Icoane sociale bloc vă permite să adăugați icoane social media la orice pagină sau post și oameni directe la profilurile de social media.
Iată un exemplu:
cuprins
introduceți blocul Icoane sociale
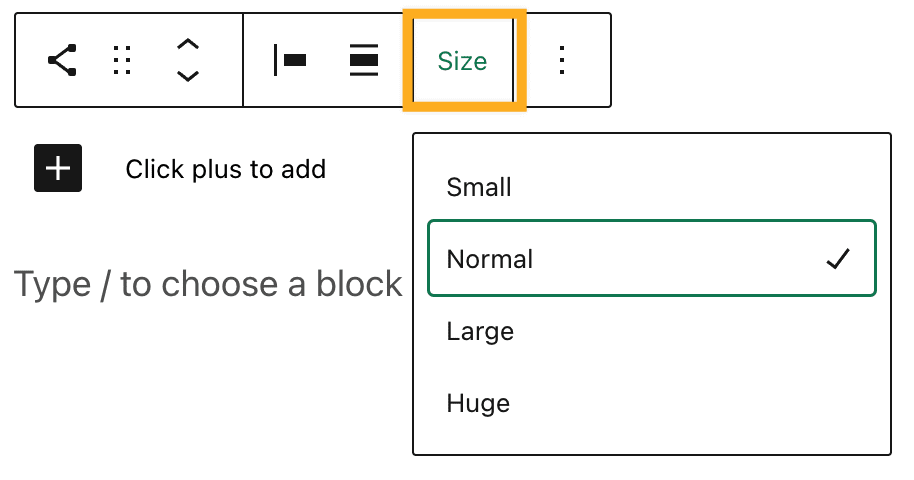
puteți adăuga blocul icoane sociale selectând-o din butonul Adăugare bloc. Alternativ, puteți tasta /social pe o linie nouă și apăsați enter. Când adăugați blocul pentru prima dată, veți vedea, de asemenea, o setare de dimensiune care vă va ajuta să definiți dimensiunea pictogramelor:

pentru mai multe, vizitați instrucțiunile noastre detaliate despre adăugarea blocurilor.
cuprins
adăugați profilurile dvs. sociale
când adăugați pentru prima dată blocul, veți vedea un buton+. Faceți clic pe butonul + pentru a adăuga prima pictogramă.

va apărea o listă cu toate pictogramele disponibile. Puteți să o selectați pe cea dorită din listă sau să utilizați opțiunea de căutare pentru a căuta o pictogramă precum „Facebook”. Puteți adăuga pictogramele la toate rețelele dvs. sociale în acest fel.


apoi, puteți conecta pictograma la profilul dvs. de socializare. Pentru a face acest lucru, faceți clic pe pictogramă o dată și va apărea o casetă pentru a vă introduce adresa. Tastați sau lipiți linkul în Profilul Dvs. de socializare și faceți clic pe pictograma săgeată pentru a-l introduce.

⚠️
dacă nu adăugați un link la pictograma nu veți vedea pictograma de pe Previzualizare sau site-ul live.
cuprins
adăugați pictograme noi
Faceți clic pe butonul + Adăugați pictograma din dreapta pictogramelor curente. Aceasta va deschide o listă cu toate pictogramele disponibile. Puteți căuta pictograma pentru a o selecta pe cea dorită.

Dacă pictograma dorită nu este acolo, există un buton generic de legătură care poate fi utilizat în schimb:

cuprins
lista pictogramelor acceptate
următoarele pictograme sunt disponibile pentru utilizare:
- 500px
- Bandcamp
- Behance
- CodePen
- DeviantArt
- Dribbble
- Dropbox
- Etsy
- Flickr
- Foursquare
- GitHub
- Goodreads
- Last.fm
- Email (mailto: link-uri)
- mastodont
- întâlnire
- Mediu
- Patreon
- buzunar
- RSS Feed (URL-uri cu /feed/)
- Skype
- Snapchat
- Soundcloud
- Spotify
- Tiktok
- Tumblr
- Twitch
- Vimeo
- WordPress
- Yelp
- Youtube
cuprins
eliminați o pictogramă
pentru a elimina o pictogramă, faceți clic pe ea pentru a afișa bara de instrumente. Faceți clic pe butonul elipsă (trei puncte) pentru pictograma respectivă și selectați Eliminare bloc:

cuprins
Setări bloc
fiecare bloc are opțiuni specifice în bara laterală a editorului, pe lângă opțiunile găsite în bara de instrumente bloc. Dacă nu vedeți bara laterală, faceți clic pe pictograma ‘ cog ‘ de lângă butonul Publicare.
stiluri
în setările bloc, puteți alege dintre trei stiluri diferite pentru pictogramele dvs:
- implicit
- logo-uri numai
- forma pastila

justificare aspect
puteți alege justificarea pictogramelor, din stânga, centru, dreapta sau spațiu între elemente.
Setări legătură
de asemenea, puteți alege să deschideți legăturile într-o filă nouă, comutând opțiunea „Deschideți într-o filă nouă”. Când aceasta este activată, legăturile din pictogramele sociale se vor deschide într-o filă nouă.
Setări culoare
există două opțiuni în setările de culoare pe care le puteți modifica.

- culoare pictogramă: schimbă culoarea pictogramelor din blocul Icoane sociale.
- culoarea de fundal a pictogramei: Modifică culoarea de fundal a tuturor pictogramelor.
cuprins
avansat
fila Avansat vă permite să adăugați o clasă CSS la blocul dvs., permițându-vă să scrieți CSS personalizat și să stilați blocul după cum doriți. Aflați mai multe.

fiecare pictogramă de social media poate avea, de asemenea, propria clasă individuală. Adăugați o clasă la o pictogramă selectând-o și modificând câmpul suplimentar de clasă CSS pentru acea pictogramă:

planuri și prețuri Versatile
-
gratuit
cel mai bun pentru studenți
-
Personal
cel mai bun pentru pasionați
-
Premium
cel mai bun pentru freelanceri
-
afaceri
cel mai bun pentru întreprinderile mici
alegeți un plan