den sociale ikoner blok giver dig mulighed for at tilføje sociale medier ikoner til enhver side eller post og direkte folk til dine sociale medier profiler.
her er et eksempel:
Indholdsfortegnelse
Indsæt blokken sociale ikoner
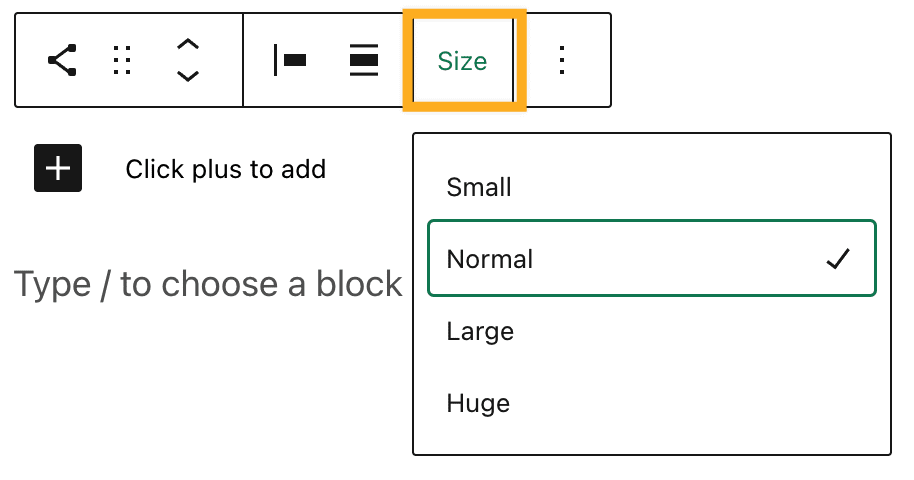
du kan tilføje blokken sociale ikoner ved at vælge den fra knappen Tilføj blok. Alternativt kan du skrive /social på en ny linje og trykke på enter. Når du tilføjer blokken for første gang, vil du også se en størrelsesindstilling, der hjælper dig med at definere størrelsen på dine ikoner:

for mere, besøg vores detaljerede instruktioner om tilføjelse af blokke.
Indholdsfortegnelse
Tilføj dine sociale profiler
når du først tilføjer blokken, vil du se en + – knap. Klik på knappen + for at tilføje dit første ikon.

en liste over alle tilgængelige ikoner vises. Du kan vælge den ønskede fra listen eller bruge søgemuligheden til at søge efter et ikon som “Facebook”. Du kan tilføje ikonerne til alle dine sociale netværk på denne måde.


dernæst kan du linke ikonet til din sociale medieprofil. For at gøre dette skal du klikke på ikonet en gang, og der vises en boks, hvor du kan indtaste din adresse. Skriv eller indsæt linket til din sociale medieprofil, og klik på pilikonet for at indtaste det.

⚠️
hvis du ikke tilføjer et link til ikonet, kan du ikke se ikonet på din forhåndsvisning eller live-siden.
Indholdsfortegnelse
Tilføj nye ikoner
Klik på knappen + Tilføj ikon til højre for de aktuelle ikoner. Dette åbner en liste over alle tilgængelige ikoner. Du kan søge efter ikonet for at vælge det ønskede.

hvis det ønskede ikon ikke er der, er der en generisk linkknap, der kan bruges i stedet:

Indholdsfortegnelse
liste over understøttede ikoner
følgende ikoner er tilgængelige til brug:
- 500px
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- Email (mailto: links)
- Mastodon
- Meetup
- Medium
- Patreon
- lomme
- RSS Feed (URL ‘ er med /feed/)
- Skype
- Snapchat
- Soundcloud
- Spotify
- Tiktok
- Tumblr
- træk
- kvidre
- Vimeo
- ordtryk
- Yelp
- Youtube
Indholdsfortegnelse
Fjern et ikon
for at fjerne et ikon skal du klikke på det for at hente dets individuelle værktøjslinje. Klik på knappen ellipsis (tre prikker) for det ikon, og vælg Fjern blok:

Indholdsfortegnelse
Blokindstillinger
hver blok har specifikke indstillinger i redigeringssidebjælken ud over de indstillinger, der findes i blokværktøjslinjen. Hvis du ikke kan se sidebjælken, skal du klikke på ikonet ‘tandhjul’ ved siden af knappen Publicer.
Styles
i blokindstillingerne kan du vælge mellem tre forskellige stilarter til dine ikoner:
- standard
- kun logoer
- pilleform

Layout begrundelse
du kan vælge begrundelsen for ikonerne, fra venstre, center, højre eller mellemrum mellem elementer.
Linkindstillinger
du kan også vælge at åbne linkene i en ny fane ved at skifte indstillingen “Åbn i en ny fane”. Når dette er tændt, åbnes linkene i de Sociale ikoner i en ny fane.
farveindstillinger
der er to muligheder i farveindstillinger, som du kan ændre.

- ikon farve: ændrer farven på ikonerne i sociale ikoner blok.
- ikon baggrundsfarve: Ændrer baggrundsfarven på alle ikonerne.
Indholdsfortegnelse
avanceret
fanen Avanceret giver dig mulighed for at tilføje en CSS-klasse til din blok, så du kan skrive brugerdefineret CSS og style blokken, som du finder passende. Lær mere.

hvert ikon for sociale medier kan også have sin egen individuelle klasse. Føj en klasse til et ikon ved at vælge det og ændre det ekstra CSS-Klassefelt for det ikon:

alsidige planer og priser
-
gratis
bedst for studerende
-
personligt
bedst til hobbyister
-
Premium
bedst for freelancere
-
forretning
bedst til små virksomheder
vælg en plan