performanța site-ului web este afectată de mulți factori diferiți, cum ar fi condițiile de rețea, încărcarea pe server, activitățile din browser și mulți alți factori variabili. Deoarece acești factori variază dinamic, valorile performanței web pot fluctua considerabil. Acest lucru este valabil mai ales pentru condițiile de rețea care pentru utilizatorii de smartphone-uri viteza de descărcare poate varia considerabil de la o conexiune foarte rapidă de 40+ Mbps la o conexiune foarte lentă de 2 Mbps.
viteza de descărcare este măsurată ca numărul de octeți pe secundă care este transferat de pe internet pe un dispozitiv al utilizatorului final și, în acest articol, analizăm modul în care viteza de descărcare poate afecta performanța site-ului web.
rețelele celulare au evoluat considerabil în ultimii 40 de ani, a se vedea site-uri web rapide pe rețele lente, odată cu apariția rețelelor 5G care promit avantaje suplimentare de performanță. În același timp, dispozitivele conectate prin cablu și WiFi au înregistrat, de asemenea, o îmbunătățire majoră a performanței rețelei, cu lățimi de bandă tot mai mari, cum ar fi 38 Mbps, 100 Mbps, 1 Gbps și mai sus.
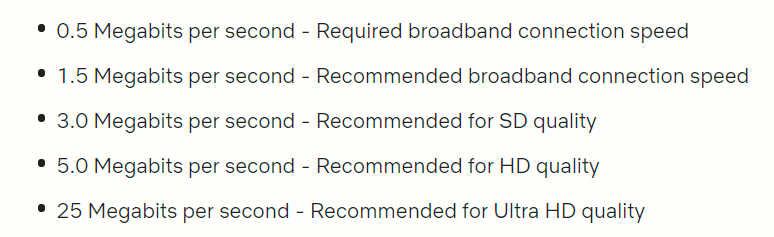
lățimile de bandă mai mari permit transferul mai multor octeți pe secundă, acest lucru este benefic pentru anumite tipuri de transfer de date, cum ar fi streaming video și, ca exemplu, figura 1 prezintă ghidarea curentă a lățimii de bandă recomandată pentru diferitele niveluri ale serviciilor Netflix. Practic, lățimea de bandă mai mare disponibilă pentru streaming, cu atât sunt mai mari serviciile de calitate disponibile.

același lucru este valabil și pentru alți furnizori. iTunes necesită 25 Mbps pentru a transmite conținutul său 4K Ultra HD, iar Amazon recomandă 15 Mbps pentru videoclipurile lor 4K Ultra HD.
serviciile de streaming de date furnizează cantități mari de date foarte repede. Acest lucru este foarte diferit de modul în care site-ul web și aplicațiile furnizează date. Într-un deceniu de performanță Web discutăm despre modul în care cantitatea medie de date a servit pentru a construi o pagină web este acum de 2 MB, o creștere de aproximativ 200% în ultimii 10 ani. Din păcate, spre deosebire de serviciile video sau TV, datele paginilor web sunt alcătuite din multe fișiere mici care nu favorizează streamingul.
cum sunt livrate paginile Web
Site-urile web și aplicațiile (aplicațiile) IOS/Android comunică prin internet folosind protocolul de transfer hipertext (HTTP). Acest protocol rupe comunicarea într-o serie de pachete mici care trec între serverul web și dispozitivul utilizatorului final printr-un protocol de transmisie, cum ar fi TCP sau UDP. Pentru ca o pagină web să fie afișată pe un dispozitiv al utilizatorului final, aceasta este construită prin obținerea multor resurse disparate și apoi browserul dispozitivului, cum ar fi Firefox sau Microsoft Edge, le combină într-o pagină web capabilă de vizualizare și consumabilă. Această abordare necesită multe explozii de pachete HTTP care trebuie transmise, fiecare furnizând cantități mici de date. Este posibil să existe un număr considerabil de pachete necesare pentru a construi o pagină web, dar împreună sunt insuficiente pentru a exploata lățimile de bandă mari disponibile acum.
mai multă lățime de bandă nu contează (mult)
în 2009, Mike Belshe, a publicat rezultatele dintr-o serie de experimente care au observat efectul variației lățimii de bandă și a latenței asupra performanței site-ului web. Publicația sa poate fi găsită la mai mult lățime de bandă nu contează (mult).
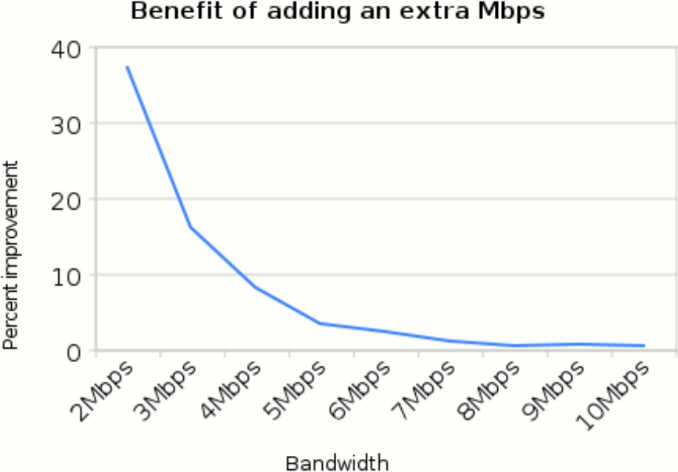
el a constatat că prin creșterea dimensiunii lățimii de bandă și menținerea latenței statice la 60 ms, impactul latenței asupra îmbunătățirii performanței pe măsură ce lățimea de bandă a crescut a dus la o îmbunătățire mai mică a debitului. Observațiile sale au considerat că ‘punctul dulce’ pentru paginile web la aproximativ 5 Mbps, așa cum se arată în Figura 2.

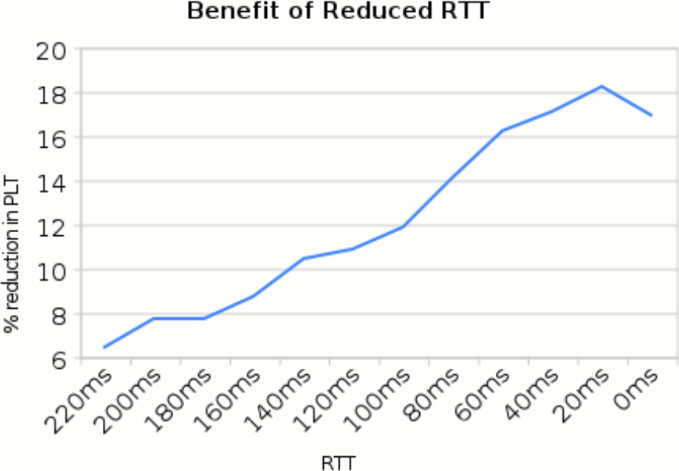
într-un experiment suplimentar, el a menținut lățimea de bandă statică la 5 Mbps, dar de data aceasta a redus constant latența. De data aceasta a observat că, pe măsură ce latența s-a redus, timpul de încărcare a paginii s-a redus și el. Figura 3 prezintă observațiile sale.

din aceste seturi limitate de experimente, ela concluzionat că lățimea de bandă este importantă, dar latența sau timpul dus-întors (RTT) are un impact mai mare asupra performanței site-ului web.
cum Viteza de descărcare lentă afectează browserul
deși mulți factori diferiți pot afecta performanța site-ului web, latența afectează livrarea în rețea. Cu toate acestea, viteza de descărcare lentă are, de asemenea, un impact asupra experienței utilizatorului final, deoarece afectează în mod direct cât de repede un browser poate construi și prezenta o pagină web.
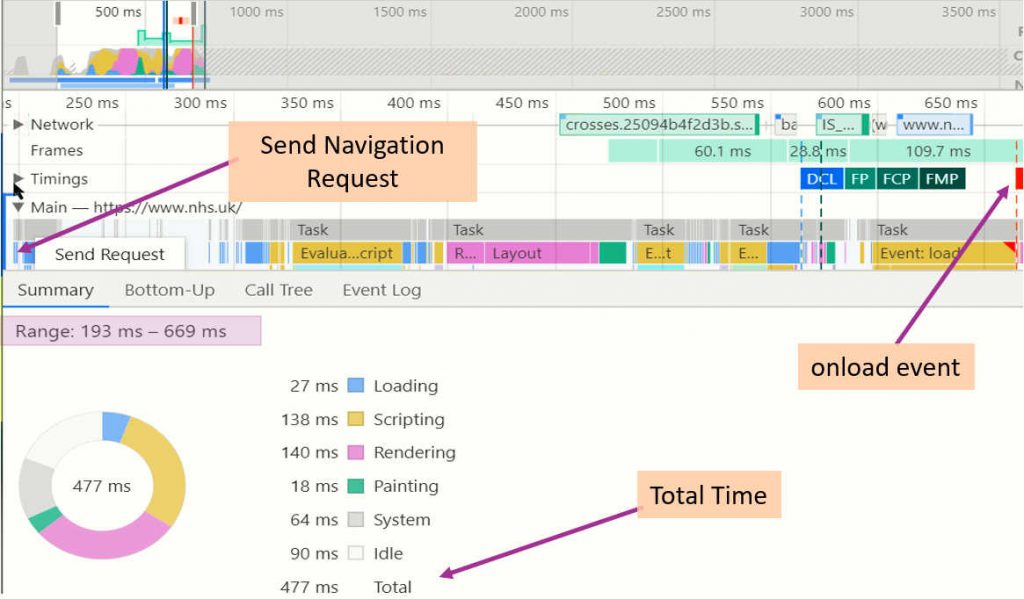
folosind fila Performanță a Google Developer Tools putem obține informații despre modul în care browserul răspunde la diferite lățimi de bandă. Fila Performanță pentru o pagină web candidată, figura 4, a fost încărcată pe o viteză de descărcare de 38 Mbps și o conexiune de latență de 9 ms. Acesta arată repartizarea timpului scurs petrecut de fiecare tip de resursă identificabilă măsurată de la cererea de trimitere la evenimentul onload. Pe această configurație, timpul total scurs a fost înregistrat ca 477 ms.

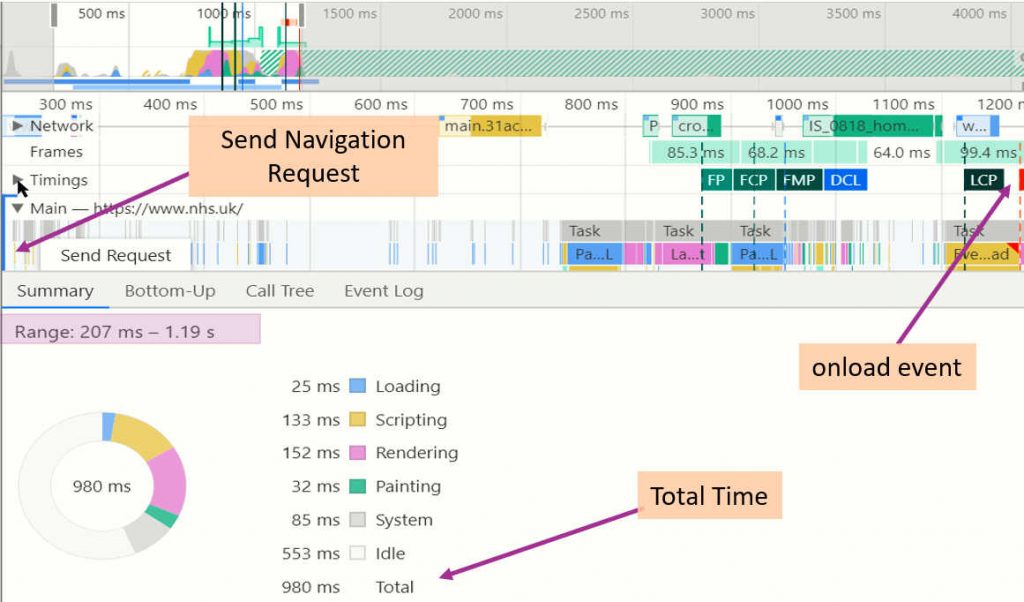
în Figura 5, folosind capacitatea de limitare a instrumentelor de dezvoltare Google, lățimea de bandă a fost setată la 5,9 Mbps și pentru a permite o comparație corectă, latența este menținută la 9 ms. pagina web candidată arată acum aceeași perioadă de măsurare, dar de data aceasta timpul total scurs între cererea de trimitere și evenimentul onload este de 980 ms. acest lucru este de peste două ori mai mare decât cel observat la 38 Mbps în Figura 4.

cu excepția timpului de inactivitate, timpul scurs repartizat pentru fiecare tip de resursă poate fi considerat similar. Cu toate acestea, timpul de inactivitate a crescut substanțial de la 90 ms la 553 ms; o creștere de șase ori a timpului în care browserul așteaptă să funcționeze.
având în vedere că ambele teste au aceeași latență, viteza de descărcare mai mică a dus la întârzierea livrării resurselor pe internet. Acest lucru a avut un impact semnificativ asupra capacității browserului de a livra pagina web la aceeași viteză. Timpul inactiv implică faptul că browserul așteaptă descărcarea resurselor înainte de a le putea procesa și aceasta este cauza întârzierii.
gânduri finale
după ce am văzut cum viteza de descărcare poate afecta performanța site-ului web, este important să menționăm că rețelele celulare, prin cablu și WiFi moderne sunt considerabil mai capabile decât cele testate în 2009. Cu toate acestea, principiile stabilite de Mike Belshe sunt încă aplicabile astăzi. În consecință, acestea ar trebui luate în considerare atunci când planificați modul în care o pagină web sau o aplicație oferă servicii utilizatorilor finali, în special pe dispozitivele Android cu putere redusă prin conexiuni de rețea lente.
de asemenea, este necesar să fiți conștienți de viteza de încărcare, care, ca invers al vitezei de descărcare, este numărul de octeți pe secundă care este transferat de pe dispozitivul utilizatorului final pe internet. Viteza de încărcare poate influența performanța site-ului web, dar în scopul testelor de mai sus sunt setate ca un factor constant și astfel efectul său poate fi negat în observațiile acestui articol. Viteza de încărcare poate varia considerabil între diferiți ISP-uri, deoarece va fi setată să îndeplinească propriile cerințe operaționale. În consecință, este important să știm că viteza de încărcare poate afecta performanța site-ului web și acesta este un subiect la care putem reveni.
acest articol începe prin recunoașterea faptului că performanța site-ului web este afectată de mulți factori diferiți, care necesită optimizare pentru a asigura cea mai bună experiență a utilizatorului final. Cu toate acestea, importanța vitezei de descărcare nu trebuie trecută cu vederea. Deoarece nu este ceva pe care îl veți putea controla, este necesar ca procesele de proiectare și dezvoltare a site-ului web să ia în considerare vitezele variate ale rețelelor pentru a asigura o experiență pozitivă pentru vizitatorii site-ului dvs. web, indiferent de rețeaua pe care o conectează la serviciul dvs. web.
autor: Philip Vandenberg
Philip Vandenberg este un specialist în performanța web, testarea sarcinii de performanță, un practicant al celor mai bune practici IT și gestionarea serviciilor de internet. Într-o carieră de mulți ani, el a ajutat companiile să implementeze tehnologii digitale și site-uri web din întreaga lume. Vezi toate mesajele de Philip Vandenberg