vă rugăm să rețineți: acest tutorial este pentru WordPress.org bloguri. Dacă utilizați în continuare un WordPress.com blog procesul poate fi diferit. Pentru a elibera puterea deplină a WordPress poate doriți să ia în considerare migrarea de la WordPress.com la WordPress.org.
antetul este, fără îndoială, cel mai important element vizual din aproape orice blog WordPress. Este de obicei primul lucru pe care vizitatorii dvs. îl văd, deci este esențial să alegeți și să personalizați cu înțelepciune imaginea antetului. Imaginea antetului vă ajută să definiți întregul aspect și să vă simțiți, precum și tema blogului dvs. sau, în cazul unui site web de afaceri, vă ajută să definiți imaginea mărcii. Ar trebui să vă păstrați imaginea și stilul antetului în concordanță cu orice profiluri de social media sau alte resurse online conectate la site-ul dvs. web, astfel încât vizitatorii dvs. să vă recunoască mai ușor prezența online.
în mod implicit, imaginea antetului este afișată în partea de sus a fiecărei pagini și postări de pe site-ul dvs. și este adesea însoțită de un titlu al site-ului web și o serie de opțiuni de meniu chiar sub acesta. Multe teme WordPress vin cu propriile imagini de antet implicite, dar veți fi întotdeauna mai bine folosind propria imagine, de preferință una care este adaptată în mod specific conținutului dvs. și stilului pe care doriți să îl alegeți.
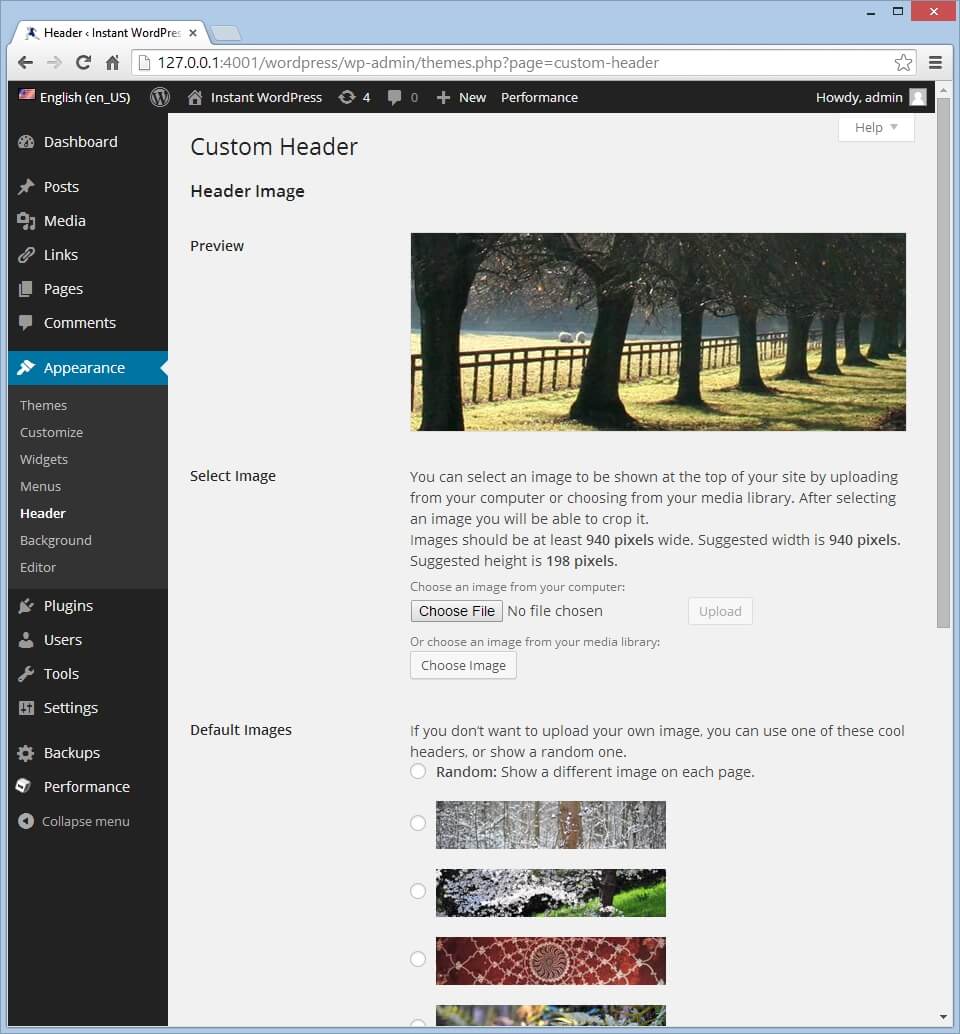
dimensiunile optime pentru o imagine antet depinde în întregime de tema selectată în prezent. Dacă selectați o imagine care este prea mare sau nu de dimensiuni optime, veți putea să-l decupați atunci când alegeți imaginea. Puteți alege fie un fișier imagine de pe computer, fie din Biblioteca Media WordPress. Alternativ, și deși acest lucru nu este recomandat, puteți alege uneori dintr-un set de imagini implicite sau, în unele cazuri, să aveți o imagine aleatorie afișată pe fiecare pagină. Cu toate acestea, setările exacte disponibile pentru dvs. vor depinde în întregime de tema selectată în prezent.
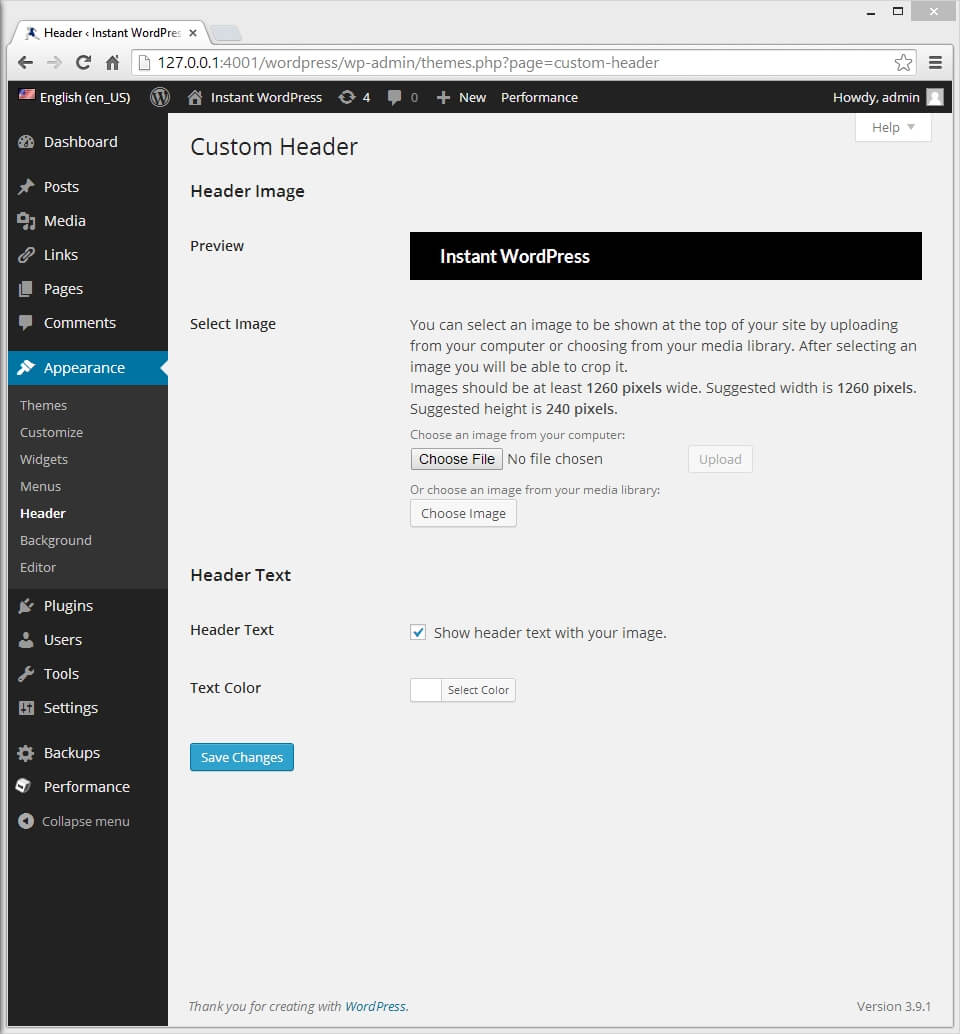
în scopul acestui tutorial, vom folosi cea mai recentă temă WordPress implicită, douăzeci și paisprezece. Spre deosebire de unele dintre temele implicite WordPress mai vechi, această temă are un set minim de opțiuni de antet disponibile pentru aceasta, iar antetul implicit pentru temă este pur și simplu o bară neagră însoțită de un titlu. Urmați pașii de mai jos pentru a schimba imaginea antetului:
- Conectați-vă la tabloul de bord al administratorului WordPress și navigați la aspect > antet.
- Faceți clic pe „Alegeți fișierul” și încărcați o imagine de pe computer. Veți avea ocazia să o decupați înainte de a salva setările.
- alternativ, faceți clic pe „Alegeți imaginea” pentru a alege o imagine din biblioteca media. Dacă nu aveți imagini în biblioteca media, pur și simplu glisați și fixați imaginea pe care doriți să o utilizați în caseta care apare, selectați fișierul și faceți clic pe „Setare ca Antet”.
- Faceți clic pe „Salvați modificările”, iar setările vor intra în vigoare imediat.
majoritatea temelor, inclusiv douăzeci și paisprezece, vă permit, de asemenea, să afișați sau să ascundeți textul antetului sau să-i schimbați culoarea. Textul antetului este titlul site-ului dvs. web și puteți modifica acest lucru navigând la Setări > General în tabloul de bord al administratorului și specificând un nou titlu în câmpul de lângă „titlul Site-ului.”