hjemmesidens ydeevne påvirkes af mange forskellige faktorer, såsom netværksforhold, belastning på serveren, aktiviteter på bro.sereren og mange andre variable faktorer. Da disse faktorer varierer dynamisk, kan præstationsmålinger variere betydeligt. Dette gælder især for netværksforhold, som for smartphone-brugere henter hastighed kan variere betydeligt fra at være en meget hurtig 40+ Mbps til en meget langsom 2 Mbps forbindelse.
Hentningshastighed måles som antallet af bytes per sekund, der overføres fra internettet til en slutbrugerenhed, og i denne artikel ser vi på, hvordan overførselshastighed kan påvirke hjemmesidens ydeevne.
mobilnetværk har udviklet sig betydeligt i løbet af de sidste 40 år, se hurtige hjemmesider på langsomme netværk, med fremkomsten af 5G-netværk lovende yderligere ydelsesfordele. Samtidig har kabel-og trådløse enheder også oplevet en stor forbedring i netværkets ydeevne med stadigt stigende båndbredde som 38 Mbps, 100 Mbps, 1 Gbps og derover.
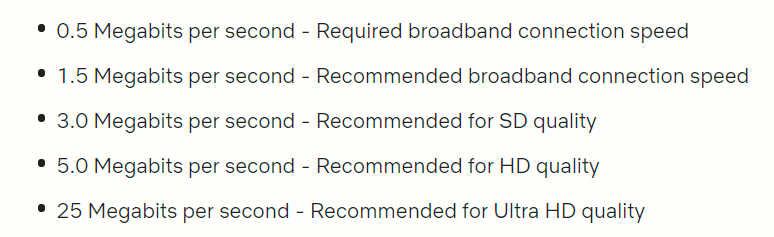
større båndbredder gør det muligt at overføre flere bytes pr.sekund, dette er gavnligt for visse typer dataoverførsel, såsom streaming af video, og som et eksempel viser figur 1 den aktuelle båndbreddevejledning, der anbefales til det forskellige niveau af tjenester. Grundlæggende er den højere båndbredde, der er tilgængelig til streaming, jo højere er de tilgængelige tjenester.

det samme gælder for andre udbydere. iTunes kræver 25 Mbps for at streame sit 4K Ultra HD-indhold, og vi anbefaler 15 Mbps til deres 4K Ultra HD-videoer.
datastreamingtjenester leverer enorme mængder data meget hurtigt. Dette er meget forskelligt fra, hvordan hjemmeside og applikationer leverer data. I et årti med Internetpræstation diskuterer vi, hvordan den gennemsnitlige mængde data, der bruges til at opbygge en hjemmeside, nu er 2 MB, en stigning på cirka 200% i løbet af de sidste 10 år. Desværre, i modsætning til video eller TV-tjenester, hjemmeside data består af mange små filer, der ikke er befordrende for streaming.
sådan leveres hjemmesider
hjemmesider og IOS/Android-apps (Apps) kommunikerer via internettet ved hjælp af HYPERTEKSTOVERFØRSELSPROTOKOL (HTTP). Denne protokol bryder kommunikationen i en række små pakker, der passerer mellem internetserveren og slutbrugerenheden over en transmissionsprotokol som TCP eller UDP. For at en hjemmeside kan vises på en slutbrugerenhed, er den bygget ved at skaffe mange forskellige ressourcer, og derefter kombinerer enheden dem til en synlig og forbrugsbar hjemmeside. Denne tilgang kræver mange udbrud af HTTP-pakker, der skal transmitteres, hver leverer små mængder data. Der kan være et betydeligt antal pakker, der er nødvendige for at opbygge en hjemmeside, men sammen er de utilstrækkelige til at udnytte de store båndbredde, der nu er tilgængelige.
mere båndbredde betyder ikke noget (meget)
i 2009 offentliggjorde Mike Belshe resultaterne fra en række eksperimenter, der observerede effekten af at variere båndbredden og latensen på hjemmesidens ydeevne. Hans publikation kan findes på mere båndbredde betyder ikke noget (meget).
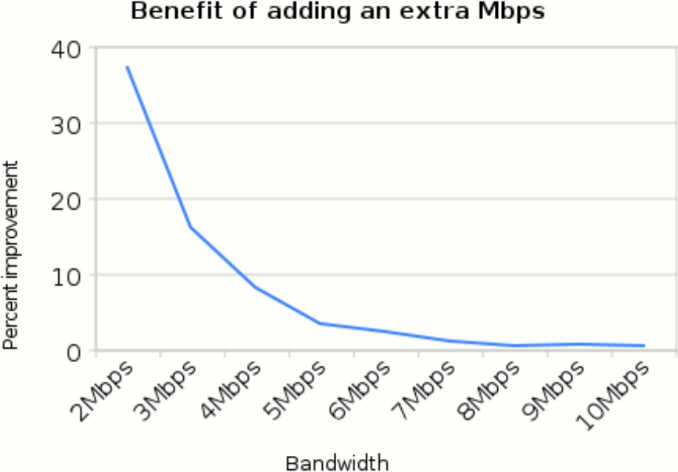
han fandt ud af, at ved at øge båndbreddestørrelsen og holde latenstiden statisk ved 60 ms, resulterede virkningen af latenstid på præstationsforbedring, da båndbredden steg, i lavere gennemløbsforbedring. Hans observationer mente ,at det’ søde sted ‘ for hjemmesider på omkring 5 Mbps, som vist i figur 2.

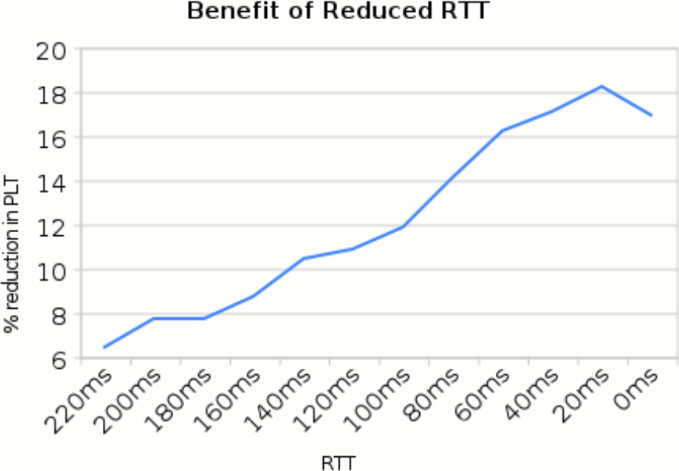
i et yderligere eksperiment holdt han båndbredden statisk ved 5 Mbps, men denne gang støt reduceret latenstid. Denne gang bemærkede han, at som latenstid reduceret, side load tid også reduceret. Figur 3 viser hans observationer.

fra disse begrænsede sæt eksperimenter konkluderede han, at båndbredde er vigtig, men det er latenstid eller rundturstid(RTT), der har større indflydelse på hjemmesidens ydeevne.
hvor langsom overførselshastighed påvirker bro.ser
selvom mange forskellige faktorer kan påvirke hjemmesidens ydeevne, påvirker latenstiden leveringen på tværs af netværket. Langsom overførselshastighed har dog også indflydelse på slutbrugeroplevelsen, da den direkte påvirker, hvor hurtigt en bro.ser kan opbygge og præsentere en hjemmeside.
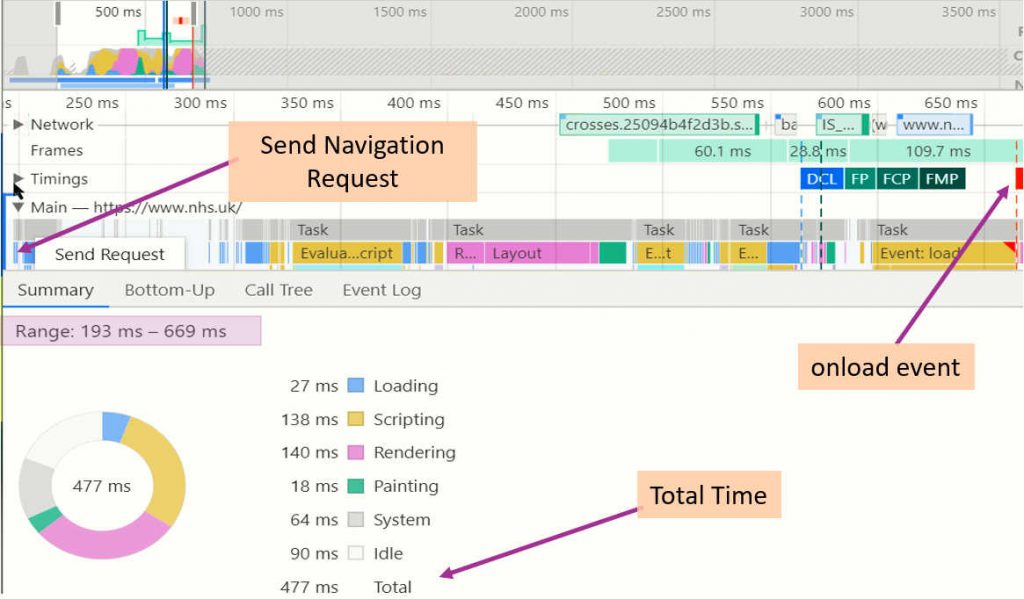
ved hjælp af fanen Ydeevne i Google Developer Tools kan vi få indsigt i, hvordan bro.sereren reagerer på forskellige båndbredder. Fanen Ydeevne for en kandidat hjemmeside, figur 4, er blevet indlæst over en 38 Mbps Hent hastighed og 9 ms latency forbindelse. Det viser fordelingen af forløbet tid brugt af hver identificerbar ressourcetype målt fra Sendeanmodningen til onload-begivenheden. På denne konfiguration er den samlede forløbne tid registreret som 477 ms.

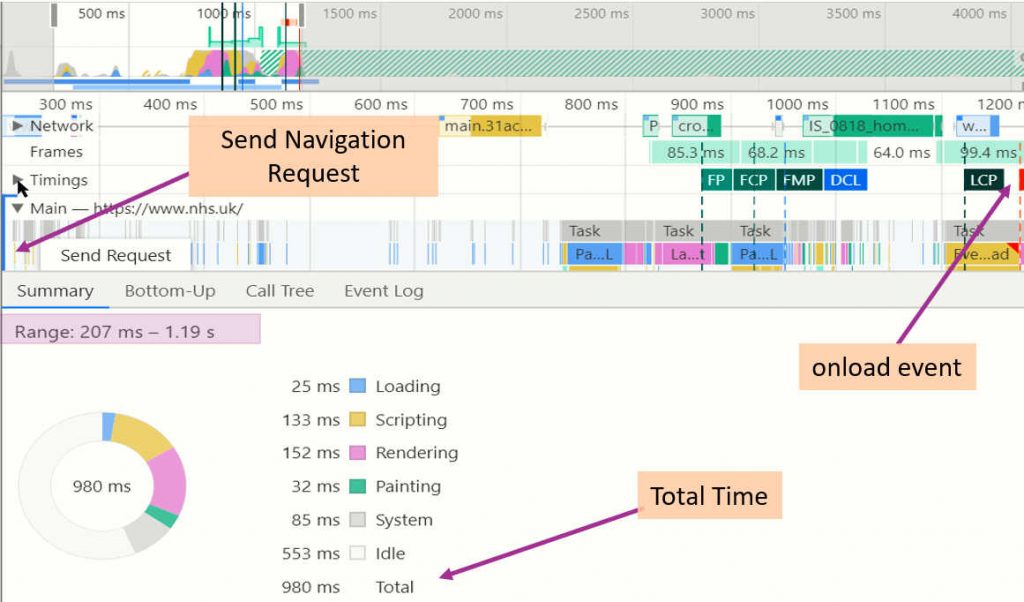
i figur 5, ved hjælp af Google Developer Tools throttling kapacitet, båndbredde er sat til 5.9 Mbps og for at muliggøre en rimelig sammenligning, latenstid holdes på 9 ms. kandidatsiden viser nu den samme måleperiode, men denne gang den samlede forløbet tid mellem Send anmodning og onload begivenhed er 980 ms. Dette er over dobbelt så observeret ved 38 Mbps i figur 4.

bortset fra inaktiv tid kan den fordelte forløbne tid for hver ressourcetype betragtes som ens. Imidlertid er tomgangstiden steget betydeligt fra 90 ms til 553 ms; en seks gange stigning i den tid, som bro.sereren venter på arbejde.
i betragtning af at begge tests har samme latenstid, har den langsommere overførselshastighed ført til forsinkelse i levering af ressourcer over Internettet. Dette har haft en betydelig indvirkning på bro.serers evne til at levere hjemmesiden med samme hastighed. Idle tid indebærer, at bro.ser venter på ressourcer, der skal hentes, før det kan behandle dem, og det er dette, der er årsagen til forsinkelsen.
Endelige tanker
efter at have set, hvordan overførselshastighed kan påvirke hjemmesidens ydeevne, er det vigtigt at nævne, at moderne mobil -, kabel-og trådløse netværk er betydeligt bedre i stand end dem, der blev testet i 2009. De principper, der er fastlagt af Mike Belshe, gælder dog stadig i dag. Derfor bør de tages i betragtning, når man planlægger, hvordan en hjemmeside eller App leverer tjenester til slutbrugere, især på Android-enheder med lavt strømforbrug via langsomme netværksforbindelser.
det er også nødvendigt at være opmærksom på uploadhastighed, som som omvendt af overførselshastighed er antallet af bytes pr. Uploadhastighed kan potentielt påvirke hjemmesidens ydeevne, men med henblik på ovenstående test er indstillet som en konstant faktor, og dens virkning kan derfor negeres i denne artikels observationer. Uploadhastigheden kan variere betydeligt mellem forskellige internetudbydere, da den vil blive indstillet til at opfylde deres egne operationelle krav. Derfor er det vigtigt at vide, at uploadhastigheden kan påvirke hjemmesidens ydeevne, og dette er et emne, vi kan vende tilbage til.
denne artikel starter med at erkende, at hjemmesidens ydeevne påvirkes af mange forskellige faktorer, som kræver optimering for at sikre den bedste slutbrugeroplevelse. Betydningen af overførselshastighed bør dog ikke overses. Da det ikke er noget, du vil være i stand til at kontrollere, er det nødvendigt, at hjemmesidedesign og udviklingsprocesser tager højde for de forskellige hastigheder af netværk for at sikre en positiv oplevelse for dine besøgende, uanset hvilket netværk de forbinder til din internettjeneste over.
forfatter: Philip Vandenberg
Philip Vandenberg er specialist i internetpræstation, test af ydelsesbelastning, udøver af IT-bedste praksis og styring af internettjenester. I en karriere, der spænder over mange år, har han hjulpet virksomheder med at implementere digitale teknologier og hjemmesider over hele verden. Vis alle indlæg af Philip Vandenberg