp, Stripe og PayPal.
- inkluderingen af Google Re hjælper dig med at forhindre spam-indsendelser. Tidligere skal du installere et separat plugin til denne funktionalitet.
hvad mere er, over 3 millioner hjemmesider bruger Vpforms. Derudover har de også en loyal tilhænger i

Tjek denne anmeldelse for endnu flere detaljer.
Sådan laver du din første hjemmeside Kontaktformular
Følg disse trin for at tilføje en kontaktformular til:
Trin 1.
det første skridt er at få fat i en kopi af
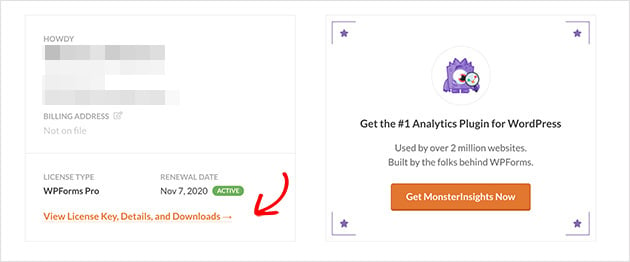
når du har oprettet din konto, skal du gå til login-siden. Her kan du få adgang til dit kontodashboard og klikke på Vis licensnøgle, detaljer og overførsler.

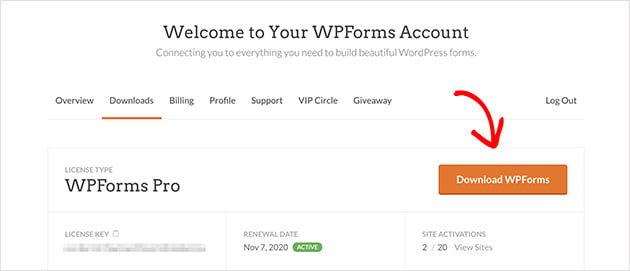
du går derefter til siden med dine licensnøgleoplysninger og linket for at hente plugin ‘ et.
Klik nu på knappen Hent. Gem derefter din licensnøgle til et notesblok til brug senere.

Tilføj og Aktiver nu plugin ‘ et i dit dashboard. For instruktioner om, hvordan du installerer plugins, se denne praktiske vejledning til begyndere.
Trin 2. Tilføj en kontaktformular
når vi har installeret og aktiveret på din hjemmeside, er det tid til at oprette en ny kontaktformular. For at gøre dette skal du gå til
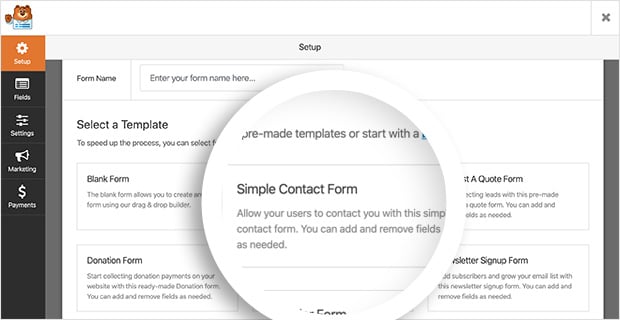
indtast dit formularnavn på det følgende skærmbillede, og klik på skabelonen simpel Kontaktformular.

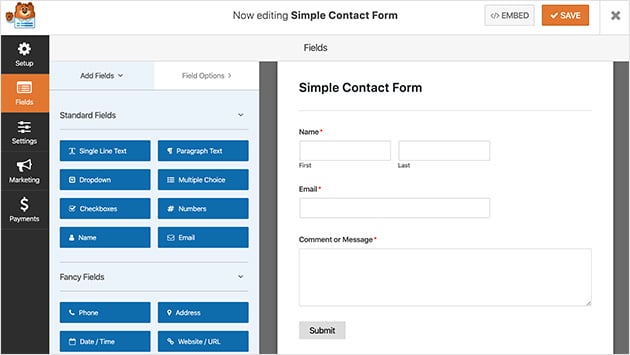
opretter automatisk en simpel kontaktformular til dig. Og den indeholder følgende standardformularfelter:
- navn-for-og efternavne på besøgende, der indsender formularen.
- e – mail-besøgendes e-mail-adresser kræves som standard.
- kommentar eller besked – et rum, hvor besøgende kan indtaste deres forespørgsler.
- Send – knappen Send, der sender beskeden til dig.

herfra er det nemt at tilføje en ekstra formularfelttype ved at trække den fra venstre panel til højre. For eksempel vil du give brugerne mulighed for at indsende et dokument; du kan trække over feltet fil-upload og slippe det på din formular. Du kan også gøre ethvert felt til et krav for brugerne at udfylde.

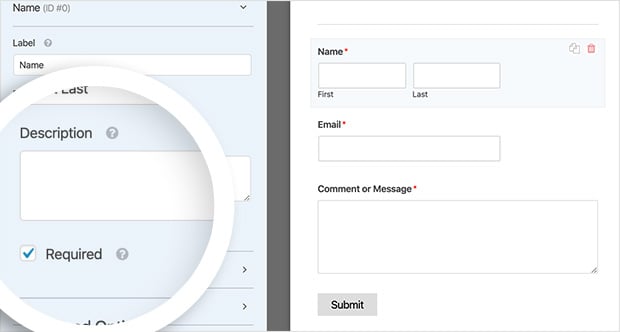
ved siden af dette kan du klikke på et hvilket som helst felt for at redigere navnet, inkludere en beskrivelse og mere. Du kan endda klikke og trække felter for at omarrangere rækkefølgen af din kontaktformular.
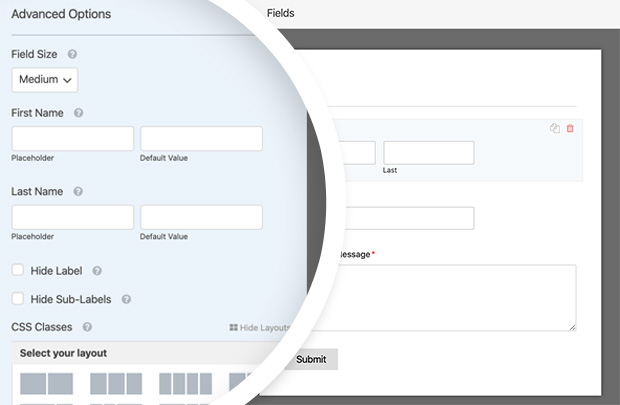
derefter under overskriften Avancerede indstillinger kan du redigere følgende præferencer:
- feltstørrelse-Indstil størrelsen på formularfelter til enten små, mellemstore eller store.
- pladsholder – Tilføj pladsholdertekst til felterne for-og efternavn.
- Skjul etiket – Skjul formularfeltetiketter og underetiketter fra slutbrugeren.
- Layouts – Vælg et brugerdefineret layout til din formular uden at bruge nogen kode.

du kan også inkludere brugerdefinerede CSS-klasser, hvis du vil have yderligere tilpasninger. Når du er tilfreds med dine tilpasninger, skal du klikke på Gem.
nu går vi videre til at definere dine formularers Generelle indstillinger.
Trin 3. Definer de Generelle indstillinger for din formular
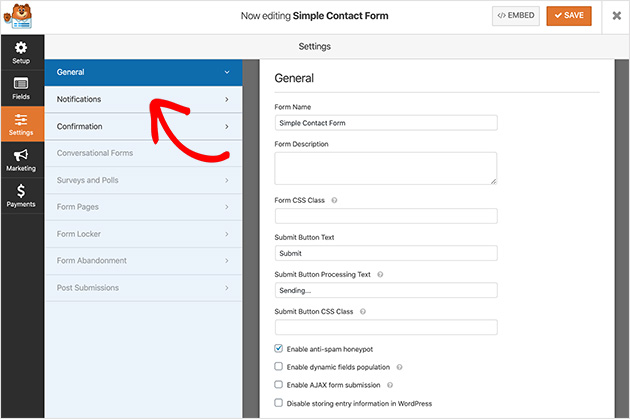
for at definere de Generelle indstillinger for din formular skal du gå til Indstillinger ” Generelt.

i dette afsnit kan du konfigurere følgende indstillinger:
- Formularnavn-Omdøb din formular, hvis du vil kalde den noget andet.
- Formularbeskrivelse – giv navnet en beskrivelse, der hjælper dig med at huske, hvad det er til.
- send knaptekst – Skift etiketten til knappen Send.
- Spam forebyggelse – forhindre spam bot indlæg ved at aktivere anti-spam honeypot funktion.
- GDPR Compliance – du kan deaktivere lagring af indtastningsoplysninger i f.eks. IP-adresser og brugeragenter for at hjælpe dig med at overholde GDPR.
når du er tilfreds med disse indstillinger, skal du klikke på Gem.
vi ser på at tilføje formularmeddelelser næste.
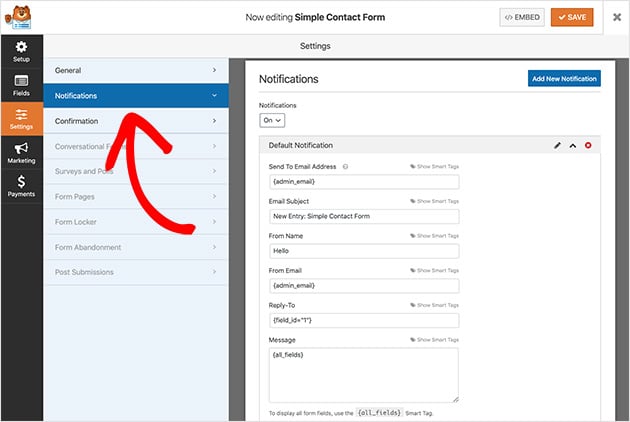
Trin 4. Indstil meddelelsesindstillingerne for din formular
Indstilling af meddelelser til din kontaktformular er en glimrende måde at få en advarsel på, når nogen sender en formular på din side. Men hvis du ikke deaktiverer denne funktion i rullemenuen, får du underretninger, hver gang nogen sender en formular.

du kan bruge smart tags til at advare besøgende, når de udfylder en kontaktformular. Det fortæller dem, at du har modtaget deres formular og forsikrer dem om, at deres budskab er gået igennem.
hvis du vil vide mere om opsætning af underretninger og bekræftelser, skal du se dokumentationen.
lad os se på, hvordan du konfigurerer dine formularbekræftelser med alle dine meddelelser.
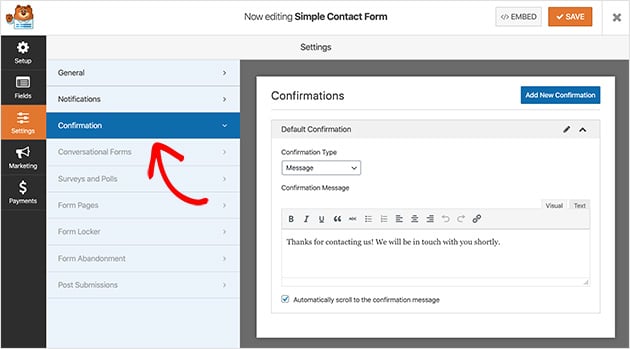
Trin 5. Konfigurer dine bekræftelsesmeddelelser
en bekræftelsesmeddelelse er en kort note, der vises til besøgende, når du har indsendt en formular på din kontaktside. Det er en måde at fortælle dem, at deres budskab er gået igennem og giver dig en chance for at fortælle dem, hvad deres næste skridt er.
der er 3 bekræftelsesmeddelelsestyper at vælge imellem:
- besked – Denne bekræftelsestype er standardindstillingen, så du kan vise en hurtig note, der fortæller besøgende, at deres formular blev sendt.
- Vis side – Vis sidetype fører besøgende til en bestemt side på din hjemmeside som en takside, når de har indsendt en formular.
- gå til URL (omdirigering) – denne mulighed er for, hvis du vil sende besøgende til en anden hjemmeside.
for at indstille din bekræftelsesmeddelelse skal du klikke på Indstillinger ” bekræftelse. Vælg derefter den type bekræftelse, du gerne vil have. I denne vejledning vælger vi besked.

Indtast nu den besked, du gerne vil have dine besøgende til at se, og klik på Gem.
den spændende del er næste, som udgiver din formular på din hjemmeside!
Trin 6. Tilføj kontaktformularen til din hjemmeside
når din kontaktformular er oprettet, er det tid til at føje den til en ny side.
du kan tilføje formularer hvor som helst på din hjemmeside. Det inkluderer kontaktsider, blogindlæg og endda en kontrol i din sidebjælke.
det mest almindelige valg er at integrere kontaktformularen i et indlæg eller en side. Du kan bruge en kortkode eller indholdsblok, som vi forklarer, hvordan du gør nu.
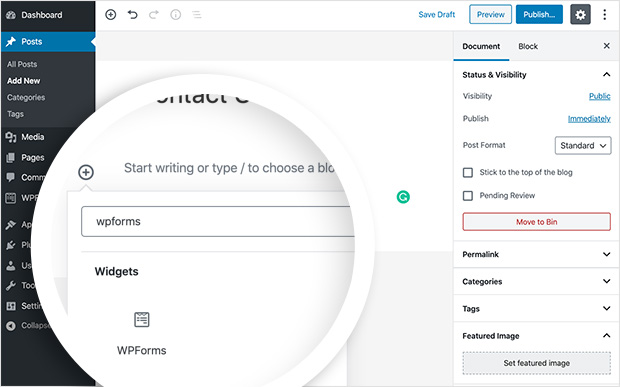
Opret først en ny side eller et blogindlæg, og klik på plus-ikonet i post-eller sideditoren for at tilføje en ny blok.
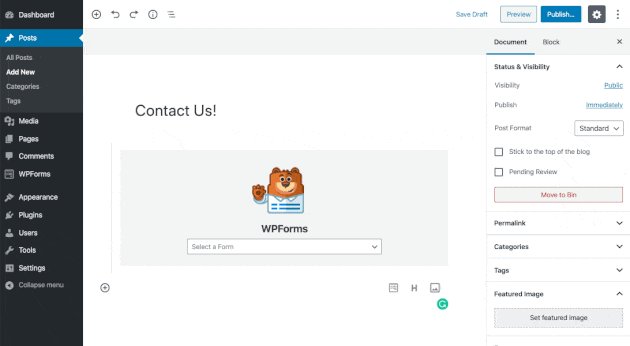
skriv derefter VP-formularer i bloksøgningslinjen, og VP-blokken vises. Klik på det for at føje det til dit indlæg.

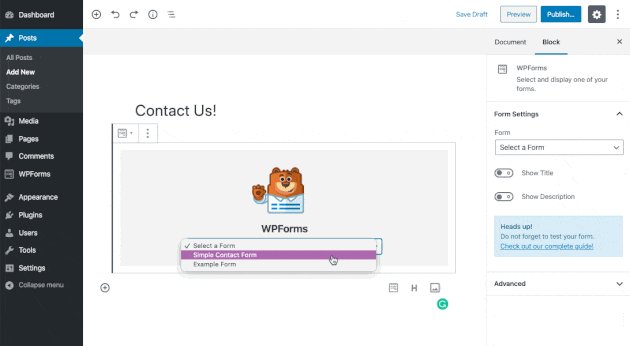
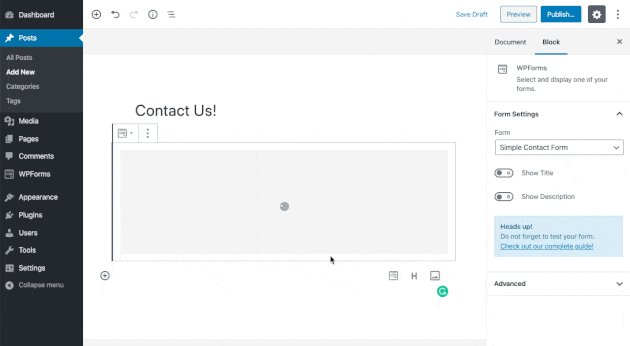
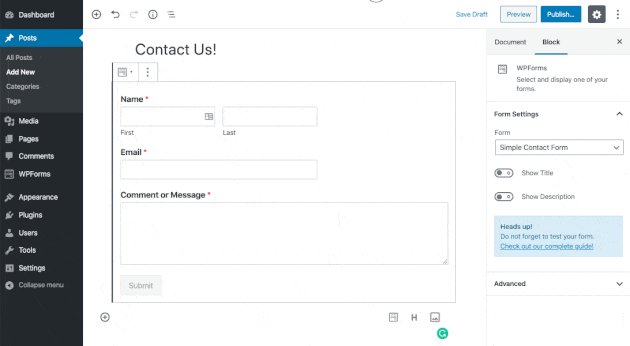
dernæst vises en blok på skærmen, så du kan vælge din kontaktformular i rullemenuen. Derefter vises formularen i dit indlæg.

nu skal du bare offentliggøre dit indlæg eller din side. Derefter kan du se formularen live på din hjemmeside.

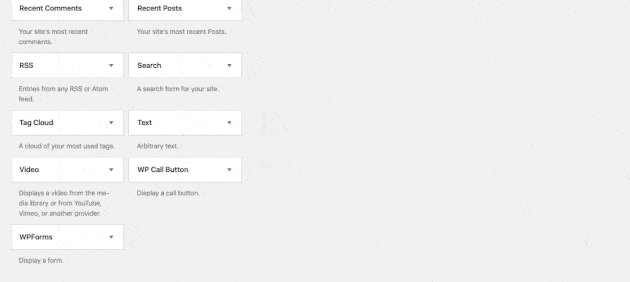
for at gøre dette selv, gå til udseende ” Kontroller fra dit admin-område.
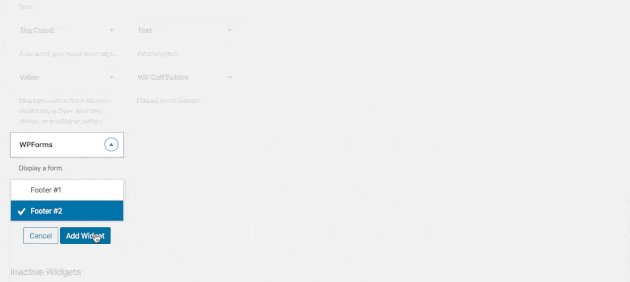
her kan du se den kontrol, som du kan trække og slippe til din sidebjælke. Alternativt kan du klikke på kontrollen og vælge et sidebjælke på listen over indstillinger. Klik derefter på Tilføj kontrol.

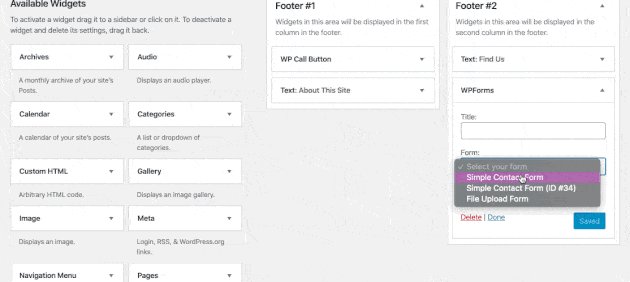
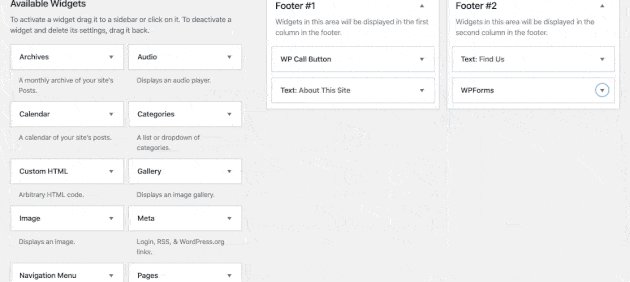
når du har gjort det, skal du give kontrollen en titel, vælge din formular på rullelisten og klikke på Gem.
her er hvordan det vil se ud ved hjælp af standard tyve tyve ordtryk tema på din hjemmeside.

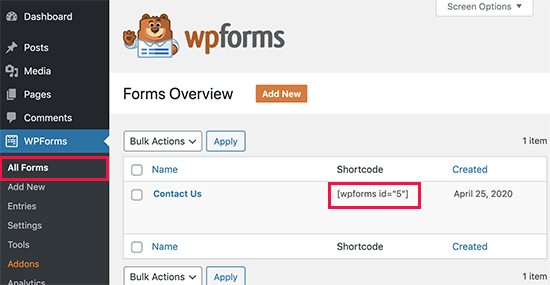
Du kan finde din kontaktformular shortcode ved at besøge ” alle former og kopiere shortcode derfra.

så er det bare et tilfælde af at indsætte kortkoden, hvor du vil vise din formular i ordtryk ved hjælp af en simpel tekstkontrol.
sporing af dine Formularkonverteringer
når du har oprettet en formular, er det vigtigt, at du lærer, hvor godt dine formularer klarer sig.
hvis du sporer dine formularer, kan du se, hvor mange visninger og konverteringer dine formularer får, samt dine formularkonverteringsfrekvenser. Du kan også se, hvilken form der får flest konverteringer og visninger.
den nemmeste måde at spore formkonverteringer på er med MonsterInsights, det bedste Google Analytics-plugin til Google Analytics.

MonsterInsights har en kraftfuld form tracking addon, der automatisk sporer dine form konverteringer.
det er nemt at sætte op og tager kun et par klik. Bare installere Monsterinsights formularer, og det vil begynde at spore med det samme. Det er også fuldt kompatibel med
tjek denne vejledning for at lære at spore konverteringer.
Tillykke!
du har nu lært, hvordan du opretter en brugervenlig kontaktformular, så dine besøgende nemt kan kontakte dig, og du vil aldrig gå glip af en besked. Var det ikke nemt?
Leder du efter flere gode måder at udvide funktionaliteten af din hjemmeside? Vores endelige guide til de bedste plugins er sikker på at have nogle ideer til dig.
vi håber du fandt denne artikel nyttig. Hvis du gjorde det, Følg os på kvidre og Facebook for mere indhold.