výkon webových stránek je ovlivněn mnoha různými faktory, jako jsou podmínky sítě, zatížení serveru, aktivity v prohlížeči a mnoho dalších proměnných faktorů. Protože se tyto faktory dynamicky liší, metriky výkonu webu mohou značně kolísat. To platí zejména pro síťové podmínky, které se pro uživatele smartphonů rychlost stahování může značně lišit od velmi rychlého 40 + Mbps až po velmi pomalé připojení 2 Mbps.
rychlost stahování se měří jako počet bajtů za sekundu, který je přenesen z Internetu do zařízení koncového uživatele, a v tomto článku se podíváme na to, jak rychlost stahování může ovlivnit výkon webových stránek.
mobilní sítě se za posledních 40 let značně vyvinuly, viz rychlé webové stránky na pomalých sítích, s příchodem sítí 5G slibujících další výhody výkonu. Současně kabel a WiFi připojená zařízení také zaznamenala významné zlepšení výkonu sítě se stále rostoucími šířkami pásma, jako jsou 38 Mbps, 100 Mbps, 1 Gbps a vyšší.
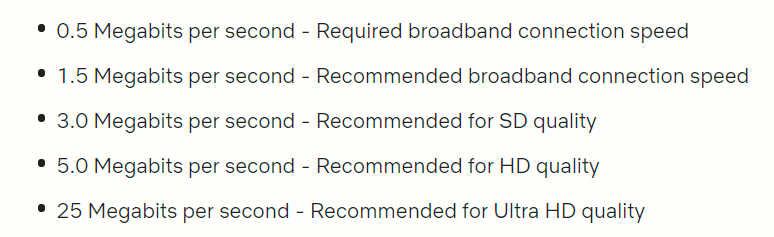
větší šířky pásma umožňují přenos více bajtů za sekundu, což je výhodné pro určité typy přenosu dat, jako je streamování videa, a jako příklad obrázek 1 ukazuje aktuální pokyny pro šířku pásma doporučené pro různé úrovně služeb Netflix. V zásadě platí, že čím vyšší šířka pásma je k dispozici pro streamování, tím vyšší jsou dostupné služby kvality.

totéž platí pro ostatní poskytovatele. iTunes vyžaduje 25 Mbps pro streamování obsahu 4k Ultra HD a Amazon doporučuje 15 Mbps pro jejich videa 4K Ultra HD.
služby streamování dat poskytují obrovské množství dat velmi rychle. To se velmi liší od toho, jak webové stránky a aplikace poskytují data. Za deset let výkonu webu diskutujeme o tom, jak průměrné množství dat sloužících k vytvoření webové stránky je nyní 2 MB, což představuje nárůst o přibližně 200% za posledních 10 let. Bohužel, na rozdíl od video nebo televizních služeb, data webových stránek se skládají z mnoha malých souborů, které nepřispívají ke streamování.
jak jsou webové stránky dodávány
webové stránky a aplikace pro IOS/Android (aplikace) komunikují přes internet pomocí protokolu Hypertext Transfer Protocol (HTTP). Tento protokol přeruší komunikaci na řadu malých paketů, které procházejí mezi webovým serverem a zařízením koncového uživatele přes přenosový protokol, jako je TCP nebo UDP. Aby se webová stránka zobrazovala na zařízení koncového uživatele, je vytvořena získáním mnoha různorodých zdrojů a prohlížeč zařízení, jako je Firefox nebo Microsoft Edge, je kombinuje do webové stránky s možností prohlížení a spotřeby. Tento přístup vyžaduje mnoho výbuchů paketů HTTP, které mají být přenášeny, z nichž každý přináší malé množství dat. Může existovat značný počet paketů potřebných k vytvoření webové stránky, ale společně nestačí k využití velkých šířek pásma, které jsou nyní k dispozici.
větší šířka pásma nezáleží (moc)
v roce 2009 Mike Belshe zveřejnil výsledky ze série experimentů, které pozorovaly vliv změny šířky pásma a latence na výkon webových stránek. Jeho publikaci lze nalézt na větší šířce pásma nezáleží (moc).
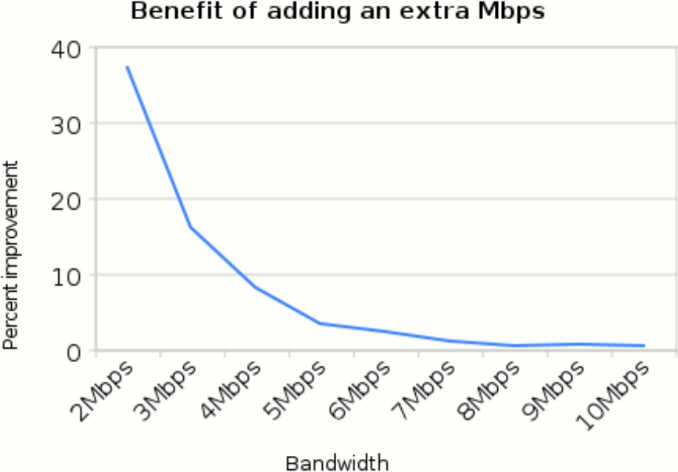
zjistil, že zvýšením velikosti šířky pásma a udržováním latence statické na 60 ms, dopad latence na zlepšení výkonu při zvýšení šířky pásma vedl k nižšímu zlepšení propustnosti. Jeho pozorování se domnívala, že „sweet spot“ pro webové stránky rychlostí přibližně 5 Mbps, jak je znázorněno na obrázku 2.

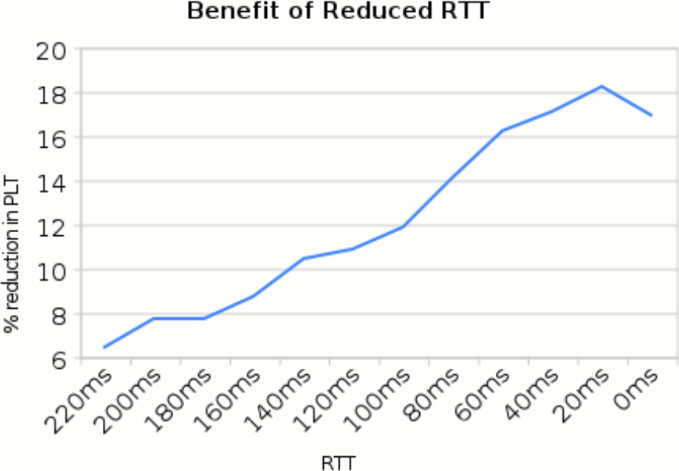
v dalším experimentu udržoval šířku pásma statickou na 5 Mbps, ale tentokrát neustále snižoval latenci. Tentokrát pozoroval, že se snížením latence se také snížila doba načítání stránky. Obrázek 3 ukazuje jeho pozorování.

z těchto omezených experimentů dospěl k závěru, že šířka pásma je důležitá, ale je to latence nebo doba zpáteční cesty(RTT), která má větší dopad na výkon webových stránek.
jak pomalá rychlost stahování ovlivňuje prohlížeč
ačkoli mnoho různých faktorů může ovlivnit výkon webových stránek, latence ovlivňuje doručení v síti. Pomalá rychlost stahování má však také dopad na zážitek koncového uživatele, protože přímo ovlivňuje, jak rychle může prohlížeč vytvořit a prezentovat webovou stránku.
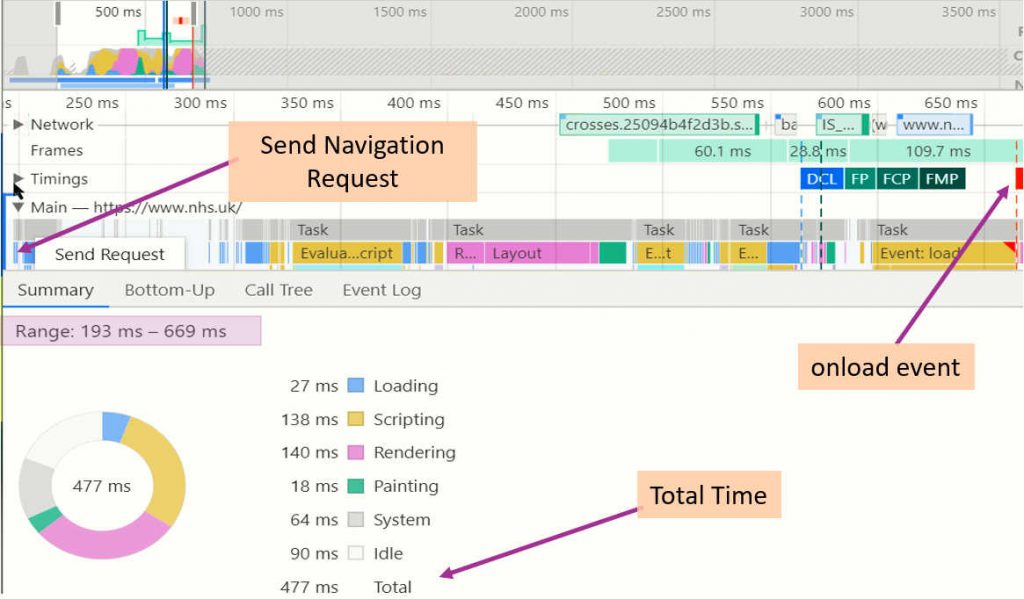
pomocí karty výkon nástrojů Google Developer Tools můžeme získat přehled o tom, jak prohlížeč reaguje na různé šířky pásma. Karta výkon pro kandidátské webové stránky, figura 4, byl načten přes 38 Mbps rychlost stahování a 9 ms latence připojení. Ukazuje rozdělení uplynulého času stráveného každým identifikovatelným typem zdroje měřené z požadavku na odeslání do události onload. Při této konfiguraci byl celkový uplynulý čas zaznamenán jako 477 ms.

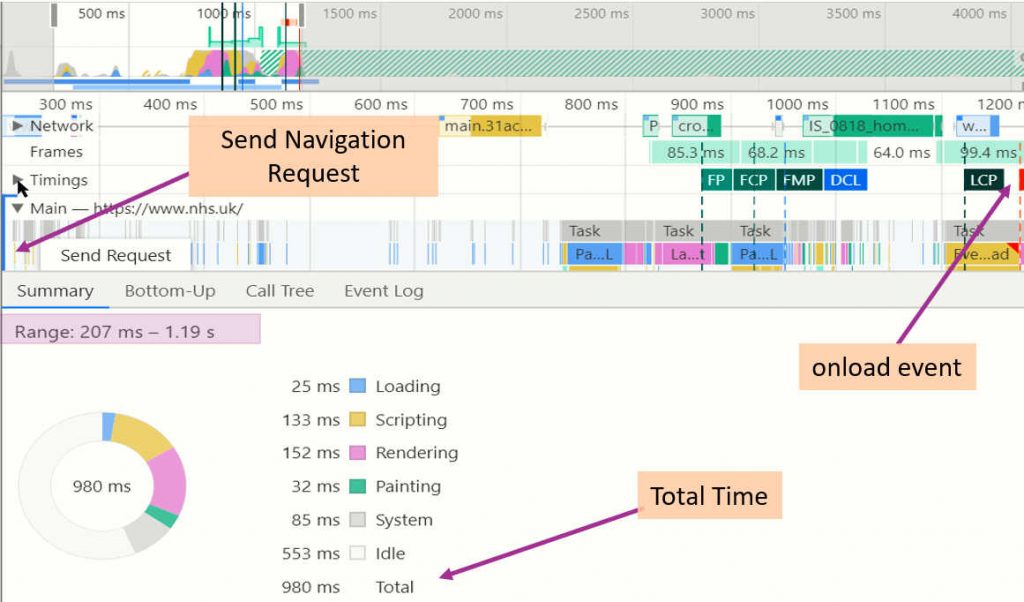
na obrázku 5 byla pomocí Google Developer Tools škrticí schopnost nastavena šířka pásma na 5,9 Mbps a pro umožnění spravedlivého srovnání je latence udržována na 9 ms. kandidátská webová stránka nyní zobrazuje stejnou dobu měření, ale tentokrát je celkový uplynulý čas mezi žádostí o odeslání a událostí načtení 980 ms. To je více než dvojnásobek toho, co bylo pozorováno při 38 Mbps na obrázku 4.

s výjimkou doby nečinnosti lze rozdělit uplynulý čas každého typu zdroje za podobný. Doba nečinnosti se však podstatně zvýšila z 90 ms na 553 ms; šestinásobné zvýšení doby, po kterou prohlížeč čeká na práci.
vzhledem k tomu, že oba testy mají stejnou latenci, pomalejší rychlost stahování vedla ke zpoždění v poskytování zdrojů přes internet. To mělo významný dopad na schopnost prohlížeče doručovat webovou stránku stejnou rychlostí. Doba nečinnosti znamená, že prohlížeč čeká na stažení zdrojů, než je bude moci zpracovat, a právě to je příčinou zpoždění.
Závěrečné myšlenky
když jsme viděli, jak rychlost stahování může ovlivnit výkon webových stránek, je důležité zmínit, že moderní mobilní, kabelové a WiFi sítě jsou podstatně schopnější než ty, které byly testovány v roce 2009. Zásady stanovené Mikem Belshemjsou dodnes použitelné. V důsledku toho je třeba je vzít v úvahu při plánování toho, jak webová stránka nebo Aplikace poskytuje služby koncovým uživatelům, zejména na zařízeních s nízkým výkonem Android přes pomalá síťová připojení.
je také nutné si uvědomit rychlost nahrávání, což je konverzí rychlosti stahování počet bajtů za sekundu, který je přenesen ze zařízení koncového uživatele na internet. Rychlost uploadu může potenciálně ovlivnit výkon webových stránek, ale pro účely výše uvedených testů jsou nastaveny jako konstantní faktor, takže jeho účinek může být v pozorováních tohoto článku negován. Rychlost uploadu se může mezi různými poskytovateli internetových služeb značně lišit, protože bude nastavena tak, aby splňovala jejich vlastní provozní požadavky. Proto je důležité vědět, že rychlost nahrávání může ovlivnit výkon webových stránek a toto je téma, ke kterému se můžeme vrátit.
tento článek začíná uznáním, že výkon webových stránek je ovlivněn mnoha různými faktory, které vyžadují optimalizaci, aby byla zajištěna nejlepší zkušenost koncového uživatele. Důležitost rychlosti stahování by však neměla být přehlížena. Protože to není něco, co budete moci ovládat, je nezbytné, aby procesy návrhu a vývoje webových stránek zohledňovaly různé rychlosti sítí, aby zajistily pozitivní zážitek pro návštěvníky vašich webových stránek, bez ohledu na síť, kterou připojují k Vaší webové službě.
autor: Philip Vandenberg
Philip Vandenberg je specialista na výkon webu, testování zatížení výkonu, praktikující osvědčené postupy IT a správu internetových služeb. V kariéře trvající mnoho let pomáhal společnostem implementovat digitální technologie a webové stránky po celém světě. Zobrazit všechny příspěvky od Philip Vandenberg