sociální ikony blok umožňuje přidat ikony sociálních médií na libovolnou stránku nebo příspěvek a nasměrovat lidi na vaše profily sociálních médií.
zde je příklad:
obsah
vložte blok sociálních ikon
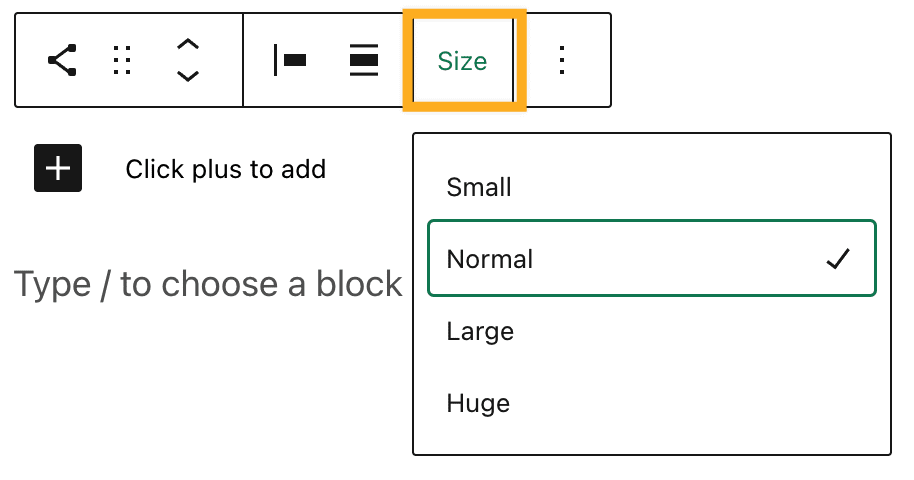
blok sociálních ikon můžete přidat výběrem z tlačítka Přidat blok. Případně můžete zadat /social na nový řádek a stisknout klávesu enter. Když přidáte blok poprvé, uvidíte také Nastavení velikosti, které vám pomůže definovat velikost ikon:

další informace naleznete v našich podrobných pokynech pro přidávání bloků.
obsah
Přidejte své sociální profily
při prvním přidání bloku se zobrazí tlačítko+. Kliknutím na tlačítko + přidáte svou první ikonu.

zobrazí se seznam všech dostupných ikon. Ze seznamu můžete vybrat ten, který chcete, nebo pomocí možnosti vyhledávání vyhledejte ikonu jako „Facebook“. Ikony můžete přidat do všech sociálních sítí tímto způsobem.


dále můžete ikonu propojit s profilem sociálních médií. Chcete-li to provést, klikněte jednou na ikonu a zobrazí se pole pro zadání Vaší adresy. Zadejte nebo vložte odkaz do svého profilu sociálních médií a kliknutím na ikonu šipky jej zadejte.

⚠️
pokud nepřidáte odkaz na ikonu, neuvidíte ikonu v náhledu nebo na živém webu.
obsah
Přidat nové ikony
klikněte na tlačítko + Přidat ikonu vpravo od aktuálních ikon. Otevře se seznam všech dostupných ikon. Ikonu můžete vyhledat a vybrat požadovanou ikonu.

pokud požadovaná ikona neexistuje, místo toho lze použít obecné tlačítko odkazu:

obsah
seznam podporovaných ikon
následující ikony jsou k dispozici k použití:
- 500px
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- Email (mailto: odkazy)
- Mastodon
- Meetup
- Střední
- Patreon
- RSS Feed (url s /feed/)
- Skype
- Snapchat
- Soundcloud
- Spotify
- TikTok
- Tumblr
- Twitch
- Vimeo
- WordPress
- Yelp
- YouTube
obsah
odebrat ikonu
Chcete-li ikonu Odstranit, klikněte na ni a zobrazte její individuální nástroj. Klikněte na tlačítko elipsa (tři tečky) pro tuto ikonu a vyberte Odebrat blok:

obsah
Nastavení bloku
každý blok má kromě možností na panelu nástrojů bloku specifické možnosti v postranním panelu editoru. Pokud postranní panel nevidíte, klikněte na ikonu “ cog “ vedle tlačítka Publikovat.
styly
v nastavení bloku si můžete vybrat ze tří různých stylů pro své ikony:
- výchozí
- pouze loga
- tvar pilulky

layout odůvodnění
můžete si vybrat zdůvodnění ikon, zleva, střed, vpravo, nebo mezera mezi položkami.
nastavení odkazů
můžete také zvolit otevření odkazů na nové kartě přepnutím možnosti“ Otevřít na nové kartě“. Po zapnutí se odkazy na sociálních ikonách otevřou na nové kartě.
nastavení barev
v nastavení barev můžete upravit dvě možnosti.

- barva ikony: změní barvu ikon v bloku sociálních ikon.
- Barva pozadí ikony: Změní barvu pozadí všech ikon.
obsah
pokročilé
karta Upřesnit umožňuje přidat třídu CSS do bloku, což vám umožní psát vlastní CSS a styl bloku, jak uznáte za vhodné. Další informace.

každá ikona sociálních médií může mít také svou vlastní individuální třídu. Přidejte třídu na ikonu výběrem a úpravou dalšího pole třídy CSS pro tuto ikonu:

univerzální plány a ceny
-
zdarma
nejlepší pro studenty
-
osobní
nejlepší pro fandy
-
Premium
nejlepší pro freelancery
-
Business
nejlepší pro malé podniky
vyberte plán